您想在 WordPress 中添加前端登录页面和小部件吗?
默认的 WordPress 登录页面无法提供最佳的用户体验,并且可能会让您的用户感到困惑。添加前端登录页面可让您的用户直接从网站前端登录。
在本文中,我们将向您展示如何在 WordPress 中轻松添加前端登录页面和小部件。

为什么以及何时需要在 WordPress 中进行前端登录?
默认情况下,WordPress 登录页面将显示 WordPress 品牌,通常与您当前WordPress 网站的设计不匹配。

这适用于较小的WordPress 博客和网站。
但是,如果您有会员网站、在线商店或其他用户可以注册和登录的网站,那么添加前端登录页面和小部件可为您的用户提供更好的体验。
您甚至可以使用自己的品牌自定义此页面,或向 WordPress 侧边栏添加简单的登录表单。
话虽这么说,让我们看看如何在 WordPress 中轻松添加前端登录页面和登录小部件。
在本教程中,我们将向您展示 3 种最简单的方法,您可以通过下面的链接跳转到您选择的方法:
- 方法 1:使用 WPForms 在 WordPress 中添加前端登录页面和小部件
- 方法2:使用SeedProd在WordPress中添加前端登录页面
- 方法3:在WordPress中添加前端登录页面和小部件,主题为“我的登录”
视频教程
https://www.youtube.com/embed/fbO4z9l218Y?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
方法 1:使用 WPForms 在 WordPress 中添加前端登录页面和小部件
WPForms是市场上最好的 WordPress 联系表单插件,被超过 600 万个网站使用。它可以让您轻松在网站上创建自定义前端登录页面和登录小部件。
首先,您需要安装并激活WPForms插件。有关详细说明,请参阅我们关于如何安装 WordPress 插件的初学者指南。
注意: WPForms 还有免费版本。但是,您需要该插件的高级版本来解锁用户注册插件。
激活后,从 WordPress 管理侧边栏访问 WPForms » 设置 页面,输入您的许可证密钥。
您可以从 WPForms 网站上的帐户获取此密钥。

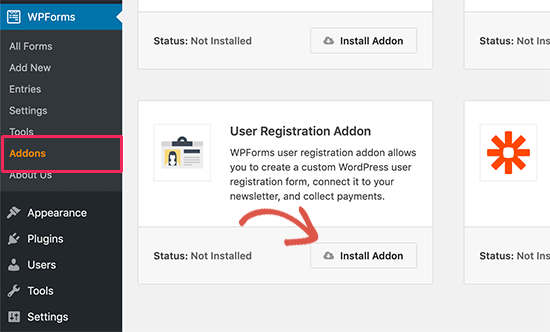
完成此操作后,从 WordPress 仪表板转到WPForms » 插件页面,找到用户注册插件。
接下来,单击“安装插件”按钮下载并在您的网站上激活它。

激活用户注册插件后,从管理侧边栏转到WPForms » 添加新屏幕以启动表单生成器。
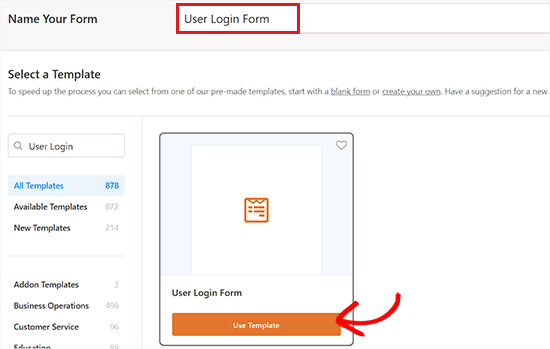
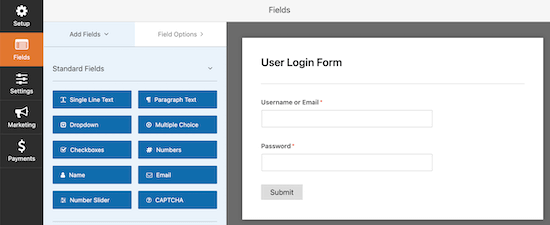
从这里开始,输入您要创建的表单的名称。之后,只需选择“用户登录表单”模板即可开始制作用户登录表单。

这将在表单生成器中启动模板,您会注意到右侧有一个表单预览,左侧有一列可用字段。
现在,只需从左栏中拖放字段即可创建登录表单。有关更多详细信息,请参阅有关如何为 WordPress 创建自定义登录页面的指南。
一旦您对设置感到满意,只需单击“保存”按钮即可存储您的更改。

