我们的一些读者一直在询问如何创建在线订单表格,以便客户可以轻松地在网站上下订单。
如果您经营一家餐馆或实体店等企业,您可能不想创建整个在线商店。但是,您可能希望为客户提供一种简单的方式来订购食品或其他商品以供您送货。
在这篇文章中,我们将向您展示如何在 WordPress 中创建在线订单表单。这将使您能够轻松收集客户订单,而无需向您的网站添加成熟的电子商务软件。

视频教程
https://www.youtube.com/embed/lQKOYkHOYtE?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
在 WordPress 中创建在线订单
也许您最近决定为您的企业创建一个网站,并且您感到有点不知所措。
许多企业开设在线商店不仅可以收集订单,还可以接受付款和管理库存。然而,并非所有企业都需要一个完整的电子商务网站。
如果您只希望客户能够填写在线订单表格,那么您可以轻松创建,无需购物车解决方案。
通过简单的在线订单,您可以选择在线接受付款、提货时付款或送货时接受付款。
在本教程中,我们将使用WPForms创建在线订单表单,因为它允许您通过拖放界面轻松完成此操作。
WPForms 是市场上最好的 WordPress 表单生成器插件。超过 600 万个网站使用 WPForms 轻松创建任何类型的在线表单并将其添加到他们的网站(无需编码技能)。
首先,您需要安装并激活 WPForms 插件。需要帮助安装插件吗?请参阅我们关于如何安装 WordPress 插件的指南以获取详细说明。
插件就像 WordPress 网站的应用程序。如果您是 WordPress 新手,请查看我们关于什么是 WordPress 插件以及可以使用它们做什么的文章。
激活 WPForms 插件后,您将在 WordPress 仪表板的管理侧栏中看到一个新的 WPForms 选项卡。
您需要访问WPForms » 设置页面以输入您的许可证密钥。您可以在 WPForms 网站上您的帐户下找到此信息。

现在您已准备好创建在线订单。
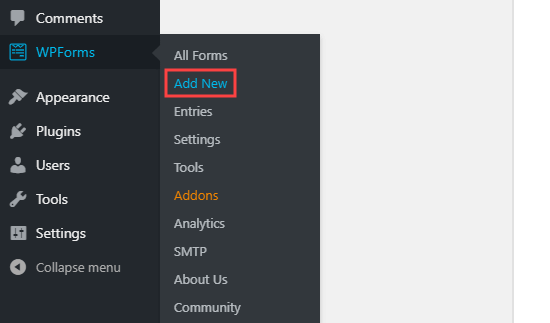
只需前往WPForms » 添加新页面即可创建您的第一个表单。

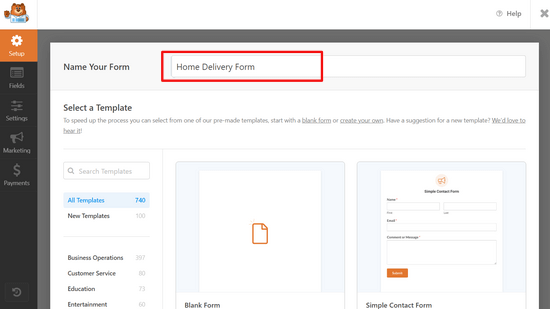
现在,您将看到表单创建屏幕。输入表单的名称并选择模板。

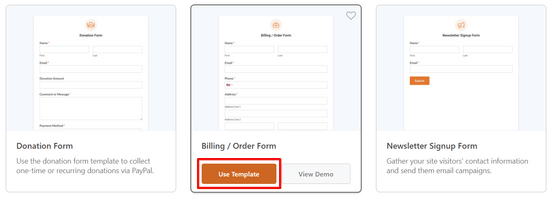
我们推荐“账单/订单”模板。要选择模板,只需将光标移到其上并单击“使用模板”按钮即可。

