您想将 Google 网络故事添加到您的 WordPress 网站吗?
故事是一种流行的发布格式,Instagram 故事、Facebook 故事、Snapchat、YouTube 短片等都使用这种格式。Google 网络故事允许您在您的网站上创建和托管此类内容故事。
在本文中,我们将向您展示如何轻松地将 Google 网络故事添加到您的 WordPress 网站。

什么是 Google 网络故事?
故事是 Instagram、Facebook、Snapchat 和 YouTube 等社交媒体平台使用的一种流行的简短内容风格。它们可能并不总是被称为同一件事,但它们都做同样的事情。
它们是可点击的交互式幻灯片,包含图像、音乐和视频等丰富的媒体内容。所有这些元素使它们极具吸引力。

活跃的用户更有可能进行转化并在您的WordPress 网站上花费更多时间,这意味着您的业务和品牌会获得更多销售额、转化率和增长。
然而,在第三方社交平台上创建故事会限制您接触更多受众的能力。
Google 网络故事允许您将相同的故事格式引入您的网站。您可以从 WordPress 仪表板创建高度引人入胜的故事并将其发布到您的网站上。
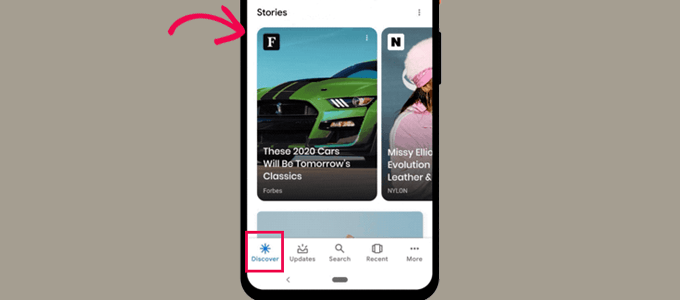
Google 网络故事可以编入索引,并可能出现在 Google 搜索结果和探索中。

它们使用AMP 格式,支持结构化数据,甚至可以使用Google AdSense获利。
话虽这么说,让我们来看看如何轻松地将 Google 网络故事添加到您的 WordPress 网站。
在 WordPress 中添加 Google 网络故事
首先,您需要安装并激活网络故事插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
Web Stories 是由 Google 开发和维护的免费插件。它的目的是普及网络故事格式并将其引入自托管的独立网站。
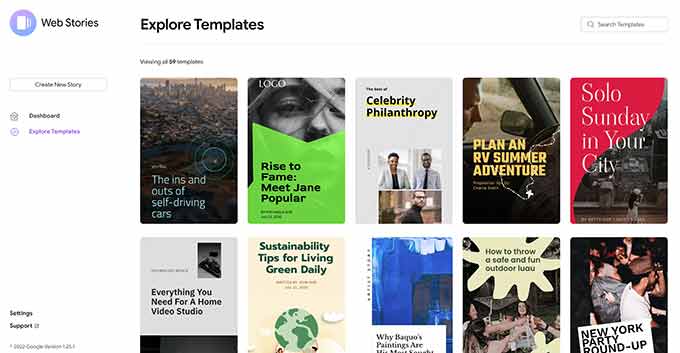
插件激活后前往故事»仪表板页面创建您的第一个故事。
您可以首先选择其中一个模板作为故事的起点,或者单击“创建新故事”按钮从头开始。

我们建议从模板开始,因为它可以为您提供良好的开端,并且对于初学者来说更容易。
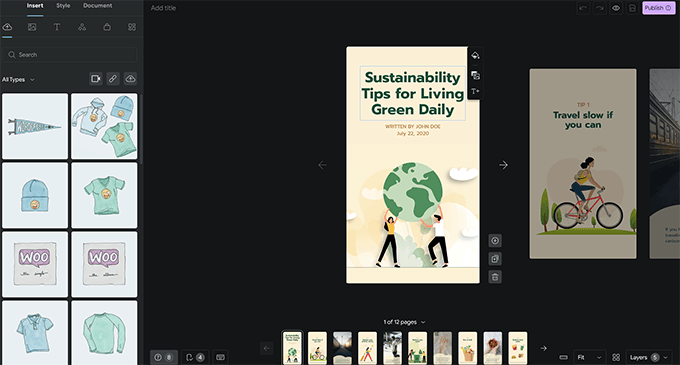
选择模板后,插件将启动故事构建器界面。它的工作原理类似于WordPress流行的拖放页面构建器插件。

