您想在侧边栏或页脚中隐藏 WordPress 小部件的标题吗?
WordPress 小部件可以轻松地将动态内容添加到您的主题,例如最近的评论或最受欢迎的帖子。但是,如果您需要隐藏小部件标题,那么通常需要编写自定义 CSS 或 HTML。
在本文中,我们将向您展示如何轻松隐藏 WordPress 中的小部件标题。

为什么在 WordPress 中隐藏小部件标题?
根据您的WordPress 主题,您的网站可能会默认显示小部件标题。例如,许多主题在其侧边栏中显示标题。

但是,有时小部件标题可能不适合您网站的设计。一些小部件标题也是不必要的,因为小部件的内容不言而喻。这样,标题就会占用宝贵的屏幕空间。
话虽这么说,让我们看看如何轻松隐藏 WordPress 中的小部件标题。
视频教程
https://www.youtube.com/embed/4NqqBljqSTA?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您喜欢书面说明,请继续阅读。只需使用下面的快速链接即可直接跳至您要使用的方法:
方法 1:使用完整站点编辑器(仅限启用块的主题)
隐藏小部件标题的最简单方法是使用完整的站点编辑器。这允许您自定义任何 WordPress 小部件,包括删除标题。
但是,此方法仅适用于基于块的主题,例如 Hestia Pro。如果您没有使用启用块的主题,则需要使用方法 2。
首先,请转到 WordPress 仪表板中的主题 » 编辑器。

默认情况下,完整的站点编辑器显示主题的主模板,但您可以将小部件添加到任何模板或模板部分,例如页眉或页脚。
您甚至可以将小部件添加到站点中无法使用标准WordPress 内容编辑器进行编辑的区域。例如,您可以使用完整的站点编辑器来改进您的 404 页面模板。
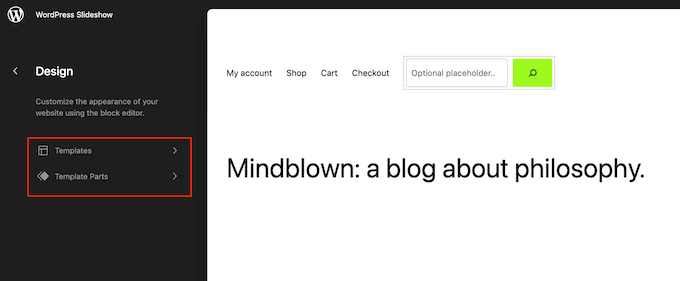
要查看所有可用选项,只需选择“模板”或“模板部件”。

现在,您可以单击要删除小部件标题或添加新小部件的模板或模板部分。
例如,我们将在主页侧边栏添加一个最新帖子小部件,但无论您选择什么模板和小部件,步骤都是相同的。
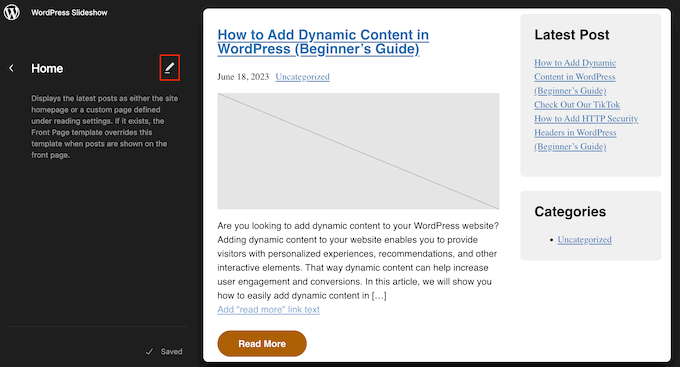
选择模板或模板部分后,WordPress 将显示预览和说明。要继续编辑此布局,请单击铅笔图标。

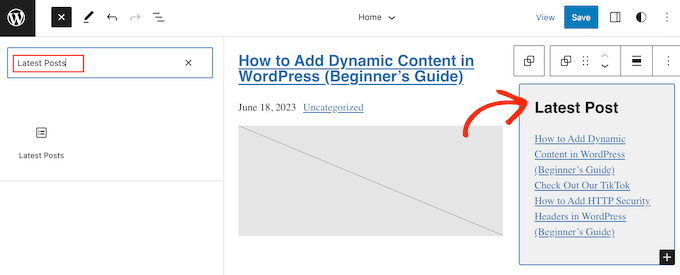
如果您想添加新的小部件,请单击左上角的蓝色“+”图标。然后,您可以输入要添加的小部件的名称,并将正确的小部件拖放到模板上。
有关更详细的说明,请参阅我们有关如何添加和使用小部件的指南。

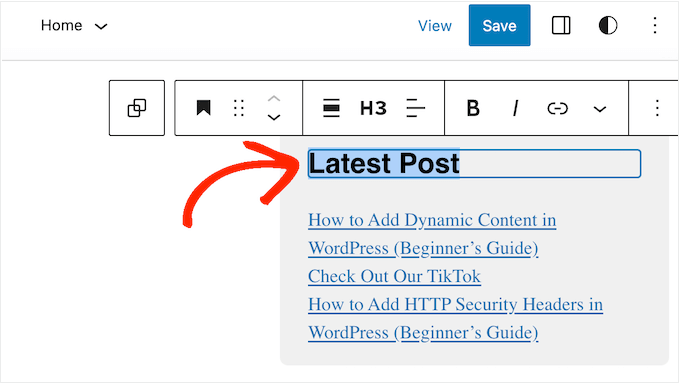
要删除小部件的标题,只需在编辑器中单击以选择标题即可。
您可以删除所有文本或将其替换为您自己的自定义消息。

