通常,在阅读WordPress 教程时,您可能会被要求在主题的functions.php 文件或特定于站点的插件中添加自定义代码片段。
问题是,即使是最轻微的错误也可能会破坏您的网站。
在本文中,我们将向您展示一种在 WordPress 中添加自定义代码而不破坏您的网站的简单方法。

自定义代码片段的问题(以及如何修复它)
通常,您会在 WordPress 教程中找到代码片段,并附有将它们添加到主题的functions.php文件或特定于站点的插件中的说明。
最大的问题是,即使自定义代码片段中的一个微小错误也可能会破坏您的 WordPress 网站并使其无法访问。
更不用说,如果您更新 WordPress 主题,那么所有自定义内容都会被删除。
另一个问题是,如果您在特定于站点的插件中添加多个代码片段,则管理文件可能会变得困难。
幸运的是,用户可以通过一种更简单的方法在 WordPress 中添加和管理自定义代码片段。
WPCode是最流行的代码片段插件,被超过 200 万个 WordPress 网站使用。它可以轻松地在 WordPress 中添加代码片段,而无需编辑主题的functions.php 文件。

WPCode 还可以轻松地将Google Analytics、Facebook Pixel、Google AdSense等的跟踪代码添加到网站的页眉和页脚区域。
您永远不必担心破坏您的网站,因为智能代码片段验证可以帮助您防止常见的代码错误。
此外,WPCode 还附带一个内置代码片段库,您可以在其中找到所有最流行的 WordPress 代码片段,例如禁用 REST API、禁用注释、禁用 Gutenberg、允许 SVG 文件上传等等。这样就无需为每个功能请求安装单独的插件。
最好的部分是您可以从一个中央屏幕管理所有代码片段并添加标签来组织它们。
还有一个免费版本的 WPCode,其中包含在 WordPress 中添加自定义代码所需的所有基本功能。
话虽如此,让我们看看如何使用 WPCode 在 WordPress 中轻松添加自定义代码片段。
视频教程
https://www.youtube.com/embed/9DMzB9ZPt9g?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
在 WordPress 中添加自定义代码片段
您需要做的第一件事是在您的网站上安装并激活免费的WPCode插件。
有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,该插件将向您的 WordPress 管理栏添加一个标有“代码片段”的新菜单项。单击它将显示您在网站上保存的所有自定义代码片段的列表。
由于您刚刚安装了该插件,因此您的列表将为空。
继续并单击“添加新”按钮以在 WordPress 中添加您的第一个自定义代码片段。

这将带您进入“添加片段”页面。在这里,您可以从预制库中选择代码片段或添加自定义代码。
要添加自定义代码,请单击“添加自定义代码(新代码段)”选项下方的“使用代码段”按钮。

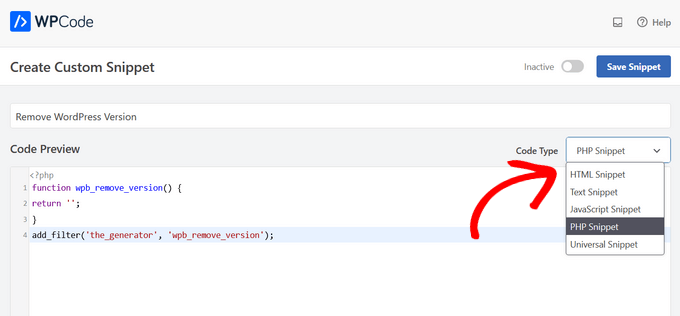
您需要首先输入自定义代码片段的标题。这可以是任何可以帮助您识别代码的内容。
之后,您可以将代码片段复制并粘贴到“代码预览”框中。请务必从右侧的下拉菜单中选择正确的代码类型。

在上面的屏幕截图中,我们添加了一个自定义代码片段,以从我们的测试站点中删除 WordPress 版本号。
| 1234 | functionwpb_remove_version() {return'';}add_filter('the_generator', 'wpb_remove_version'); |
由
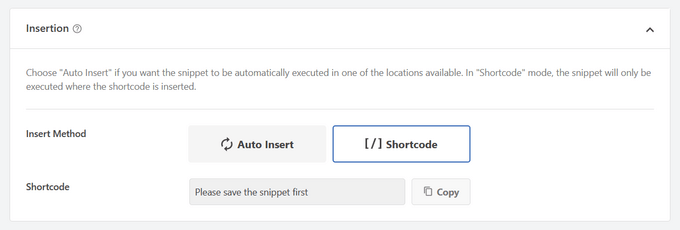
在代码框下方,您将看到插入选项。有两个主要的插入选项:自动插入和简码(默认)。

