您想让用户在您的 WordPress 网站或在线商店上选择不同的付款方式吗?
当您允许客户选择他们喜欢的付款方式时,您将建立信任并提高网站上的转化率。
在本文中,我们将向您展示如何允许您的用户在 WordPress 表单中选择付款方式。

为什么在 WordPress 中提供多种付款方式?
PayPal 和信用卡是两种流行的网上购物支付方式。每种方法都有其优点和缺点,并且您的访问者可能已经偏爱其中一种。
因此,如果您在WordPress 网站上销售产品或服务,或寻求捐赠,那么允许访问者使用他们喜欢的付款方式非常重要。
您可能已经拥有一家带有购物车的完整在线商店,但无需设置接受在线付款。您所需要的只是一个简单的在线订单以及多种付款方式的选择。
如果您销售单一产品、接受服务付款或为某项事业或慈善机构筹集资金,那么这是有意义的。
在您的网站上接受付款之前,您需要在网站上启用 HTTPS/SSL,以便安全地接受付款。有关更多详细信息,您可以按照我们的指南了解如何为您的 WordPress 网站获取免费的 SSL 证书。
话虽这么说,让我们看看如何在您的网站上提供多种付款选项。我们将介绍三种方法,以便您可以选择最适合您需求的一种。
方法一最简单,不需要装满购物车。如果您有 WooCommerce 商店,则应使用方法 2。如果您没有在线商店并希望使用 PayPal 或创建更灵活的表单,则方法 3 是最佳选择。
方法一:使用WP Simple Pay提供多种支付方式
WP Simple Pay 是一种在您的网站上提供多种付款方式的简单方法。它是一款领先的WordPress 支付插件 ,让您无需设置功能齐全的电子商务商店或会员网站即可接收付款。
它使用流行的支付网关 Stripe 来接受来自信用卡、Apple Pay、Google Pay、ACH银行借记卡、SEPA 直接借记卡、支付宝、Giropay、iDEAL 等的付款。
您需要做的第一件事是安装并激活 WP Simple Pay 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
虽然该插件有 免费版本 ,但您需要 Pro 插件来创建现场支付表单、接受 Apple Pay 等。
激活后,WP Simple Pay 设置向导将自动启动。您只需单击“让我们开始吧”按钮即可继续。

首先,系统会要求您输入许可证密钥。您可以在 WP Simple Pay 网站上的帐户中找到此信息。
之后,您需要单击“激活并继续”按钮继续。

接下来,您需要将 WP Simple Pay 连接到 Stripe。
首先单击“连接 Stripe”按钮。从那里,您可以登录您的 Stripe 帐户或创建一个新帐户。任何拥有合法业务的人都可以创建 Stripe 帐户并在线接受付款。

正如我们之前提到的,Stripe 将要求您的网站使用 SSL/HTTPS 加密。如果您的网站还没有 SSL 证书,请参阅我们有关 如何在 WordPress 中添加 SSL 的分步指南。
连接到 Stripe 后,系统会要求您配置 WP Simple Pay 电子邮件。

已为您启用向客户发送付款和发票电子邮件的选项。因此可以选择发送付款通知电子邮件。您只需输入 应发送通知的电子邮件地址。
完成后,您需要单击“保存并继续”按钮。这样就完成了 WP Simple Pay 的设置。

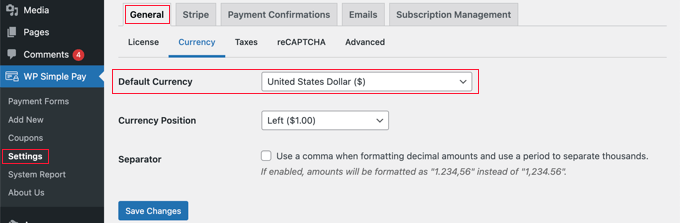
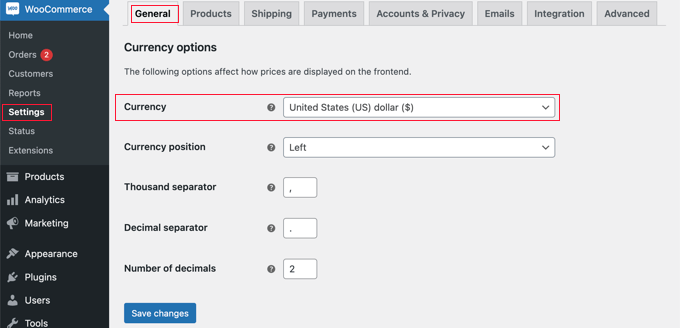
在我们继续之前,您可能还需要配置一项设置。某些付款选项仅适用于特定货币,因此如果您不使用美元,则需要更改默认货币。
只需访问WP Simple Pay » 设置,然后点击“常规”,然后点击“货币”,然后从下拉菜单中选择正确的货币。

在 WordPress 中创建付款表单
现在是时候创建您的付款表单了。WP Simple Pay 提供了多种自定义表单的方法,但如果您需要更完整地控制表单的外观,请查看方法 3 中的 WPForms。
如果您不需要更改货币并且仍然可以看到设置向导的最后一页,只需单击“创建付款表单”按钮即可。否则,您应该导航到 WP Simple Pay » 添加新 页面。
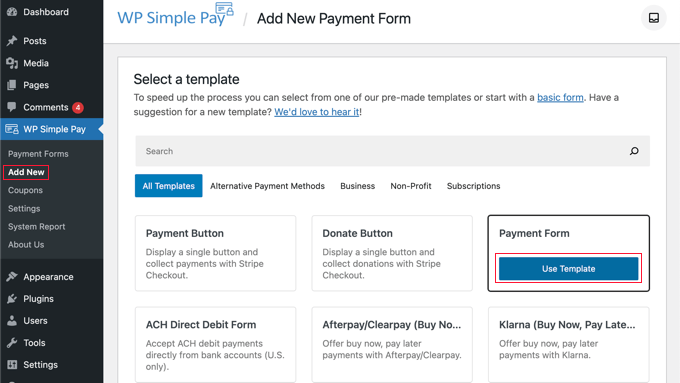
您将看到付款表单模板列表。您可以从通用模板(例如“付款表单”)开始,然后添加付款方式。或者,您可以查找更具体的模板,例如“Afterpay / Clearpay”或“Apple Pay / Google Pay ”。
在本教程中,我们将选择“付款表单”模板。只需将鼠标悬停在您要使用的模板上,然后在出现时单击“使用模板”按钮。