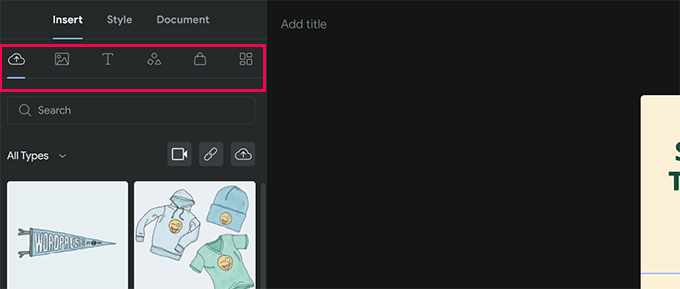
您只需指向并单击任何元素即可对其进行编辑或从左列添加新元素。

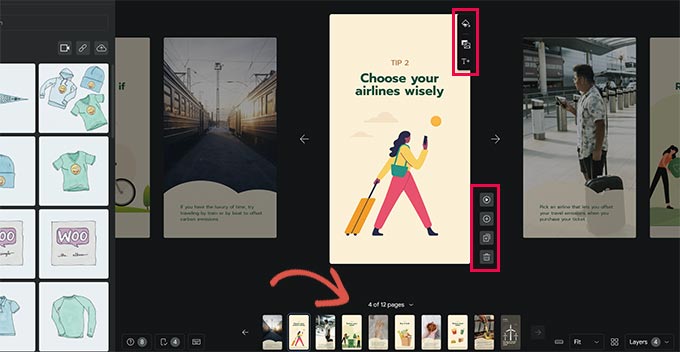
如果您使用模板,您将在底部看到该模板生成的其他页面。
您可以通过单击页面在页面之间移动。如果需要,您还可以删除页面或添加新页面。

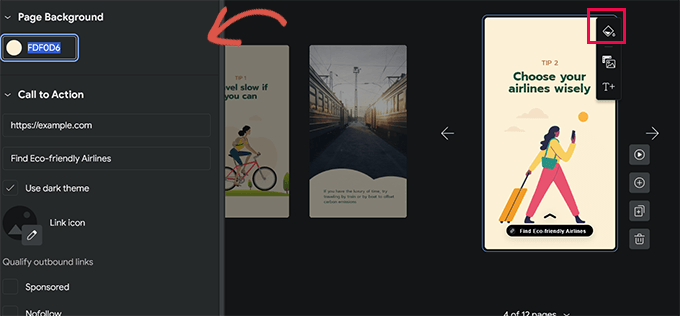
您还可以单击页面来设置背景颜色或媒体。
为页面选择背景颜色时,您还会找到添加号召性用语按钮的选项。

只需添加 URL 并在深色或浅色主题之间进行选择。
或者,您还可以向号召性用语按钮添加图标,并将链接设置为 provided / nofollow。
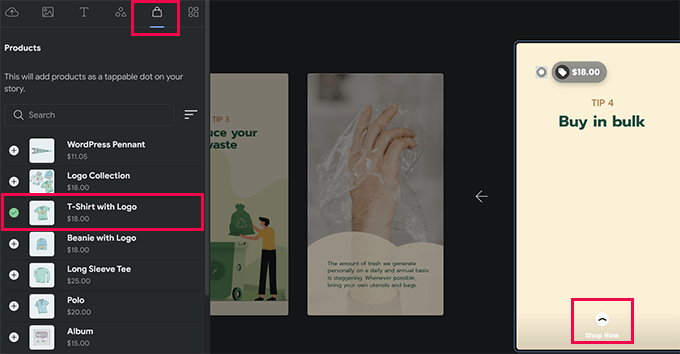
同样,如果您安装了WooCommerce,那么您也可以显示产品。

但是,您首先需要在插件设置中打开 WooCommerce 集成(我们将在文章后面向您展示如何执行此操作)。
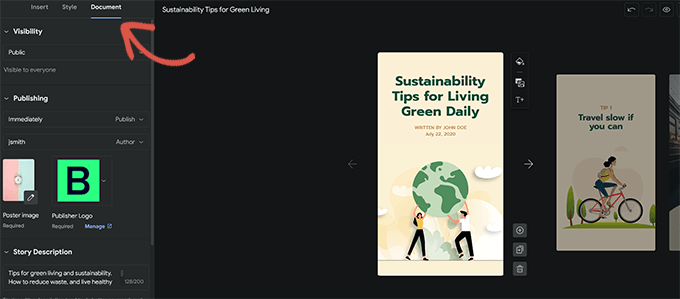
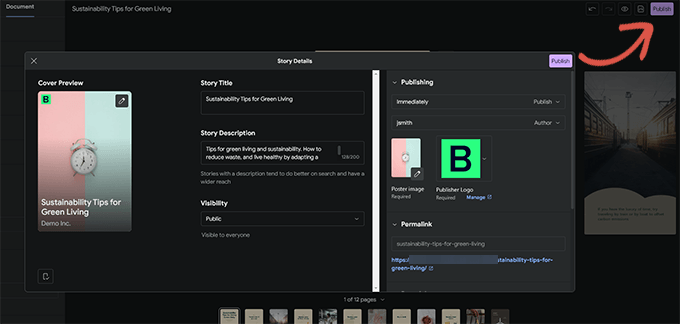
一旦您对故事感到满意,您可以切换到左栏中的“文档”选项卡来配置发布设置。
从这里,您需要上传发布商徽标(您的网站徽标或网站图标在这里可以正常工作)和您的故事的海报图像。

