您想在 WordPress 中为 Facebook 广告创建登陆页面吗?
正确的登陆页面将激励 Facebook 广告活动的访问者采取行动,并将他们转化为潜在客户和客户。
在本文中,我们将向您展示如何在 WordPress 中创建高转化率的 Facebook 广告登陆页面。

为什么要在 WordPress 中创建 Facebook 广告登陆页面?
您正在投放 Facebook 广告吗?当 Facebook 上的某人点击您的广告之一时,您可能希望将他们定向到您的WordPress 网站。
但如果他们登陆您的主页,他们可能会失去兴趣或无法找到他们想要的内容。这就是为什么您想要链接到专用登录页面。
登陆页面也称为挤压页面,是为特定目的而设计的,具有很高的转化率。在这里,那些对您的广告做出回应的人可以详细了解您所宣传的内容并采取下一步行动。
有效的目标网页将与广告的设计、基调和内容相匹配。它将传达一种紧迫感,促使用户立即采取行动。
您还可以使用图像和视频来快速解释详细信息,并使用社会证明(例如推荐和评论)来展示为什么其他人喜欢您的业务。
此外,您甚至可以将选择加入表单添加到 Facebook 广告登陆页面,以收集访问者的电子邮件地址或其他联系信息。
话虽如此,让我们看看如何在 WordPress 中创建 Facebook 广告登陆页面。
如何在 WordPress 中创建 Facebook 广告登陆页面
SeedProd是 WordPress 最好的登陆页面插件,它允许您快速轻松地创建任何类型的登陆页面,而无需任何编码或设计技能。它甚至可以让您为 Facebook 广告创建登陆页面。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
虽然SeedProd有免费版本,但我们将使用专业版本,因为它提供了更强大的功能。
激活后,您将看到欢迎屏幕,您可以在其中输入许可证密钥。您可以在 SeedProd 网站上的帐户中找到此信息。
粘贴许可证密钥后,您需要单击“验证密钥”按钮。

接下来,您应该向下滚动,直到看到“创建您的第一页”按钮。
只需单击按钮即可开始。

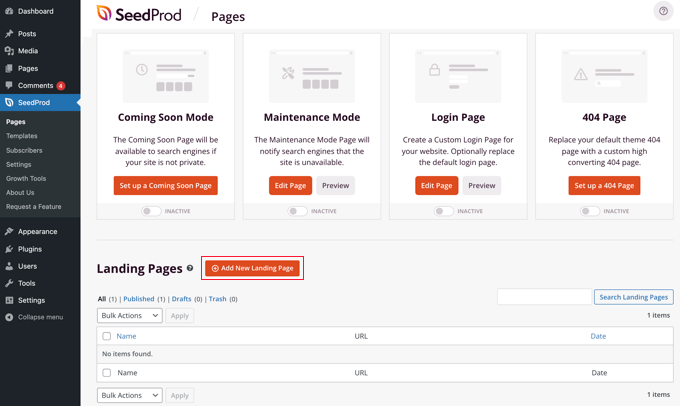
这将带您进入 SeedProd 的登陆页面仪表板,您可以在其中查看不同类型页面的登陆页面模式。
您需要单击标有“+ 添加新着陆页”的按钮才能开始。

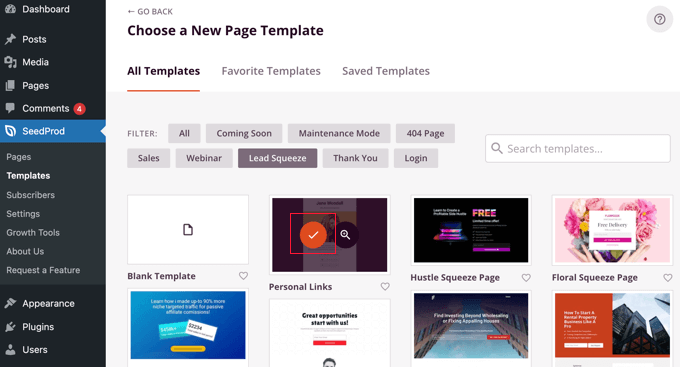
接下来,您必须选择一个模板作为页面的起点。SeedProd 附带了数十个漂亮的登陆页面模板,这些模板针对不同的营销活动类型进行了整齐的组织。
您可以通过单击顶部的选项卡之一(例如“Lead Squeeze”)来过滤SeedProd 模板。将鼠标悬停在模板上时,可以通过单击放大镜图标进行预览,或通过单击红色勾号图标进行选择。

