您想将实时 Ajax 搜索添加到您的 WordPress 网站吗?
即时搜索会在访问者在搜索栏中输入内容时显示结果,类似于 Google 的工作方式。这可以帮助访问者快速找到页面、帖子、产品等。
在本文中,我们将向您展示如何将实时 Ajax 搜索添加到您的 WordPress 网站。

为什么要向 WordPress 添加实时 Ajax 搜索?
实时 Ajax 搜索(也称为即时搜索)通过添加 Google 等搜索引擎中常见的下拉菜单和自动完成功能来改进内置 WordPress 搜索。
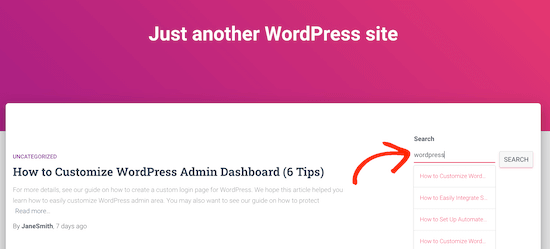
下面是实时 Ajax 搜索的示例:

实时搜索会猜测用户键入时正在搜索的内容,这有助于他们更快地找到相关内容。这通常会增加页面浏览量并降低跳出率。
通过 Ajax 实时搜索,您甚至无需重新加载页面即可显示相关结果。这使其成为在线商店的绝佳选择,因为购物者可以立即看到与其搜索查询相匹配的产品。这样,即时搜索可以帮助您创建更智能的产品搜索。
话虽这么说,让我们看看如何将实时 Ajax 搜索添加到 WordPress。
使用 WordPress 插件将 Ajax 搜索添加到 WordPress
将 Ajax 实时搜索添加到 WordPress 的最简单方法是使用SearchWP Live Ajax Lite Search。这个免费插件会自动将即时搜索添加到您的网站,并与任何WordPress 主题完美配合。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,默认的 WordPress 搜索表单将自动使用 Ajax 实时搜索功能。如果您访问您的网站并开始在搜索栏中输入内容,那么您将看到即时搜索正在运行。

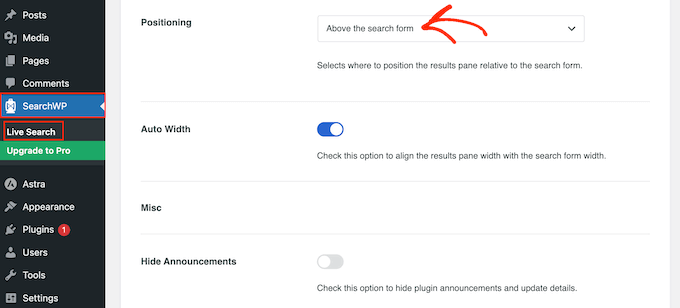
默认情况下,SearchWP 将在搜索表单下方显示实时 Ajax 结果。如果您希望将它们显示在搜索表单下方,请转到WordPress 仪表板中的SearchWP » Live Search 。
在这里,打开“定位”下拉列表并选择“搜索表单上方”。

完成后,单击“保存设置”来存储您的更改。
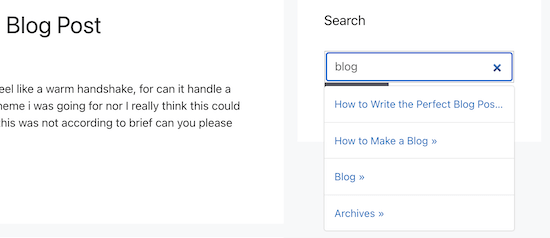
只需访问您的网站、在线市场或博客,您就会看到实时搜索结果现在显示在搜索表单上方。
在您的 WordPress 网站上显示 Ajax 实时搜索
激活插件后,您网站上的每个搜索栏都将自动使用实时 Ajax 搜索,包括您创建的任何自定义 WordPress 搜索表单。
大多数 WordPress 主题都有一个内置的搜索栏。但是,激活实时 Ajax 搜索后,您可能希望将搜索栏添加到WordPress 网站的其他区域。
将实时 Ajax 搜索添加到 WordPress 侧边栏
许多网站所有者将搜索栏添加到网站的侧边栏。

