您想在 WordPress 评论中添加语法高亮吗?
默认情况下,WordPress 不附带任何评论、帖子或页面的语法突出显示。如果您在 WordPress 网站上撰写有关编码或编程的文章,这可能是一个大问题。
在本文中,我们将向您展示如何在 WordPress 评论中轻松添加语法突出显示。

为什么以及何时需要在 WordPress 评论中突出显示语法
语法突出显示是一种常用于显示代码的样式格式。它添加行号和颜色来突出显示代码模式,使其更易于阅读和理解。
这是带有一些语法突出显示的代码片段示例。您可以看到用于突出显示代码中不同元素的行号和颜色:
12345678<html><head><title>My Awesome Website</title></head><body><h1>Welcome to My Homepage</h1></body></html>由WPCode与 ❤️ 主办在 WordPress 中一键使用
但是,出于安全原因,WordPress 不允许您简单地将代码片段粘贴到帖子和页面中。
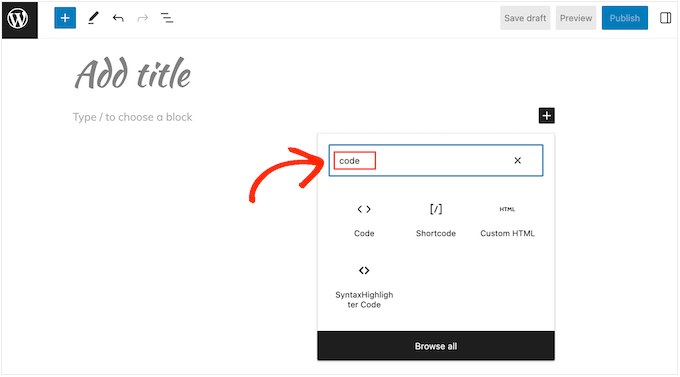
相反,您可以通过使用块编辑器添加代码块来显示代码示例。

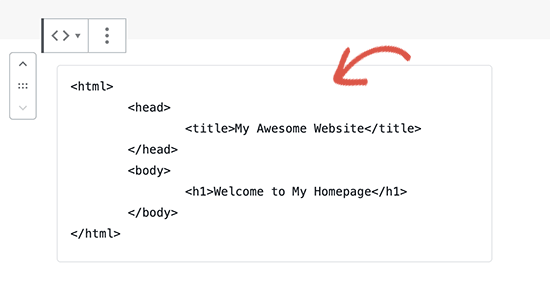
创建块后,您可以在文本区域内添加代码片段。
下图显示了 WordPress 块编辑器中的外观。

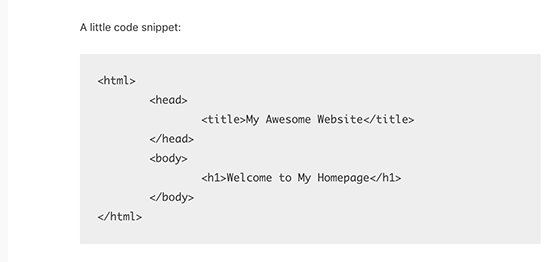
然后您可以继续发布或更新页面。根据您的WordPress 主题,代码通常会显示在简单的文本块中,而不会突出显示任何语法。
这看起来不太好,并且对您的用户没有多大帮助,如下图所示。

如果您运营一个关于编码或编程的WordPress 博客,那么您需要语法突出显示才能正确显示文章中的代码。
访问者可能还希望在注释中使用相同的语法突出显示,以便他们可以讨论您的代码并分享他们自己的代码片段。通过这种方式,语法突出显示可以使注释变得更有趣、更有吸引力、更有帮助。
话虽这么说,让我们看看如何在 WordPress 评论、帖子和页面中添加语法突出显示。
在 WordPress 中添加语法荧光笔
在 WordPress 中添加语法突出显示的最简单方法是使用语法突出显示进化插件。它非常易于使用,允许您在 WordPress 帖子、页面和评论中启用语法突出显示。
首先,您需要安装并激活语法荧光笔进化插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
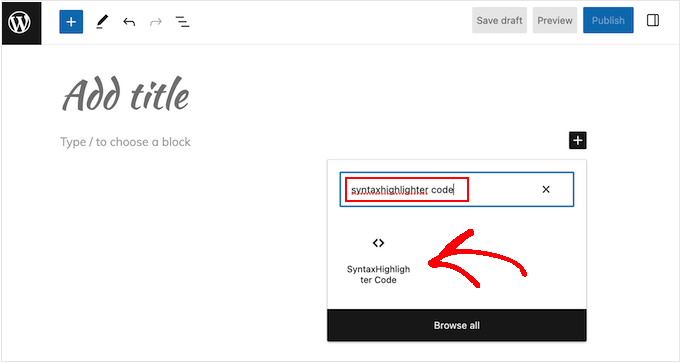
激活后,您需要编辑要添加代码的帖子或页面。在帖子编辑屏幕上,单击 (+) 图标添加新块,然后将“SyntaxHighlighter Code”块添加到您的内容区域。