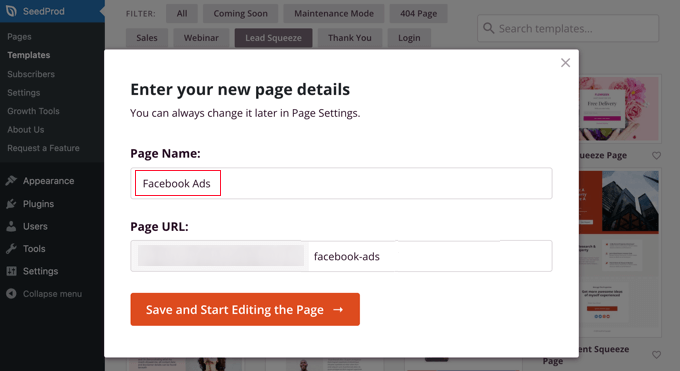
选择模板后,系统会要求您为新页面命名。
页面 URL 将自动填写,但您可以根据需要更改它。稍后您还需要将此网址添加到您的 Facebook 广告中,因此请记下它。

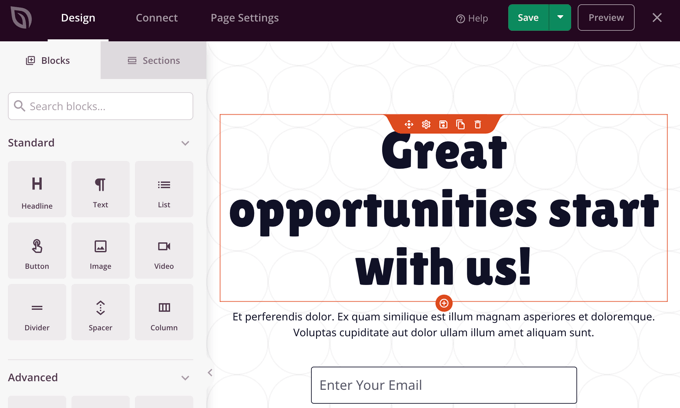
单击标有“保存并开始编辑页面”的按钮后,您将进入 SeedProd 的拖放页面构建器。
在这里,您会注意到左侧的块可让您向目标网页添加内容,例如标题、列表、图像或按钮,以及页面在右侧的预览。

要创建有效的着陆页,您需要对其进行自定义以匹配您的 Facebook 广告。您只需单击预览窗格并使用拖放添加其他块即可更改预览窗格中的任何内容。
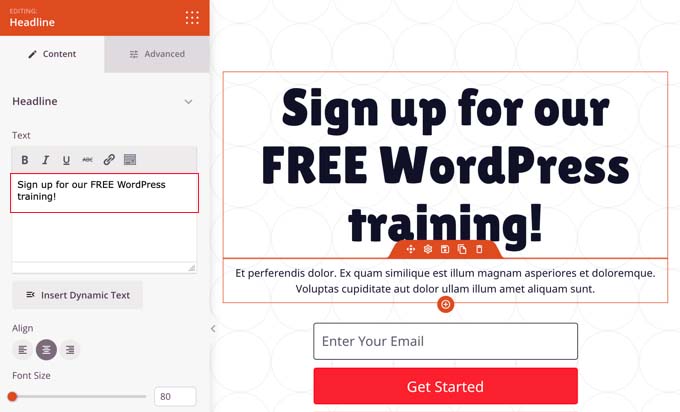
首先,您需要点击标题,以便可以在屏幕左侧看到其内容,您可以在其中对其进行编辑以匹配您的广告。只需删除现有文本并输入您自己的文本即可。