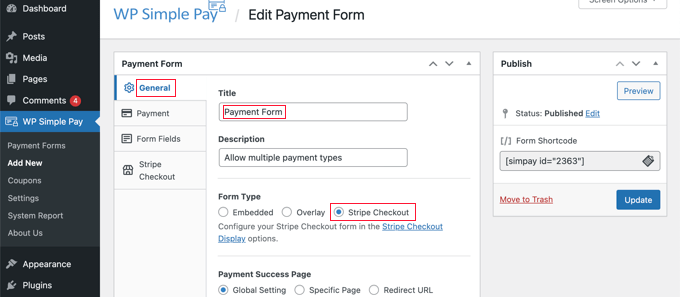
这将带您进入付款表单编辑器。
您应该首先为付款表格提供名称和描述。之后,您可以在“表单类型”下选择“Stripe Checkout”选项。

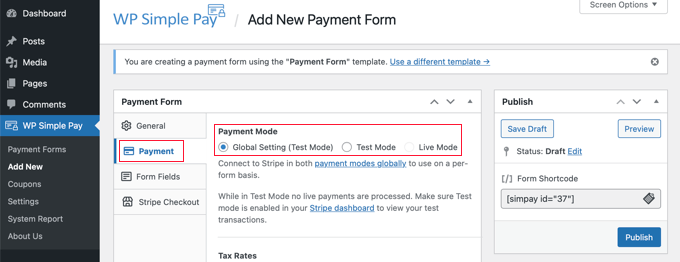
接下来,您需要单击“付款”选项卡。您可以在此处将付款模式设置为实时或测试。测试模式将允许您进行未实际收取的付款,这样您就可以确保您的表单正常工作并且 正在发送电子邮件。
当您完成测试并准备好开始接收客户付款时,请不要忘记将其更改为“实时”。

您还可以添加您提供的产品或服务,以及它们的价格以及它们是一次性付款还是订阅。
只需单击“添加价格”按钮,直到添加了所需数量的价格。然后,您需要为每一个添加标签和价格。您还可以选择其他选项,例如价格是否为 订阅,或者用户可以确定价格,如捐赠。

您可以通过单击右侧的小箭头来显示或隐藏价格。
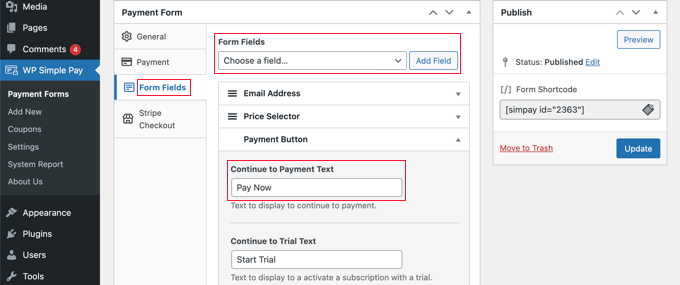
接下来,我们将进入“表单字段”选项卡。基本字段已添加到表单中,如果需要,您可以添加更多字段。
使用“表单字段”下拉菜单,您可以选择其他字段并通过单击“添加字段”按钮添加它们。选项包括姓名、 电话号码、地址等等。

按钮上的默认文本是“用卡支付”。由于您将接受多种付款类型,因此您可以将文本更改为更通用的内容,例如简单的“立即付款”。这样您的客户就不会认为信用卡是唯一的付款方式。
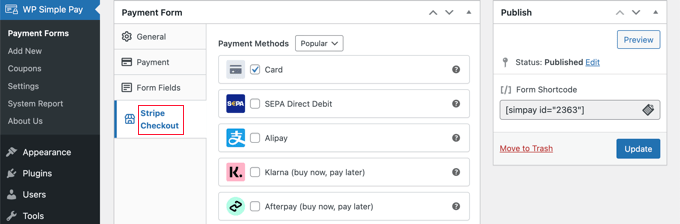
最后,您应该单击“Stripe Checkout”选项卡并选择您希望提供的付款方式。对于本教程,我们将保留默认设置。

兼容设备上将自动提供其他付款方式,例如 Apple Pay。要了解更多信息,请参阅有关如何在 WordPress 中接受 Apple Pay 的指南。
Klarna 和 Afterpay 提供“先买后付”服务,为客户提供灵活性,因为他们可以购买商品并在指定时间段内分期付款。有关更多信息,请参阅我们的指南,了解如何向 WordPress 添加“立即购买,稍后付款”付款计划。
当您对付款表单感到满意时,请单击“发布”按钮来存储您的设置并推送表单。
最后一步是将表单添加到您网站上的帖子或页面。
将付款表格添加到您的网站
WP Simple Pay 使您可以非常轻松地在网站上的任何位置添加表单。
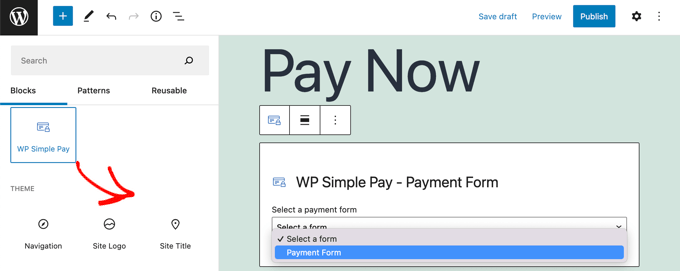
只需创建一个新的帖子或页面,或编辑现有的帖子或页面。然后,单击顶部的加号 (+) 并在 WordPress 块编辑器中添加 WP Simple Pay 块。

