您想在 WordPress 中的不同页面显示不同的导航菜单项吗?或者为登录用户显示不同的菜单?
WordPress 允许您在主题中的特定位置显示导航菜单,但默认情况下,它将始终显示相同的菜单。
在本文中,我们将向您展示如何向 WordPress 中的菜单添加条件逻辑。

为什么要在 WordPress 的菜单中添加条件逻辑?
导航菜单为您的WordPress 网站提供结构并帮助访问者找到他们想要的内容。默认情况下,您的 WordPress 网站将向所有用户以及所有帖子和页面显示相同的导航菜单。
但是,有时您可能希望向不同的用户或网站的不同页面显示不同的菜单。
在线商店、 WordPress 会员网站 社区或在线学习平台等网站 都可以从个性化导航菜单中受益。
使用条件逻辑,您可以为登录用户添加额外的菜单项,以便他们可以管理自己的帐户、续订订阅或查看他们购买的在线课程。您可以将其视为 WordPress 菜单访问控制。
话虽如此,让我们看看如何向 WordPress 中的菜单添加条件逻辑。以下是我们将在本教程中介绍的主题:
- 在 WordPress 中创建新的导航菜单
- 在 WordPress 中向登录用户显示不同的菜单
- 根据用户角色显示不同的 WordPress 菜单
- 在 WordPress 中为不同页面显示不同的菜单
- 隐藏 WordPress 登陆页面上的导航菜单
- 使用 WordPress 导航菜单做更多事情
在 WordPress 中创建新的导航菜单
第一步是创建您希望在 WordPress 中显示的附加导航菜单。之后,您可以使用条件逻辑来决定何时显示每个菜单。
只需前往 WordPress 仪表板中的外观 » 菜单页面即可。如果您已经有一个在网站上供所有用户使用的导航菜单,那么这可以是您的默认菜单。

接下来,您需要单击“创建新菜单”链接来创建新菜单。例如,您可以创建一个菜单以向登录用户显示,并创建另一个菜单以在特定 WordPress 页面或类别上显示。
在屏幕的左侧,您可以看到网站页面的列表。只需选中要添加到菜单中的任何页面旁边的框,然后单击“添加到菜单”按钮即可。

您还可以将菜单项拖放到屏幕右侧以重新排列它们。
在页面的下方,您可以选择显示菜单的位置。但是,您现在不需要为此菜单分配位置。我们将在下一步中这样做。
不要忘记单击“保存菜单”按钮来存储您的更改。
有关创建菜单的更多详细信息,您可以查看我们的初学者指南,了解 如何在 WordPress 中添加导航菜单。
在 WordPress 中向登录用户显示不同的菜单
根据用户是否登录您的网站向他们显示不同的导航菜单通常很有用。
例如,您可以包含注销用户的登录和注册链接,并为登录菜单添加注销链接到菜单。
或者,如果您正在运营WooCommerce商店,那么您可以为您的客户提供对公众隐藏的商品。
首先,您需要安装并激活 条件菜单 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
激活后,您需要访问 外观»菜单 页面并切换到“管理位置”选项卡。

从这里,您将看到可用菜单位置的列表以及当前显示的菜单。这些将根据 您使用的WordPress 主题而有所不同。
例如,在我们的演示网站上,它显示我们的主菜单位置显示标题为“主菜单”的导航菜单。
我们可以通过单击“+条件菜单”链接并从下拉菜单中选择另一个菜单,告诉插件在匹配某个条件时显示不同的菜单。在本教程中,我们将选择“登录菜单”。

接下来,您需要单击“+条件”链接。
这将弹出一个弹出窗口,您将在其中看到一堆可供选择的条件。

只需选中“用户登录”选项旁边的框,然后单击“保存”按钮即可。
您现在可以访问您的网站以查看正在运行的登录用户菜单。您可以退出网站以查看向所有其他用户显示的导航菜单。

有关更详细的说明以及了解如何使用代码执行此操作,请查看我们的指南,了解如何在 WordPress 中向登录用户显示不同的菜单。
根据用户角色显示不同的 WordPress 菜单
用户登录后,您还可以根据分配给他们的用户角色显示不同的导航菜单。
例如,您可以为管理员添加额外的菜单项,为贡献者添加更多有限的菜单项。或者在会员网站上,您可以向不同的会员级别授予不同级别的访问权限。
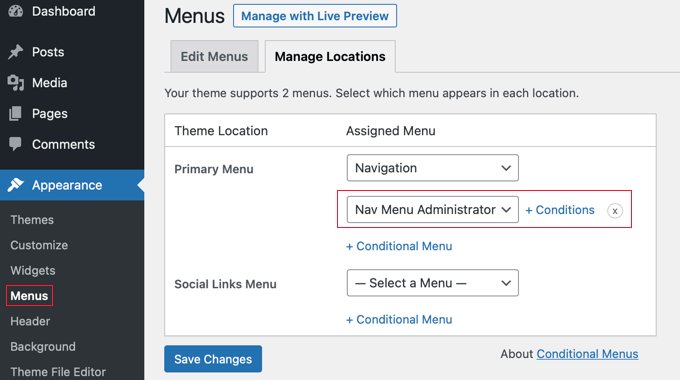
与上一节一样,您需要安装并激活 条件菜单 插件,然后访问 外观»菜单 页面并切换到“管理位置”选项卡。

