您想在 WordPress 中安装并设置 Facebook 评论吗?
Facebook 是世界上最大的社交网络。这就是为什么许多 WordPress 博客在其网站上使用 Facebook 评论来提高社交媒体平台上的知名度并覆盖更广泛的受众。
在本文中,我们将向您展示如何在 WordPress 中轻松安装和设置 Facebook 评论。

在 WordPress 中使用 Facebook 评论的优点和缺点
在开始本教程之前,我们先介绍一下使用 Facebook 评论与默认 WordPress 评论相比的优缺点。
使用 Facebook 评论最明显的好处之一是它可以提高您的网站在Facebook上的可见度。
当有人在您的WordPress 网站上留下评论时,他们可以选中“也在 Facebook 上发布”选项以与 Facebook 好友分享他们的评论。这对于为您的网站带来额外流量具有巨大的潜力。

使用 Facebook 评论的另一个优点是它消除了匿名性。因此,用户不太可能留下垃圾评论,因为他们与自己的 Facebook 个人资料相关。
然而,这也可能是一个主要缺点。
有些用户可能会对使用 Facebook 个人资料发表评论感到不舒服,因为他们喜欢匿名。
使用 Facebook 评论的另一个缺点是它们不会存储或同步到 WordPress。相比之下, Disqus 等第三方评论系统确实与 WordPress 同步。
此外,如果您有带有默认WordPress 评论的旧帖子,那么这些评论可能会出现在 Facebook 评论之前或之后。
这就是为什么如果您想在WordPress 博客上使用 Facebook 评论系统,我们建议完全删除 WordPress 评论系统。否则,垃圾邮件发送者和机器人可以使用 WordPress 评论向您的网站发送垃圾邮件。
现在您已经了解了优点和缺点,让我们看看如何在 WordPress 中安装和设置 Facebook 评论。
方法 1:使用免费插件在 WordPress 中设置 Facebook 评论
https://www.youtube.com/embed/cJhfCdkQ06c?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
首先,您需要安装并激活 Lazy Social Comments 插件。有关更多说明,请参阅我们关于如何安装 WordPress 插件的初学者指南 。
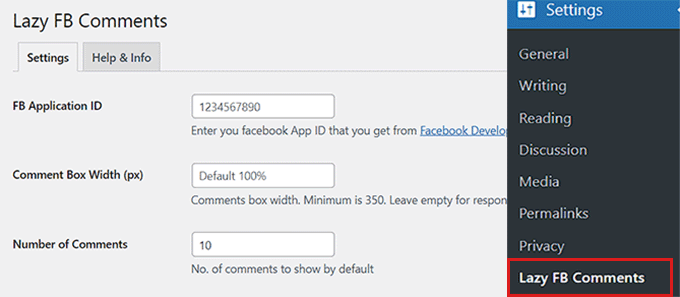
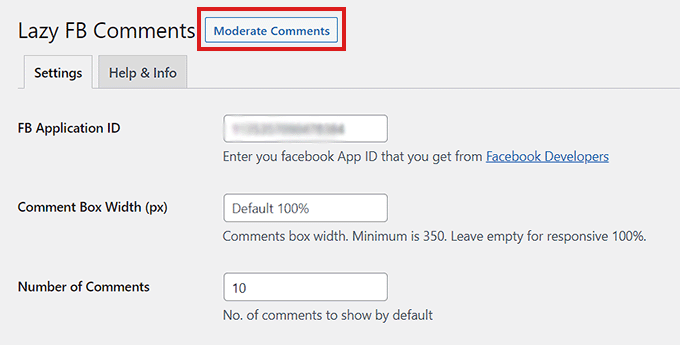
激活后,从 WordPress 管理侧边栏访问 设置 » Lazy FB Comments页面。