您现在将看到一个新的代码块,您可以在其中输入代码。
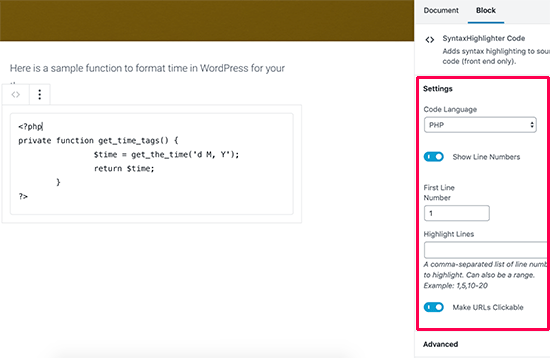
添加代码后,查看右侧菜单中的块设置。

从这里,您可以选择代码的编程语言、显示或隐藏行号、使链接可单击等等。
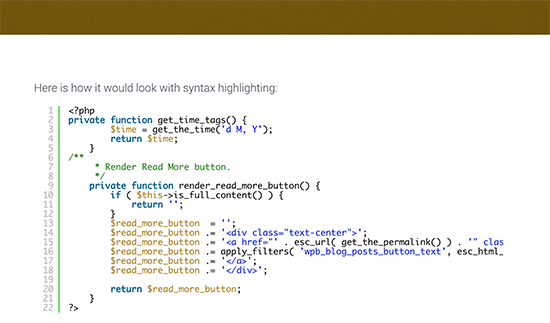
完成后,继续保存您的帖子或页面。您现在可以访问您的网站以查看带有语法突出显示的代码。

在 WordPress 评论中添加语法突出显示
语法荧光笔进化允许访问者在注释中添加代码,但该代码需要包装在短代码中。
语法荧光笔进化版附带以所有流行的编程和脚本语言命名的短代码。这意味着评论者只需将其代码括在包含语言名称的方括号中即可。
例如,如果您想发布包含 PHP 代码的评论,那么您可以使用以下内容:
123456<?phpprivatefunctionget_time_tags() {$time= get_the_time('d M, Y');return$time;}?>由WPCode与 ❤️ 主办在 WordPress 中一键使用
同样,如果您想发布一些 HTML 代码作为评论,那么您需要将其包装在 HTML 短代码中:
1234<ahref="https://example.com">Demo website</a></code><code></code><code>由WPCode与 ❤️ 主办在 WordPress 中一键使用
在评论表单中添加语法突出显示通知
虽然通过短代码使用语法突出显示很容易,但访问您网站的人不会知道如何操作。
因此,您需要添加一些文本,让访问者了解您的语法突出显示短代码。

您可以通过向 WordPress 网站添加自定义代码片段来实现此目的。
通常,教程会要求您将代码添加到主题的functions.php 文件中。但是,除了高级用户之外,我们不建议任何人使用此方法。即使如此,代码中的一个小错误也可能导致许多 常见的 WordPress 错误或完全破坏您的网站。
这就是为什么我们建议改用 WPCode。这是在 WordPress 中添加自定义代码的最简单、最安全的方法,而无需编辑任何核心 WordPress 文件。
您需要做的第一件事是在您的网站上安装并激活 免费的 WPCode 插件 。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
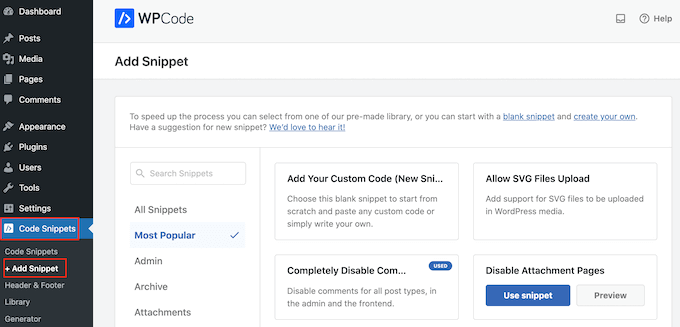
激活后,转到 代码片段» 添加片段。

