您是否正在寻找一种向文章添加脚注的简单方法?
脚注是您将在页面底部看到的附加信息。这是添加引文、提供来源和提高内容清晰度的常用方法。
在本文中,我们将向您展示如何向 WordPress 博客文章添加简单而优雅的脚注。

为什么要在博客文章中添加脚注?
脚注是在文章底部提供内容参考的好方法。它通过向读者展示您的信息来源来帮助他们建立信任。
您还可以使用脚注添加评论、突出显示重要事实并提供有关内容的其他信息。
脚注可以让您的网站看起来更专业、更值得信赖。例如,如果您发表研究论文或报道历史事件,那么您的读者可能会寻找带有引文的脚注。
话虽这么说,让我们看看如何向WordPress 网站添加脚注。
使用插件在 WordPress 中添加脚注
向内容添加脚注的最简单方法是使用WordPress 插件。插件提供了对脚注样式的更大灵活性和控制,并且您无需编辑代码。
在本教程中,我们将使用WordPress 的脚注插件。虽然还有许多其他选项,但脚注易于使用,提供多种自定义选项,并且完全免费。
首先,您需要安装并激活WordPress脚注插件。有关更多详细信息,您可以参阅我们的WordPress 插件安装指南。
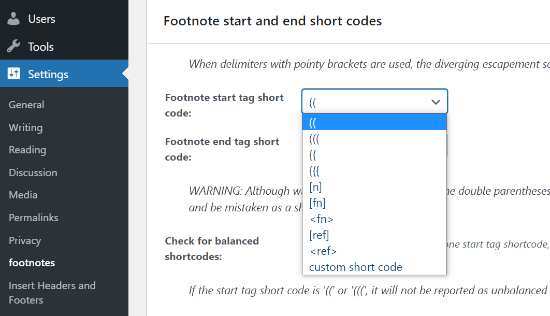
插件激活后,您可以从 WordPress 管理面板导航至设置 » 脚注。您现在将看到用于自定义脚注的不同选项。
例如,您可以从下拉菜单中选择脚注的开始和结束短代码。使用这些短代码,您将能够向内容添加脚注。

只要您知道使用什么短代码向内容添加脚注,您就可以开始使用该插件在 WordPress 帖子和页面中添加脚注。其余的设置完全是可选的。
要添加脚注,请继续创建新帖子或编辑现有文章。当您使用WordPress 编辑器时,只需添加您为脚注选择的短代码即可。
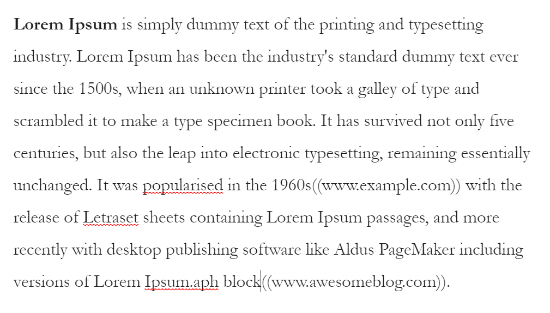
例如,如果您选择双括号作为短代码,则将其插入到要添加脚注的内容中。然后,您可以输入来源的 URL,或者您想要包含在脚注中的任何其他内容。
它看起来像这样:

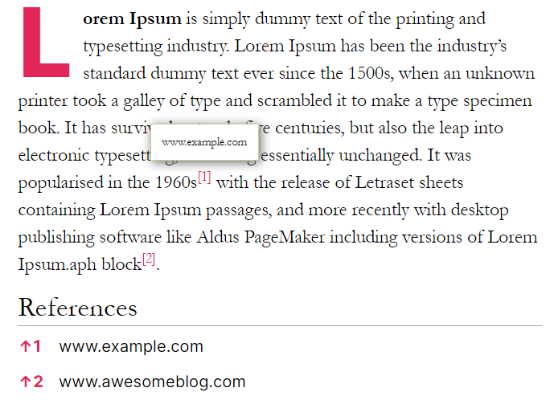
之后,您可以预览帖子以测试脚注链接是否正常工作。当您对设置感到满意后,请继续发布您的WordPress 博客文章以查看脚注的实际效果。

现在,如果您想自定义脚注并更改其外观,那么脚注插件提供了多个选项。
您可以首先转到“设置”»脚注,然后单击“常规设置”选项卡。
您将看到用于选择编号样式的设置。该插件可让您从普通数字、罗马数字、小写和大写字母等中进行选择。

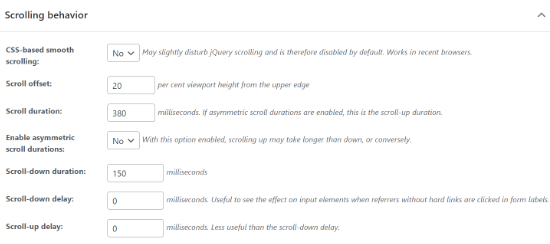
之后,您可以配置内容中脚注的滚动行为。有一些选项可以设置滚动持续时间并在访问者单击脚注时添加延迟。