您将在文本框上方看到一个格式设置工具栏,其中包含用于文本对齐的图标、用于调整字体大小的滑块以及其下方的更多内容。
您将在“高级”选项卡中找到更多格式选项,例如版式、文本颜色、阴影、间距和设备可见性。
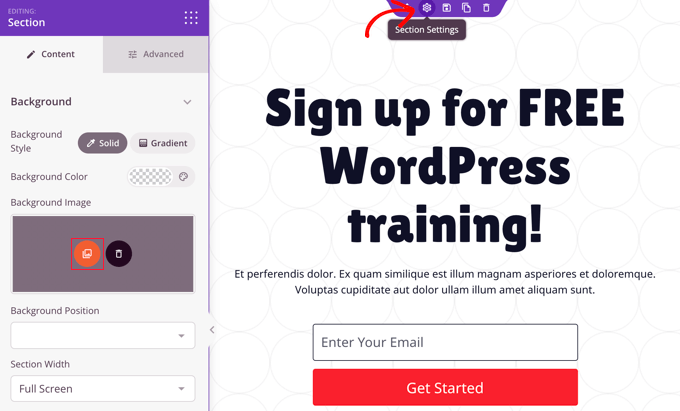
接下来,我们将在页面顶部添加不同的背景图像。为此,请将鼠标移动到预览窗格的顶部,直到看到紫色工具栏。之后,单击齿轮图标以显示该部分的设置。

在这里,您可以更改背景图片以匹配您的 Facebook 广告。为此,请单击红色背景图像图标以打开您的 WordPress 媒体库。在这里,您可以选择或上传广告中的背景图片。
有关更详细的说明,您可能需要查看我们有关如何在 WordPress 中创建登陆页面的教程。
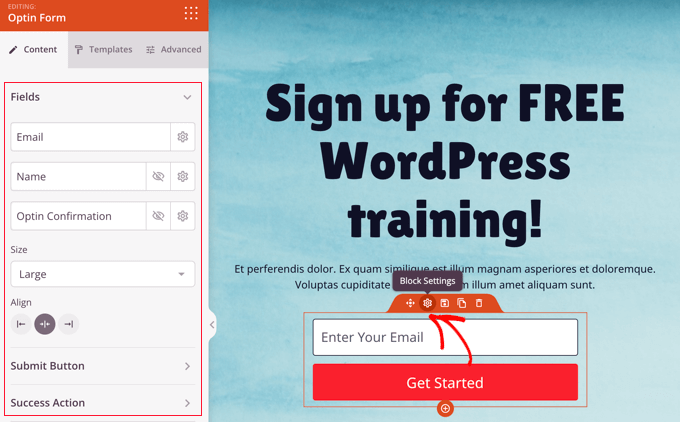
您还可以自定义模板中包含的选择加入订阅框。为此,请将鼠标悬停在电子邮件地址上,然后单击齿轮图标以显示该块的设置。

您现在可以自定义选择加入表单字段以及框的大小和对齐方式。您还可以更改“提交”按钮的措辞、大小和颜色,并自定义成功操作。
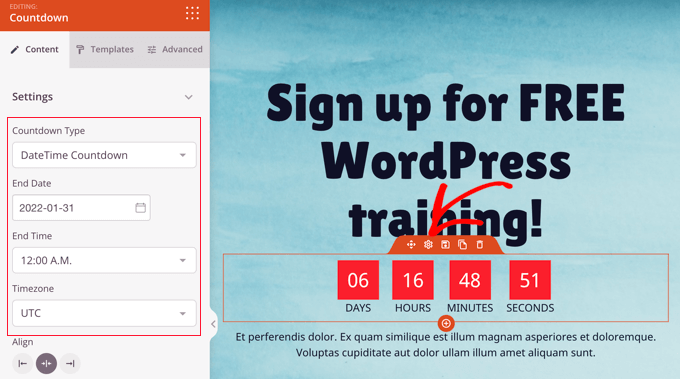
如果您的促销活动是限时优惠,那么明智的做法是使用倒计时器来增加紧迫感。为此,请找到“倒计时”块并将其拖到页面上。

接下来,您需要设置到期日期和时间。
单击齿轮图标访问该块的设置后,您将能够选择优惠结束的日期和时间。不要忘记选择正确的时区。

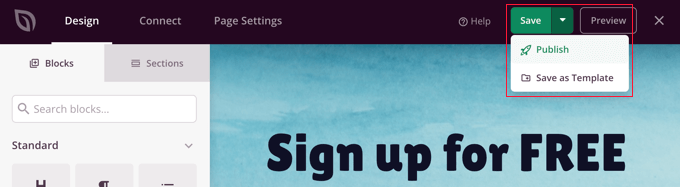
一旦您确信自己的目标网页与 Facebook 广告相匹配并包含所有必要信息,就可以发布它了。
为此,您应该单击右上角“保存”旁边的下拉菜单按钮,然后单击“发布”。