要在您的网站上使用 Facebook 评论,您需要创建一个 Facebook 应用程序,然后将应用程序 ID 添加到插件的设置页面。
如果您已有 Facebook 应用程序,则可以使用其 ID。
但是,如果您尚未创建应用程序,那么您首先必须访问开发者元页面并创建一个开发者帐户。
注意:在创建开发者帐户之前,请不要忘记登录您的 Facebook 帐户。
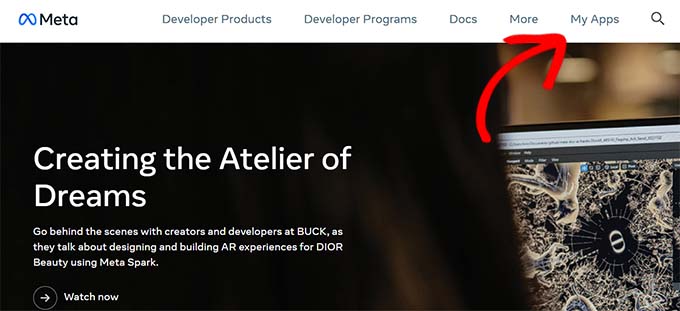
注册为 Meta 开发人员后,只需单击屏幕右上角的“我的应用程序”链接即可。

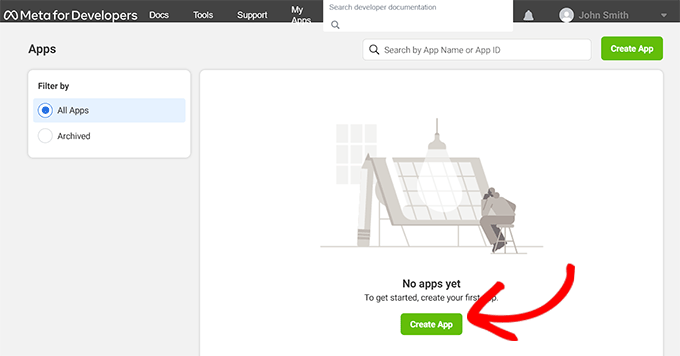
这将带您进入开发人员仪表板。
从这里,只需单击“创建应用程序”按钮即可开始该过程。

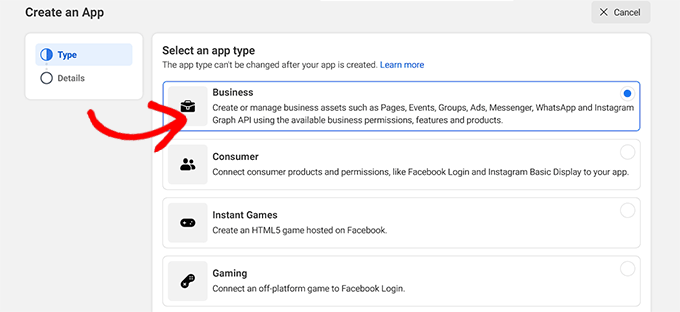
这将带您进入“应用程序创建”页面,您应该在其中选择“商业”选项作为应用程序类型。
然后,单击底部的“下一步”按钮继续。

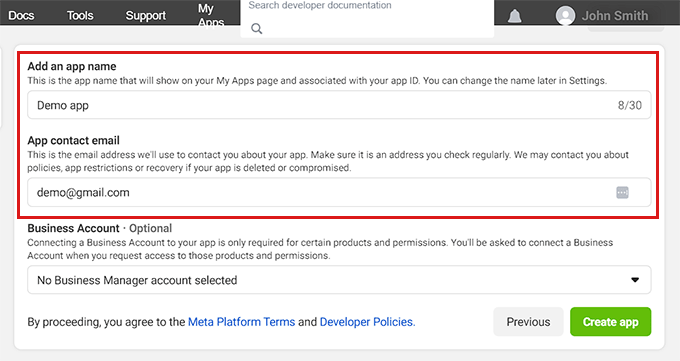
接下来,您必须提供应用程序名称和可用于与您联系的电子邮件地址。请务必使用您定期检查的企业电子邮件地址,以便您可以获得有关 Facebook 应用程序的更新。
填写详细信息后,单击“创建应用程序”按钮。

