您想在 WordPress 中添加自定义后发小部件吗?
帖子小部件允许您在博客帖子或页面的末尾显示不同的元素。例如,您可以添加时事通讯注册表单、显示相关帖子、显示最近的文章或热门产品。
在本文中,我们将向您展示如何在 WordPress 中轻松添加自定义后发布小部件,以保持用户参与并在您的网站上花费更多时间。

为什么在 WordPress 中添加自定义后发小部件
您可能在许多热门网站上的文章末尾看到过号召性用语。这是因为,如果用户向下滚动到文章末尾,那么他们已经被吸引住了,并且更有可能与您的产品互动。

该空间可用于放置电子邮件注册表单、潜在客户生成表单,或提高用户对相关帖子、热门帖子和其他内容发现功能的参与度。
同样,如果您经营一家在线商店,那么您可能希望展示相关产品或通过提供折扣来促进销售。

现在有不同的方法可以做到这一点。您可以使用MonsterInsights热门帖子插件等插件,它可以让您在帖子内容后自动添加热门帖子或热门产品。
您可以在使用块编辑器编写帖子时手动添加帖子后内容。
这是一项繁重的工作,这种方法的问题是,如果您想更改某些内容,则必须手动执行此操作。
这就是小部件的用武之地。
在网络开发术语中,小部件是非内容块,您可以将其添加到网站的与主要内容区域分开的不同区域。
WordPress 附带了一组内置小部件,您可以将它们添加到 WordPress 主题提供的任何小部件就绪区域。
所有流行的 WordPress 主题都带有常见的小部件就绪区域,例如侧边栏、页脚、页眉小部件区域。然而,很少有 WordPress 主题包含后期小部件区域。
话虽这么说,让我们来看看如何在 WordPress 中轻松添加后期小部件,无论您使用的是哪个 WordPress 主题。
视频教程
https://www.youtube.com/embed/o-ZqxJglWdc?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
方法 1. 使用插件添加帖子内容后
此方法有一点限制,但更简单,并且适用于所有类型的 WordPress 小部件。它在样式上有点依赖于您的 WordPress 主题,但对于大多数用户来说效果很好。
您需要做的第一件事是安装并激活“在内容后添加小部件”插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
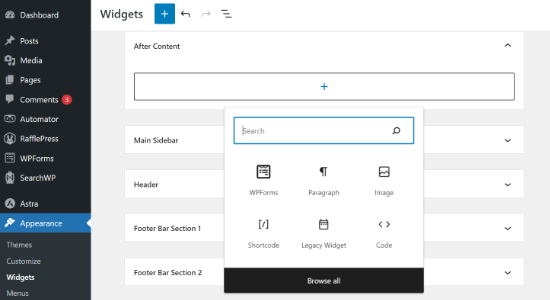
激活后,转到“外观”»“小部件”页面,您会注意到一个名为“After Content”的新小部件块。

您可以继续并单击 + 号将任何小部件添加到 After Content 中。
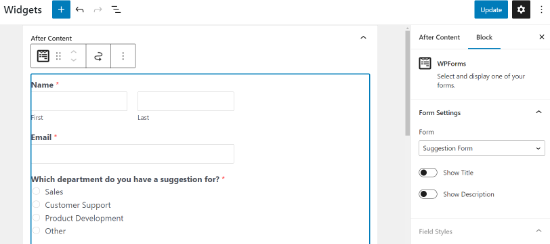
例如,在这里我们添加了使用WPForms制作的建议表单小部件。

请像平常一样随意编辑每个小部件设置,并且不要忘记更新您的更改。
完成后,您可以访问您的网站以查看正在运行的后发布内容小部件。这就是我们的演示网站上的样子。

根据您尝试添加的小部件数量和您的 WordPress 主题,您的小部件可能会显得稍微不平衡。
默认情况下,该插件会一个接一个地添加小部件,因此如果您想并排显示它们,则必须使用自定义 CSS。您还可以更改背景颜色、添加填充、更改文本颜色等等。
只需转到“外观”»“自定义”页面并切换到“其他 CSS”选项卡即可。

您可以首先添加此自定义 CSS作为起点。
| 1234567891011121314151617 号18 | .awac.widget { width: 50%; display: inline-block; float: left; padding: 20px; background-color: #fff8e9; border: 1pxdashed#fde2a9; min-height:400px;} .awac.widget h4{font-size:18px;color:#666; } .awac.widget li{font-size:16px;} |
由
在此自定义 CSS 代码中,我们更改了小部件宽度以并排显示两个小部件。我们还更改了背景颜色和字体大小。请随意调整 CSS 以满足您的要求。
不要忘记单击“发布”按钮来保存您的更改。
这就是我们的演示网站上的样子。