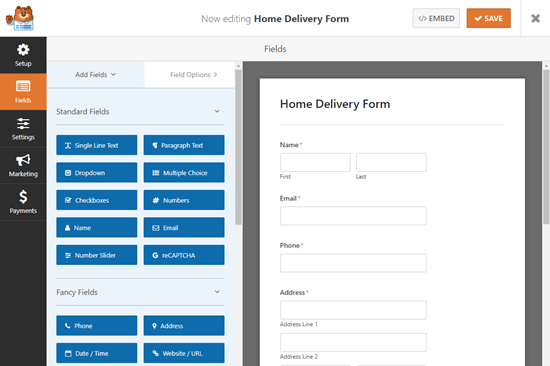
系统会自动为您创建您的表单,并且您将直接进入 WPForms 表单编辑器。

您现在可以根据需要编辑在线订单。表单的不同部分称为“字段”。您只需单击一下即可更改、添加或删除表单上的字段。
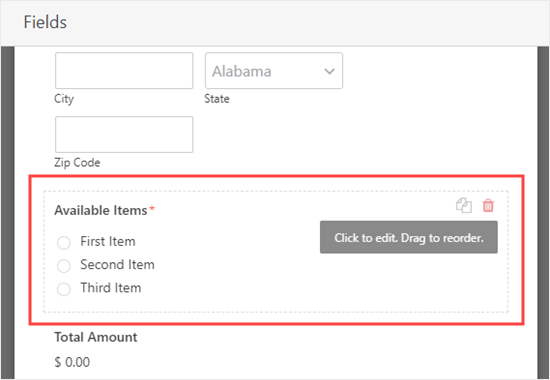
默认模板已包含您可能需要的大部分信息的字段,例如姓名、地址和电话号码。但是,您需要列出您的实际产品。
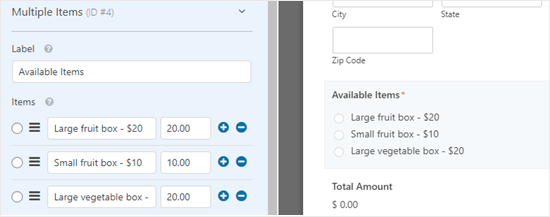
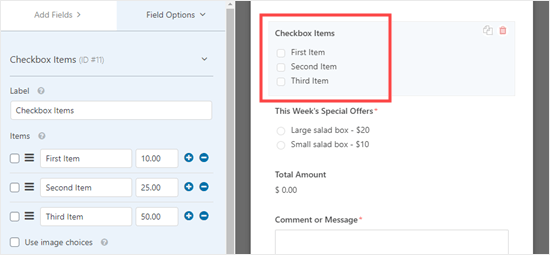
单击“可用项目”字段进行编辑。

输入客户可以向您订购的每件商品的名称和价格。价格不会自动显示在表单上,因此您可能需要将其添加到商品名称中。

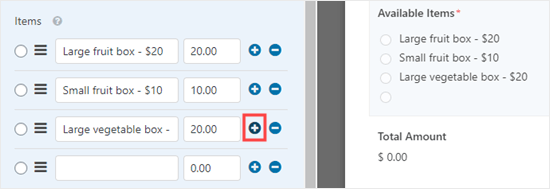
要添加更多选项,只需在要添加额外项目的任意位置单击 (+) 图标即可。

注意:您可以根据需要添加任意数量的项目。但是,客户只能从此字段中选择一个选项。
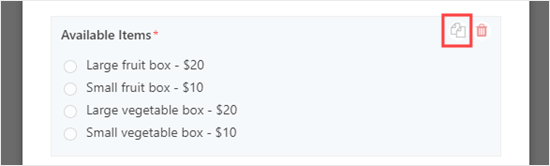
如果您有多个类别的选项,那么您可能需要复制字段来创建组。
您可以通过单击将光标移到“可用项目”字段上或选择该字段时出现的“复制”图标来复制“可用项目”字段。

确保将字段的“标签”也更改为适合每个组的内容。
如果您希望客户能够在单个字段中选择两个或多个选项,则需要使用不同类型的字段。
单击“添加字段”选项卡,然后向下滚动到“付款字段”,您将在其中找到“复选框项目”字段。将其拖放到表单上的适当位置。

您现在可以像以前一样编辑该字段,输入商品的名称和价格。顾客可以检查他们想要订购的任意数量的商品。
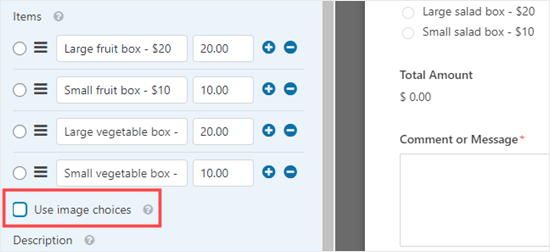
如果您想展示您的产品图片,那也很简单。只需单击“使用图像选择”框:

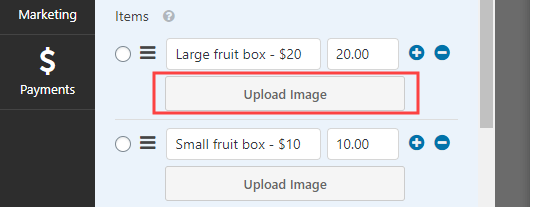
对于每个项目,单击“上传图像”按钮以从您的计算机或 WordPress媒体库添加图像。