将登录表单添加到页面/帖子
现在,要将登录表单添加到页面或帖子中,请从管理区域的WordPress 块编辑器中打开您选择的页面/帖子。
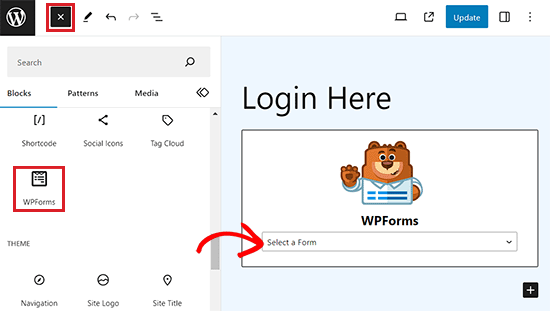
到达那里后,单击“+”按钮打开块菜单并添加 WPForms 块。

之后,从块本身的下拉菜单中选择您创建的登录表单。
最后,单击“发布”或“更新”按钮来存储您的设置。
将登录表单添加到网站侧边栏
如果您想将登录表单添加到网站的侧边栏,请从 WordPress 仪表板访问外观 » 小部件页面。
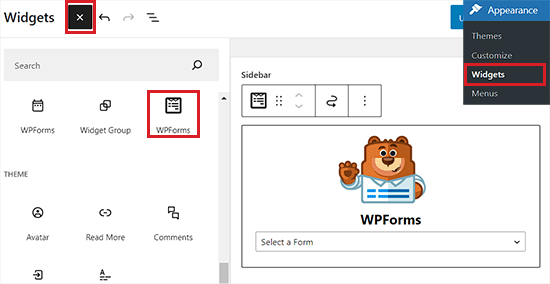
在这里,单击屏幕左上角的“+”按钮以打开阻止菜单。
从这里,您需要找到 WPForms 块并将其添加到侧边栏。

完成此操作后,从块本身的下拉菜单中选择登录表单。
最后,单击“更新”按钮来存储您的设置。有关更多详细信息,请参阅我们有关如何在 WordPress 侧边栏中添加登录表单的指南。
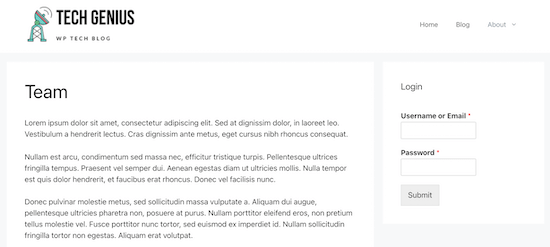
现在,您可以访问 WordPress 网站以查看侧边栏中的登录表单。

在完整站点编辑器中添加登录表单
如果您使用的是基于块的主题,那么您将无法使用上述方法将登录信息添加到网站侧边栏。
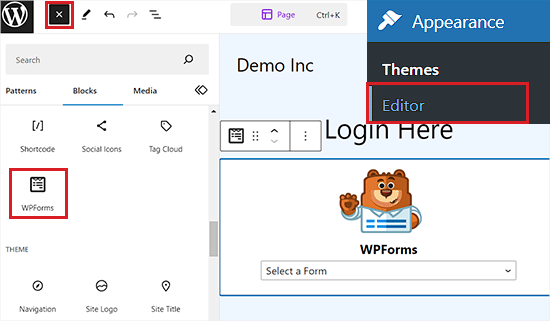
要在 FSE 中添加登录表单,请从 WordPress 仪表板访问外观 » 编辑器页面。
这将启动 FSE,您必须单击“+”按钮才能打开块菜单。
从这里,找到 WPForms 块并将其添加到您网站上您喜欢的任何位置。

之后,从块本身的下拉菜单中选择您创建的登录表单。
最后,单击“保存”按钮来存储您的设置。
方法2:使用SeedProd在WordPress中添加前端登录页面
SeedProd是市场上最好的 WordPress 拖放页面构建器,已被超过 100 万个网站使用。
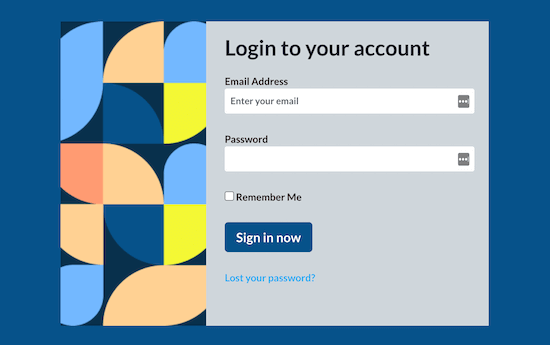
它可以让您创建一个完全自定义的登录页面,可以与您当前网站的设计相匹配或者是独特的。