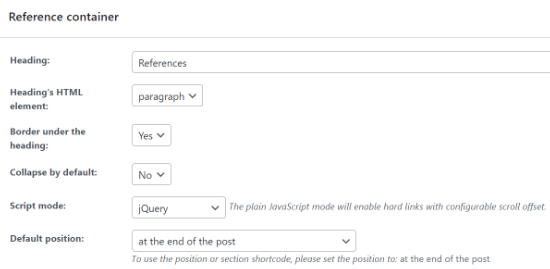
该插件将使用“参考文献”作为脚注中链接的默认标题,但您可以更改标题文本及其在“参考文献容器”部分中的显示方式。

该插件提供了更多设置,例如在摘录中显示脚注、配置 URL 片段 ID 设置以及启用AMP兼容模式。完成更改后,单击“保存更改”按钮。
接下来,您可以转到“引用者和工具提示”选项卡。在这里您将看到用于更改脚注链接中显示的反向链接符号的设置。
您可以从插件提供的不同符号中进行选择,也可以添加您自己的符号。除此之外,还有一些选项可以更改引用来源设置并选择是否希望脚注编号显示在括号中。

除此之外,该插件还提供了启用工具提示的设置,这是一个文本框,当用户将鼠标悬停在脚注编号上时,会显示源的链接。您可以更改工具提示位置、尺寸、时间、文本,并使用其他选项进行自定义。
在“范围和优先级”选项卡中,您可以设置优先级,决定脚注是否在其他插件之前运行。
此外,您可以通过转到“自定义 CSS”选项卡来添加自定义 CSS 。完成更改后,请不要忘记单击“保存更改”按钮。
使用 HTML 在 WordPress 中手动添加脚注
除了使用插件之外,您还可以在 WordPress 博客文章中使用 HTML 添加脚注。
这种方法比较耗时,而且如果输入 HTML 代码时出现错误,脚注将无法使用。对于初学者和以前从未编辑过 HTML 的人,我们建议您使用插件来添加脚注。
也就是说,如果您只需要向单个帖子或页面添加脚注,那么 HTML 是一个不错的选择。
首先,您首先需要编辑或添加新页面或帖子。接下来,转到您要添加脚注的内容。
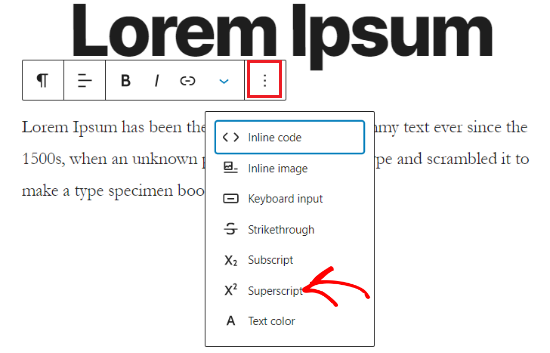
在 WordPress 块编辑器中,您可以通过单击段落块中的三点菜单,然后选择“上标”选项来添加上标。

接下来,您需要再次单击三点菜单并选择“编辑为 HTML”选项。有关更多详细信息,您可以查看我们有关如何在 WordPress 中编辑 HTML 的指南。
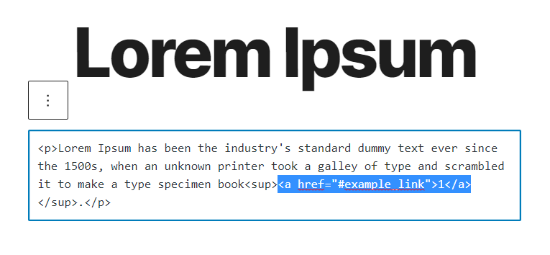
完成后,在您的上标数字中输入以下 HTML 代码:
| 1 | <a href="#example_link">your superscript</a> |
由
它应该看起来像这样:

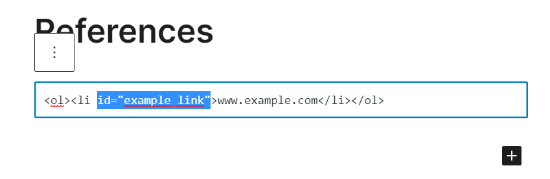
之后,您需要将以下 HTML 代码添加到帖子底部的参考或引用链接中。这样,当用户单击脚注编号时,他们就会被带到相应的 URL。
| 1 | id="example_link" |
由
这是 WordPress 编辑器中的样子:

现在继续预览您的博客文章以检查脚注是否正常工作。之后,您可以发布博客文章并查看脚注的实际效果。

我们希望本文能帮助您学习如何在 WordPress 博客文章中添加简单而优雅的脚注。您可能还想查看我们关于如何选择最佳博客平台的指南,或查看我们对最佳免费网站托管的专家比较。