Facebook 现在将为您创建一个新应用程序,然后将您重定向到应用程序仪表板。
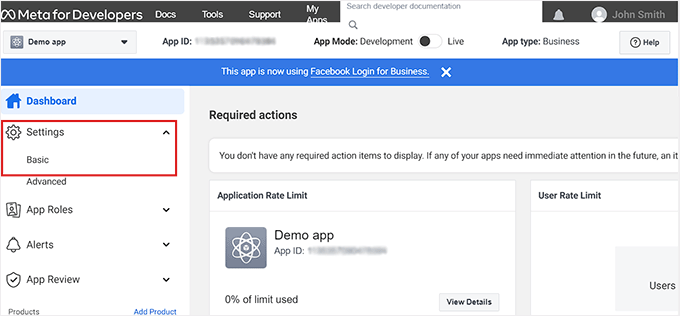
在这里,您可以看到屏幕左上角显示您的APP ID。

现在,您需要告诉 Facebook 您将如何使用该应用程序。为此,请前往左栏的“设置”»“基本”链接。
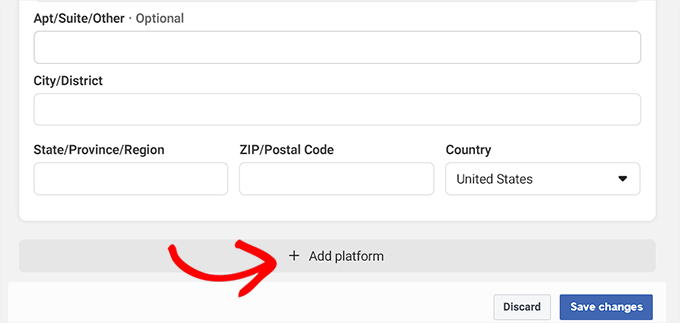
接下来,您必须单击页面底部的“+ 添加平台”按钮。

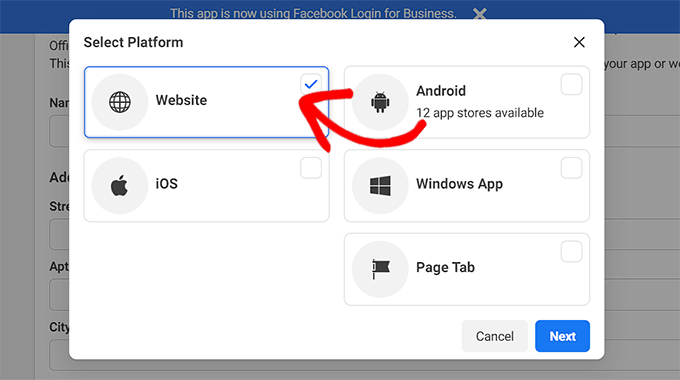
这将打开一个新的弹出窗口。
从这里,您必须选择“网站”选项作为您的平台,然后单击“下一步”按钮继续。

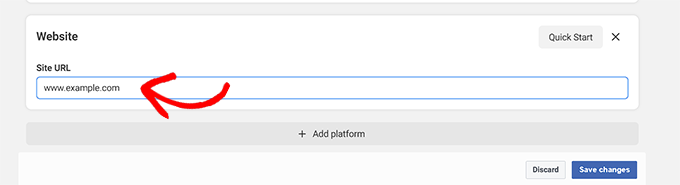
这会将新的“网站”部分添加到您的应用程序的设置页面。
在这里,只需复制并粘贴您的 WordPress 网站的 URL。之后,单击“保存更改”按钮。

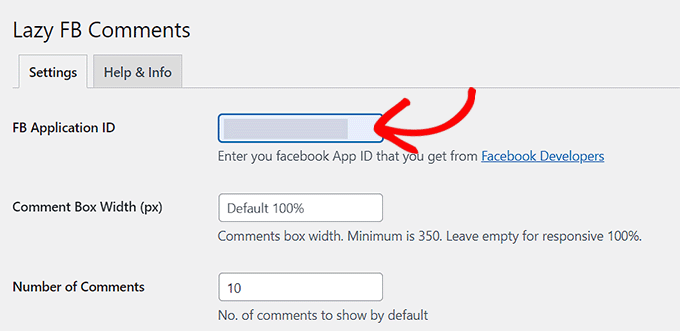
接下来,您必须从顶部复制应用程序 ID,然后将其粘贴到插件设置页面上的“FB 应用程序 ID”框中。
完成后,向下滚动,然后单击“保存所有更改”按钮来存储您的设置。

