您想向您的 WordPress 网站添加社交登录吗?
社交登录允许访问者使用他们现有的社交媒体帐户在您的 WordPress 网站上创建帐户。用户无需创建新的用户名或密码,只需使用 Facebook、Google 或其他平台登录即可。这可以节省他们的时间,减少摩擦,并且仍然可以让您访问他们的姓名/电子邮件地址以用于将来的营销目的。
在本文中,我们将向您展示如何向 WordPress 添加社交登录。

为什么要为 WordPress 添加社交登录?
您可能希望允许用户在 WordPress 网站上注册的原因有很多。如果您经营一家在线商店,则用户注册允许购物者保存他们的付款和送货信息。这使他们将来更容易再次购买。
用户注册也是创建 WordPress 会员网站的重要组成部分。
然而,大多数人不喜欢填写冗长的用户注册表并记住另一个用户名/密码。
社交登录让访问者只需单击按钮即可在您的网站上创建帐户。他们可以使用现有社交媒体帐户中的用户名和密码,例如 Facebook 登录详细信息。
由于社交登录非常方便,因此可以鼓励更多人在您的网站上注册。话虽如此,让我们看看如何向 WordPress 添加社交登录。
视频教程
https://www.youtube.com/embed/EB5fVyNU-iM?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
如何向 WordPress 添加社交登录
将前端登录添加到 WordPress 网站的最简单方法是使用Nextend 社交登录和注册插件。
这个免费插件允许访问者使用 Facebook、Twitter 或 Google 登录。
注意:想要为 Facebook、Twitter 或 Google 以外的网站添加社交登录吗?还有一个Nextend Social Login专业版,为许多不同的网站添加了社交登录,包括 PayPal、Slack 和 TikTok。
首先,您需要安装并激活 Nextend 插件。有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的初学者指南。
激活后,转到WordPress 管理区域中的设置 » Nextend 社交登录。在此屏幕上,您会看到可以添加到 WordPress 网站的所有不同社交登录选项。

向网站添加社交登录信息的过程会有所不同,具体取决于您添加的是 Facebook、Twitter 还是 Google 登录信息。
让我们以Facebook为例。
要将 Facebook 登录添加到您的 WordPress 网站,请单击 Facebook 徽标下方的“入门”按钮。
此时,您可能会收到一条警告,指出 Facebook 仅允许 HTTPS OAuth 重定向。这意味着您的网站必须使用 HTTPS,然后才能将 Facebook 登录添加到 WordPress。要进行设置,请参阅有关如何在 WordPress 中从 HTTP 切换到 HTTPS 的指南。
使用 HTTP 后,您的下一个任务是创建 Facebook 应用程序。这允许您创建应用程序密钥和应用程序密钥,并将其添加到 Nextend 插件中。
创建 Facebook 应用程序听起来很技术性,但不用担心。您不需要了解任何代码,我们将引导您完成所有步骤。
要创建此应用程序,您需要在 WordPress 仪表板和Facebook 开发人员网站之间切换。考虑到这一点,最好让 WordPress 仪表板在当前选项卡中打开,并在新选项卡中访问 Facebook 开发人员。
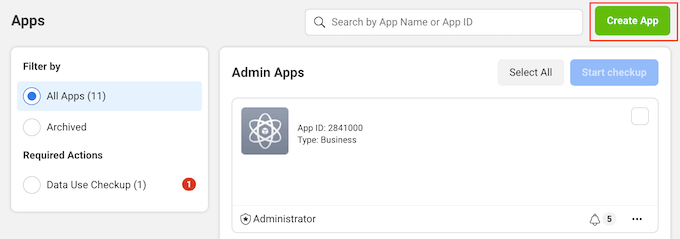
在 Facebook 开发者选项卡中,只需单击“创建应用程序”按钮即可。