WPForms 不会调整您的图像大小或压缩图像,因此以正确的尺寸上传图像非常重要。它们的大小应相同,且不超过 250×250 像素。
理想情况下,您还应该针对网络优化图像。
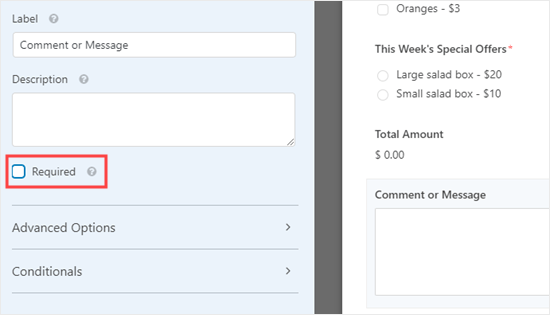
最后,您可能需要编辑表单底部的“评论或消息”字段,这样就不再需要它了。并非所有用户都想要添加消息。
只需单击该字段,然后取消选中右侧的“必填”框即可使该字段成为可选字段。

对于任何您想要可选的字段,您都可以遵循此过程。您可以判断哪些字段是必填字段,因为字段标签旁边会有一个红色星号。
一旦您对表单的设计感到满意,您就可以继续配置其设置。最好先单击屏幕顶部的“保存”按钮来保存表单:

配置您的订单将发送的通知
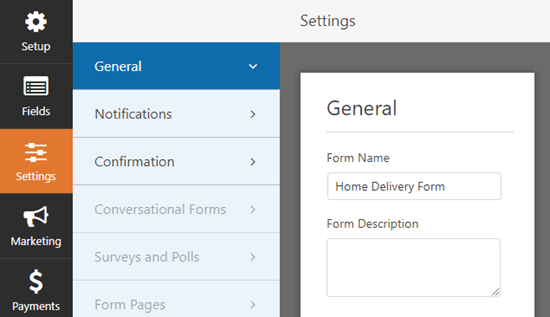
首先,单击屏幕左侧的“设置”选项卡。这将打开您的表单设置。

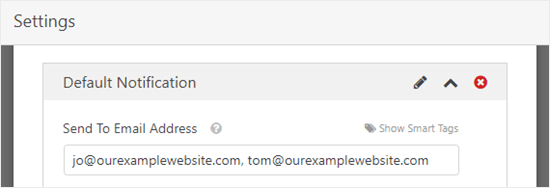
接下来,单击“通知”选项卡以更改表单的电子邮件通知。默认情况下,填写完毕的订单表格将通过电子邮件发送到您的 WordPress 网站的管理地址。
您可能想要更改这一设置或将订单复制到多个地址。您只需在“发送至电子邮件地址”框中输入一个或多个电子邮件地址即可。如果您输入多个电子邮件地址,请用逗号分隔它们。

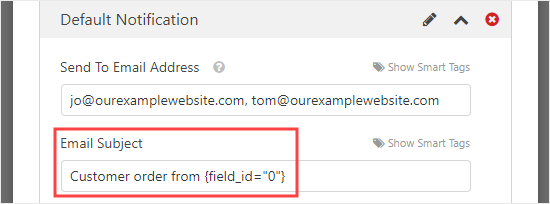
您可能还想更改主题行,以便每个订单的主题行都不相同。这可以让您更轻松地在拥挤的电子邮件收件箱中跟踪订单。
在这里,我们将电子邮件的主题行更改为“客户订单来自”,然后是客户的姓名。我们使用“显示智能标签”在主题行中插入名称字段。

您也可以更改您想要的任何其他详细信息。
我们还强烈建议为您的客户设置电子邮件通知。这可以提醒他们所订购的商品,并让他们知道您已收到他们的订单。
要设置新的电子邮件通知,请单击“添加新通知”按钮。

系统将提示您输入新通知的名称。您可以随意命名它,因为客户不会看到这个名称。我们建议使用“客户收据”或“客户电子邮件确认”等内容。

您需要将“发送至电子邮件地址”作为您客户的电子邮件帐户。{admin_email}从此框中删除。单击“显示智能标签”并选择“电子邮件”字段。

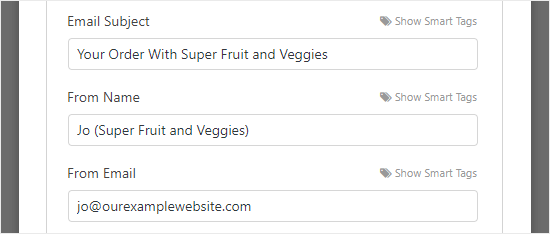
您还需要输入电子邮件的其他详细信息。我们建议使用主题行,例如“您的订单”和您公司的名称。

