您想向您的 WordPress 网站添加外部链接图标吗?
通过清楚地标记外部 URL,您可以让人们在您的网站上停留更长时间,并明确单击特定链接将打开一个新窗口或选项卡。
在本文中,我们将向您展示如何向 WordPress 添加外部链接图标。

为什么要在 WordPress 网站上添加外部链接图标?
外部链接图标是出现在链接旁边的小图片,可将用户带到不同的网站。
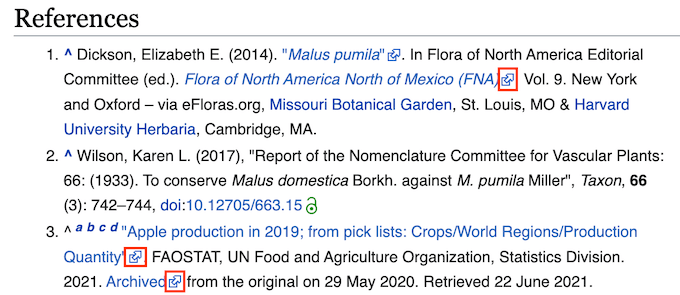
例如,您可以滚动到任何维基百科帖子的底部,并看到“参考”部分中的大多数链接都有一个外部链接图标。

通过在WordPress 博客上使用外部链接图标,您的访问者将能够轻松区分出站链接和内部链接。许多网站还使用外部链接图标来明确该链接将在新窗口或选项卡中打开。
这些图标可以让访问者在您的网站上停留更长时间并增加您的综合浏览量,因为他们点击外部链接并意外离开您的网站的风险较小。
话虽如此,让我们看看如何向 WordPress 网站添加外部链接图标。
如何在 WordPress 网站上添加外部链接图标
将外部链接图标添加到您的网站的最简单方法是使用WP 外部链接。
您可以使用此插件自动将不同的图像、Dashicons和 Font Awesome 图标添加到外部链接。

首先,您需要安装并激活WP 外部链接插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
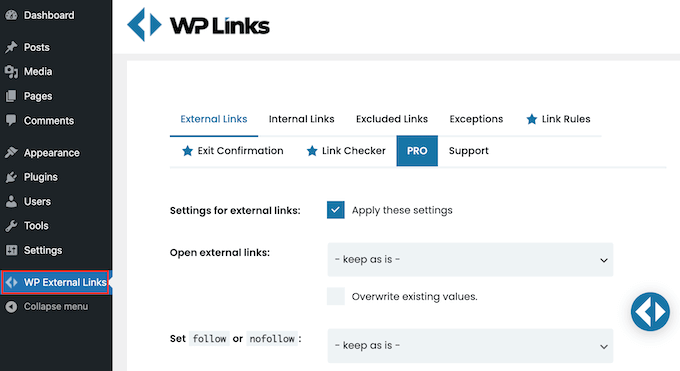
之后,只需单击左侧菜单中的新WP 外部链接设置即可。

如果您收到一个弹出窗口要求您升级,那么您只需单击弹出窗口之外的任意位置即可将其关闭。
正如您所看到的,该插件可以做的不仅仅是向您的网站添加外部链接图标。例如,它可以自动为WordPress中的所有外部链接添加nofollow。
WP 外部链接还可以通过在新窗口或选项卡中打开所有外部链接来让人们留在您的网站上。我们建议启用此功能,因为许多用户认为带有外部链接图标的链接无论如何都会在新窗口或选项卡中打开。
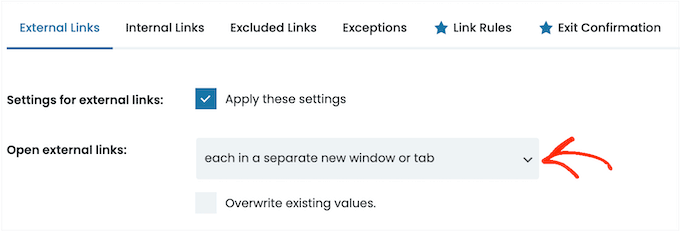
要在新窗口或选项卡中打开所有外部 URL,请打开“打开外部链接”下拉列表,然后单击“每个在单独的新窗口或选项卡中”。

