您想向您的 WordPress 帖子或页面添加目录吗?
目录可以使长文章的浏览变得更容易,并提高网站的搜索引擎优化 (SEO)。然而,对于初学者来说创建它们可能很棘手。
在本文中,我们将向您展示如何在 WordPress 帖子和页面中创建目录。

为什么要向 WordPress 中的帖子和页面添加目录?
您可能已经在维基百科等网站上看到过目录。我们还在 WPBeginner 上的长文章中使用它们,例如提高 WordPress 速度和性能的终极指南。
您可以向WordPress 网站上的帖子添加目录,以便更轻松地在长文章的各个部分之间跳转。
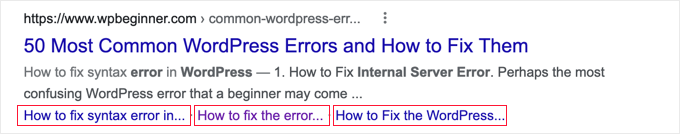
它们不仅可以改善用户体验,还可以帮助您的 WordPress SEO。这是因为 Google 可以使用目录自动在搜索结果中添加“跳转到部分”链接。

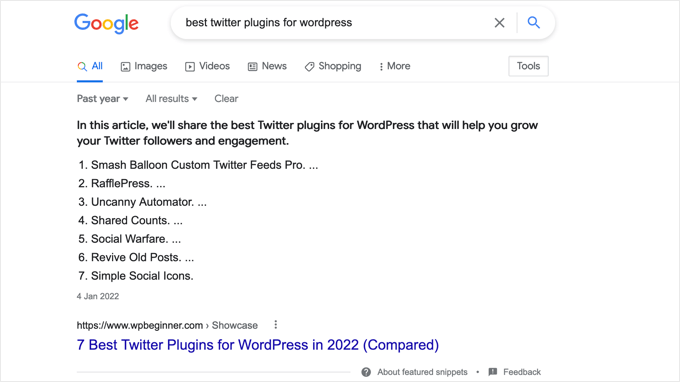
目录还可以帮助您的帖子作为特色片段列在搜索引擎结果页面的顶部。
这将帮助您获得最大的 SEO 流量。

话虽如此,让我们看看如何在 WordPress 帖子和页面中创建目录。我们将向您展示如何使用插件自动执行此操作以及如何使用锚链接手动执行此操作:
方法一:在WordPress中自动添加目录
AIOSEO,也称为 All in One SEO,是最好的 WordPress SEO 插件,它配备了 WordPress 的内置目录块。
我们推荐这种方法,因为它可以根据您的副标题自动生成目录,从而节省您的时间,同时还可以通过可编辑的链接完全自定义目录。
您需要做的第一件事是安装免费的All in One SEO Lite插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
您只需要免费版本即可轻松添加目录,但AIOSEO Pro提供更多功能来帮助您在搜索引擎结果页面中获得更好的排名。
激活后,您将需要使用 AIOSEO 设置向导配置插件。有关详细说明,请参阅我们的指南,了解如何正确设置 WordPress 的多合一 SEO。
通过多合一 SEO 添加目录
您需要创建或编辑要添加目录的帖子或页面。之后,单击蓝色的“+”图标并找到“AIOSEO – 目录”块。

只需将块拖到您希望显示目录的帖子或页面上即可。
注意:添加目录后,您可能会注意到“AIOSEO – 目录”块将变灰。这是因为每篇文章或每页只能有一个目录。
该插件将自动识别页面上的标题并将其添加到您的目录中。如果您使用不同的标题级别(例如 H2 和 H3),则较低级别的标题将缩进以显示内容的结构。
如果您仍在编写帖子或页面的内容,则添加到文档中的任何标题都将自动添加到目录中。
使用多合一 SEO 自定义目录
您可以通过多种方式自定义目录以满足您的需求。例如,您可以单击标题对其进行重命名。这将重命名目录中的标题,但不会重命名文章。

AIOSEO 会自动为每个标题创建锚链接。您可以单击“链接”图标来编辑锚文本,这会在目录和帖子内容的标题中发生更改。
您还可以单击任何标题旁边的眼睛图标将其隐藏。AIOSEO Pro用户可以对目录块中的标题重新排序。这样做会重新排列目录中的标题,但不会重新排列文章中的标题。
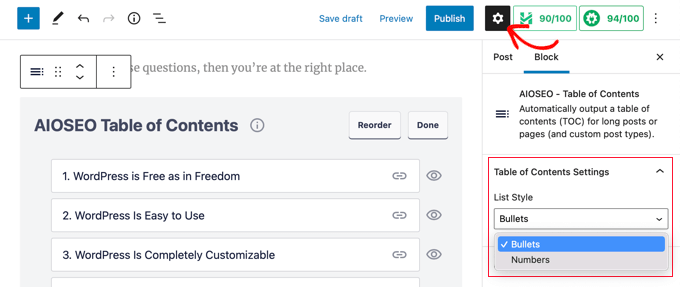
您还可以在侧栏中找到该块的设置。在这里,您可以为目录选择项目符号或编号列表样式。

