您想在 WordPress 中显示分类图像或类别图标吗?
默认情况下,WordPress 不提供上传分类图像或类别图标的选项。它只是在存档页面上显示类别或分类名称。
在本文中,我们将向您展示如何在 WordPress 中轻松添加分类图像或类别图标。我们还将向您展示如何在存档页面上显示分类图像。

为什么在 WordPress 中添加分类图像?
默认情况下,您的WordPress 网站不提供为类别和标签(或任何其他自定义分类)等分类添加图像的选项。
它只是在各处使用分类名称,包括类别档案或分类档案页面。

这看起来有点平淡又无聊。
如果您的分类页面获得大量搜索流量,那么您可能想让它们看起来更有吸引力。
让页面更有趣的最简单方法是添加图像。您可以添加分类图像或类别图标,使这些页面更加用户友好且更具吸引力。
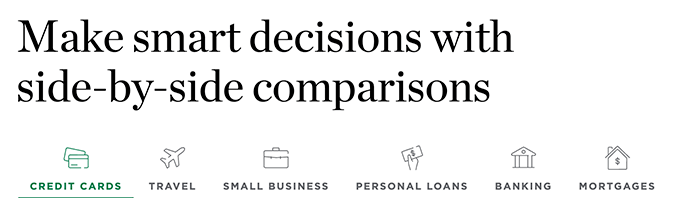
一个很好的例子是像 NerdWallet 这样的网站,它在标题中使用类别图标:

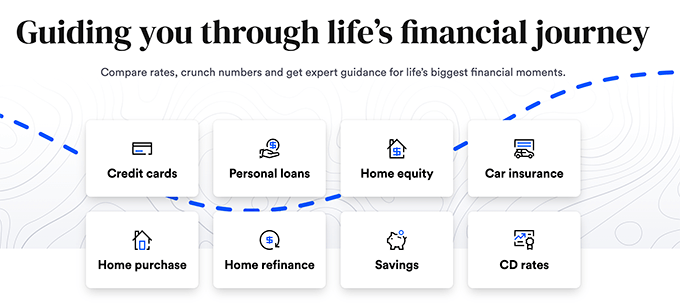
您还可以使用它在主页上创建漂亮的导航部分,例如 Bankrate:

话虽这么说,让我们来看看如何在 WordPress 中轻松添加分类图像。
在 WordPress 中轻松添加分类图像
您需要做的第一件事是安装并激活类别图像插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
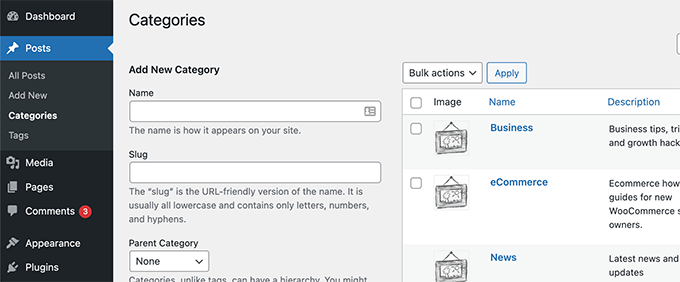
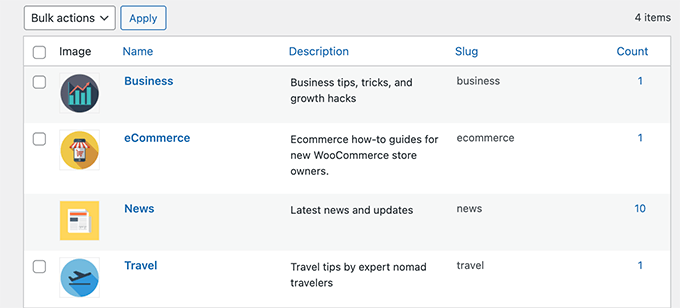
激活后,您只需转到帖子»类别页面即可。您会注意到该插件将显示现有类别的占位符图像。

要选择您自己的类别图标,您需要单击类别下方的编辑链接。
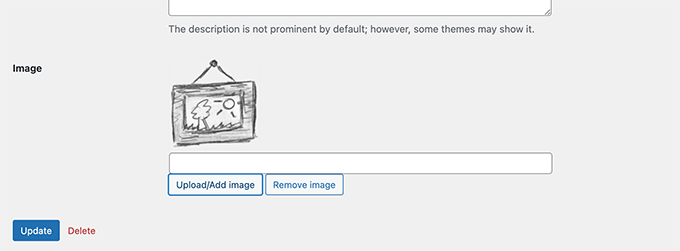
在“编辑类别”页面上,向下滚动到底部,您将找到一个用于上传您自己的分类图像的表单。