不想使用自定义 CSS?尝试CSS Hero 插件。它允许您自定义网站的所有区域,而无需任何 CSS 知识。
在发布小部件后显示或隐藏
默认情况下,该插件将在所有帖子和页面上显示您的帖子小部件。它还允许您将其隐藏在您不想在内容小部件之后显示的位置。
例如,您可能不希望在静态页面上显示发布后小部件。
只需转到“外观”»“内容后的小部件”页面即可。从这里,您可以选择哪些类别或帖子类型不会显示您的后内容小部件。

不要忘记单击“保存更改”按钮来存储您的设置。
您还可以隐藏单个帖子和页面的后内容小部件区域。只需编辑您不想在帖子小部件后显示的页面的帖子,然后向下滚动到底部的“内容后小部件”框即可。

接下来,选中隐藏小部件区域的框,然后保存您的帖子或页面。该插件现在将停止显示该特定帖子/页面的小部件区域。
方法 2. 使用 OptinMonster 在发布内容后添加
这种方法更漂亮、更强大,但它不使用默认的 WordPress 小部件。相反,它允许您添加任何您想要的内容,并提供精美的设计和模板供您选择。
这种方法的另一个优点是它为您提供了大量的定位选项。例如,您可以向不同的用户显示个性化内容,根据用户当前正在查看的内容更改内容,或使用现场重定向来产生更大的影响。
对于此方法,您需要OptinMonster。它是市场上最好的潜在客户开发和转化优化软件,可让您将网站访问者转化为订阅者和客户。
首先,您需要注册一个 OptinMonster 帐户。只需访问该网站并单击“立即获取 OptinMonster”按钮即可。

注册后,切换到您的 WordPress 网站以安装并激活OptinMonster插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
该插件充当您的 WordPress 网站和 OptinMonster 帐户之间的连接器。
激活后,您需要访问OptinMonster » 设置页面并单击“连接现有帐户”按钮。

这将弹出一个弹出窗口,您可以在其中登录并将您的 WordPress 网站连接到您的 OptinMonster 帐户。
现在您的 WordPress 网站已连接,您已准备好创建您的第一个地理定位营销活动。转至OptinMonster » 营销活动页面,然后单击“添加新项”按钮。

首先,您需要选择广告系列类型。OptinMonster 支持灯箱弹出窗口、浮动栏、内联选择、全屏、滑入式和游戏化活动。
为了本教程的目的,我们将选择一个内联广告系列,它允许我们在内容之后自动显示我们的广告系列。

在其下方,您可以通过单击来选择营销活动模板。
接下来,您需要输入活动的名称。您可以在此处输入任何名称,然后单击“开始构建”按钮。

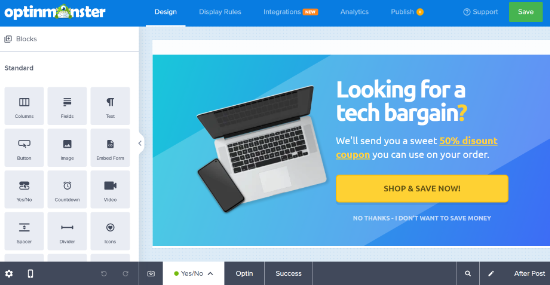
这将启动 OptinMonster 的活动构建器界面,并在右侧面板中实时预览您的活动。
您可以简单地使用拖放活动构建器来添加块并移动事物。

从这里,您可以选择默认 WordPress 小部件中不可用的更强大的元素。例如,您可以添加倒计时器、按钮、聊天机器人和列。
设计完后发布活动后,切换到“发布”选项卡并将活动状态更改为“发布”。

之后,单击“保存”按钮来存储您的设置并关闭活动生成器。
OptinMonster 现在将带您进入输出设置页面。从这里,您可以选择要在哪里显示您的帖子内容。
只需选择“自动”,然后您可以选择在帖子内容内部、下方或之前显示您的营销活动。

为了本教程的目的,我们将在下面选择帖子内容选项。之后,将“可见性”状态更改为“已发布”,然后单击“保存”按钮以使您的活动生效。
您现在可以访问您的网站以查看您的自定义后发布小部件的运行情况。

我们希望本文能帮助您了解如何在 WordPress 中添加自定义后发小部件。
想要了解用户如何与您的后发布小部件进行交互?请参阅我们关于如何跟踪WordPress 中的用户参与度的教程,然后尝试这些技巧来轻松提高您的网站流量。