之后,从 WP Simple Pay 块的下拉菜单中选择您的订单。
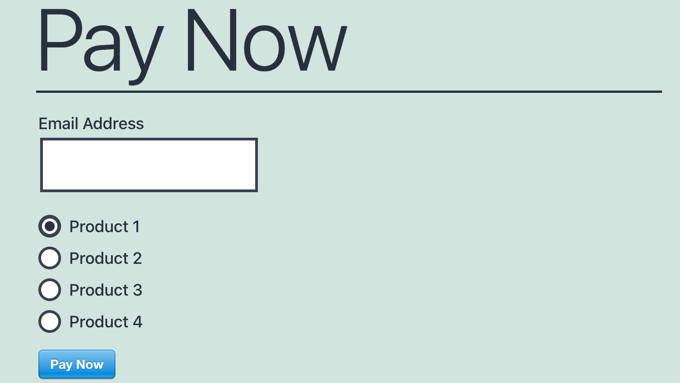
完成后,您可以更新或发布帖子或页面,然后单击预览按钮以查看正在运行的表单。

当您的用户单击“立即付款”按钮时,将显示 Stripe 结账表单。这将提供您之前检查过的所有付款选项。
在支持的设备和浏览器上,还将自动提供 Apple Pay 等其他支付选项。

您可以使用 WP Simple Pay 为客户提供的另一种付款方式是定期付款。有关更多信息,请参阅有关如何在 WordPress 中接受定期付款的指南。
方法 2:在 WooCommerce 中提供多种付款方式
如果您使用 WooCommerce 运营 在线商店 ,那么您可以使用 PayPal 和 Stripe支付网关轻松提供其他付款方式。
对于本教程,我们假设您已经安装了 WooCommerce。如果您需要设置方面的帮助,请参阅我们有关WooCommerce 的分步指南。
将 PayPal 添加到您的 WooCommerce 商店
按照该指南中的 WooCommerce 设置向导操作时,您可能已经设置了 PayPal。如果有,那么您可以继续下一部分并设置 Stripe。
如果没有,您需要前往WooCommerce » 设置,然后单击屏幕顶部的“付款”选项卡。
之后,向下滚动页面,直到找到 PayPal,然后单击“开始”按钮。

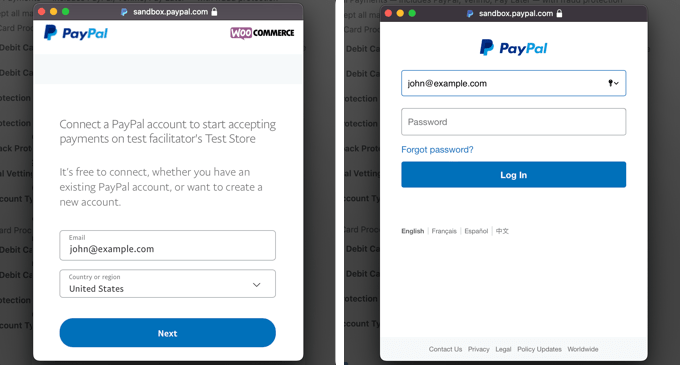
您需要首先输入您的 PayPal 电子邮件地址,然后从下拉菜单中选择您所在的国家/地区。
之后,您应该单击“下一步”按钮继续。
如果您已经拥有使用该电子邮件地址的PayPal帐户,那么系统会要求您提供密码并登录。否则,系统会首先要求您提供个人详细信息并创建一个新帐户。

最后,您应该单击“同意并同意”按钮将您的 PayPal 帐户连接到在线商店。
完成此操作后,您需要转到收件箱并按照发送给您的电子邮件中的说明进行操作,以确认您的电子邮件地址。然后,您可以通过滚动到底部并单击按钮来关闭弹出窗口。

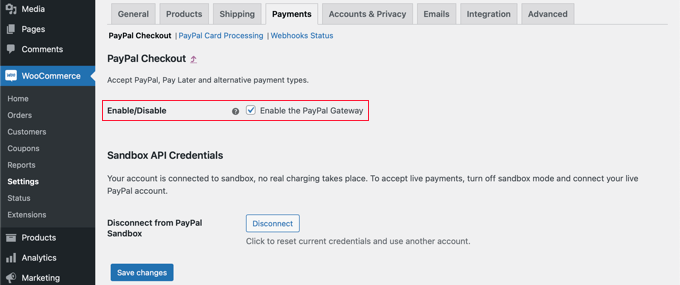
您应该会发现自己回到了 WooCommerce Payments 设置页面。在这里,您需要选中此框以在您的在线商店上启用 PayPal 支付网关。
之后,小心地向下滚动页面并确保所有设置都正确。如果您满意,可以点击页面底部的“保存更改”按钮。

结帐时,您的客户现在可以使用 PayPal 作为付款选项进行付款。
将 Stripe 添加到您的 WooCommerce 商店
您需要做的第一件事是安装并激活 WooCommerce Stripe Payment Gateway。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
某些付款选项仅适用于某些货币。如果您使用美元以外的货币,则应导航至WooCommerce » 设置并确保位于“常规”选项卡上。
您可以在此处选择在线商店的货币。确保单击“保存”按钮来存储设置。

