您想在您的 WordPress 博客或网站中显示公告吗?
在网站上添加公告是引导用户注意力和提高转化率的有效方法。它们可用于传达重要消息、将用户重定向到热门内容、促销特别优惠等。
在本文中,我们将向您展示如何在 WordPress 中轻松显示公告。

为什么要在 WordPress 中添加公告?
许多受欢迎的网站将特别公告显示为顶部或底部的浮动栏。这些公告栏非常有效,这就是您在越来越多的网站上看到它们的原因。
由于其位置,公告在任何WordPress 网站上都会立即引人注目。通常,它是页面顶部或底部的全宽栏。

您可以使用它来提供特别折扣、开展时间敏感的营销活动、要求用户参与调查、阅读新的博客文章等等。
您还可以将视觉效果、倒计时器和电子邮件表单添加到公告栏。
说了这么多,我们来看看如何在WordPress中轻松添加公告。我们将分享 2 种方法,因此您可以点击下面的链接跳转到任何部分:
方法 1:使用 OptinMonster 在 WordPress 中显示公告
对于此方法,我们将使用OptinMonster。它是市场上最受欢迎的潜在客户开发和转化优化软件。
OptinMonster 帮助您将网站访问者转化为订阅者和付费客户。它具有多种活动类型,包括可以显示在网站顶部或底部的公告栏。
最重要的是,它具有强大的显示规则,允许您向不同的用户显示不同的内容。您还可以选择显示公告的地点和时间。
披露: OptinMonster 是我们的优质产品之一。WPBeginner 用户可以通过安装我们的OptinMonster 插件并通过该插件注册免费帐户来尝试免费版本。免费版本在 OptinMonster 主网站上不可见。

首先,您需要安装并激活OptinMonster 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
该插件充当您的 WordPress 网站和 OptinMonster 帐户之间的连接器。
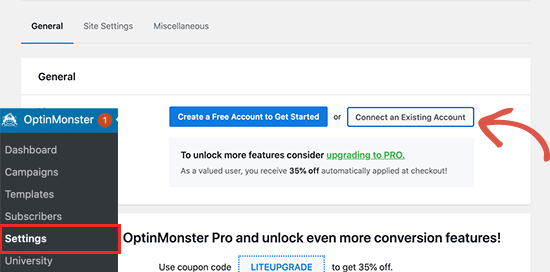
激活后,您需要访问OptinMonster » 设置页面,然后单击“连接现有帐户”或“创建免费帐户”按钮。

这将弹出一个弹出窗口,您可以在其中登录并将您的 WordPress 网站连接到您的 OptinMonster 帐户。
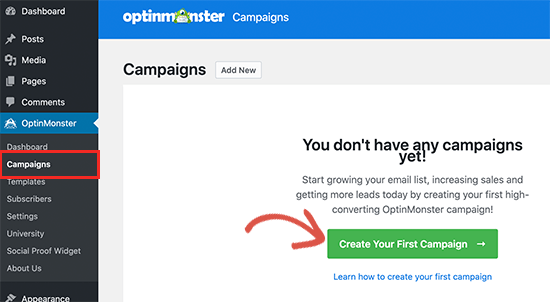
现在您的 WordPress 网站已连接,您已准备好创建您的第一个地理定位营销活动。转至OptinMonster » 营销活动页面,然后单击“添加新项”按钮。

首先,您需要选择广告系列类型。OptinMonster 支持灯箱弹出窗口、浮动栏、内联选项、全屏、滑入式和游戏化活动。
为了本教程的目的,我们将选择一个浮动栏营销活动,允许您在网站的顶部或底部显示浮动栏。

在其下方,您可以通过单击来选择营销活动模板。
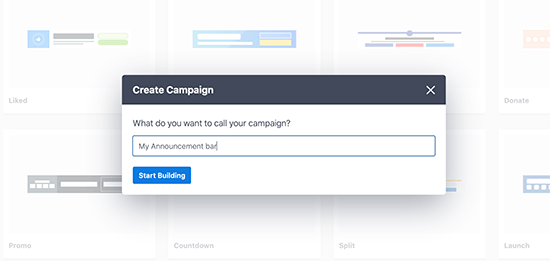
接下来,您需要输入活动的名称。您可以在此处输入任何名称,然后单击“开始构建”按钮。