您应该为您要选择的用户角色添加适当的条件菜单。在本教程中,我们选择了“导航菜单管理员”菜单。
之后,您需要单击“+条件”链接,以便选择用户角色。

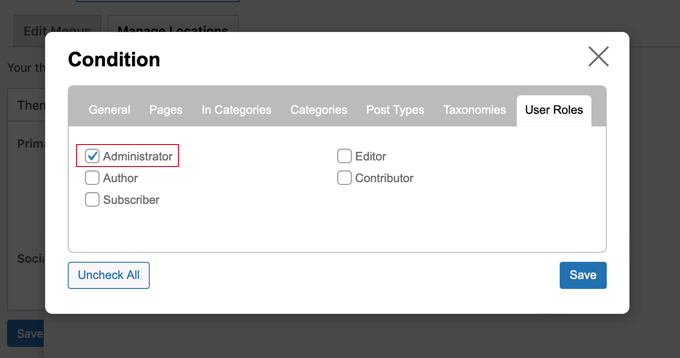
您需要单击“用户角色”选项卡才能查看网站上每个用户角色的复选框。只需单击将看到此菜单的用户角色,然后单击“保存”按钮。
在 WordPress 中为不同页面显示不同的菜单
您可以为 WordPress 中的不同页面显示不同的菜单。例如,您可以在隐私政策页面上显示额外的菜单项,例如指向Cookie 通知的链接。
为此,您需要安装并激活条件菜单插件,如上所示,然后选择适当的导航菜单并单击“+条件”链接。
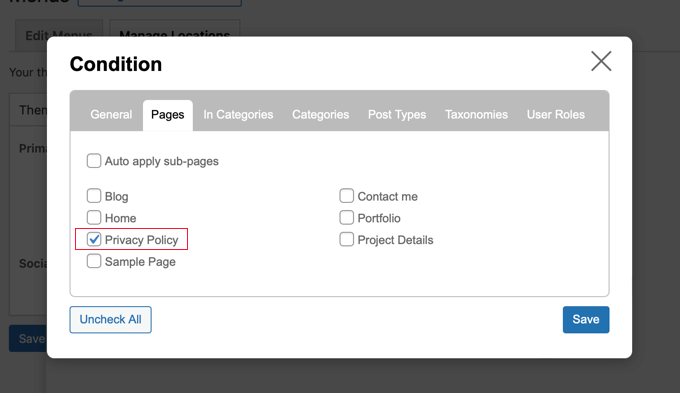
这次您应该单击“页面”选项卡。您将看到网站上每个页面的列表。

您需要在要显示导航菜单的每个页面旁边打勾,然后单击“保存”按钮。
隐藏 WordPress 登陆页面上的导航菜单
您网站上的某些页面可能根本不想显示导航菜单,例如着陆页。
登陆页面旨在增加销售额或 为企业产生潜在客户。在这些页面上,您将希望最大限度地减少干扰,并为用户提供采取特定操作所需的所有信息。
在我们关于如何将着陆页转化率提高 300% 的指南中,我们建议您可以通过删除页面中的导航菜单和其他链接来最大程度地减少干扰。
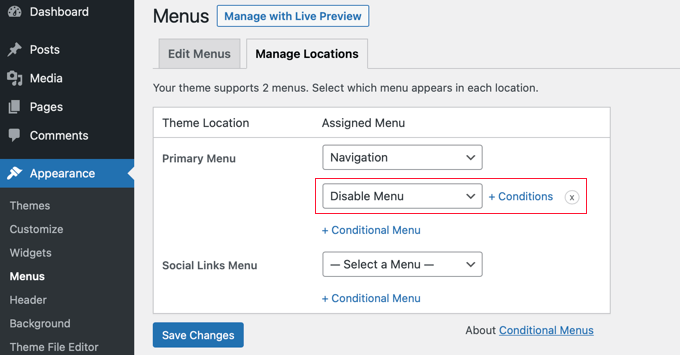
您可以使用条件菜单插件来做到这一点。选择条件菜单时,这次您需要从下拉菜单中选择“禁用菜单”。

接下来,您需要单击“+条件”链接来选择何时显示菜单。
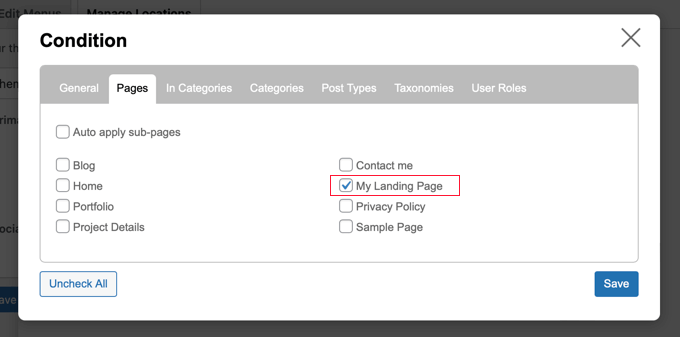
您应该点击“页面”选项卡并在目标网页旁边勾选复选标记。

不要忘记单击“保存”按钮来存储您的设置。
使用 WordPress 导航菜单做更多事情
导航菜单是一个强大的网页设计工具。它们允许您将用户引导至网站最重要的部分。
现在您正在不同的页面上为不同的用户显示不同的导航菜单,您可能想知道如何进一步自定义它们。
尝试这些有用的教程来扩展 WordPress 网站上导航菜单的功能。
- 如何将自定义项目添加到特定的 WordPress 菜单
- 如何在 WordPress 主题中添加自定义导航菜单
- 如何在 WordPress 中添加全屏响应式菜单
- 如何在 WordPress 中创建垂直导航菜单
- 如何向您的 WordPress 网站添加大型菜单
- 如何设计 WordPress 导航菜单的样式
我们希望本教程能帮助您学习如何向 WordPress 中的菜单添加条件逻辑。您可能还想了解如何创建自动化工作流程,或者查看我们的WordPress 和 WooCommerce 最佳社交证明插件列表。