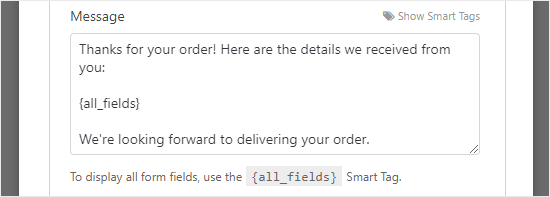
在“消息”字段中,您可能想要向客户添加消息。该{all_fields}标签将提供客户在表单上输入的所有信息。

如果您只想在电子邮件中包含部分客户信息怎么办?或者,如果您想首先放置他们的订单详细信息,并在电子邮件末尾包含他们的送货详细信息,该怎么办?您可以简单地使用智能标签将任何表单字段添加到表单中。
完成通知设置后,单击屏幕顶部的“保存”按钮。
提示:要返回到您正在编辑的第一个通知,只需向下滚动屏幕即可。
为您的客户设置确认消息
除了向客户发送电子邮件收据外,您还需要向他们显示屏幕上的确认信息,以便他们知道订单已发送。
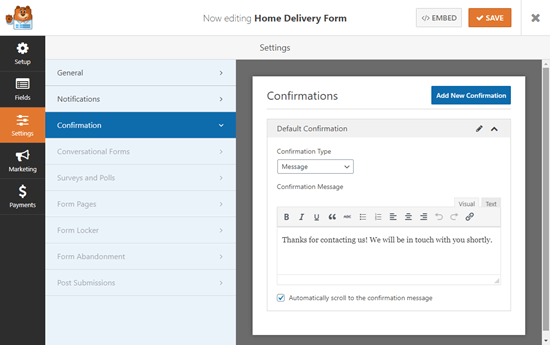
您可以在“设置”»“确认”选项卡下执行此操作。
默认确认信息为“感谢您与我们联系!我们会尽快与您联系。”

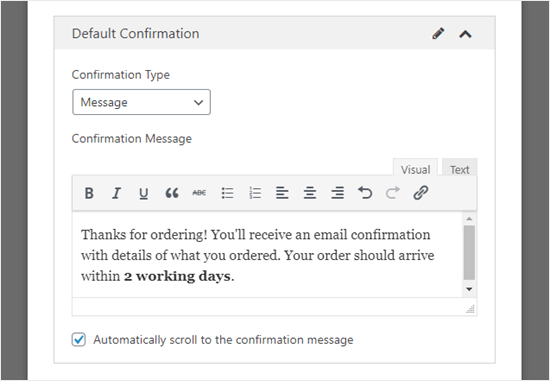
您可以将其更改为您想要的任何内容,并且您也可以使用此处的可视化编辑器来设置文本格式。

或者,您可以将客户重定向到您网站上的“谢谢”页面,甚至完全重定向到另一个网站。
设置确认消息后,单击屏幕顶部的“保存”。
将付款与订单集成(可选)
如果您想通过订单付款,则需要将其与付款处理器集成。
WPForms 可以轻松地与多个流行的支付处理器集成,包括 PayPal、Stripe、Square 和 Authorize.net。客户可以通过 PayPal 帐户或输入信用卡详细信息进行付款。
注意:WPForms 的免费版本允许您通过 Stripe 接受付款。但是,通过表格付款时,您必须支付 3% 加 Stripe 费用。要取消额外费用并访问更多支付网关,您可以升级到WPForms Pro。
我们将在本教程中使用 PayPal,但 Stripe 的过程类似。
首先,您需要退出表单生成器。您可以通过单击右上角的“X”来完成此操作。如果您有未保存的更改,系统会提示您保存表单。
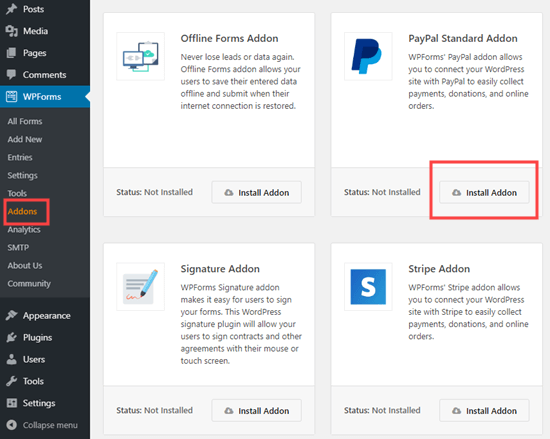
接下来,转到WordPress 仪表板中的WPForms » Addons页面。向下滚动到“PayPal 标准插件”,然后单击其下方的“安装插件”按钮。