现在,顶部插件名称旁边将出现一个新的“适度评论”选项卡。我们将在下一节中解释如何管理 Facebook 评论。
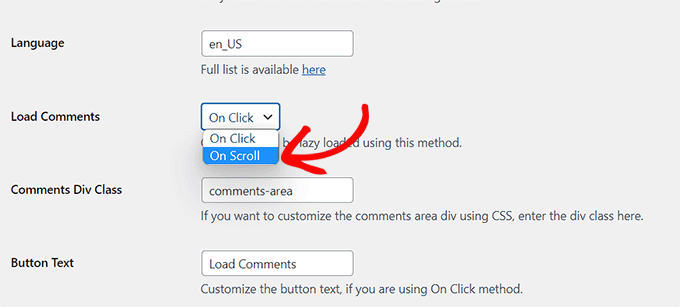
该插件还附带一套全面的选项。您可以检查设置以查看是否有您想要更改的内容。
例如,您可以将“加载评论”选项更改为“滚动”。此设置仅当有人到达文章末尾时才会加载 Facebook 评论系统。这可以帮助提高页面加载速度。

除此之外,默认设置应该适用于大多数网站。
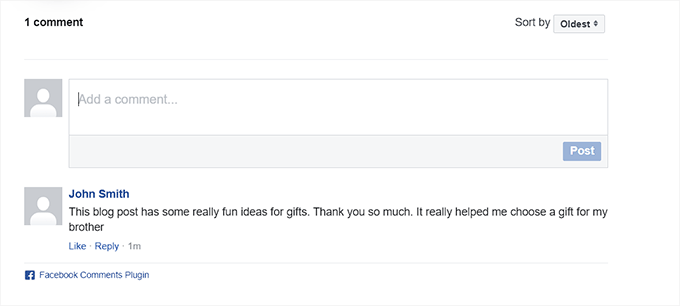
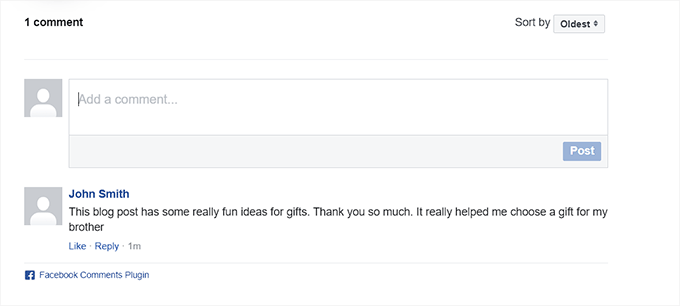
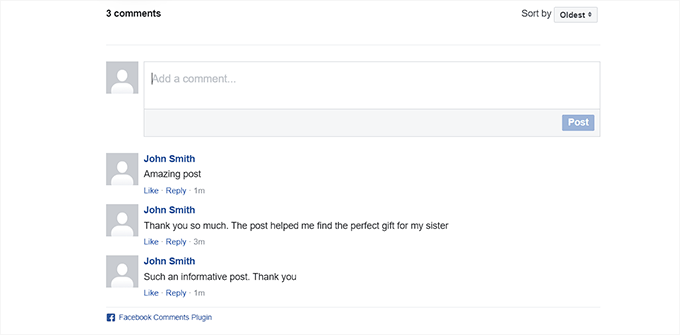
现在,您可以访问 WordPress 网站上的任何帖子来查看 Facebook 评论系统的运行情况。