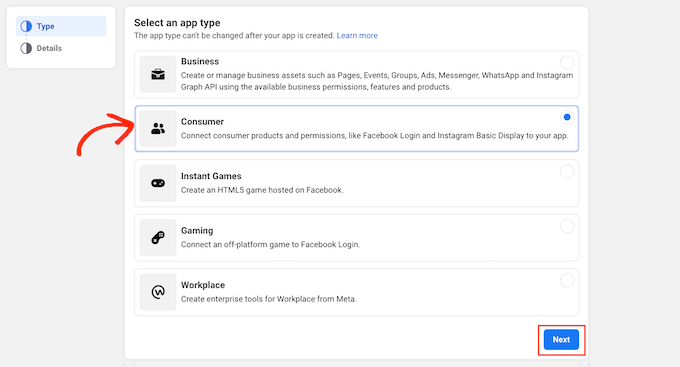
您现在可以选择应用程序类型。由于我们想要向 WordPress 添加社交登录,因此请继续并单击“Consumer”。
之后,滚动到屏幕底部并单击“下一步”按钮。

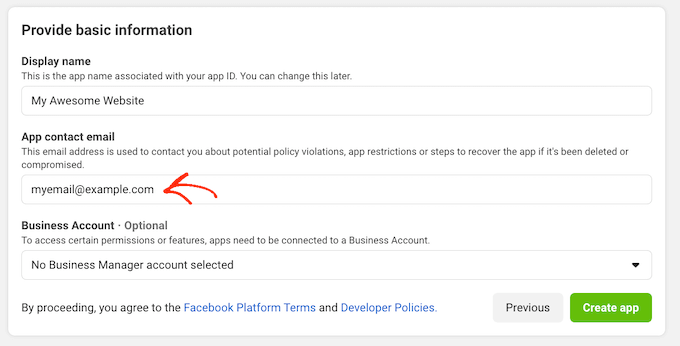
在“显示名称”字段中,输入您要用于 Facebook 应用程序的名称。该名称将向访问者显示,因此您需要使用他们能够识别的名称,例如您的WordPress 网站的名称。
接下来,在“应用程序联系人电子邮件”字段中输入您的电子邮件地址。
Facebook 将使用该地址来警告您潜在的政策违规行为和应用程序限制,或分享有关如何恢复已删除帐户的信息。考虑到这一点,您需要输入定期检查的电子邮件地址。

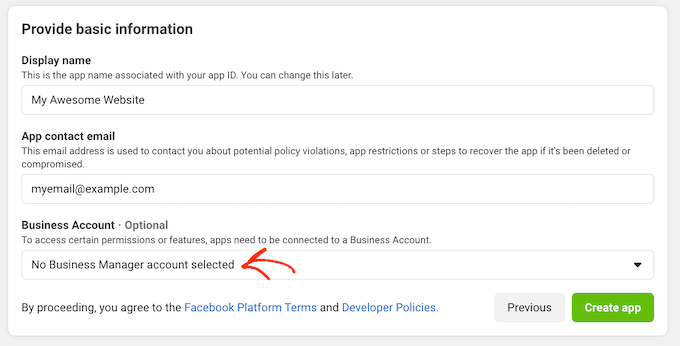
如果您有多个 Facebook 页面,那么您可能已经创建了 Facebook 商务管理帐户。这使您可以向团队成员授予对您的 Facebook 页面的完全或部分访问权限,而无需共享您的登录详细信息。
如果您已创建 Facebook 商务管理平台帐户,则可以通过打开“企业帐户”下拉列表将新应用连接到经理帐户。然后,只需从下拉菜单中选择一位客户经理即可。
如果您没有 Facebook 商务管理平台,则只需将此下拉菜单设置为“未选择商务管理平台帐户”即可,这是默认设置。

之后,您就可以单击“创建应用程序”按钮。
在出现的弹出窗口中,输入您的 Facebook 帐户密码,然后单击“提交”按钮。
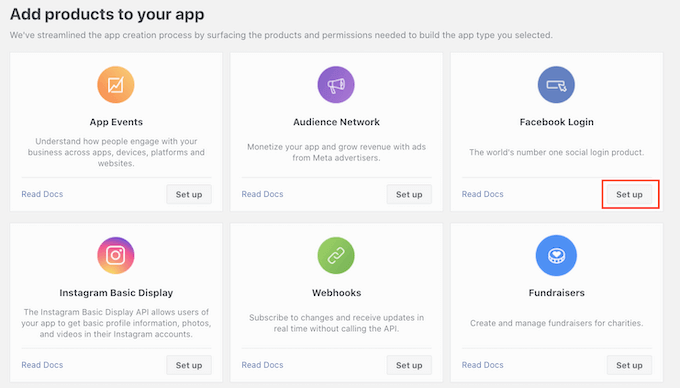
您现在已准备好将产品添加到 Facebook 应用程序。继续找到 Facebook 登录部分,然后单击“设置”按钮。

