您想在 WordPress 中构建 AJAX 联系表单吗?
AJAX 联系表单允许用户提交表单而无需重新加载页面。这使您能够提高用户参与度,同时为用户提供更好的表单提交体验。
在本文中,我们将向您展示如何通过分步说明轻松构建 WordPress AJAX 联系表单。

什么是 AJAX 以及为什么将它用于您的表单?
AJAX是异步 Javascript 和 XML 的缩写,是一种 JavaScript 编程技术,允许开发人员在不重新加载页面的情况下传输数据。
它最常用于 Web 表单,允许用户无需重新加载页面即可提交表单数据。这使得表单提交变得简单快捷,从而改善了整体用户体验。
Gmail 和 Facebook 等 Web 应用程序广泛使用这种技术来保持用户的参与度,同时使一切在后台无缝运行。
您可以在WordPress 网站上使用 AJAX 表单。它将帮助用户避免不必要的页面重新加载,并让他们专注于当前正在查看的页面。
当您经营电子商务商店并希望收集用户反馈而不分散用户注意力时,这会派上用场。
您还可以对网站上的其他自定义表单使用相同的 AJAX 功能。例如,自定义用户登录表单将允许用户无需额外的页面加载即可登录。
话虽这么说,让我们看看如何通过 4 个简单步骤轻松制作 WordPress AJAX 联系表单。
第 1 步:安装 WPForms 插件
您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
WPForms 是市场上最好的WordPress 表单生成器插件。它还允许您轻松创建 Ajax 支持的表单。
激活后,您需要访问WPForms » 设置页面以输入您的许可证密钥。

输入许可证密钥后,您将能够接收自动更新并安装附加组件。
现在您已准备好在 WordPress 中制作漂亮的 AJAX 表单。
第 2 步:创建您的第一个表单
让我们继续创建您的第一个表单。
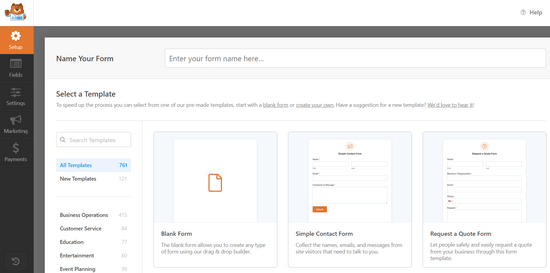
只需访问WordPress 管理区域中的WPForms » 添加新页面即可。系统会要求您提供表单的标题并选择一个模板作为起点。

为了本教程的目的,我们将创建一个联系表单。但是,您可以创建所需的任何其他类型的表单。
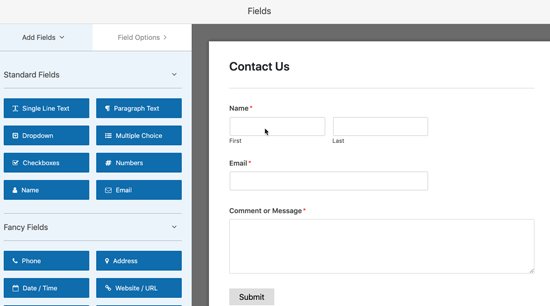
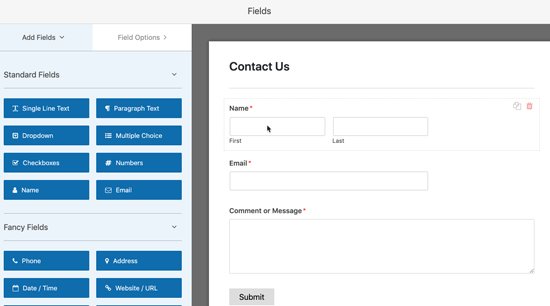
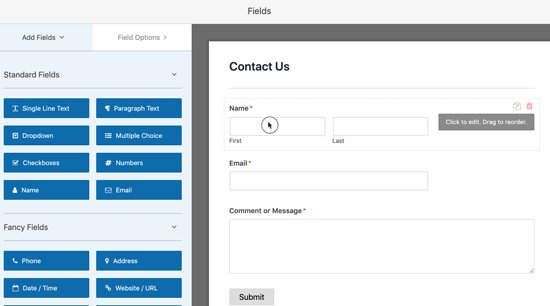
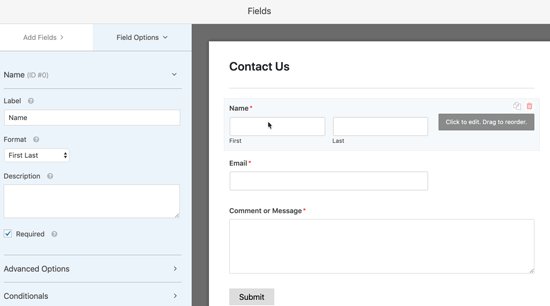
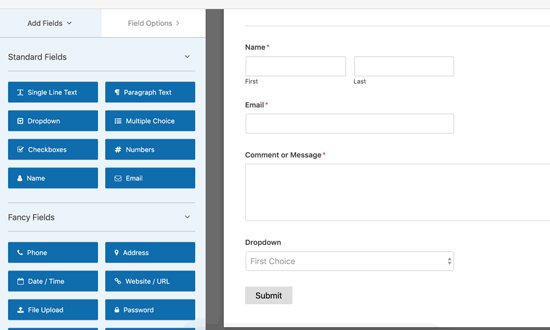
WPForms 现在将加载您的表单,其中已添加基本字段。您只需指向并单击任何表单字段即可对其进行编辑。