然后该插件将自动安装并激活。
返回您的表单,您可以在WPForms » 所有表单下找到该表单。现在,点击“付款”选项卡。

点击“PayPal 标准”,然后填写表格的详细信息。首先,您需要选中“启用 PayPal 标准付款”框并输入您企业的 PayPal 电子邮件地址。
将“模式”下拉列表设置为“生产”,并将“付款类型”设置为“产品和服务”。

如果您通过订单收集送货地址,则可以将“送货”更改为“不询问地址”。
您不需要输入“取消 URL”,但您可能需要在网站上创建一个页面,以便客户在未完成结帐流程时发送到该页面。
完成后点击“保存”按钮。
现在,当用户提交表单时,他们将自动定向到 PayPal 进行付款。您不需要向表单添加任何额外的字段或执行任何其他操作。
将订单添加到您的网站
最后一步是将您的订单添加到您的网站。
只需选择您想要添加表单的页面,或在页面 » 添加新页面下创建一个新页面。
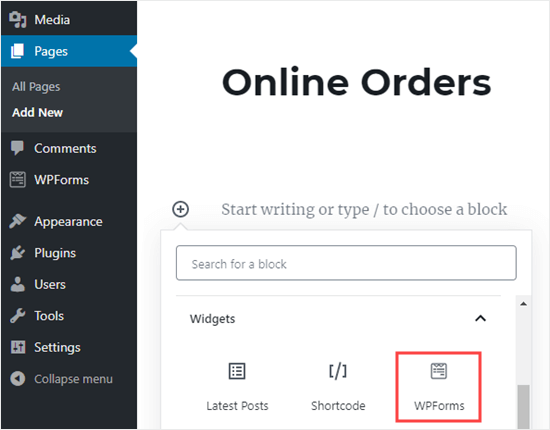
接下来,单击 (+) 图标添加一个新块(无论您想要表单的位置)并找到“WPForms”块。它位于块的“小部件”部分下,或者您只需在搜索栏中输入“WPForms”即可找到它。

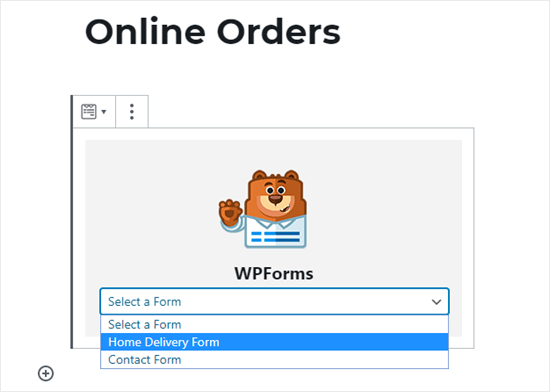
您将看到一个 WPForms 块。单击“选择表单”下拉列表并选择您的表单。

然后,您将在 WordPress 编辑器中看到表单本身的预览。
准备好后,保存并发布(或更新)您的页面。您可以在您的网站上实时查看它,以查看您的表单的实际情况。在与客户共享之前,我们建议测试该表单以确保其按您的预期工作。
提交表单时检查您是否收到电子邮件通知也是一个好主意。如果没有,请查看我们关于如何解决 WordPress 不发送电子邮件问题的文章。
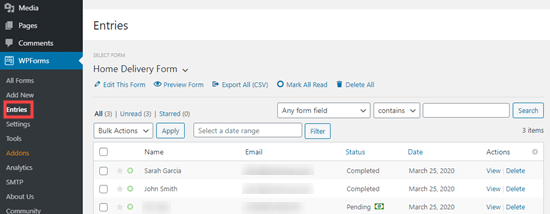
即使您确实错过了一封电子邮件或意外删除了它,WPForms 也会将表单数据保存在 WordPress 数据库中。您可以通过转到WordPress 仪表板中的WPForm » 条目来查找所有订单。
单击表单名称,然后您将看到条目列表。您可以单击其中任何一个旁边的“查看”来查看详细信息。

就是这样!我们希望本文能帮助您了解如何在 WordPress 中创建在线订单表单。您可能还喜欢我们关于最佳商务电话服务的指南,以及小型企业必备的 WordPress 插件。