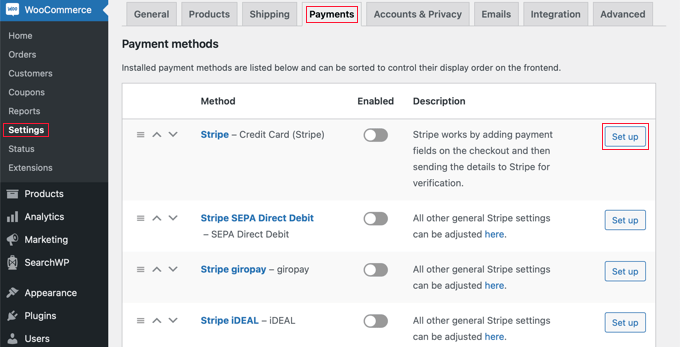
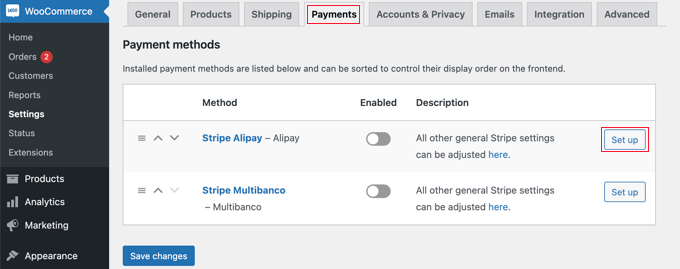
之后,您应该单击“付款”选项卡。到达那里后,您应该向下滚动,直到在“方法”列中找到“条纹”。请注意,Stripe 付款方式有多种。

您需要首先单击“Stripe – 信用卡”旁边的“设置”按钮。这将启动一个设置向导,引导您完成将 WooCommerce 连接到 Stripe 的步骤。
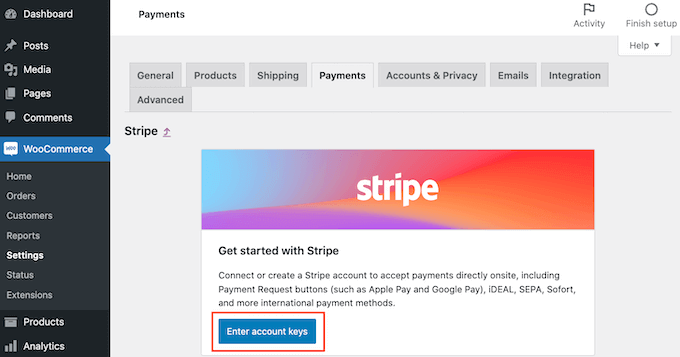
在下一个屏幕上,单击“输入帐户密钥”按钮。

WooCommerce 现在将要求您提供 Stripe 帐户密钥。 要获取此信息,您需要在新选项卡中登录 Stripe 仪表板。
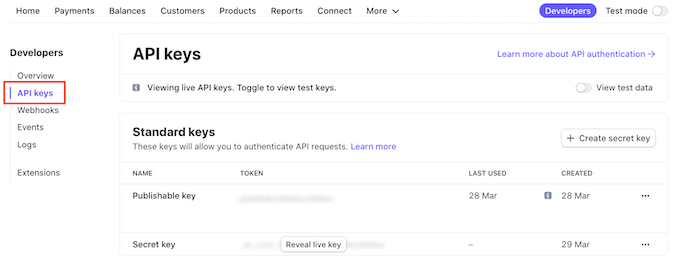
在 Stripe 仪表板内,您应该确保位于屏幕顶部的“开发人员”选项卡,然后从左侧菜单中选择“API 密钥”。

您现在可以复制“可发布密钥”。
然后,切换回 WordPress 仪表板并将此密钥粘贴到“实时可发布密钥”字段中。

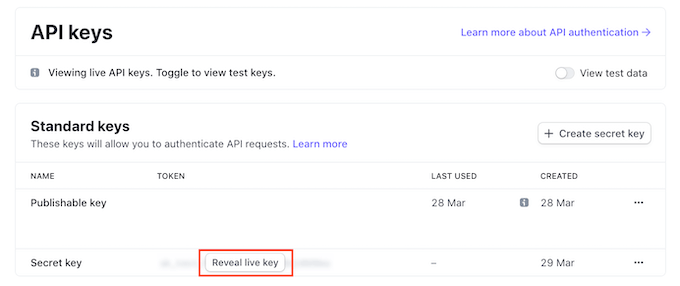
现在您需要对密钥执行相同的操作。只需切换回 Stripe 仪表板并单击“显示实时密钥”按钮即可。
这将显示您的密钥。

您需要复制密钥,然后返回 WordPress 仪表板并将其粘贴到“实时密钥”字段中。
之后,只需单击“测试连接”链接即可。

几分钟后,您将看到“连接成功”消息。这意味着 WooCommerce 现已连接到您的 Stripe 帐户。
您现在可以继续并单击“保存实时密钥”按钮。

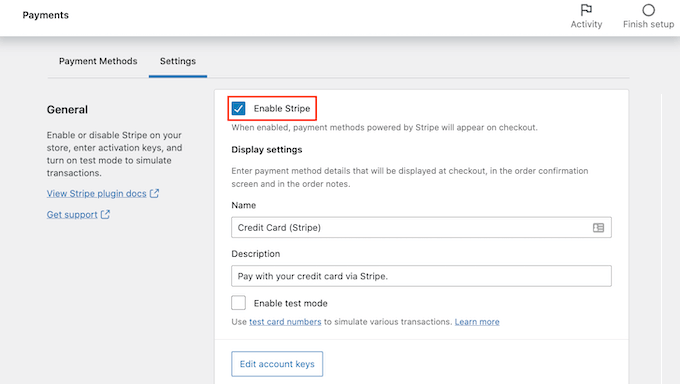
这将带您进入 Stripe“设置”屏幕。
在此屏幕上,您需要选中“启用条纹”框。如果您愿意,还可以单击“启用测试模式”框。
测试模式将允许您进行未实际记入帐户的付款。在 WooCommerce 商店中测试多种付款类型时,这非常有用。当您准备好开始付款时,请不要忘记返回并取消选中该设置。

