您想为 WordPress 中的图像添加标题属性吗?
标题属性允许您提供有关每个图像的附加信息。这有助于屏幕阅读器和搜索引擎了解图像的内容,这对于可访问性和搜索引擎优化非常有用。
在本文中,我们将向您展示如何轻松地在 WordPress 中为图像添加标题属性。

图片中的标题属性是什么?
网络爬虫、机器人和屏幕阅读设备实际上无法看到您的图像。相反,他们看到的 HTML 如下:
| 1 | <imgsrc="/path/to/image/fruits.jpg"width="100"height="100"/> |
由
大多数时候,此代码无法帮助辅助功能工具和搜索引擎了解图像的含义。
这就是为什么我们建议为您的图像添加标题标签。例如:
| 1 | <imgsrc="/path/to/image/fruits.jpg"width="100"height="100"alt="A fruit basket"title="Fruit Basket"/> |
由
有用且相关的标题标签将帮助 Google 等搜索引擎正确索引您的图像,然后将它们显示给正在搜索与您类似的内容的人。这可以改善您的图像搜索引擎优化并增加您的博客流量。
屏幕阅读器等辅助工具也会大声朗读标题,这对视力有问题的访问者很有帮助。
您还可以添加备用标签属性,如果您的WordPress 网站无法显示实际图像(例如,由于WordPress 错误),则会显示该属性。

话虽如此,让我们看看如何在WordPress 博客或网站中添加标题属性。只需使用下面的快速链接跳转到您要使用的方法:
方法一:使用块编辑器为图像添加标题属性
您可以轻松地将替代文本和标题属性添加到 WordPress WordPress 内容编辑器中的任何图像。只需转到帖子»添加新帖子并创建帖子即可。
然后单击“+”图标,并选择图像块以将图像添加到帖子或页面。

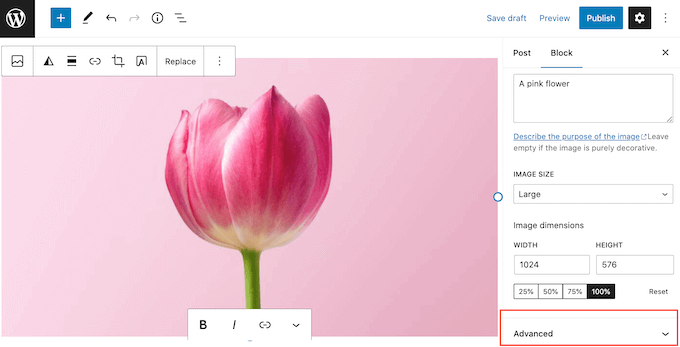
您现在可以从媒体库中选择图像或从计算机上传图像。无论您选择哪个选项,请确保单击选择媒体库中的图像。
您现在可以通过在“标题”字段中输入来添加替代文本。

还有一个“标题”字段,但这是 WordPress 在内部使用的标题,用于识别媒体库中的媒体文件。有关此主题的更多信息,请参阅我们的 WordPress 中图像替代文本与图像标题指南– 有什么区别?
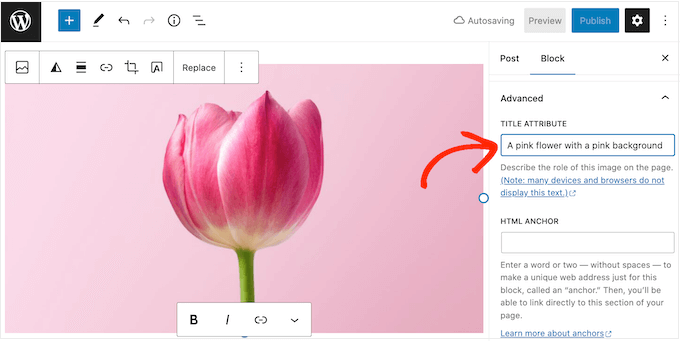
要添加 HTML 图像标题属性,您需要像往常一样将图像添加到您的页面或帖子中。然后,单击展开右侧菜单中的“高级”部分。

它有一个“标题属性”字段,它是真正的 HTML 图像标题属性。
只需在字段中输入您想要使用的信息即可。

您现在可以继续并单击“更新”或“发布”以使更改生效。
现在,只需将鼠标悬停在图像上,您就会看到一个包含标题标签的弹出窗口。

方法2:使用WordPress经典编辑器为图像添加标题属性
如果您使用的是较旧的经典编辑器,则添加标题属性的过程会略有不同。在经典编辑器中,单击“添加媒体”按钮并选择您的图像。

现在,上传新图像或从媒体库中选择图像。然后,您可以使用媒体库右侧的字段添加替代文本和标题。
再次请记住,“标题”是 WordPress 内部使用的,并不是可以提高 SEO 和可访问性的真正图像标题属性。

准备好后,单击“插入帖子”按钮。
从那里,单击选择您的图像,然后选择小铅笔图标。这将弹出“图像详细信息”弹出窗口。
只需单击展开“高级选项”部分,然后在“图像标题属性”字段中输入标题标签即可。

不要忘记单击“更新”按钮来保存更改。
您现在可以继续发布页面或帖子以使图像替代文本和标题标签生效。

我们希望本文能帮助您轻松地在 WordPress 中为图像添加标题属性。您可能还想查看我们关于如何提高 WordPress 速度和性能的终极指南,以及我们专家精选的您应该使用的最佳 WordPress SEO 工具和插件。