理想情况下,海报图像的比例应为 3:4,像素至少为 640 x 853。
不要忘记为您的故事提供标题和描述。这将有助于优化您的故事以进行搜索引擎优化并提高其可发现性。
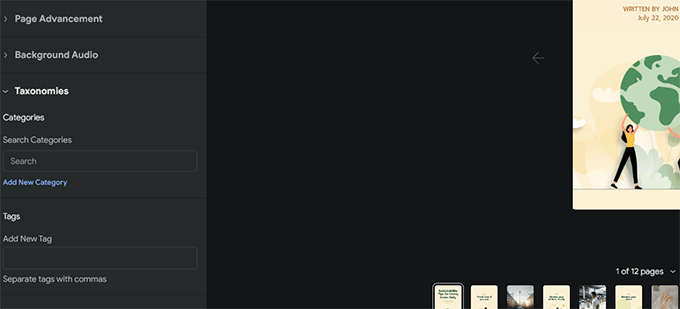
在其下方,您可以选择如何推进页面。默认情况下,页面将在 7 秒内更改。您可以更改它或让用户手动点击以更改页面。

最后,您可以为您的故事选择类别和标签。
此步骤是可选的,但将您的故事分配到一个类别并添加一些标签将有助于搜索引擎优化。
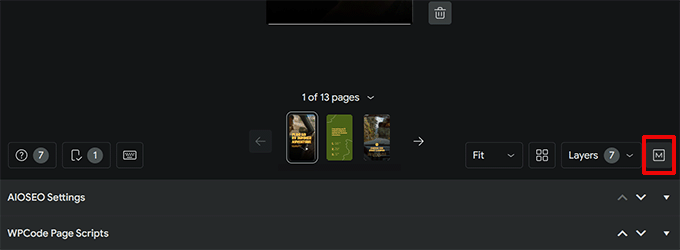
您会注意到故事编辑器右下角有一个标有“M”的按钮。单击它将显示通过您网站上安装的插件添加到 WordPress 的元框。

例如,如果您使用WordPress 插件的多合一 SEO,那么您将看到 SEO 设置。
从这里,您可以填写网络故事的 SEO 标题、元描述和架构设置。

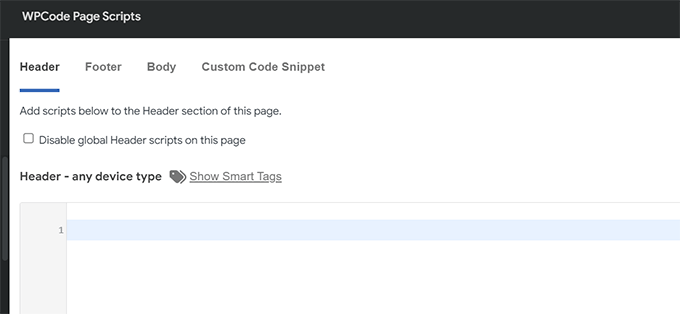
同样,如果您安装了WPCode插件,那么您可以添加要在显示此故事时运行的自定义代码片段。
如果您想在故事中使用自定义跟踪像素,这会很方便。

您现在已准备好发布您的网络故事。
只需单击屏幕右上角的“发布”按钮即可。

您将看到一份预发布清单。如果一切看起来都不错,请单击“发布”按钮以发布您的故事。
在 WordPress 中显示网络故事
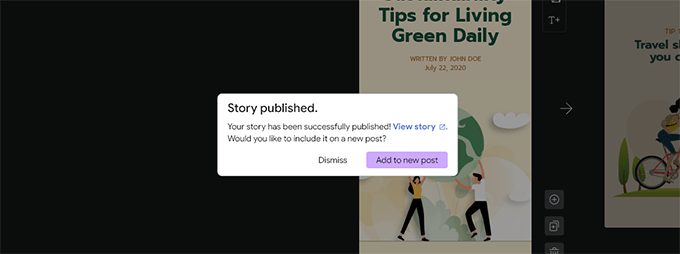
该插件允许您在发布新博客文章时将其添加到其中。