它非常适合初学者,并附带大量专业设计的登录页面模板,您可以使用它们来构建登录页面。
首先,您需要安装并激活SeedProd插件。有关详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
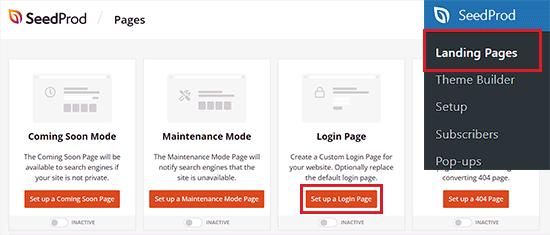
激活后,从 WordPress 管理侧边栏访问 SeedProd » 登录页面 屏幕,然后通过单击“设置登录页面”按钮选择“登录页面”选项。

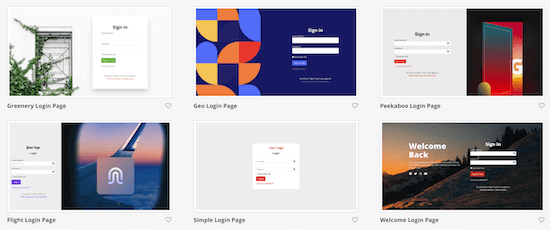
这将引导您进入“模板”屏幕,您可以在其中选择模板并使用拖放构建器来自定义页面。
您甚至可以使用空白模板从头开始设计完全自定义的前端登录页面。

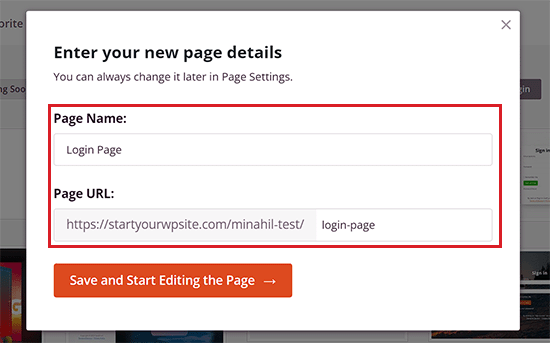
选择您选择的模板后,系统会要求您输入页面名称。然后,SeedProd 将使用页面名称作为登录表单登陆页面的 URL。
完成后,单击“保存并开始编辑页面”按钮继续。

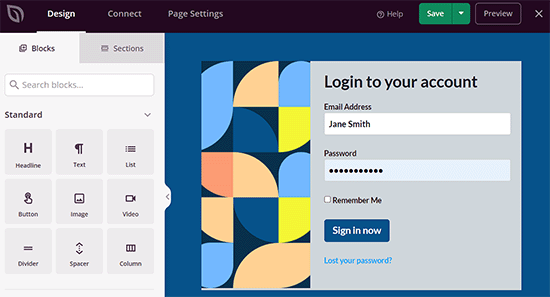
这将启动 SeedProd 的拖放构建器,您将在右侧看到登录页面预览,左侧显示可用字段。
从这里,您可以将任何块添加到页面,只需将其从左侧菜单中拖动并将其放置在您喜欢的任何位置即可。
有关更多详细信息,请参阅有关如何创建自定义 WordPress 登录页面的指南。

完成页面设计后,请不要忘记单击顶部下拉菜单中的“发布”按钮来存储您的设置。
方法3:在WordPress中添加前端登录页面和小部件,主题为“我的登录”
如果您想向您的网站添加一个非常简单的前端登录页面,那么您可以使用免费的主题我的登录插件。
首先,您需要安装并激活该插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。
激活后,该插件将自动创建登录、注销、忘记密码和注册页面。
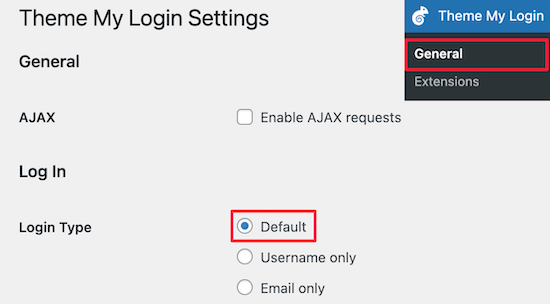
您可以从管理菜单导航到主题我的登录»常规页面并查看插件设置。
首先,您可以设置登录类型。“默认”设置是最安全的,因为它要求提供电子邮件和密码才能登录。

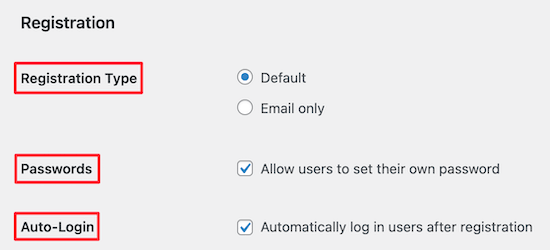
接下来,您可以选择注册设置。我们在这里保留默认设置,因为它们需要电子邮件和密码才能登录。
您还可以选中“密码”框,让用户创建自己的密码,并选中“自动登录”框,让用户在注册后自动登录。

