您想为您的 WordPress 博客添加无限滚动功能吗?
无限滚动会自动加载下一页的内容,因此访问者无需单击分页链接或页面底部的加载更多按钮。
在本文中,我们将逐步向您展示如何在 WordPress 博客上轻松添加无限滚动。

为什么要向您的 WordPress 网站添加无限滚动?
当访问者滚动浏览您的内容时,他们最终会看到页面底部的一组链接,使他们能够探索更新或旧的内容。

这需要访问者单击链接并等待下一页加载,这不是很好的用户体验。
相反,您可能想使用无限滚动。
这是一种网页设计趋势,利用 AJAX 页面加载技术自动加载下一页内容并显示在当前页面的末尾。当用户不断滚动时,内容会连续无限地加载。
无限滚动提供更流畅的浏览体验,让访问者更轻松地探索您的内容。这可以增加您的综合浏览量并降低跳出率。
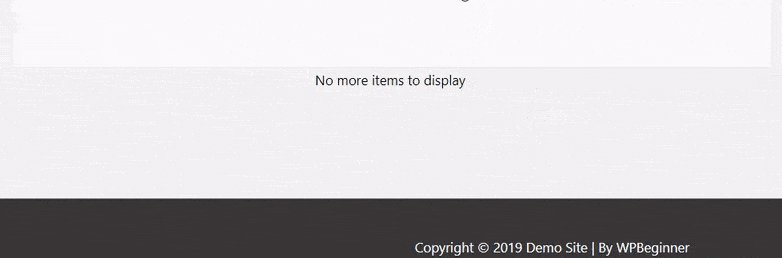
但是,请注意,某些网站在没有无限滚动的情况下更容易导航,例如每个页面都是不同字母的Web 目录。如果您使用无限滚动,那么您也无法在WordPress 博客上显示页脚。
无限滚动也会给您的服务器带来压力。因此,如果您想尝试无限滚动,我们建议您使用托管 WordPress 托管。
话虽如此,让我们看看如何向您的 WordPress 网站添加无限滚动。
方法1:使用Catch Infinite Scroll添加无限滚动(推荐方法)
向WordPress 网站添加无限滚动的最简单方法是使用Catch Infinite Scroll插件。
您需要做的第一件事是安装并激活 Catch Infinite Scroll 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
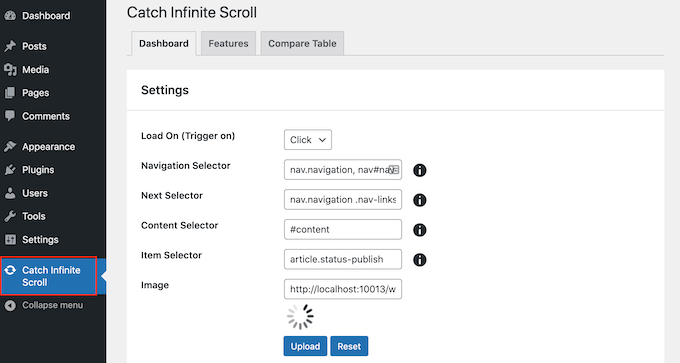
激活后,您将在 WordPress 仪表板中看到一个标有“捕获无限滚动”的新菜单项。只需单击一下即可配置插件设置。

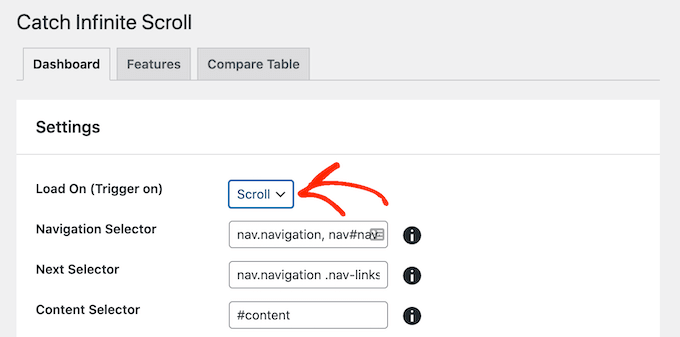
我们希望当用户开始向下滚动页面时触发无限滚动。
考虑到这一点,打开“加载”下拉列表并选择“滚动”。