现在,您可以滚动到页面的最底部,然后单击“保存更改”按钮来存储您的设置。
现在您已启用 Stripe 信用卡付款,您可以启用您想要在在线商店中提供的任何其他 Stripe 付款方式。
返回WooCommerce » 设置并单击“付款”选项卡。到达那里后,您可以探索适用于您商店货币的付款方式。
在本教程中,我们将启用支付宝。您需要在付款方式列表中找到“Stripe Alipay”,然后单击其“设置”按钮。

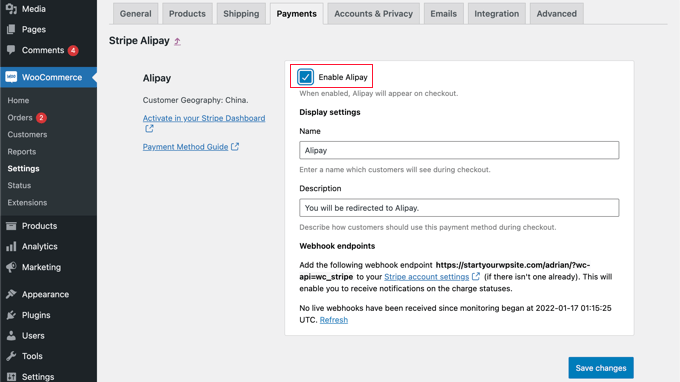
您可以在此处单击“启用支付宝”按钮。结帐时,这将显示支付宝作为付款选项。
接下来,您需要单击“保存更改”按钮来存储您的设置。

替代方案:您可以使用由FunnelKit创建的免费Stripe Payment Gateway for WooCommerce插件,而不是使用 WooCommerce 的默认 Stripe 插件。
它支持 Stripe、Apple Pay、Google Pay、SEPA、iDEAL 等。此外,它还具有额外的功能,例如简单的设置向导、自动 Webhook 创建、一键快速付款等。
向 WooCommerce 添加定期付款
为 WooCommerce 客户提供灵活付款安排的另一种方法是添加定期付款,以便按周、月、季或年自动向您的客户收费。
这会自动执行计费流程,从而节省您的时间。您无需手动 发送发票 ,定期付款通常会减少付款延迟和错误。
要了解更多信息,请参阅我们关于如何在 WordPress 中接受定期付款的指南中的方法 4 。
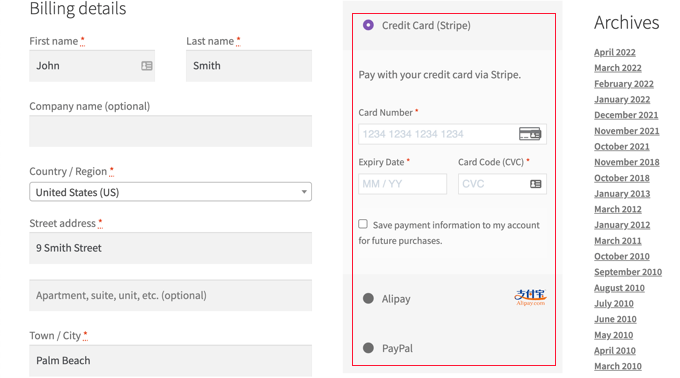
现在,当您的客户结帐时,他们将能够选择自己喜欢的付款方式。以下是我们的演示 WooCommerce 商店的示例屏幕截图。

我们的客户可以使用信用卡、PayPal 和支付宝进行付款。
方法 3:使用 WPForms 提供多种付款方式
WPForms 是WordPress最好的拖放表单生成器插件。它可以让您创建简单的订单表或捐赠表,而无需使用成熟的电子商务平台或购物车插件的麻烦。
您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
您需要他们的Pro 计划才能访问 Stripe、PayPal、Square 和 Authorize.net 支付插件。它还提供包含 700 多个模板的库,其中包含多个订单表单模板、定期付款且无需额外交易费用。
有一个免费的WPForms Lite 版本,允许您接受一次性 Stripe 付款。但是,通过表格付款需额外支付 3% 的交易费。
激活后,您需要访问WPForms » 设置页面以输入您的许可证密钥。您可以在 WPForms 帐户区域找到此信息。

将支付平台连接到 WPForms
接下来,我们会将 WPForms 与您计划使用的支付平台连接起来。为此,您需要前往WPForms » Addons并安装付款插件。
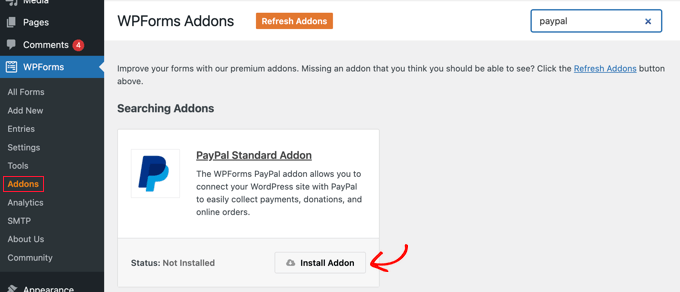
到达那里后,您需要向下滚动到 PayPal 标准插件,然后单击其“安装插件”按钮。

