您想添加自定义 CSS 来更改网站的外观吗?
添加自定义 CSS 可帮助您更改网站的布局和外观,这是通过默认选项无法实现的。对于大多数初学者来说,使用 FTP 太令人困惑了,但是还有其他方法可以添加自定义 CSS。
在本文中,我们将向您展示如何轻松地将自定义 CSS 添加到您的 WordPress 网站,而无需编辑任何主题文件。

为什么要在 WordPress 中添加自定义 CSS?
CSS 是 Cascading Style Sheets 的缩写,是一种帮助您设计WordPress 网站样式的语言。CSS 和 HTML 结合在一起,因为 CSS 用于设置不同 HTML 元素的样式,例如颜色、大小、布局和显示。
添加自定义 CSS 有助于自定义网站的设计和外观,这是通过默认选项无法实现的。它为您提供了更多控制权,您可以通过几行代码轻松更改WordPress 主题。
例如,假设您想要更改每个帖子的背景颜色,而不是在整个网站上使用相同的颜色。通过添加自定义 CSS 代码,您可以个性化特定帖子或页面的背景。
同样,您可以使用其他 CSS 更改电子商务商店中产品类别的样式和外观。
也就是说,让我们看一下向 WordPress 网站添加自定义 CSS 的不同方法。您可以点击下面的链接跳转到您感兴趣的任何部分:
- 方法 1:使用主题定制器添加自定义 CSS
- 方法 2:使用 WPCode 插件添加自定义 CSS
- 方法 3:使用完整站点编辑器 (FSE) 添加额外的 CSS
- 使用自定义 CSS 插件与在主题中添加 CSS
方法 1:使用主题定制器添加自定义 CSS
从 WordPress 4.7 开始,用户现在可以直接从 WordPress 管理区域添加自定义 CSS。这非常简单,您将能够立即通过实时预览看到您的更改。
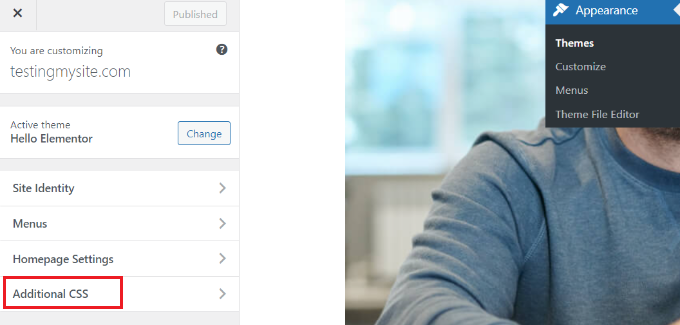
首先,您需要从 WordPress 仪表板转到外观 » 自定义页面。

这将启动 WordPress 主题定制器界面。
您将在左侧窗格中看到站点的实时预览,并带有一堆选项。单击左侧面板中的“其他 CSS”选项卡。

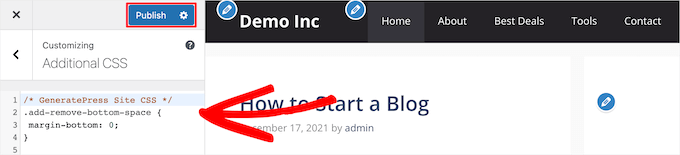
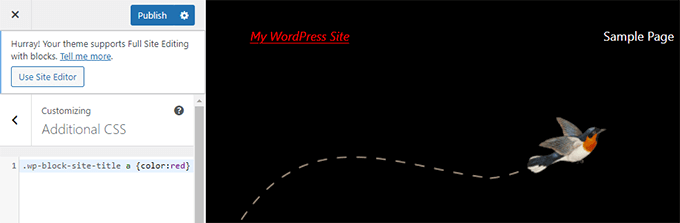
该选项卡将滑动以显示一个简单的框,您可以在其中添加自定义 CSS。添加有效的 CSS 规则后,您将能够在网站的实时预览窗格中看到它的应用。

您可以继续添加自定义 CSS 代码,直到您对其在网站上的外观感到满意为止。
完成后,不要忘记单击顶部的“发布”按钮。
注意:您使用主题定制器添加的任何自定义 CSS 仅适用于该特定主题。如果您想将其与其他主题一起使用,则需要使用相同的方法将其复制并粘贴到新主题中。
方法 2:使用 WPCode 插件添加自定义 CSS
第一种方法仅允许您保存当前活动主题的自定义 CSS。如果更改主题,则可能需要将自定义 CSS 复制并粘贴到新主题。
如果您希望无论使用哪个WordPress 主题都应用自定义 CSS ,那么此方法适合您。
WPCode是市场上最好的自定义代码片段插件,拥有超过 100 万用户。它可以轻松地在 WordPress 中添加自定义代码,并具有内置代码片段库、条件逻辑、转换像素等功能。
您需要做的第一件事是安装并激活免费的WPCode插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
激活后,只需从 WordPress 管理仪表板转到代码片段 » + 添加新内容即可。
然后,将鼠标悬停在代码片段库中的“添加自定义代码(新片段)”选项上,然后单击“使用片段”按钮。

接下来,在页面顶部为自定义 CSS 代码段添加标题。这可以是任何可以帮助您识别代码的内容。
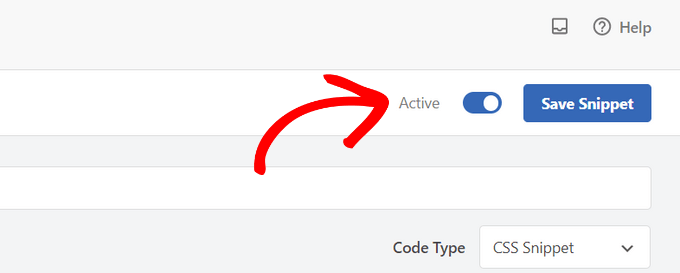
之后,将自定义 CSS 写下或粘贴到“代码预览”框中,并通过从下拉菜单中选择“CSS 片段”选项来设置“代码类型”。