最后,当您完成目录的自定义后,您需要单击“完成”按钮来保存更改。
现在,您将能够看到访客看到的目录。

在目录上方添加标题或段落是个好主意。这将使您的读者清楚地知道他们正在查看目录。
当您的访问者单击目录中的链接时,他们将立即转到文章中的该标题。这允许用户跳转到他们最感兴趣的部分。

我们喜欢 AIOSEO 的目录功能的原因是它允许您自定义标题并根据需要有选择地隐藏标题。
这是大多数其他目录插件根本不具备的关键功能。
方法2:在WordPress中手动添加目录
您还可以使用锚链接手动创建目录,而无需插件。然而,这将需要更多的时间和精力。
您可以在我们的如何在 WordPress 中添加锚链接的指南中了解有关锚链接的更多信息。
输入目录
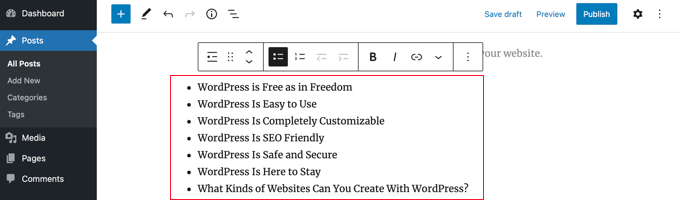
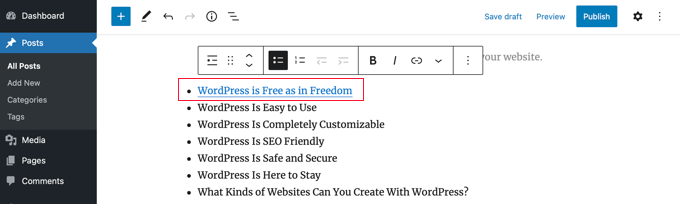
首先,您需要添加一个“列表”块,您可以在其中添加目录标题。您可以将标题键入列表中,也可以从文章内容中一一复制并粘贴它们。

如何将锚文本添加到标题块
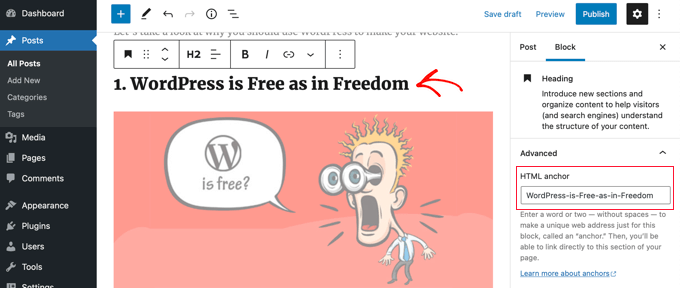
接下来,您需要为目录中要引用的每个标题添加锚点属性。这将使 WordPress 知道当访问者单击目录中的标题时跳转到哪里。
您应该首先单击标题,例如 H2 或 H3。然后,您需要单击块设置窗格中的“高级”箭头以显示高级设置。
之后,在“HTML 锚点”字段中输入一个不带空格的唯一单词或短语。如果您愿意,可以使用连字符来分隔每个单词。

然后,只需对目录中包含的所有其他标题重复此操作即可。
提示:如果将标题粘贴到此字段中,将自动添加连字符。这是创建唯一 ID 的简单方法,该 ID 也可以清楚地表示标题。
将锚链接添加到目录
最后一步是将目录中的标题链接到您创建的 HTML 锚点。
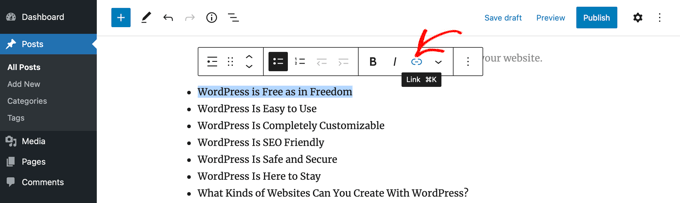
您应该突出显示列表块中的第一个条目,然后单击工具栏中的“链接”图标。

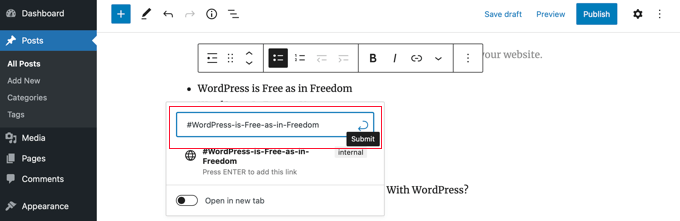
接下来,您应该键入主题标签 (#),然后键入或粘贴该标题的锚文本。
# 告诉 WordPress 跳转到当前帖子的该部分。您无需添加域名或其他 URL 参数。

完成后,您需要按“Enter”或单击“提交”图标来创建链接。
锚链接将添加到您的目录列表中。当您的访问者单击此链接时,他们将立即被带到帖子或页面内容中的该标题。

您可以重复这些步骤,将锚链接添加到目录中的其他标题。
我们希望本教程能帮助您学习如何在 WordPress 帖子和页面中创建目录。您可能还想查看我们关于如何增加博客流量的指南,或者我们专家精选的必备 WordPress 插件来发展您的网站。