默认情况下,WP 外部链接会将此规则应用于您创建的每个新外部链接。
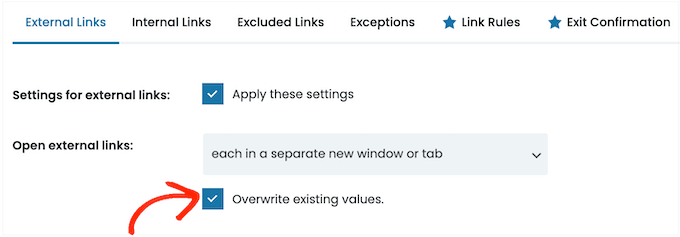
但是,它还可以扫描您的网站并更改您之前添加到网站的任何外部 URL。这将为您的用户提供更一致的体验,因此最好继续单击“覆盖现有值”框。

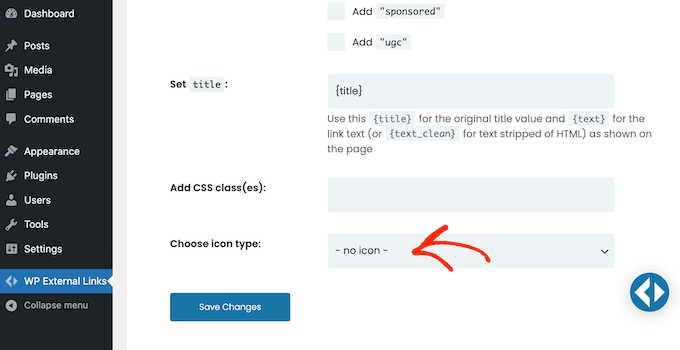
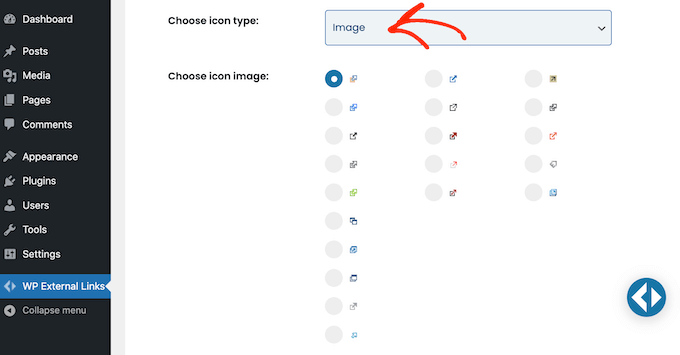
完成此操作后,您就可以为外部链接创建图标了。首先,滚动到“选择图标类型”部分。
现在,您可以单击“无图标”的位置来打开下拉菜单。

您的选项包括“图像”、“真棒字体”或“Dashicon”。
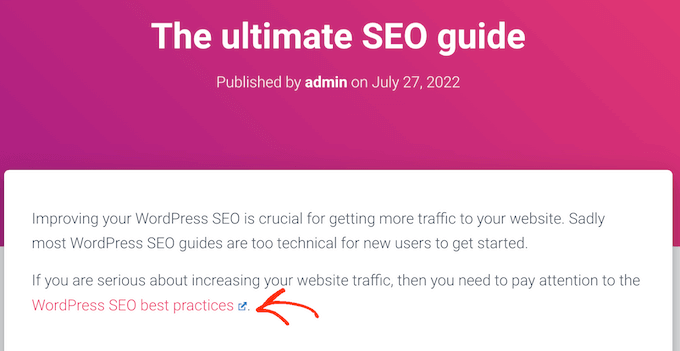
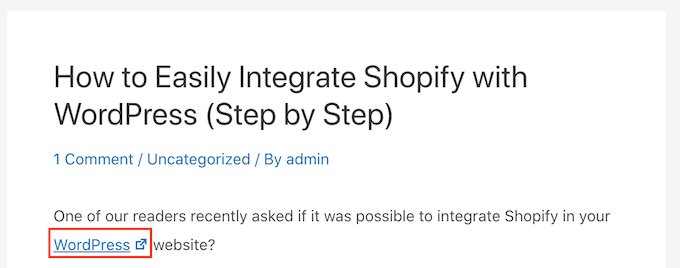
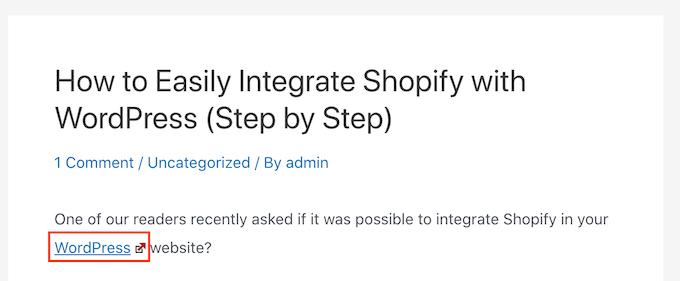
Font Awesome 和 Dashicon 都带有一个带有箭头的方框图标,您可以将其用作外部链接图标。该图标在您的网站上始终显示为蓝色,如下图所示。