要隐藏其他小部件的标题,只需重复相同的步骤即可。
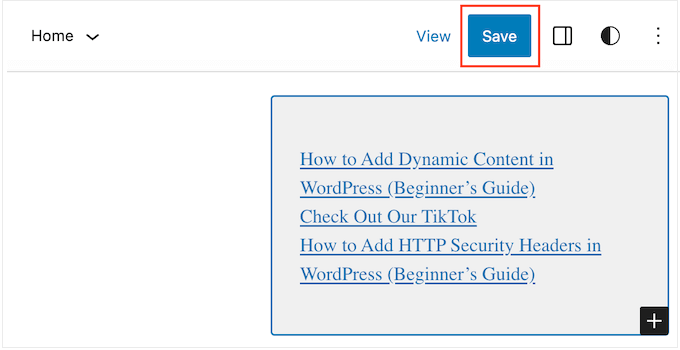
当您对模板的外观感到满意时,只需单击“保存”即可。

现在,如果您访问WordPress 网站,您将看到小部件标题已消失。
方法 2:使用小组件选项插件(无需完整站点编辑器)
如果您没有使用启用块的主题,则可以使用小部件选项插件隐藏小部件标题。这是一个完整的小部件管理插件,可让您自定义小部件,甚至在特定 WordPress 页面上显示或隐藏小部件。
有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的完整指南。
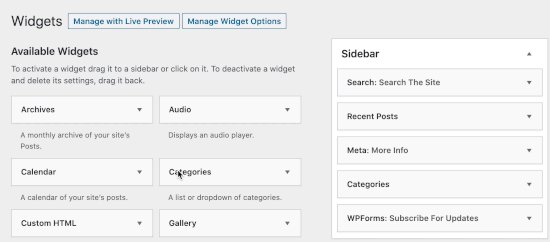
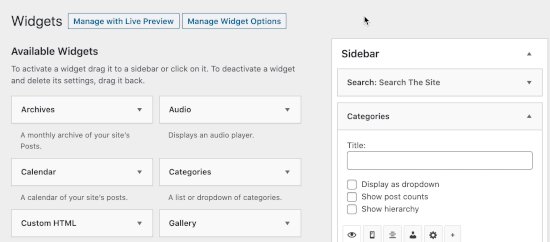
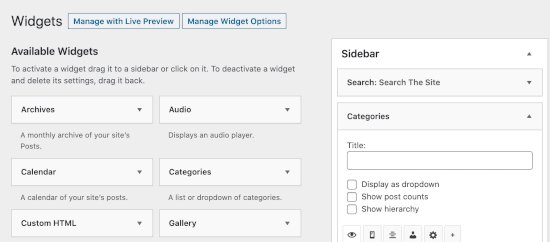
激活插件后,您需要转到外观»小部件。接下来,将小部件拖放到侧边栏或网站上任何其他小部件就绪区域。

在此示例中,我们将从“搜索”小部件中删除小部件标题,但无论您使用什么小部件,步骤都基本相同。
请注意,根据您的 WordPress 主题,您可能会看到不同的小部件选项和标题。
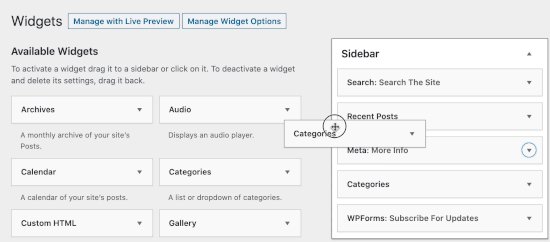
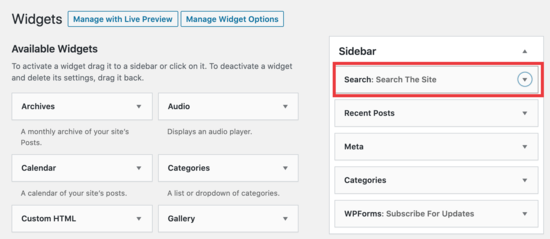
只需单击小部件标题旁边的箭头即可查看该小部件的所有设置。

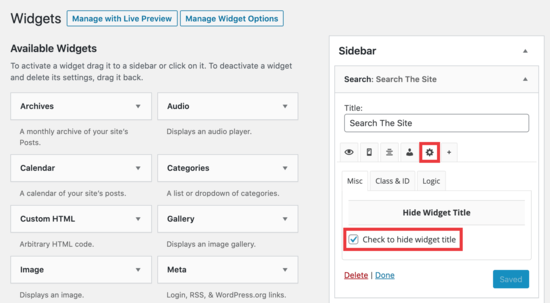
在展开的设置中,单击齿轮图标。
然后,选择以下框:“选中以隐藏小部件标题”。

之后,继续并单击“保存”按钮来存储您的更改。
只需重复这些步骤即可自定义您网站上的任何小部件。之后,您可以访问您的WordPress 博客以查看新小部件的运行情况。

我们希望本文能帮助您了解如何在 WordPress 中轻松隐藏小部件标题。您可能还想查看我们专家精选的最佳拖放 WordPress 页面构建器插件,或查看我们有关如何创建电子邮件通讯的指南。