这使得访问者无论在您网站的哪个位置都可以执行搜索。
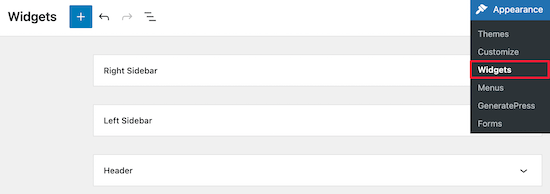
要将搜索小部件添加到 WordPress,只需转到外观 » 小部件。

此页面显示了 WordPress 主题的所有不同的小部件就绪区域。您看到的选项可能会有所不同,但大多数主题都会有侧边栏、右侧边栏、左侧边栏或类似部分。
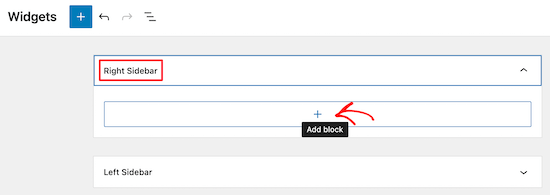
只需单击即可展开要添加实时 Ajax 搜索栏的区域。然后,单击“+”图标。

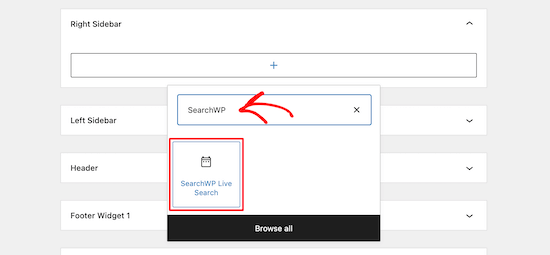
在出现的弹出窗口中,输入“SearchWP”,然后在出现“SearchWP Live Search”图标时单击该图标。
这会自动将实时 Ajax 搜索小部件添加到侧边栏或类似部分。

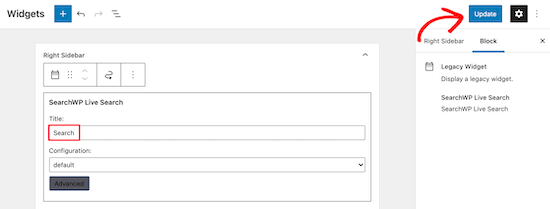
您可以通过在“标题”字段中输入内容来向搜索栏添加可选标题。
完成后,单击“更新”按钮保存更改并使 Ajax 搜索栏出现在您的WordPress 博客或网站上。

现在,如果您访问您的网站,您将在侧边栏或类似部分看到实时 Ajax 搜索栏。
您可以按照相同的过程将搜索栏添加到任何其他小部件就绪区域。
要将搜索栏添加到导航菜单,请参阅我们有关如何将搜索栏添加到 WordPress 菜单的指南。
使用完整站点编辑器将实时搜索添加到 WordPress 侧栏
如果您使用的 是基于块的主题, 例如 ThemeIsle Hestia Pro,那么您可以使用完整的站点编辑器将实时 Ajax 搜索添加到主题的任何区域。
您甚至可以将搜索栏添加到无法使用标准 WordPress 内容编辑器编辑的区域。例如,您可以将搜索字段添加到 404 页面模板中。
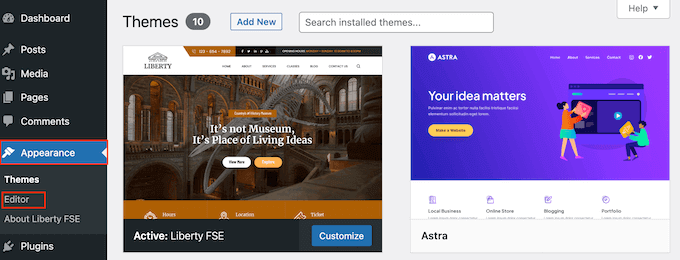
首先,请转到 WordPress 仪表板中的外观 » 编辑器。

默认情况下,完整的站点编辑器显示主题的主页模板,但您可以向任何模板添加搜索块。
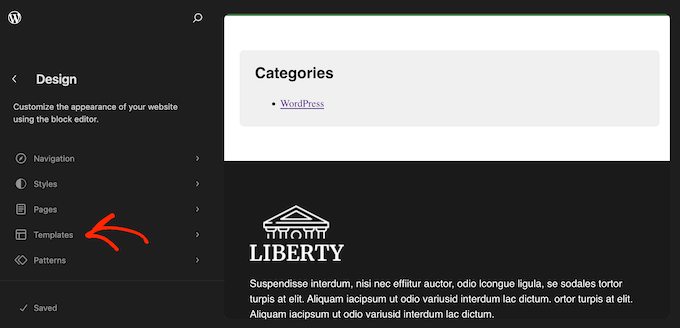
要查看所有可用选项,请选择左侧菜单中的“模板”。