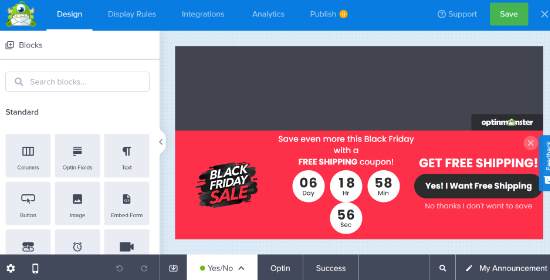
这将启动 OptinMonster 的活动构建器界面,并在右侧面板中实时预览您的活动。
您只需指向并单击预览中的任何项目即可对其进行编辑、移动或删除。您还可以通过将块拖放到模板上来添加新元素。

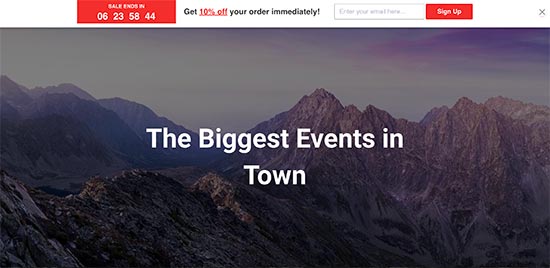
在此示例中,我们使用公告栏来宣传带有倒计时器的特价商品,以创建 FOMO 效果。
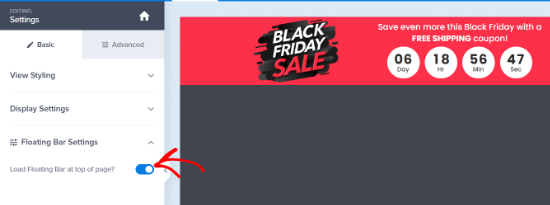
如果您想在顶部显示通知栏,只需单击左栏中的“浮动栏设置”,然后选中切换按钮将其移至顶部。

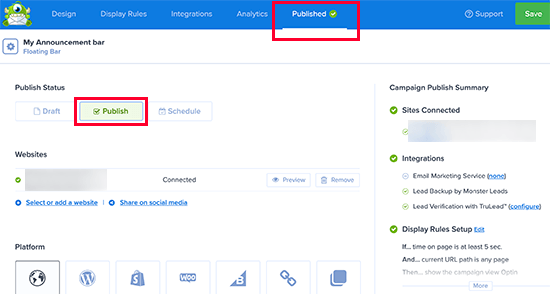
完成营销活动设计和内容后,切换到“发布”选项卡。
从这里,您可以将活动状态更改为“发布”。

之后,点击“保存”按钮来存储您的设置并关闭广告系列构建器。
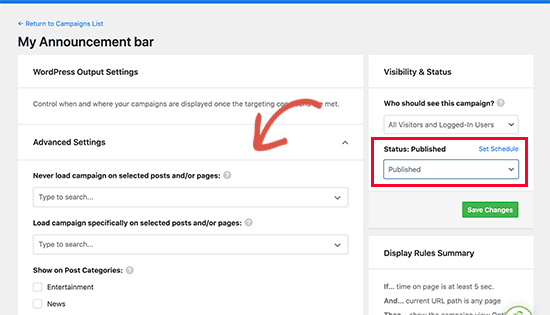
OptinMonster 现在将带您进入“输出设置”页面。从这里,您可以选择要在哪里展示您的广告系列。

之后,将可见性状态更改为“已发布”,然后单击“保存”按钮以使您的活动生效。
您现在可以访问您的WordPress 博客来查看正在运行的公告栏。

专业提示:正在寻找 OptinMonster 的替代品?Thrive Leads允许您创建公告栏,收集用户的电子邮件地址以扩大您的订阅者列表。有关更多详细信息,您可以参阅我们有关如何在 WordPress 中创建警报栏的指南。
方法2:使用Notibar在WordPress中显示公告
OptinMonster 是一款功能强大的工具,具有大量选项,例如电子邮件表单集成、计时器、无限的颜色和设计以及强大的定位控件。
但是,如果您只想快速显示公告而不使用高级功能,那么您可以使用此方法。
首先,您需要安装并激活Notibar插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
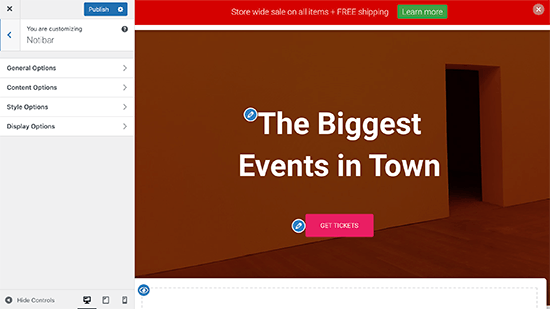
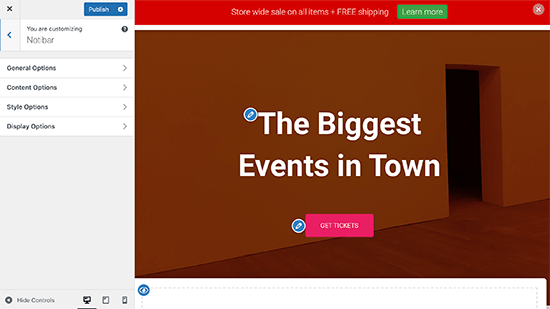
激活后,您需要访问“设置”»Notibar页面来配置插件设置,该设置将在主题定制器中启动并提供实时预览。