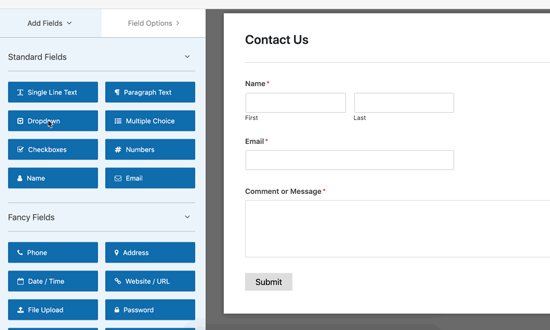
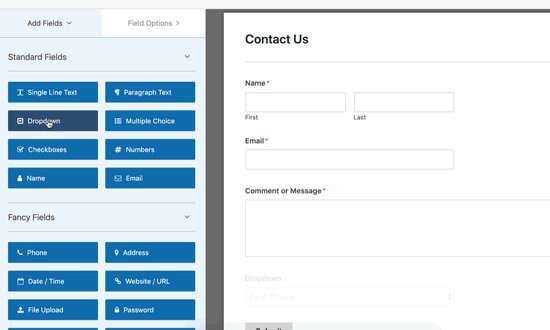
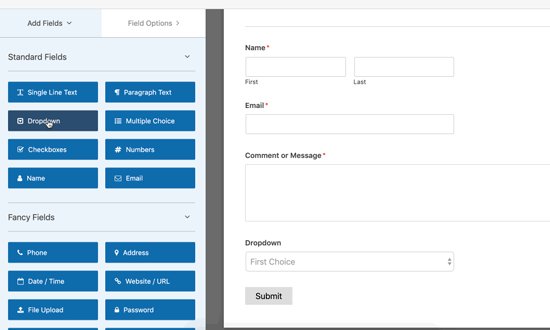
您还可以通过单击左列添加任何新的表单字段。
新字段将出现在表单底部、“提交”按钮上方。

您可以轻松地拖放表单字段以在表单中上下移动它们。
完成表单编辑后,您可以继续下一步。
第3步:开启AJAX表单提交功能
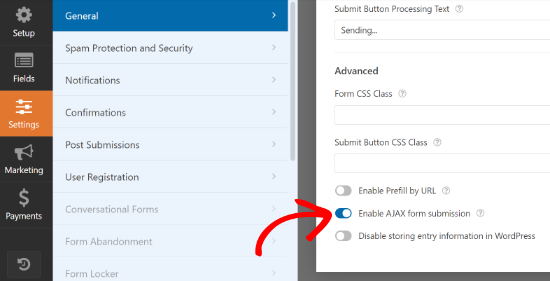
WPForms 默认情况下不启用 AJAX 表单提交。您需要为您的表单手动启用它。
只需切换到表单生成器中的“设置”选项卡即可。在“常规设置”选项卡中,单击“启用 AJAX 表单提交”选项旁边的切换按钮。

现在让我们设置表单提交后会发生什么。
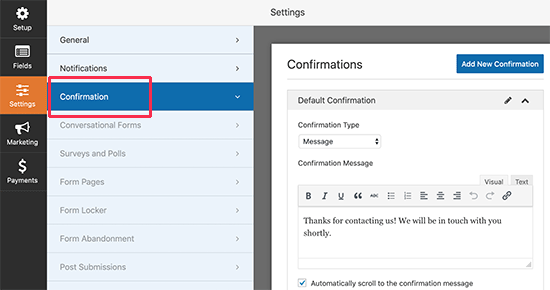
首先,切换到设置下的“确认”选项卡。您可以在此处通知用户您已收到他们提交的表单。

WPForms 允许您以不同的方式做到这一点。例如,您可以将用户重定向到 URL、向他们显示特定页面或仅在屏幕上显示消息。
由于我们已经为表单启用了 AJAX 功能,因此将用户重定向到另一个页面将违背创建 AJAX 表单的目的。
您需要选择消息选项并编辑确认消息。请随意使用编辑器上的格式工具栏或添加一两个链接来告诉用户下一步该去哪里。
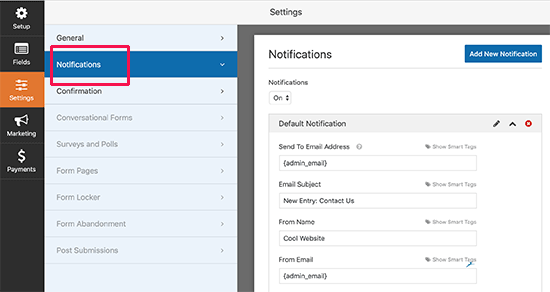
之后,您可以设置您希望如何收到有关表单提交的通知。
切换到表单设置中的“通知”选项卡并配置通知电子邮件设置。