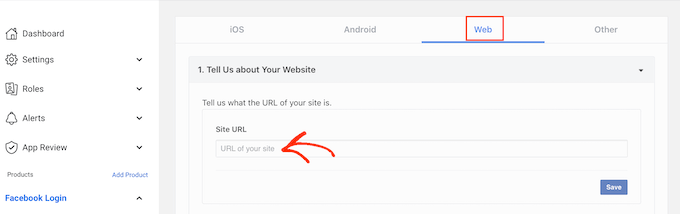
接下来,只需单击“网络”。
在站点 URL 字段中,输入您网站的 URL。

要获取正确的 URL,只需切换回显示 WordPress 仪表板的选项卡即可。
此屏幕包含有关如何将 Nextend 链接到 Facebook 的详细说明。这包括显示您应该使用的确切 URL。

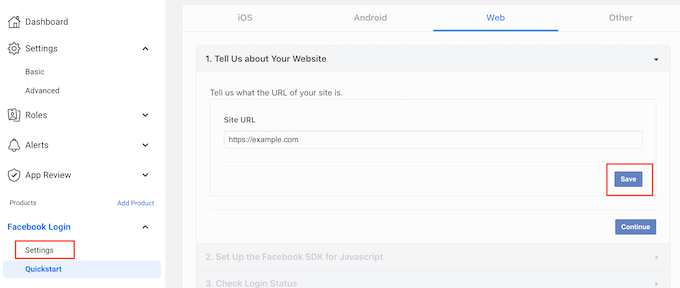
在“网站 URL”字段中输入网站的 URL 后,请确保单击“保存”按钮以保存更改。
在左侧菜单中,找到“Facebook 登录”部分,然后单击“设置”。

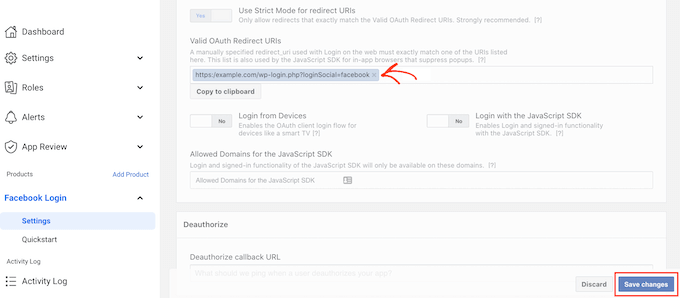
在此屏幕上,您需要粘贴有效的 oAuth 重定向。要获取此值,只需切换回 WordPress 选项卡即可。
这些说明包括标记为“有效 OAuth 重定向 URI”的 URL。您可以继续复制此 URL。

接下来,切换回 Facebook 开发者网站并将 URL 粘贴到“有效 OAuth 重定向 URI”字段中。
之后,您就可以单击底部的“保存更改”按钮。

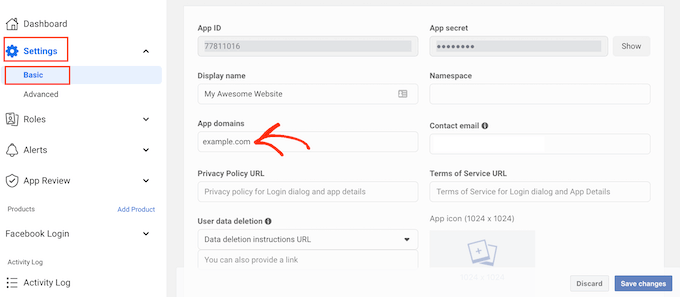
在左侧菜单中,单击“设置”»“基本”。
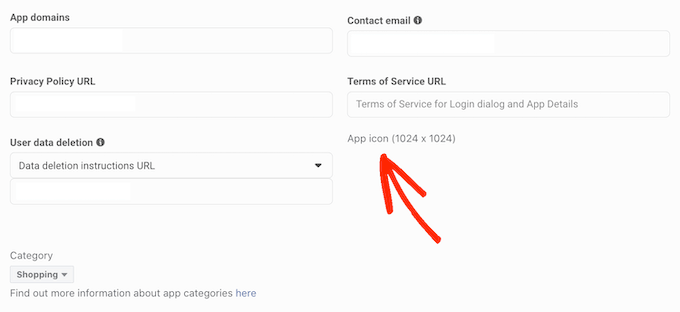
在“应用程序域”中,输入您网站的域名。