这正是许多网站用于外部链接的图标,因此大多数访问者都会理解带箭头的框图标的含义。
但是,“图像”允许您在多个带有箭头的框图标之间进行选择,其中包括一些样式和颜色略有不同的图标。
在下图中,您可以看到带有箭头的彩色框图标在WordPress 网站上的外观示例。

如果您想向网站添加彩色图标,则需要从“选择图标类型”下拉列表中选择“图像”。
然后,您可以单击要用于外部链接的链接。

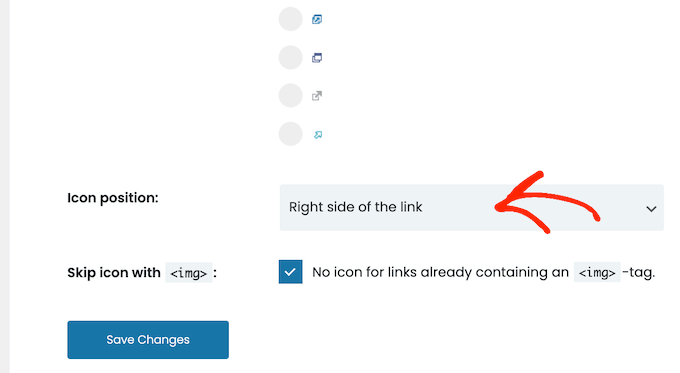
完成此操作后,打开“图标位置”下拉列表。
在这里,选择图标是显示在“链接的右侧”还是“链接的左侧”。大多数网站都会在链接右侧显示外部图标。

您想改用标准的带箭头的蓝色框图标吗?
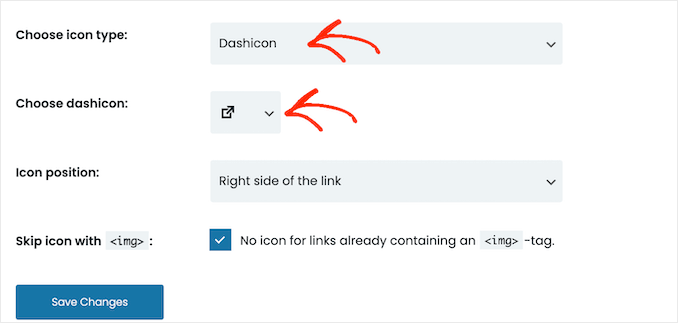
然后,您可以打开“选择图标类型”下拉列表,然后单击“Font Awesome”或“Dashicon”。
接下来,打开“选择 Dashicon”或“选择 FA”旁边的下拉菜单,然后单击带箭头的框图标。

注意: Font Awesome 和 Dashicons 都可以让您访问许多其他图标。但是,我们建议使用带箭头的框图标,因为更多人会将此视为外部链接图标。
单击要使用的 Font Awesome 或 Dashicon 后,您可以按照上述完全相同的过程指定它是显示在链接的右侧还是左侧。
如果您对所选的外部链接图标感到满意,只需单击“保存更改”即可。
然后,该插件会自动将该图标添加到您网站上的所有外部 URL。
我们希望本文能帮助您了解如何向您的 WordPress 网站添加外部链接图标。您还可以阅读我们的指南,了解通过在线博客赚钱的行之有效的方法以及如何跟踪 WordPress 网站的网站访问者。