只需单击“上传/添加新图像”按钮即可上传您想要用于该特定类别的图像。
不要忘记单击“添加类别”或“更新”按钮来保存更改。
接下来,您可以重复此过程来上传其他类别图像的图像。您还可以上传标签和任何其他分类法的图像。

现在的问题是,添加图像后,如果您访问类别页面,则不会在那里看到您的类别图像。
要显示它,您需要编辑您的 WordPress 主题或 子主题。如果这是您第一次编辑 WordPress 文件,那么您可能需要查看我们有关 如何在 WordPress 中复制和粘贴代码的指南。
首先,您需要使用 FTP 客户端或WordPress 托管文件管理器连接到您的 WordPress 站点。
连接后,您将需要找到负责显示分类档案的模板。这可以是 archives.php、category.php、tag.php 或taxonomy.php 文件。
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 主题中查找要编辑的文件。
找到该文件后,您需要将其下载到计算机上并在 记事本或 TextEdit 等文本编辑器中打开 。
现在将以下代码粘贴到您想要显示分类图像的位置。通常,您需要将其添加在分类标题或 the_archive_title() 标签之前。
| 123456789 | <?php if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img"src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>"alt=""/ ></div><?php } else{ //do nothing} ?> |
由
添加代码后,您需要保存此文件并使用 FTP 将其上传回您的网站。
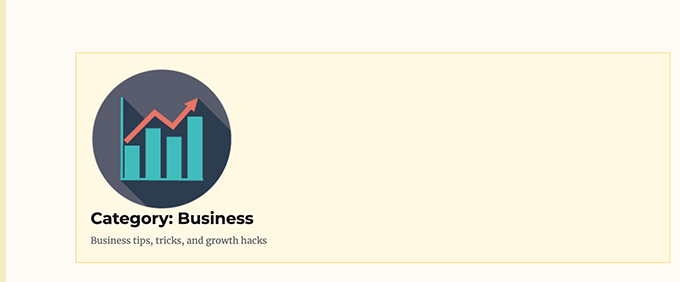
您现在可以访问分类存档页面以查看它显示您的分类图像。这是它在我们的演示存档页面上的外观。

现在,它可能看起来仍然有点尴尬,但不用担心。您可以使用一些自定义 CSS对其进行样式设置。
这是我们用于分类图像的自定义 CSS。
| 123456 | img.taxonomy-img { float: left; max-height: 100px; max-width: 100px; display: inline-block;} |
由
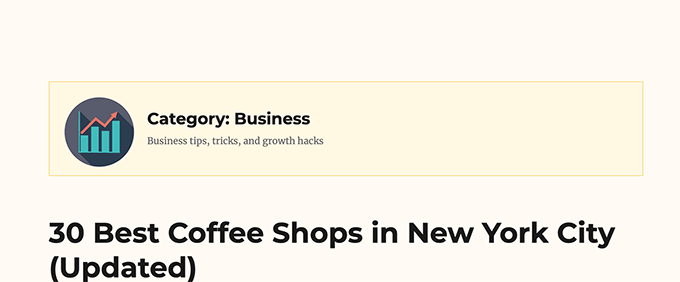
根据您的主题,您可能还需要设置周围元素的样式,例如分类标题和描述。
我们只是将分类存档标题和描述包装在一个<div>元素中,并添加了一个自定义 CSS 类。然后我们使用以下 CSS 代码来调整标题和描述。
| 1234 | .taxonomy-title-description { display: inline-block; padding: 18px;} |
由
这是我们测试网站上的结果。

从显示分类图像中排除分类
现在,一些用户可能只想将分类图像用于特定分类。
例如,如果您使用 WooCommerce 运营在线商店,那么您可能需要排除产品类别。
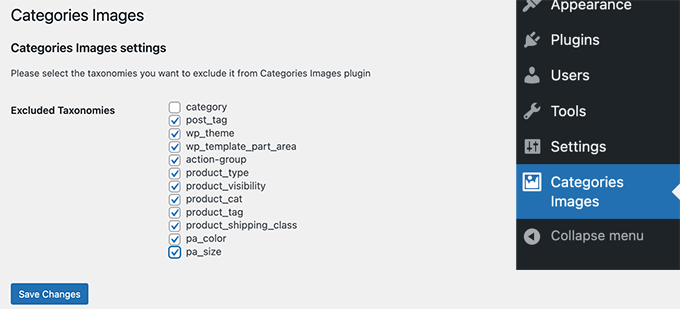
只需返回 WordPress 管理区域中的“类别图像”页面,然后检查要排除的分类法。

不要忘记单击“保存更改”按钮来存储您的设置。
我们希望本文能帮助您了解如何在 WordPress 中轻松添加分类图像。您可能还想查看这些有用的WordPress 类别技巧和插件,或者查看我们有关从搜索引擎获取更多流量的提示。