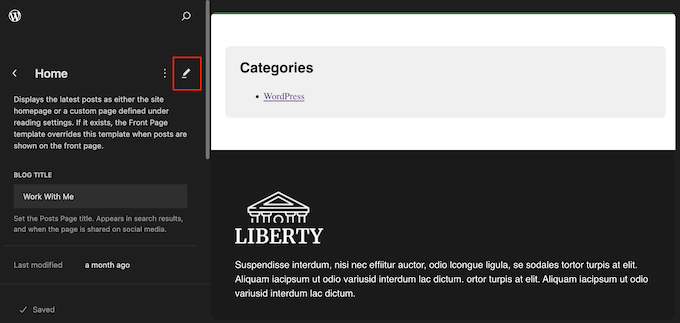
现在,您可以单击要添加实时 Ajax 搜索的模板。
WordPress 现在将显示设计预览以及您可以编辑的任何页面设置。要继续编辑此模板,请单击小铅笔图标。

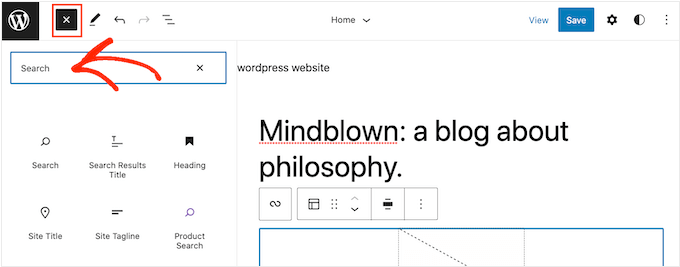
完成后,单击蓝色的“+”图标。
在出现的面板中,输入“搜索”。

当“搜索”块显示时,将其拖动到要显示该字段的区域。
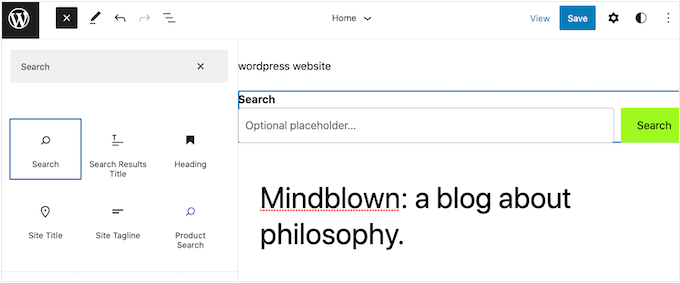
要自定义块标题或占位符文本,只需在搜索块中输入新消息即可。

如果您对该块的外观感到满意,请单击“保存”以使 Ajax 搜索栏生效。
将实时 Ajax 搜索添加到 WordPress 页面
您可能还想向网站的特定页面添加实时 Ajax 搜索框。例如,您可以在自定义存档页面中添加一个栏,以便访问者可以轻松搜索存档。
为此,您需要打开要添加搜索栏的帖子或页面。在此示例中,我们将向您展示如何向 WordPress 页面添加实时搜索,但帖子的步骤类似。
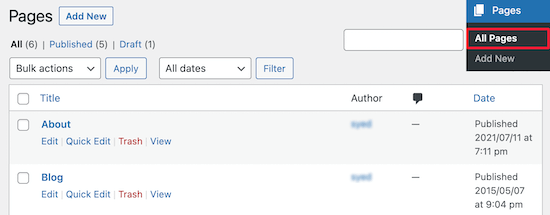
首先,转到页面 » 所有页面,然后选择要编辑的页面。

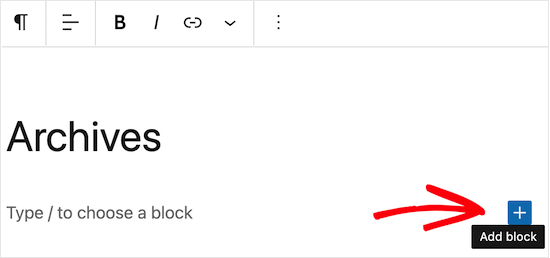
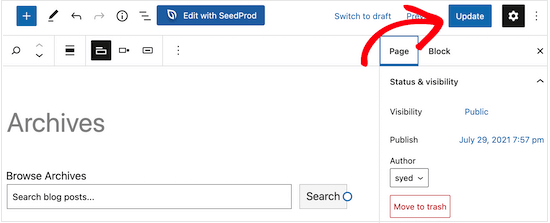
在WordPress 内容编辑器中,单击“+”图标。
这将打开块菜单。