管理您网站上的 Facebook 评论
作为 Facebook 应用程序的管理员,当您登录 Facebook 帐户时,您会收到新评论的通知。
您还可以在 WordPress 仪表板的插件设置页面上找到审核评论的链接。

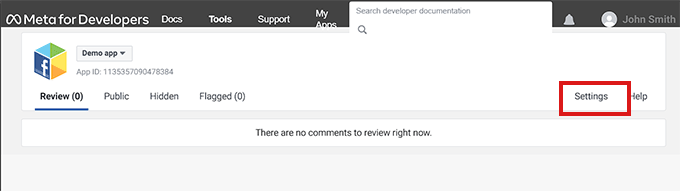
单击该链接后,它将引导您进入“评论审核工具”页面。
从此处,单击“设置”链接以设置 Facebook 的评论审核规则。

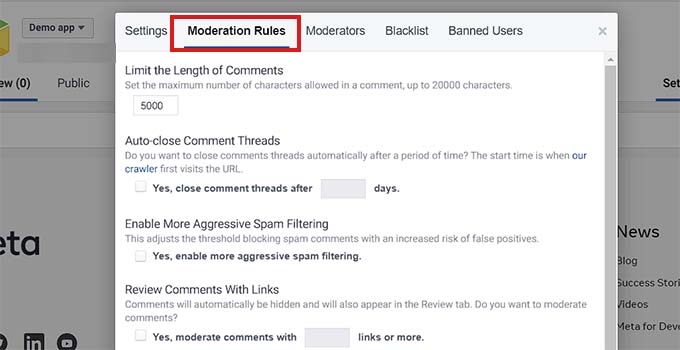
这将打开一个弹出窗口,您必须在其中单击“审核规则”选项卡。
您可以决定评论中允许的最大字符数限制。您还可以设置自动关闭帖子评论的天数。

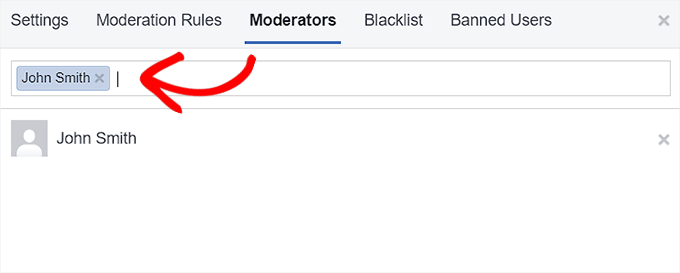
Facebook 还允许您添加新的评论管理员。
只需单击“版主”选项卡,然后通过在文本框中输入姓名并单击其个人资料来添加人员。

完成后,单击“保存”按钮应用您的设置。
如何在 WordPress 上显示 Facebook 评论计数
使用 Lazy Social Comments 插件的缺点之一是它超过了 WordPress 的评论计数功能。通过这样做,它会输出 Facebook 品牌版本的评论计数。
如果您的主题显示评论计数,那么这看起来不太好。
如果您仍想显示 Facebook 评论计数,则可以借助代码片段来完成此操作。
但是,请记住,编辑主题文件时犯下最小的错误可能会破坏您的网站。
我们建议使用WPCode将代码添加到您的网站。它是市场上最好的代码片段插件,可让您安全地添加自定义代码。
首先,您需要安装并激活WPCode插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。
注意:您可以在本教程中使用免费的 WPCode 插件。但是,要解锁更多功能,例如代码片段库、条件逻辑、CSS 片段选项等,您需要该插件的高级计划。
激活插件后,您需要从管理侧边栏访问代码片段 » + 添加片段页面。
从这里,只需单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮即可。