如果您选择“自动插入”方法,代码片段将自动插入并在您的网站上执行。
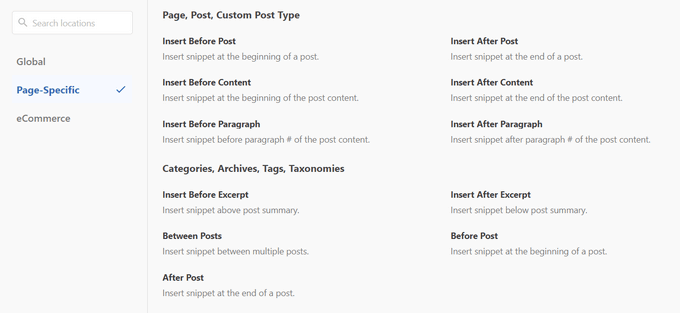
您只能在 WordPress管理区域、网站前端或任何地方自动运行该代码段。您甚至可以选择将代码片段插入特定于页面的位置,例如帖子之前或之后或帖子内容内。

如果您不确定,请选择默认的“到处运行代码片段”选项。
使用“短代码”方法,不会自动插入代码片段。保存代码段后,您将获得特定于该代码段的短代码,您可以在网站上的任何位置使用该代码段。
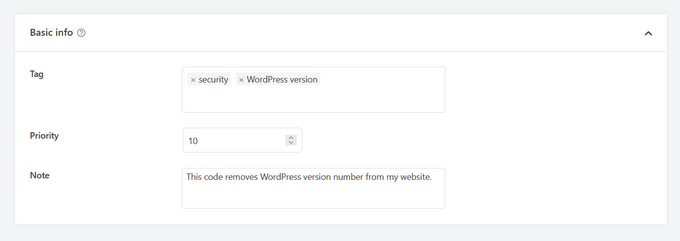
当您进一步向下滚动时,您将看到“基本信息”区域。您可以在此处添加任何内容,以帮助您了解此代码的用途、在哪里找到它以及为什么将其添加到您的网站。

您还可以为代码片段分配标签。这将帮助您按主题和功能对代码片段进行排序。
当您想要在同一位置显示多个片段时,优先级字段允许您控制片段的执行顺序。默认情况下,所有代码段的优先级均为 10。如果您希望某个代码段比其他代码段更早显示,只需将代码段优先级设置为较低的数字,例如 5。
最后,您可以使用强大的“智能条件逻辑”部分根据一组规则显示或隐藏自动插入的片段。

例如,您可以仅向登录用户显示代码片段、仅在特定页面 URL 上加载代码片段等等。
选择完选项后,将右上角的开关从“非活动”切换为“活动”,然后单击“保存片段”按钮。

如果您想保存代码片段而不激活它,只需单击“保存代码片段”按钮即可。
保存并激活代码片段后,它将自动添加到您的网站(如果这是您选择的插入方法),或显示为短代码。
处理自定义代码中的错误
通常,如果您在特定于站点的插件或主题文件中添加自定义代码时犯了错误,那么它会立即使您的站点无法访问。
您将开始在站点上看到语法错误或500 内部服务器错误。要解决此问题,您需要使用FTP 客户端手动撤消代码。
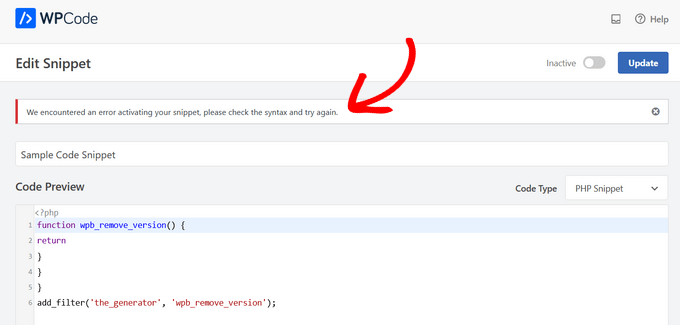
WPCode 插件的巧妙之处在于它会自动检测代码中的语法错误并立即停用它。