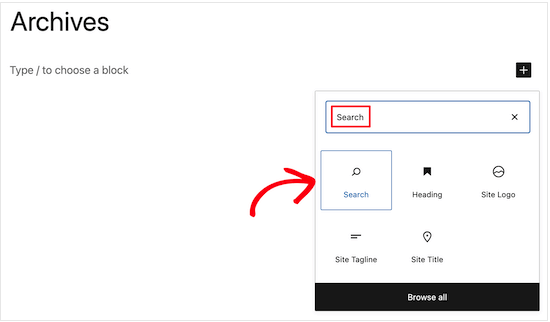
在这里,在框中输入“搜索”,然后单击“搜索”图标将其添加到您的页面。
WordPress 会自动为您放置搜索栏。

默认情况下,该框有一个“搜索”标题。您可以通过在标签字段中键入内容来更改此设置,也可以完全删除标题文本。
您还可以输入可选的占位符,这是 WordPress 在访问者开始输入搜索查询之前显示的文本。例如,如果您经营一家在线商店,那么您可能需要使用“搜索产品”或“查找超值优惠”等功能。
如果您对搜索栏的设置感到满意,请单击“更新”按钮。

现在,您的访问者可以使用实时搜索栏快速找到他们想要的内容。
您可以使用相同的过程将搜索栏添加到任何帖子或页面。

自定义即时 WordPress 搜索结果
SearchWP Live Ajax 搜索与内置 WordPress 搜索完美集成。然而,这种默认搜索非常有限,并且不擅长显示准确的搜索结果。
这就是SearchWP 的用武之地。
它是市场上最好的 WordPress 搜索插件,被超过 30,000 个网站使用。
该插件允许访问者搜索 WordPress 默认忽略的内容,包括自定义字段、文本文件、PDF 文档、WooCommerce 产品等。
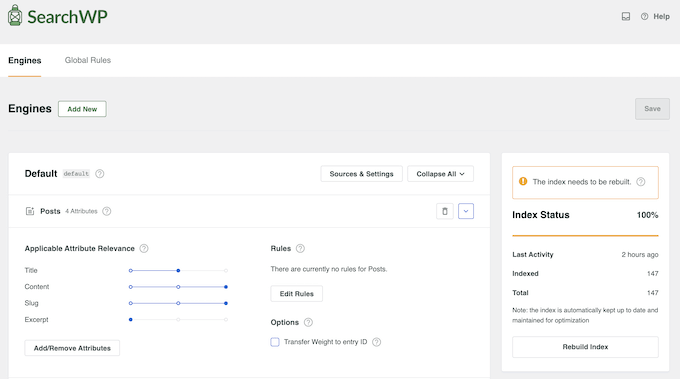
通过安装SearchWP,您可以完全自定义网站的新即时功能,而无需编写任何代码。

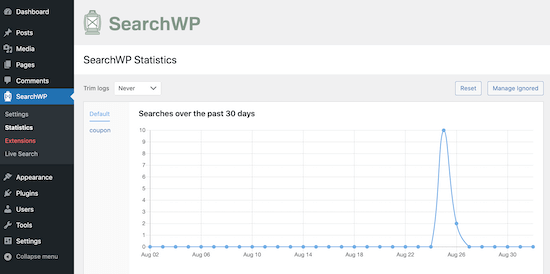
SearchWP 还具有高级分析和统计功能,可让您了解访问者正在搜索的内容。
您可以使用此见解来微调网站搜索的设置方式并识别网站上最受欢迎的内容。这可以帮助您根据访问者已经搜索的内容生成新的博客文章创意。

有关更多信息,请参阅有关如何使用 SearchWP 改进 WordPress 搜索的指南。
我们希望本文能帮助您了解如何将实时 Ajax 搜索添加到您的 WordPress 网站。您可能还想查看我们关于如何跟踪网站访问者的指南以及我们针对商业网站必备 WordPress 插件的专家精选。