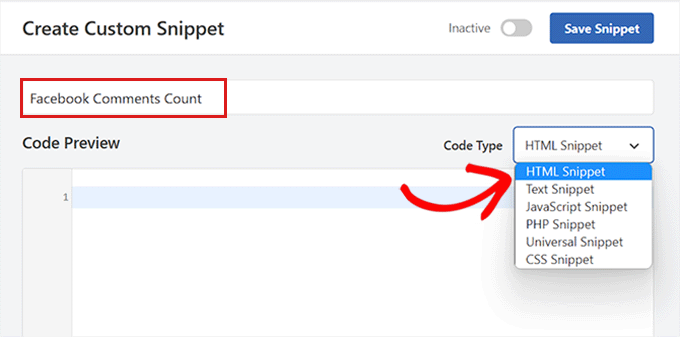
进入“创建自定义代码片段”页面后,首先输入代码片段的名称。
接下来,从屏幕右侧的下拉菜单中选择“HTML 片段”作为“代码类型”。

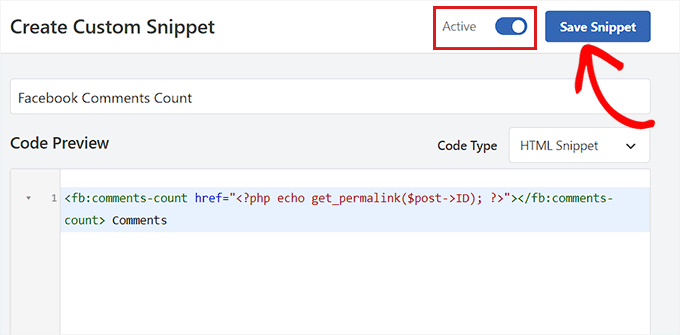
之后,只需将以下代码复制并粘贴到“代码预览”框中即可。
| 1 | <fb:comments-counthref="<?php echo get_permalink($post->ID); ?>"></fb:comments-count> Comments |
由
接下来,您需要向下滚动到“插入”部分。
从这里,选择“自动插入”作为插入方法,以便代码将在您的网站上自动执行。

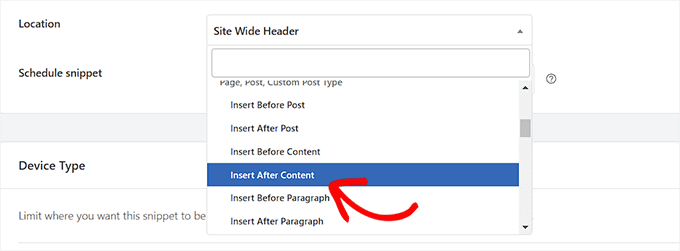
之后,您必须选择代码片段的位置。
只需从下拉菜单中选择“在内容后插入”作为位置即可。

现在,返回页面顶部并将“非活动”开关切换为“活动”。
最后,单击“保存片段”按钮来存储您的设置。

您的 Facebook 评论数现在将显示在每个帖子上。

方法 2:使用 SeedProd 设置 Facebook 评论(简单)
如果您正在寻找一种更简单的方法来设置 Facebook 评论,那么此方法适合您。
我们将使用SeedProd插件,这是市场上最好的 WordPress 页面构建器插件。它允许您从头开始创建主题和登陆页面,而无需使用任何代码。
首先,您需要安装并激活SeedProd插件。有关更多说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: SeedProd 还提供免费版本供您尝试。但是,我们将在本教程中使用该插件的高级版本。
激活后,从管理侧边栏访问SeedProd » 设置页面,输入插件许可证密钥。
您可以在 SeedProd 网站上的帐户中找到此信息。

接下来,从 WordPress 管理侧边栏前往SeedProd » 登陆页面部分,然后单击“添加新登陆页面”按钮。
在本教程中,我们将向登录页面添加 Facebook 评论。如果需要,您还可以使用 SeedProd 为您的网站定制全新主题。

您现在将进入“选择新模板”屏幕。在这里,您可以选择 SeedProd 提供的众多预制模板之一或创建您自己的模板。
完成此操作后,系统会要求您输入页面名称并选择 URL。
接下来,您需要单击“保存并开始编辑页面”按钮才能继续。