完成后,您可以保存表单并退出表单生成器。
第 4 步:在 WordPress 中添加支持 AJAX 的表单
WPForms 使您可以非常轻松地将表单添加到 WordPress 帖子、页面和侧边栏小部件中。
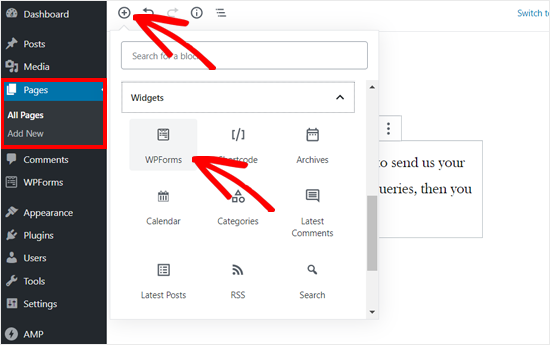
只需编辑要添加表单的帖子或页面,然后将 WPForms 块插入到您的内容区域即可。

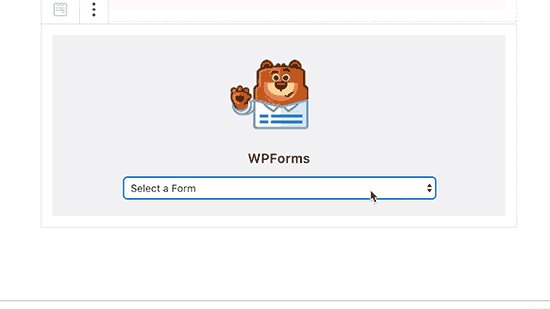
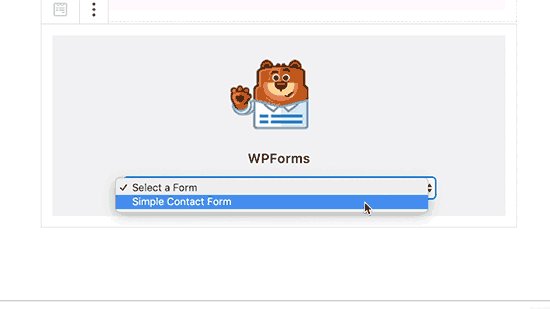
之后,您需要从块的设置中选择刚刚创建的表单。
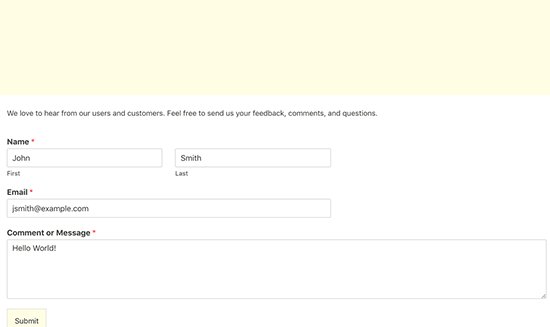
WPForms 将立即在内容编辑器中加载表单的实时预览。

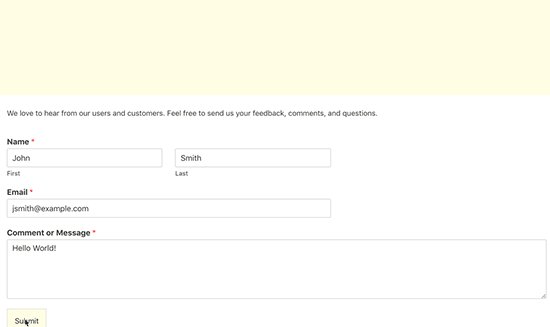
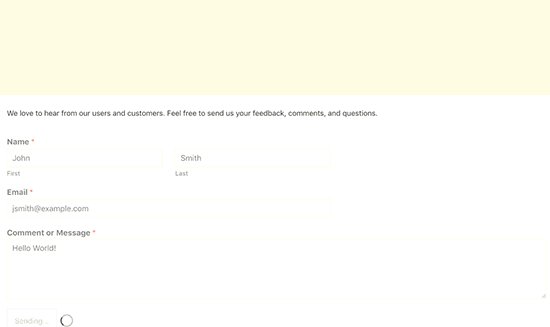
您现在可以保存或发布您的内容,然后访问您的网站来测试表单的 AJAX 功能。
下面是我们演示网站上 AJAX 支持的表单的快速浏览。

您还可以将表单添加到 WordPress 的侧边栏小部件中。
为此,请转到外观»小部件页面并将 WPForms 小部件块添加到侧边栏。

选择您之前创建的表单,然后单击“更新”按钮来存储小部件设置。您现在可以访问您的网站来查看 AJAX 支持的表单的运行情况。
我们希望本文能帮助您了解如何为您的网站创建 WordPress AJAX 联系表单。您可能还想查看我们关于如何在 WordPress 中创建联系表单弹出窗口的指南,或者我们的专家精选的最佳电子邮件营销服务来发展您的业务。