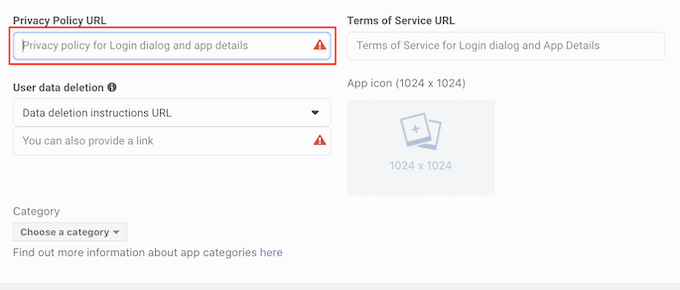
在隐私政策 URL 字段中,您需要输入网站隐私政策的地址。本隐私政策应披露您从访问者那里收集的信息以及您计划如何使用这些数据,包括您从社交登录中获得的任何信息。
如果您需要帮助创建此重要页面,请参阅我们有关如何在 WordPress 中添加隐私政策的指南。

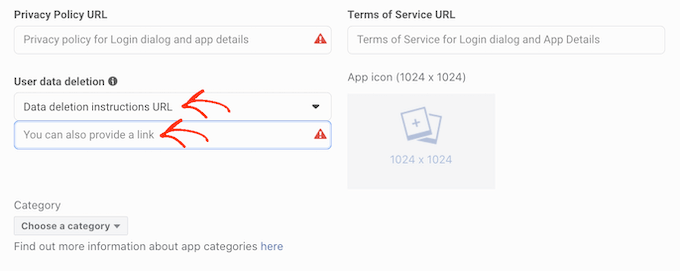
为了遵守GDPR,您必须为用户提供删除其网站帐户的方法。
您可以通过多种方式允许用户删除其 WordPress 帐户,但您应始终与访问者分享这些说明。
为了帮助用户找到此信息,请单击“用户数据删除”部分,然后从下拉菜单中选择“数据删除说明 URL”。
然后,您可以输入或复制/粘贴 URL,访问者可以在其中找到有关如何删除其帐户的信息。例如,您可以将说明添加到隐私政策或常见问题解答页面。

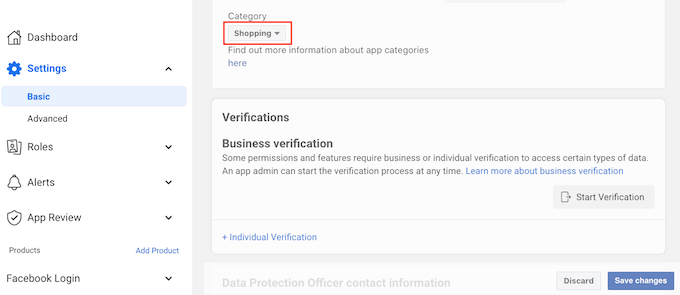
完成此操作后,打开“类别”下拉菜单,然后选择最能代表您计划如何在 WordPress 网站上使用社交登录的类别。
例如,如果您要将 Facebook 登录添加到WooCommerce商店,那么您通常需要单击“购物”类别。

完成此操作后,下一步就是选择应用程序图标。此图标将代表您在应用程序中心中的应用程序,应用程序中心是 Facebook 的一个区域,用户可以在其中找到新应用程序。
这对于我们的应用程序来说并不是特别重要,但这是一项要求,因此您仍然需要创建一个应用程序图标。
您的应用程序图标必须介于 512 x 512 和 1024 x 1024 像素之间,并且必须具有透明背景。创建此图标时,您不能使用 Facebook 徽标、商标或图标(包括其 WhatsApp、Oculus 和 Instagram 品牌)的任何变体。
您也不能包含任何“Facebook”或“FB”文字。
如果您还没有,那么您可以使用徽标制作工具轻松创建具有专业外观的 Facebook 应用程序图标。
创建应用程序图标后,单击“应用程序图标”部分,然后选择您要使用的图像文件。