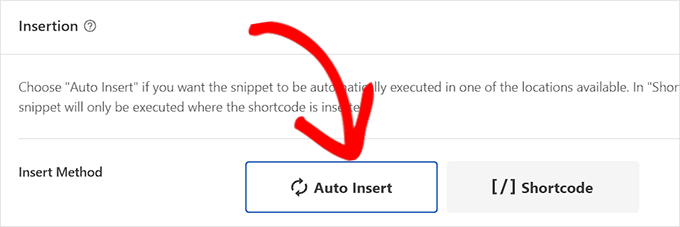
然后,如果您想在整个 WordPress 网站上执行代码,请向下滚动到“插入”部分并选择“自动插入”方法。
如果您只想在某些页面或帖子上执行代码,您可以选择“短代码”方法。

现在,您需要返回页面顶部并将开关切换到“活动”,然后单击“保存片段”按钮。

您现在可以查看您的 WordPress 网站以查看自定义 CSS 的运行情况。
方法 3:使用完整站点编辑器 (FSE) 添加额外的 CSS
在 WordPress 中添加自定义 CSS 的另一种方法是使用完整站点编辑器 (FSE)。借助 FSE,您可以使用 WordPress 块编辑器编辑整个网站的布局和设计,就像编辑博客文章或页面一样。
请注意,完整的站点编辑器仅适用于选定的主题。有关更多详细信息,您可以参阅我们关于最佳 WordPress 全站编辑主题的文章。
使用插件添加 CSS 会更容易一些。也就是说,如果您不想使用插件,那么我们将向您展示如何访问定制器,即使它在您的管理菜单中不再可用。
您所需要做的就是登录您的 WordPress 管理员。
然后,只需将下面的 URL 复制并粘贴到您的浏览器中,并将“example.com”替换为您自己网站的域名。
| 1 | https://example.com/wp-admin/customize.php |
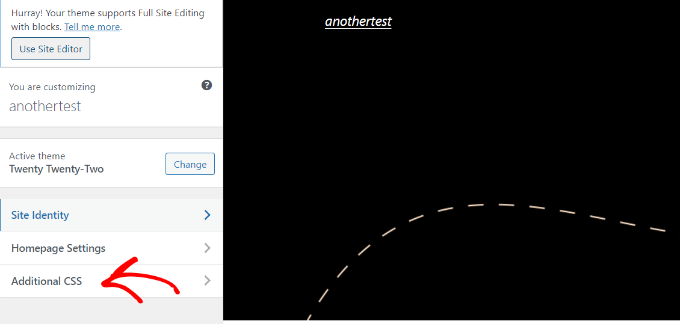
这将为您带来主题定制器的有限版本。在左侧菜单中,您应该在底部看到用于添加自定义 CSS 的选项。
只需单击“其他 CSS”选项卡即可。

现在继续在“附加 CSS”区域下输入您的 CSS 代码。
添加代码后,只需单击“发布”按钮即可。

使用自定义 CSS 插件与在主题中添加 CSS
上述所有方法均推荐给初学者。高级用户还可以将自定义 CSS 直接添加到他们的主题中。
但是,不建议将自定义 CSS 片段添加到父主题中。如果您不小心更新主题而不保存自定义更改,您的 CSS 更改将会丢失。
最好的方法是使用子主题。然而,许多初学者不想创建子主题。除了添加自定义 CSS 之外,初学者通常不知道如何使用该子主题。
使用自定义 CSS 插件可以让您独立于主题存储自定义 CSS。这样,您可以轻松切换主题,并且您的自定义 CSS 仍然存在。
将自定义 CSS 添加到 WordPress 网站的另一个好方法是使用CSS Hero插件。这个出色的插件允许您编辑 WordPress 网站上的几乎所有 CSS 样式,而无需编写任何代码。

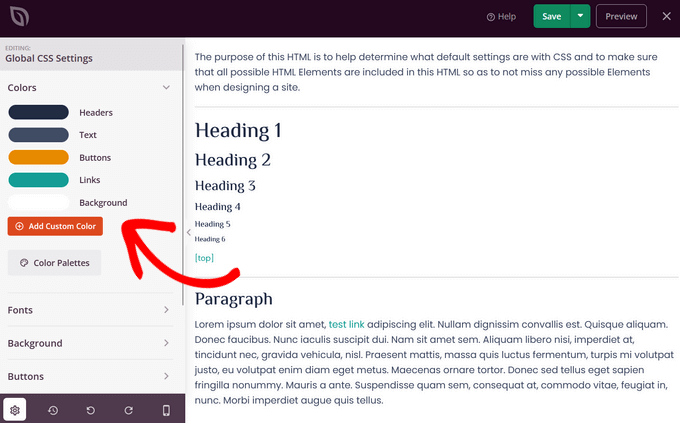
您还可以使用SeedProd插件添加自定义 CSS。SeedProd 是一个拖放网站构建器,可让您为 WordPress 网站创建自定义 WordPress 主题和登陆页面。您可以轻松编辑全局 CSS 设置,无需任何代码。

我们希望本文有助于将自定义 CSS 添加到您的 WordPress 网站。您可能还想查看我们关于如何选择最佳网页设计软件以及最佳 WordPress 拖放页面构建器插件的指南。