它还会向您显示有用的错误消息,以便您可以调试错误。
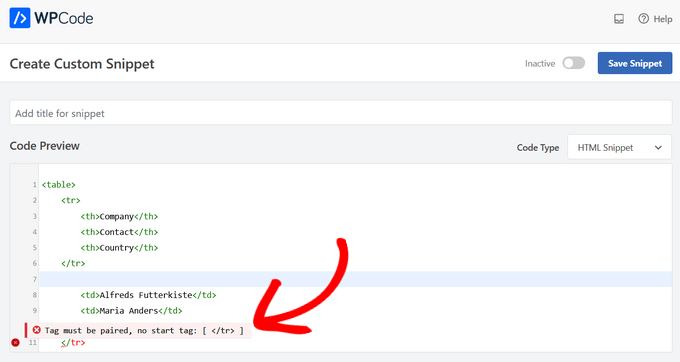
WPCode 的智能代码片段验证还将在您添加自定义代码时检测到任何错误。

将鼠标悬停在错误上将显示帮助您修复错误的说明。
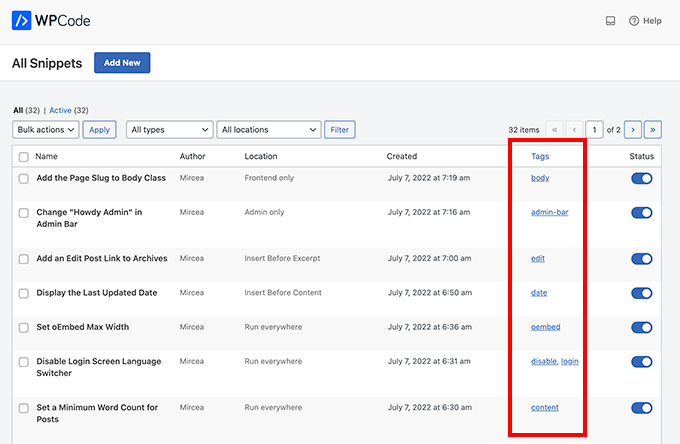
管理您的自定义代码片段
WPCode 插件提供了一个简单的用户界面来管理 WordPress 中的自定义代码片段。
您可以保存代码片段,而无需在网站上激活它们,然后随时激活或停用该代码片段。还可以按类型和位置过滤代码片段,并使用标签轻松组织代码片段。

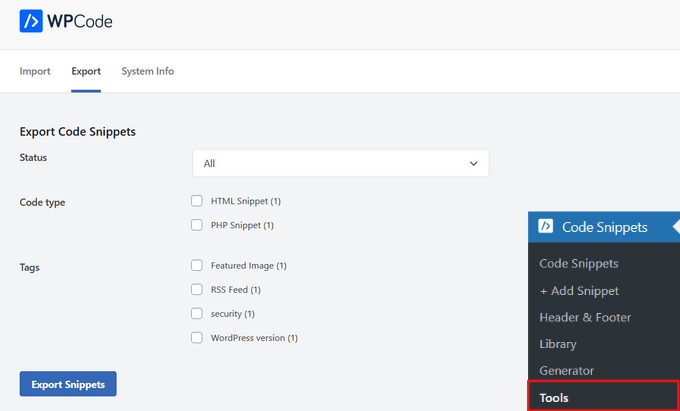
您还可以导出特定代码片段或批量导出全部代码片段。
只需转到代码片段 » 工具并单击“导出”选项卡即可。

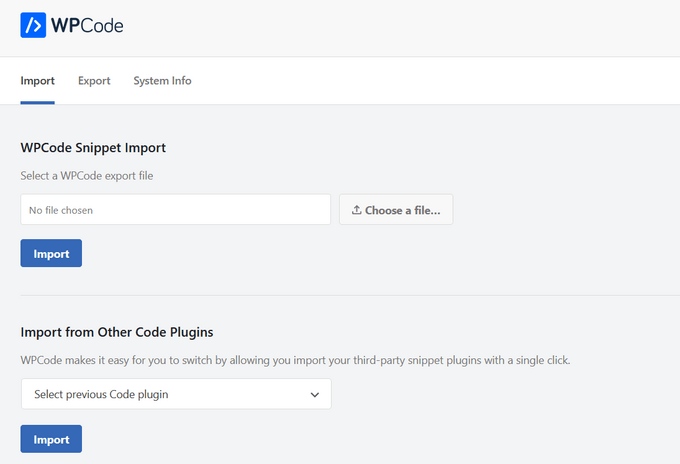
如果您要将网站移动到其他服务器,您可以轻松地将代码片段导入到新网站。
只需访问代码 片段 » 工具»导入页面并上传导出文件。

我们希望本文能帮助您了解如何在 WordPress 中轻松添加自定义代码。想要在您的网站上尝试一些代码片段吗?查看我们针对 WordPress 函数文件的极其有用的技巧列表,并且不要忘记查看我们加速 WordPress 网站速度的终极指南。