之后,单击“保存更改”按钮。
您的 Facebook 应用程序默认设置为私有。这意味着您是唯一可以使用 Facebook 登录的人。
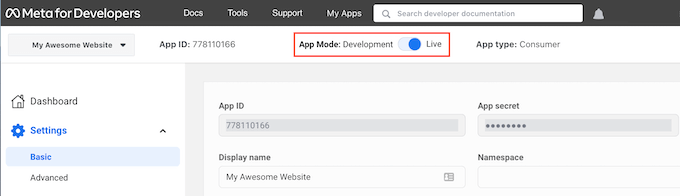
在您的访问者可以使用 Facebook 创建帐户之前,您需要先启用您的应用程序。为此,找到“应用程序模式:开发”滑块并单击它以将滑块从白色变为蓝色。

Facebook 应用程序可以对用户信息进行“标准访问”或“高级访问”。如果您的应用程序具有标准访问权限,则访问者将无法使用 Facebook 的社交登录名进行登录。
Facebook 过去更改了其默认权限设置,因此始终值得检查您的应用程序是否具有支持社交登录的正确权限。
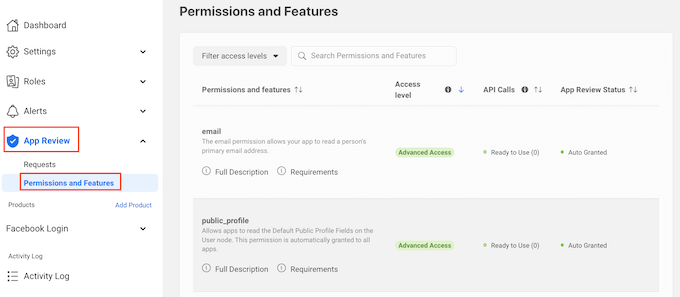
在左侧菜单中,单击“应用程序审核”»“权限和功能”。

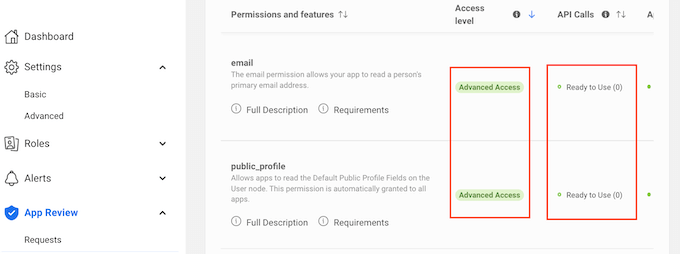
现在,找到“电子邮件”和“公共个人资料”权限。
为了支持社交登录,这两个权限都必须标记为“高级访问”和“准备使用”,如下图所示。

您是否看到“获取高级访问权限”按钮?这意味着您的应用当前没有社交登录的正确权限。
在这种情况下,您需要继续并单击“获取高级访问权限”按钮,然后按照屏幕上的说明进行操作。
获得高级访问权限后,请继续并单击左侧菜单中的“设置”»“基本” 。
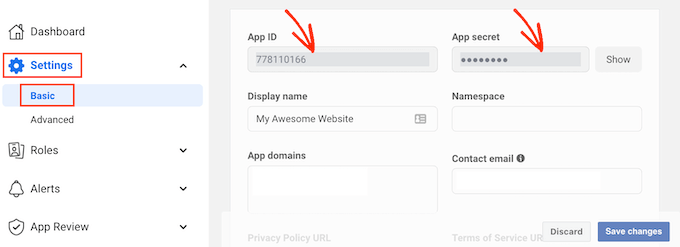
在页面顶部,您将看到“应用程序 ID”和“应用程序密钥”。

要泄露应用程序秘密,只需单击“显示”按钮,然后输入您的 Facebook 帐户密码。
Facebook 开发者网站现在将更新以显示您的应用程序秘密。
下一步是将应用程序密钥和应用程序 ID 添加到您的 Nextend 插件中。为此,请切换回 WordPress 仪表板。
在这里,单击“设置”选项卡。现在,您可以将 ID 和密钥粘贴到 WordPress 仪表板中的“应用程序 ID”和“应用程序密钥”字段中。
完成后,单击“保存更改”按钮。
在继续之前,最好测试您的社交登录设置是否正确。为此,只需单击验证设置按钮即可。