如果您选择“单击”,则“捕获无限滚动”将显示“加载更多”按钮。
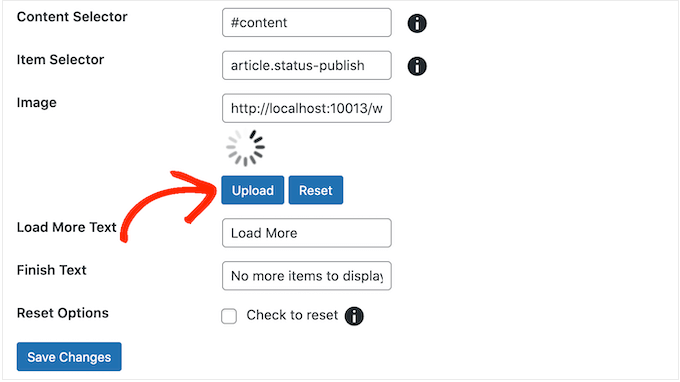
接下来,您可以自定义导航选择器、下一个选择器、内容选择器和项目选择器。默认设置运行良好,因此您无需进行任何更改。
“图像”部分显示无限滚动在加载内容时将显示的内容加载器图标。
默认情况下,它使用加载程序 GIF 图像,但您可以根据需要更改此设置。只需单击“上传”,然后从媒体库中选择图像或上传新文件。

如果您对无限滚动的设置感到满意,请单击“保存更改”按钮来存储您的更改。
现在,如果您访问您的博客,您将看到无限滚动的效果。

方法2:使用YITH无限滚动添加无限滚动(简单)
如果您正在寻找一种无需配置设置的简单替代方案,那么您可能需要尝试YITH Infinite Scrolling。
该插件开箱即用,因此您只需安装并激活它即可为您的 WordPress 网站添加无限滚动功能。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您可以访问您的网站以查看新的无限滚动功能的运行情况。
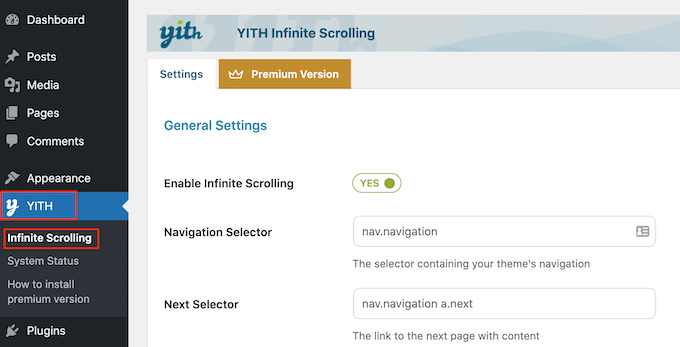
如果您想调整无限滚动,那么您可以通过WordPress 仪表板中的YITH » 无限滚动找到一些简单的设置。

在这里,您可以启用和禁用无限滚动。
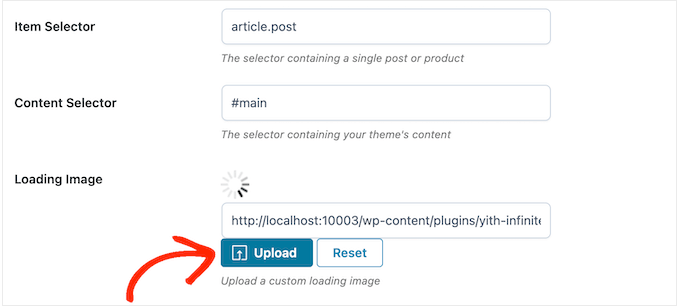
您还可以更改 YITH 在加载内容时显示的图像或 GIF。只需滚动到“加载图像”部分,然后单击“上传”。

然后,从 WordPress 媒体库中选择图像或从计算机上传新文件。
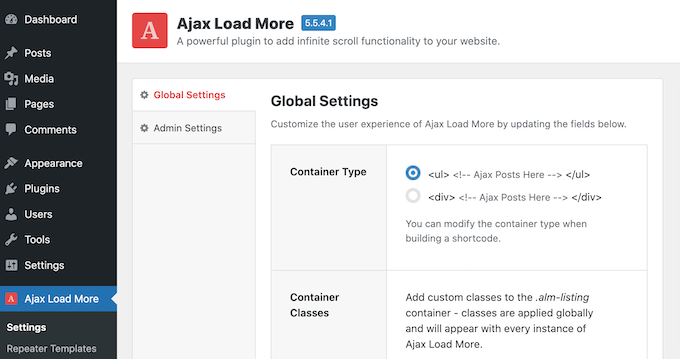
方法3:使用Ajax Load More添加无限滚动(高级)
Ajax Load More拥有一个高级界面,其中包含许多不同的选项,包括转发器模板、短代码生成器和 WordPress 查询。
该插件还提供了更多的自定义设置,包括许多页面加载图标样式和按钮样式。
考虑到这一点,它的学习曲线比较陡峭,不建议初学者使用。然而,它确实使更高级的用户能够完全控制其网站的无限滚动。
有关详细指南,您可以参阅有关使用 Ajax 加载更多插件在 WordPress 中创建加载更多帖子按钮的教程。

我们希望本教程能帮助您学习如何向 WordPress 网站添加无限滚动。您可能还想了解如何增加博客流量,或查看我们的专家精选,了解发展您的网站所需的 WordPress 插件。