如何将 Facebook 广告链接到目标网页
现在您的目标网页已发布,您可以将链接添加到 Facebook 广告。您应该前往 Facebook 页面,您可以在其中创建或编辑广告。
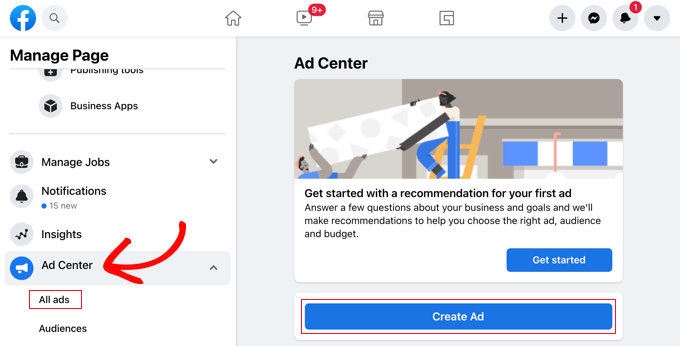
要创建新广告,请导航至“广告中心”并点击“创建广告”按钮。或者,您可以通过点击“所有广告”来访问现有广告。

进入广告编辑屏幕后,您会注意到一个名为“目标”的部分。
这应该是“吸引更多网站访问者”。如果没有,则需要单击“更改”按钮进行调整。

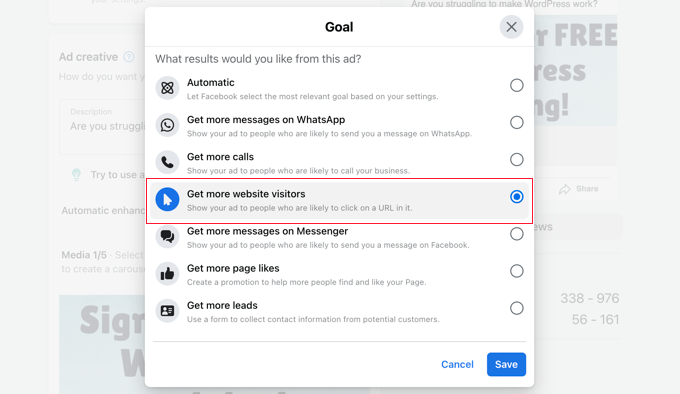
这将在屏幕上打开一个提示,您应该从列表中选择“获取更多网站访问者”选项。
然后,单击“保存”按钮来存储您的选择。

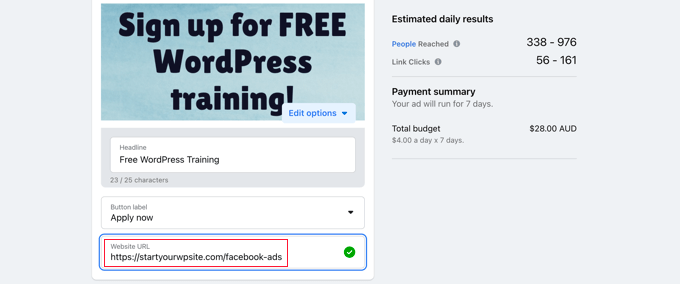
之后,您需要向下滚动到网站 URL 字段。
在此输入您之前记下的着陆页 URL。

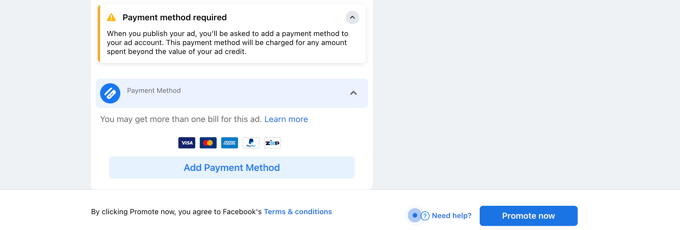
接下来,向下滚动到“付款方式”部分,然后根据您的喜好选择一个选项。
一旦您满意,请点击页面底部的“立即推广”按钮来推送您的 Facebook 广告。

就是这样!接下来,您可能需要在网站上设置跟踪,以便衡量 Facebook 广告登陆页面的有效性。您可以按照WordPress 转化跟踪变得简单的分步指南来了解如何操作。
我们希望本教程能帮助您学习如何在 WordPress 中为 Facebook 广告创建登陆页面。您可能还想了解如何以正确的方式创建电子邮件通讯,或者查看我们使用 WordPress在线博客赚钱的行之有效的方法列表。