这将启动 SeedProd 拖放页面构建器,您可以在其中开始编辑页面。有关更多详细信息,请参阅我们有关如何在 WordPress 中创建登陆页面的指南。
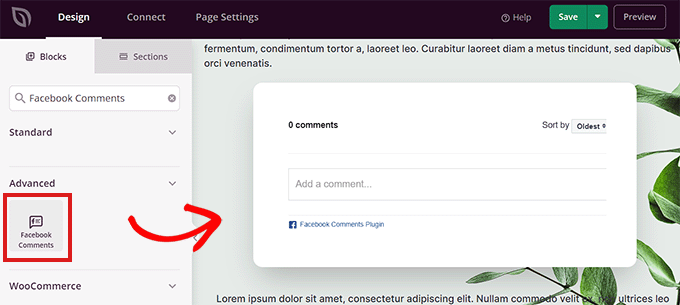
从这里,您需要在搜索栏中搜索“Facebook 评论”块。
找到它后,您可以将“Facebook 评论”块拖放到页面上您喜欢的任何位置。

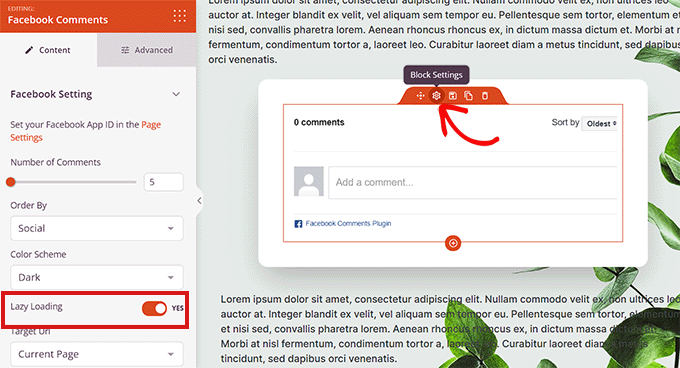
接下来,双击屏幕上的“Facebook 评论”块以在左栏中打开其设置。
在这里,您可以决定要显示的 Facebook 评论数量、选择顺序、配色方案、目标 URL、URL 格式等。
您还可以通过将“延迟加载”开关切换为“是”来延迟加载评论。

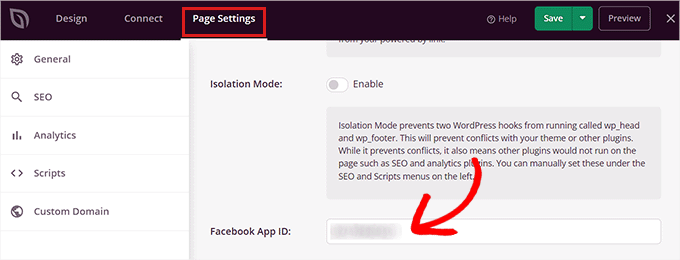
接下来,您必须单击屏幕左上角的“页面设置”链接。
然后,向下滚动到“Facebook 应用程序 ID”选项并输入您的 Facebook 应用程序 ID。

完成后,只需单击顶部的“保存”按钮即可。
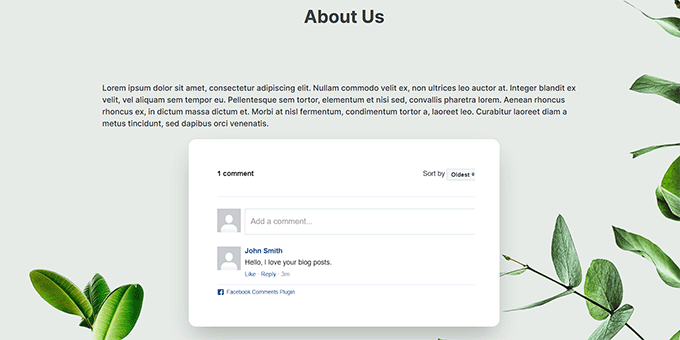
Facebook 评论现在将显示在您的 WordPress 网站上。

我们希望本文能帮助您在 WordPress 网站上安装和设置 Facebook 评论。您可能还想查看我们关于如何在 WordPress 中创建自定义 Facebook feed 的指南,以及我们精选的最佳SEO 插件来发展您的网站。