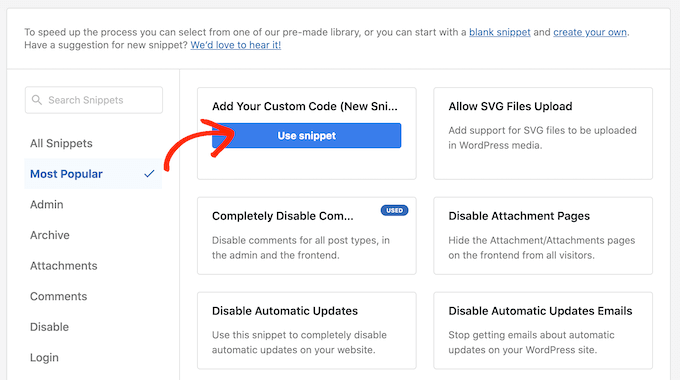
在这里,您将看到可以添加到 WordPress 网站的所有现成片段。
由于我们想要添加自己的代码片段,因此请将鼠标悬停在“添加您的自定义代码”上,然后单击“使用代码片段”。

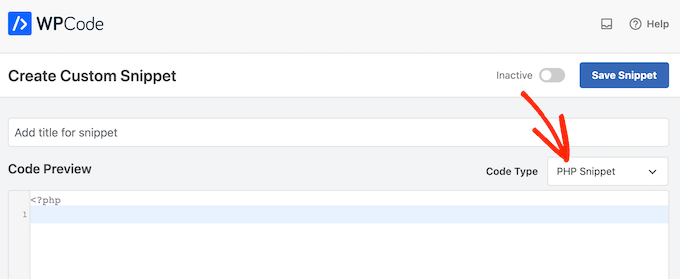
首先,输入自定义代码片段的标题。这可以是任何可以帮助您识别代码片段的内容。
之后,打开“代码类型”下拉列表并选择“PHP 片段”。

现在,只需将以下代码片段粘贴到代码编辑器中:
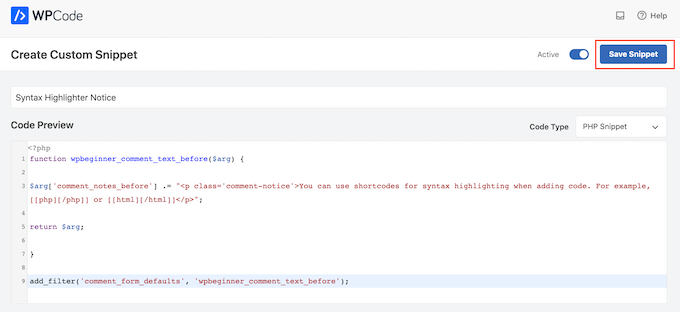
| 123456789 | functionwpbeginner_comment_text_before($arg) { $arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, or </p>"; return$arg; } add_filter('comment_form_defaults', 'wpbeginner_comment_text_before'); |
由
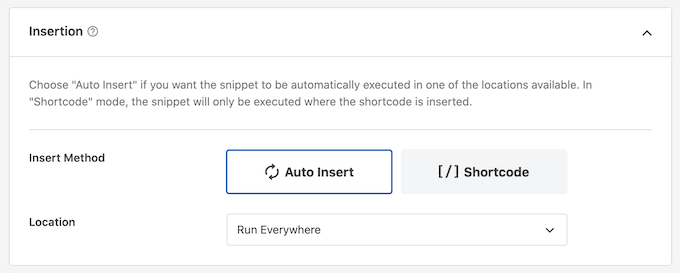
之后,打开“位置”下拉列表并单击“到处运行”。

然后,您可以滚动到屏幕顶部并单击“非活动”切换按钮,使其更改为“活动”。
最后,单击“保存片段”以使片段生效。

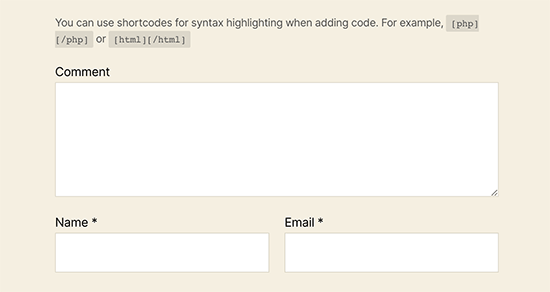
此代码只是在 WordPress 评论表单中的评论字段上方显示一条通知。但是,登录帐户后您将看不到此文本,因此您需要以隐身模式打开新的浏览器窗口或注销帐户。
之后,您可以访问博客上的任何帖子以查看正在运行的语法突出显示通知。
我们希望本文能帮助您在 WordPress 评论中添加语法突出显示。您可能还想查看我们关于如何使用 WordPress 在线博客赚钱的指南以及我们专家精选的最佳联系表单插件。