您将看到一条消息,表明该插件已安装并激活,并且按钮上的文本将更改为“停用”。
我们将在本教程后面设置您的 PayPal 帐户详细信息。
您还需要安装一个插件来接受信用卡付款。WPForms 支持 Stripe、Square和 Authorize.net。在本教程中,我们将设置 Stripe,但设置其他平台的步骤类似。
您需要滚动到 Stripe 插件并单击“安装插件”按钮。

安装并激活插件后,您需要将 WPForms 连接到您的 Stripe 帐户。
为此,请转到WPForms » 设置页面,然后单击“付款”选项卡。之后,您需要通过单击“连接 Stripe”按钮来连接您的 Stripe 帐户。

在下一个屏幕上,您可以输入您的 Stripe 电子邮件地址,然后单击“下一步”按钮。完成后,Stripe 现在将要求您提供密码,以便它可以登录您的帐户。
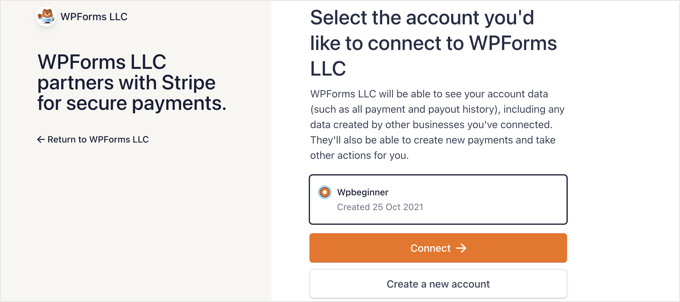
登录后,您可以选择您的 Stripe 帐户,然后单击“连接”按钮。然后,您将被重定向回 WPForms Payments 设置选项卡。

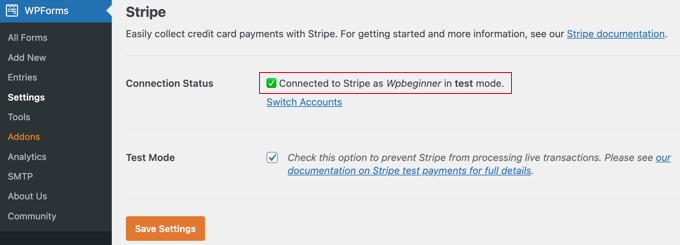
为了确保您的帐户已成功连接,您可以转到 Stripe 设置下的“连接状态”设置。
当您看到绿色勾号时,这意味着您的 Stripe 帐户现已与 WPForms 一起使用。继续并单击“保存设置”按钮来存储您的设置。

WPForms 现已准备好接受信用卡付款。
创建具有多种付款方式的订单
现在我们将创建一个可以接受 PayPal 和信用卡付款的在线订单。
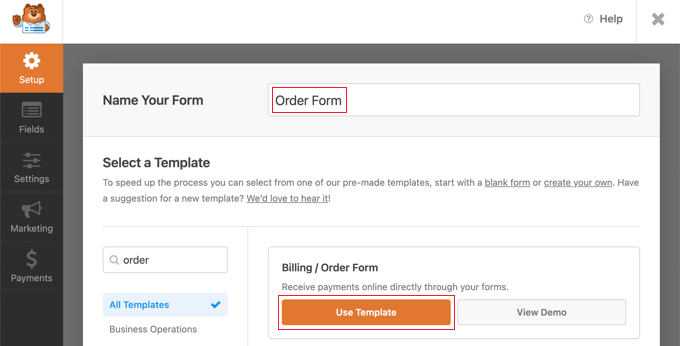
首先,转到WPForms » 添加新页面。从这里,您需要提供表单的标题,然后选择“帐单/订单表单”模板。

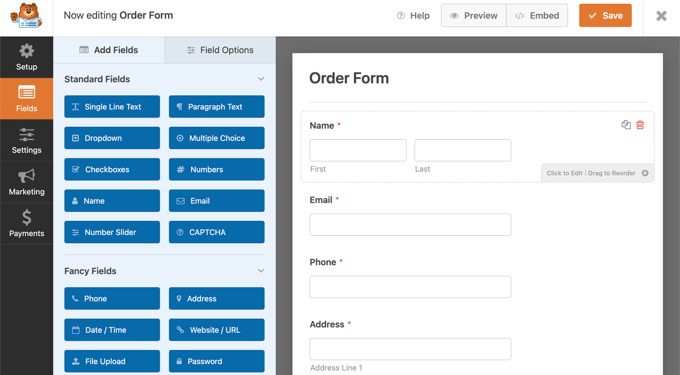
WPForms 将使用带有常用字段的简单订单表单来预加载表单构建器。
您可以通过单击任何字段来编辑它。

您可以使用拖放操作从左列添加新字段。
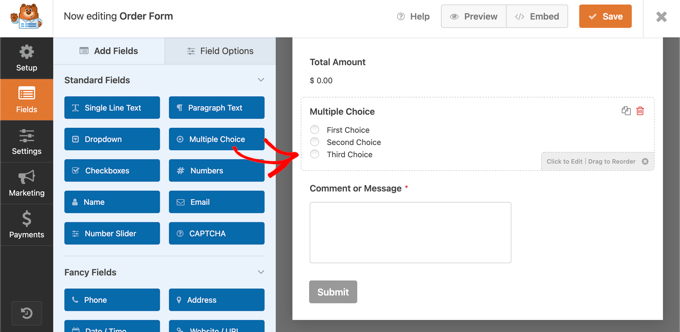
您需要将“多项选择”字段拖到表单上,以允许您的客户从多个付款选项中进行选择。

