您是否注意到一些热门网站如何在其文章顶部显示阅读进度条指示器?
这个小栏向用户显示文章还有多少内容需要滚动,并鼓励他们继续阅读。它可以帮助您网站上的访问者继续阅读您的内容并改善整体用户体验。
在本文中,我们将向您展示如何在 WordPress 帖子中添加阅读进度条。

为什么以及何时应该在 WordPress 中添加阅读进度栏
用户在决定是留下还是离开之前只在网页上花费几秒钟。如果您发布长篇文章,保持用户参与会变得更具挑战性,因为它们需要用户向下滚动。
一些网站所有者添加内联相关帖子,而其他网站所有者则使用视频或图片库来将用户留在页面上。
阅读进度条增加了一些用户界面增强功能,鼓励用户向下滚动。它还激励用户完成他们正在阅读的文章。
许多受欢迎的网站喜欢使用阅读进度指示器来吸引读者。但是,您还需要确保阅读进度指示器很微妙,并且不会分散对内容本身的注意力。
话虽如此,让我们看看如何轻松地为 WordPress 帖子添加阅读进度指示器。
视频教程
https://www.youtube.com/embed/XP_K51EMV4E?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
在 WordPress 帖子中添加阅读进度条
在博客文章和页面中显示阅读进度条的最简单方法是通过像Worth The Read这样的插件。
它是一个免费的WordPress 插件,重量轻,有助于向您的网站添加阅读进度条。该插件提供了多种自定义选项,可让您更改其样式以适合您的网站主题。您甚至可以用它来显示文章的阅读时间。
您需要做的第一件事是安装并激活值得阅读插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
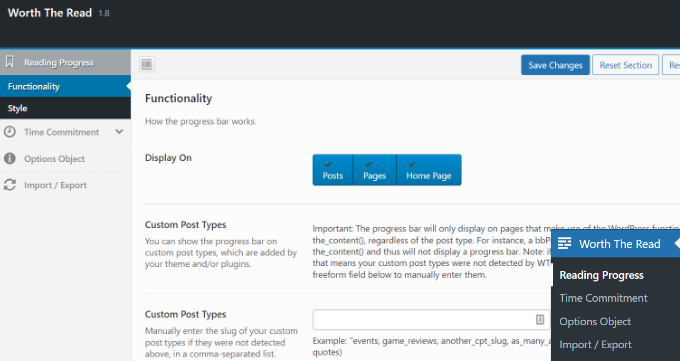
激活后,您需要从 WordPress 管理面板访问“值得一读”»“进度”页面,然后转到“功能”选项卡来设置进度条指示器。
接下来,您可以选择是否在帖子、页面和主页上显示进度条。还有一个选项可以在自定义帖子类型上显示阅读栏。

如果向下滚动,您会发现更多自定义选项。
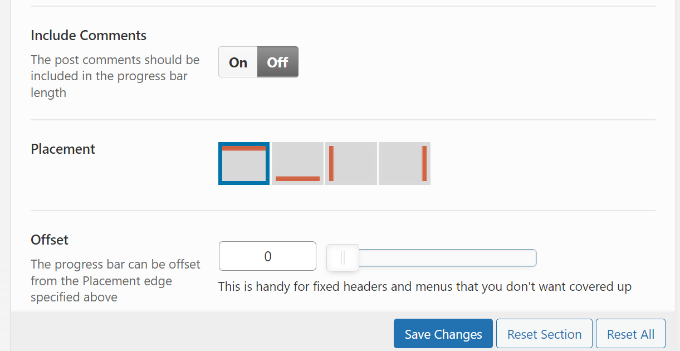
您可以通过启用“包含评论”选项在进度条的总长度中包含评论。如果您要添加评论,那么您还可以为评论进度区域选择不同的背景颜色。
该插件还允许您选择阅读进度条的位置。默认选项位于大多数网站使用的顶部。您可以将其更改为在页面的右侧、左侧或底部显示进度条。

除此之外,还有更多自定义阅读进度条的选项。
例如,您可以将进度条从右向左移动、使用固定不透明度、为手机和平板电脑等触摸设备启用进度条、启用调试模式等等。
完成后,不要忘记单击“保存更改”按钮。
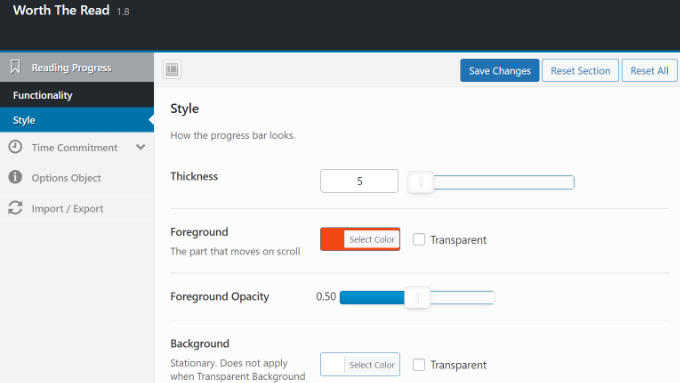
接下来,转到“阅读进度”下的“样式”选项卡,编辑阅读进度栏的外观。

该插件允许您选择进度条的粗细并选择前景色和背景色以匹配您的WordPress 主题。
背景色用于填充空白进度条,前景色用于在用户向下滚动时显示进度。
它甚至允许您使用进度条的透明背景。选中此选项将覆盖背景颜色选项,并且当用户向下滚动文章时仅显示前景色。
编辑样式后,不要忘记保存更改以存储您的设置。
您现在可以访问网站上的任何博客文章或登录页面,以查看正在运行的进度条。

我们希望这篇文章能帮助您在 WordPress 中添加阅读进度条。您可能还想查看我们的最佳 WooCommerce 插件列表以及如何选择最佳的网页设计软件。