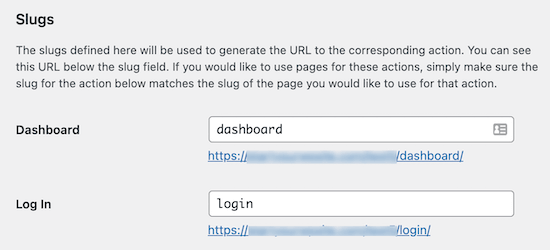
之后,您可以在“Slugs”设置中更改您的登录和注册 URL。
这些会自动创建重定向。因此,标准的“yoursite.com/wp-admin”登录 URL 将重定向到“yoursite.com/login”。

您可以保持这些 URL 不变或更改它们。
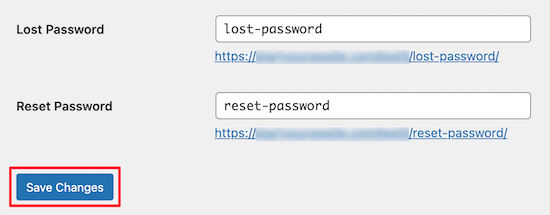
完成更改后,请务必单击“保存更改”按钮。

除非升级以使用其高级扩展,否则您无法添加更多高级功能。
尽管如此,对于预算有限、想要创建简单的前端登录页面的用户来说,这仍然是一个很好的解决方案。
将登录表单添加到页面/帖子
现在,要添加由“主题我的登录”创建的登录表单,请在 WordPress 块编辑器中打开页面/帖子。
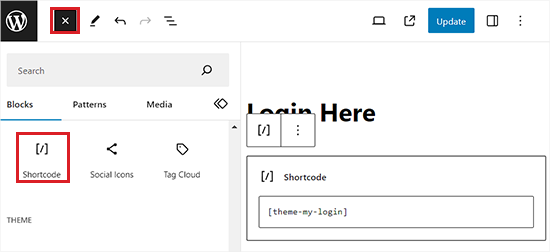
从这里,单击“+”按钮打开块菜单并将简码块添加到页面。
之后,将以下短代码添加到块中:
[theme-my-login]

最后,单击“更新”或“发布”按钮来存储您的设置。
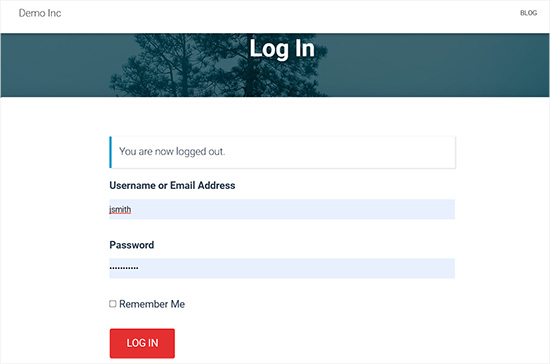
现在,访问您的网站以查看登录表单。

将登录表单添加到小部件区域
您还可以使用主题我的登录块将登录表单添加到 WordPress 小部件区域。
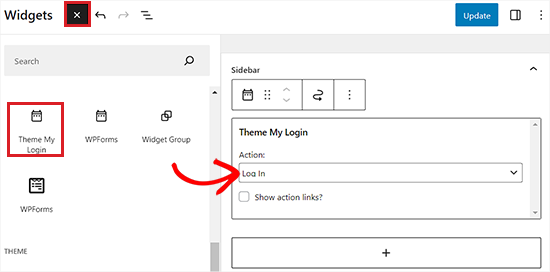
只需导航到“外观”»“小部件”页面,然后单击“+”按钮打开块菜单。
从这里,您必须找到“主题我的登录”块并将其添加到您选择的小部件区域。

之后,从块本身的下拉菜单中选择要添加的表单。
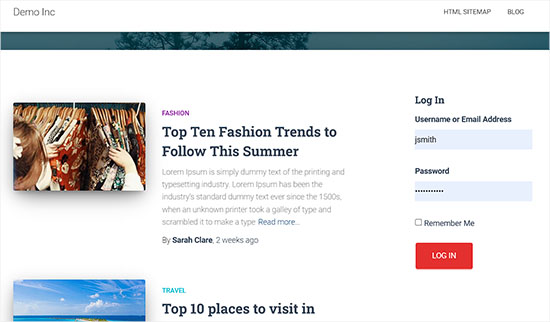
最后,单击“更新”按钮来存储您的设置。现在,访问您的 WordPress 站点以查看小部件区域中的登录表单。

我们希望本文能帮助您在 WordPress 中添加前端登录页面和小部件。您可能还想查看我们专家精选的最佳 WordPress 会员插件以及我们的终极 WordPress 安全指南,以提高您的登录页面和小部件的安全性。