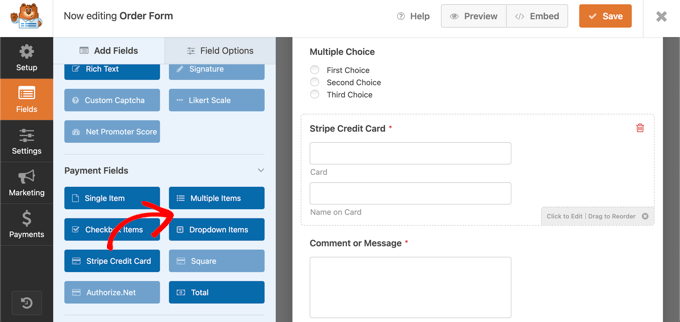
之后,您应该将“Stripe Credit Card”字段拖到表单的“多项选择”字段下方。

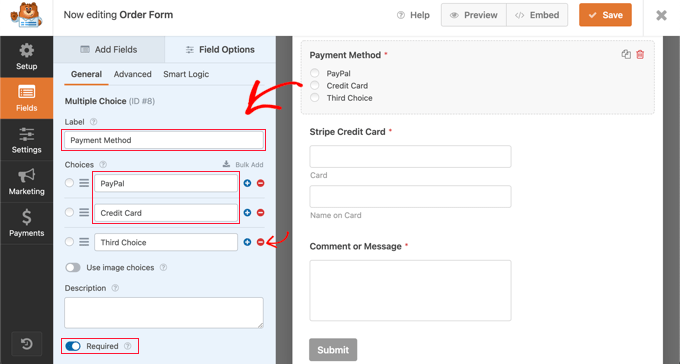
接下来,您需要单击多项选择字段并更改选项以匹配您提供的付款方式。
首先在标签字段中输入“付款方式”。之后,您应该将前两个选项命名为“PayPal”和“信用卡”。

您只需单击红色减号按钮即可删除第三个选项。
之后,您需要将“必需”选项切换为“开”。这将确保用户在提交订单之前选择付款方式。
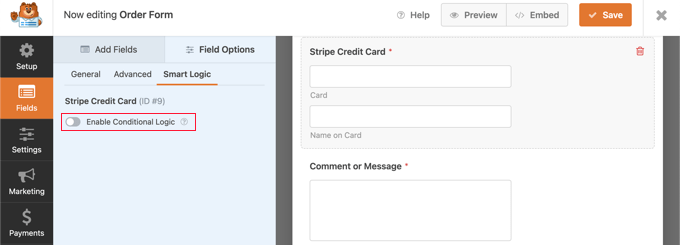
现在我们需要设置 Stripe 信用卡字段。我们希望它被隐藏,直到用户选择它作为他们的付款选项。我们需要使用 WPForms 的条件逻辑功能。
您需要单击“条带”字段以便对其进行编辑,然后单击“智能逻辑”选项卡。只需将切换开关单击至 ON 位置即可启用条件逻辑。

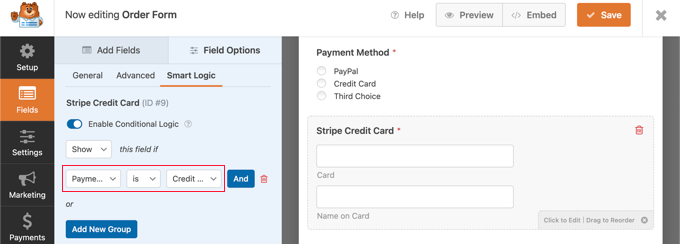
您现在将看到一些附加选项,允许您设置该字段的规则。您需要确保将第一个选项选择为“显示”,然后使用下拉菜单,以便其余字段显示“付款方式为信用卡”。

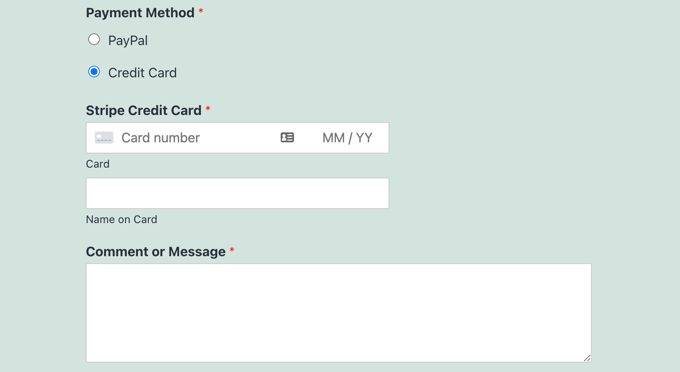
现在,仅当用户从付款方式字段中选择信用卡后,才会显示 Stripe 信用卡字段。
在订单上启用付款方式
现在我们将为订单启用 PayPal 和 Stripe 付款。
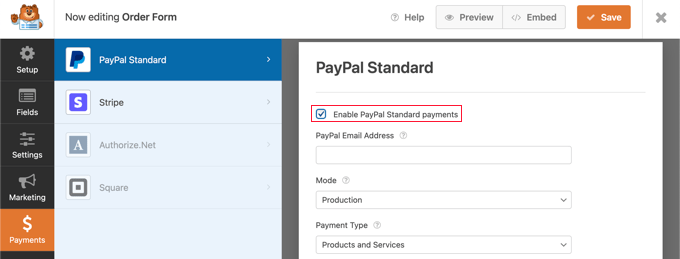
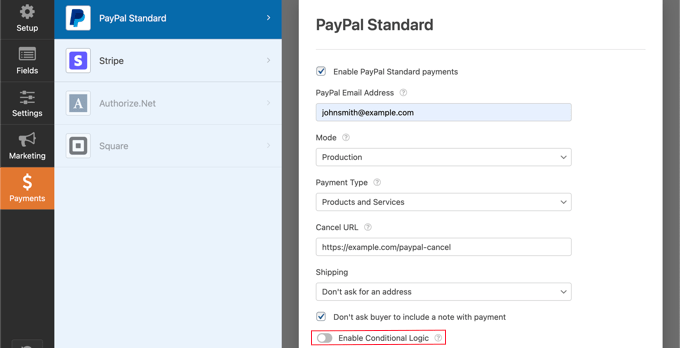
您应该首先在 WPForms 表单生成器中导航至Payments » PayPal Standard 。到达那里后,您应该选中右侧面板中的“启用 PayPal 标准付款”框。