这将打开一个弹出窗口,您可以在其中输入您的 Facebook 用户名和密码。如果您已正确设置社交登录,那么您现在应该已登录您的WordPress 博客。
即使您的社交登录正常工作,Nextend 仍可能警告您该提供商当前已被禁用。如果您确实看到此警告,则只需单击“启用”按钮即可。

您现在已成功将社交登录添加到您的 WordPress 网站。下一步是更改登录按钮在您网站上的外观和操作方式。
要设置社交登录按钮的样式,只需单击“按钮”选项卡即可。现在,您将看到可用于社交登录按钮的所有不同样式。
要使用不同的样式,只需单击以选择其单选按钮即可。

完成此操作后,您可以通过编辑“登录标签”文本来更改 Nextend 在此按钮上显示的文本。
您还可以对登录标签应用一些基本格式。例如,在下图中,我们使用 <b> 和 </b> HTML 标记应用粗体效果。

除此之外,您还可以选择更改此按钮用于其“链接标签”的文本。这是当访问者在您的网站上创建帐户但尚未将该帐户链接到 Facebook 时 Nextend 显示的文本。
您可以使用链接标签鼓励登录用户将其帐户连接到各种社交媒体配置文件。
要更改此文本,只需在“链接标签”字段中输入即可。您可以再次使用 HTML 对标签文本应用一些基本格式。
您还应该让访问者能够轻松地将他们的社交媒体资料与您的 WordPress 网站断开连接。
这就是“取消链接标签”字段的作用。
在此字段中,您可以输入您的网站将向已将其社交帐户连接到您的网站的登录用户显示的文本。
通过单击此链接,用户将能够断开您的 WordPress 网站与其社交媒体帐户之间的连接。
这些设置对于大多数网站来说应该足够了。但是,如果您更喜欢创建完全自定义的按钮,那么您可以随时选中“使用自定义按钮”框。
这添加了一个新部分,您可以在其中使用代码创建自己的社交登录按钮。

如果您对按钮的样式感到满意,请单击“保存更改”按钮。
接下来,单击“使用”选项卡。Nextend 现在将显示所有可用于将社交登录按钮添加到 WordPress 网站的短代码。

这些短代码可以创建一系列登录按钮。要为 Facebook 创建基本登录按钮,您可以使用以下短代码:
[nextend_social_login 提供商 =”facebook”]
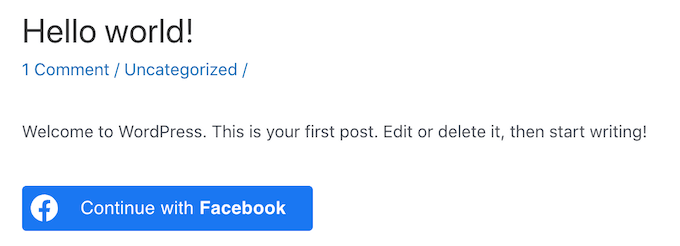
下图显示了此社交登录按钮在您网站上的外观示例。

正如您在“用法”选项卡中看到的,您可以将一些额外的参数添加到短代码中。这将改变按钮的外观或行为。
如果您想创建一个没有文本标签的社交登录按钮,那么您可以添加 ‘icon’ 参数,例如 [nextend_social_loginprovider=”facebook” style=”icon”]
以下是此按钮在 WordPress 网站上的外观示例。

当访问者使用社交帐户登录您的网站时,您可以将他们自动重定向到页面。此屏幕有一个示例短代码,可将用户重定向到 Nextend 站点。
您可以轻松自定义此短代码,以便将访问者重定向到您自己的 WordPress 网站上的页面。

您还可以将一些其他参数添加到短代码中,要查看完整的参数列表,请单击插件文档中的链接。
决定要使用的短代码后,您可以将代码添加到任何页面、帖子或小部件就绪区域。有关分步说明,请参阅有关如何在 WordPress 中添加短代码的初学者指南。
我们希望本文能帮助您了解如何向您的 WordPress 网站添加社交登录。您还可以阅读我们关于WordPress 最佳社交媒体插件以及如何跟踪 WordPress 网站的网站访问者的指南。