您可以首先切换到“常规选项”选项卡。
在这里,您可以选择通知栏的位置、宽度和按钮类型。

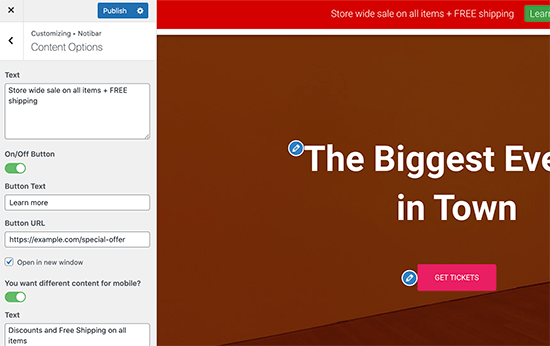
接下来,返回并切换到“内容选项”选项卡。
从这里,您可以输入您想要在公告中显示的内容。

该插件允许您为移动设备添加不同的内容。
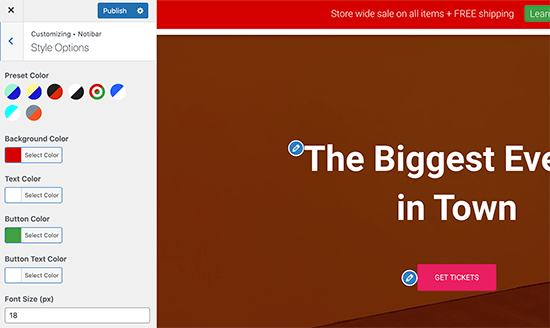
之后,返回并切换到“样式选项”。在这里,您可以选择公告栏的颜色和字体大小。

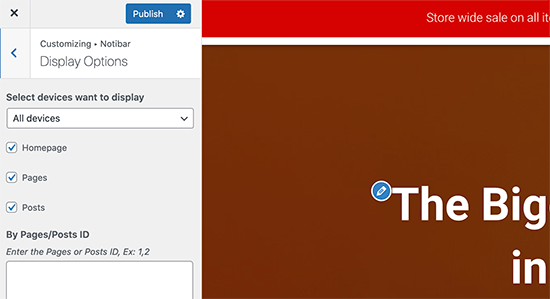
最后,切换到“显示选项”选项卡。
现在,选择您想要显示/隐藏公告栏内容的位置。

该插件允许您隐藏设备、主页、页面或帖子,或者输入您不想显示通知栏的特定帖子/页面 ID。
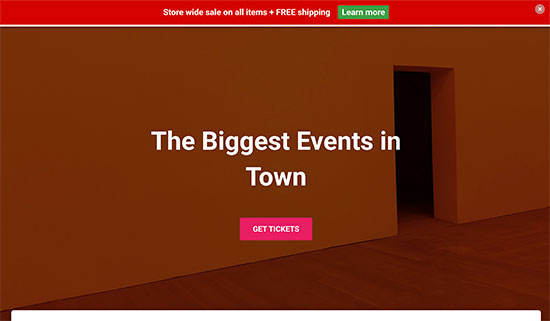
完成后,只需单击顶部的“发布”按钮即可保存更改并使公告栏生效。
您现在可以访问您的 WordPress 博客来查看您的公告的实际效果。

我们希望本文能帮助您了解如何在 WordPress 博客中轻松显示公告。您可能还想查看我们的WordPress 转化跟踪指南,以准确了解用户如何与您的公告互动,以及我们对最佳 WordPress 登陆页面插件的比较,以提高您的转化率。