之后,您应该填写其余字段。输入您的 PayPal 电子邮件地址并将帐户置于“生产”模式。您还需要配置用户是否需要提供送货地址。

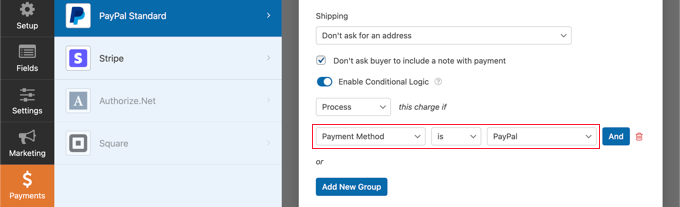
之后,您需要向下滚动到“启用条件逻辑”选项并将其切换到“打开”位置。这将显示更多设置。

您应该将规则设置为“如果付款方式是 PayPal,则处理费用”。
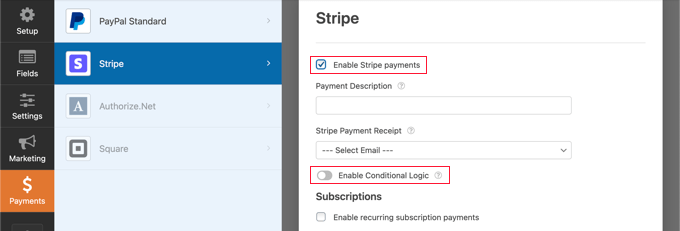
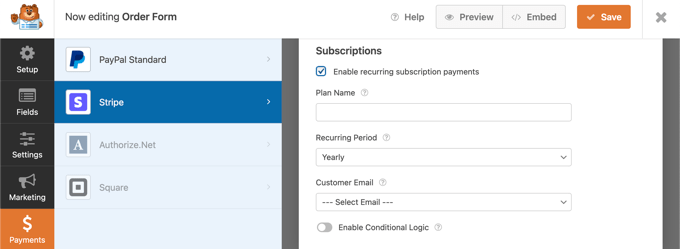
接下来,您需要单击“付款”选项卡的“Stripe”部分,然后选中“启用 Stripe 付款”框。

如果您愿意,您可以添加付款说明并选择通过电子邮件发送收据。之后,您需要将“启用条件逻辑”开关切换到“打开”位置,以便您可以为此付款选项创建规则。

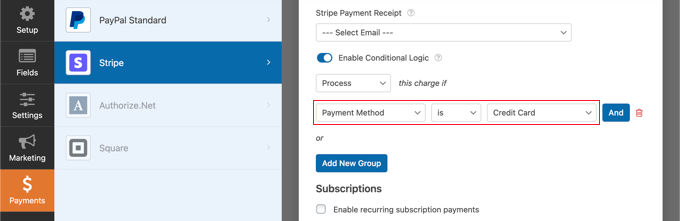
您需要配置规则,使其显示“如果付款方式是信用卡,则处理此费用”。
如果您想接受通过信用卡定期订阅付款,则可以向下滚动到“订阅”部分并进行配置。

完成后,您需要单击顶部的“保存”按钮并退出表单生成器。
将订单添加到您的 WordPress 网站
您的具有多种付款选项的在线订单现已准备就绪,您可以将其添加到您网站上的任何 WordPress 页面。
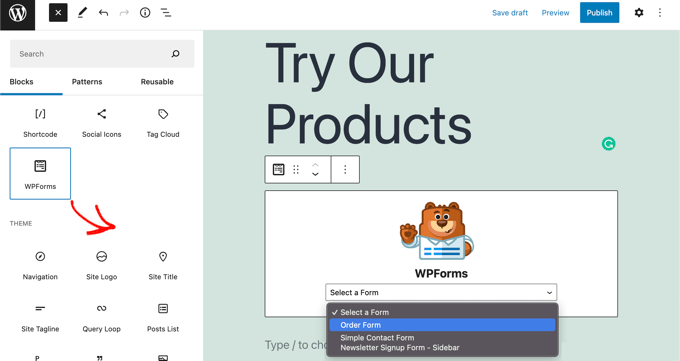
要添加表单,只需编辑帖子或页面或创建新的即可。然后,单击页面右侧的加号+并在WordPress 编辑器中添加 WPForms 块。

之后,您需要单击 WPForms 块中的下拉菜单,然后选择您的订单表格。完成后,请确保保存或发布页面。
现在,您可以通过单击屏幕顶部的“预览”按钮来查看正在运行的表单。

我们希望本教程能帮助您了解如何允许用户在您的 WordPress 表单上选择付款方式。
您可能还想查看我们为小型企业精选的最佳虚拟企业电话号码应用程序的专家,以及有关如何选择最佳企业 VoIP 提供商的分步指南。