但是,您可以将故事添加到任何现有的帖子、页面或侧边栏。
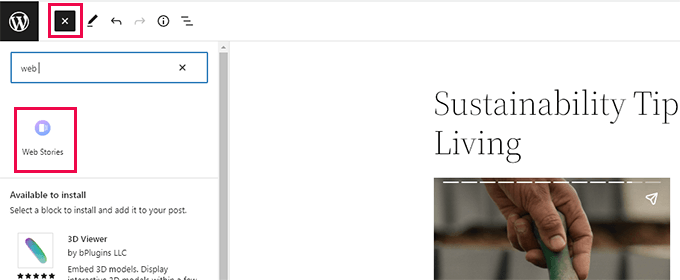
只需编辑要显示故事的帖子或页面,并将网络故事块添加到帖子编辑器即可。

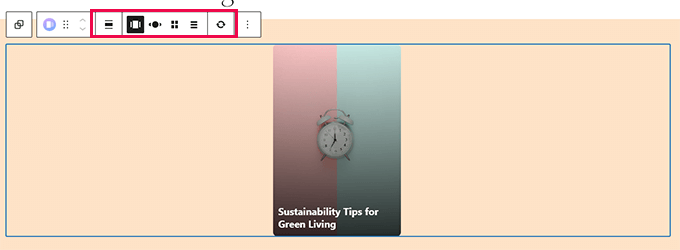
在块设置下,您可以选择多个故事、最新故事或单个故事。
如果您选择最新故事或多个故事选项,您还将看到其他显示选项,用于以圆圈、轮播、列表或网格方式显示故事。

对帖子感到满意后,单击“更新”或“发布”按钮保存更改。
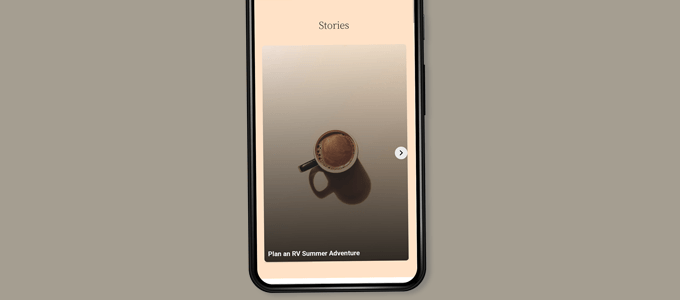
您现在可以访问您的WordPress 博客来查看正在运行的网络故事。
这是我们的测试网站主页上多层轮播格式的外观。

网络故事是WordPress 中的自定义帖子类型,这意味着您可以像在 WordPress 中显示任何其他页面或帖子一样显示它们。
例如,他们有自己的存档页面,您可以将其用作访问者的登陆页面,或者您可以像使用 WooCommerce 产品一样单独突出显示它们 (也使用自定义帖子类型显示)。
添加与 Google 网络故事的集成
网络故事插件有一些可供您使用的内置集成。
您可以在“故事”»“设置”页面上找到这些集成。
将 Google Analytics 添加到网络故事中
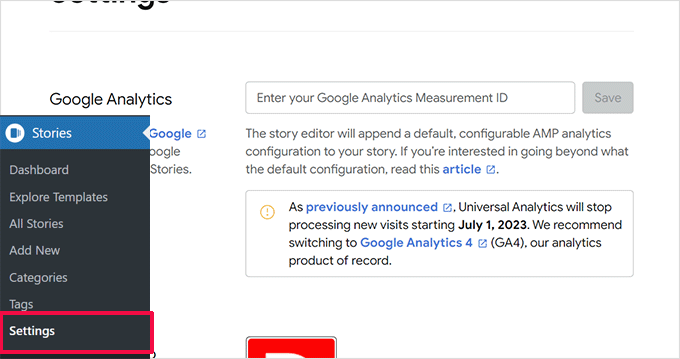
首先,您可以在此处添加您的Google Analytics配置文件 ID。这将允许您在 Google Analytics 报告中跟踪您的故事视图。

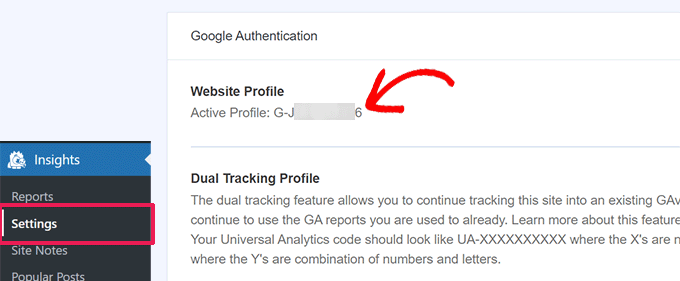
如果您使用MonsterInsights ,您可以在Insights » Settings页面上找到您的 Google Analytics 跟踪 ID 。
您的测量 ID 显示在网站配置文件部分。

如果您没有使用 MonsterInsights,则可以在 Google Analytics 中找到跟踪 ID。
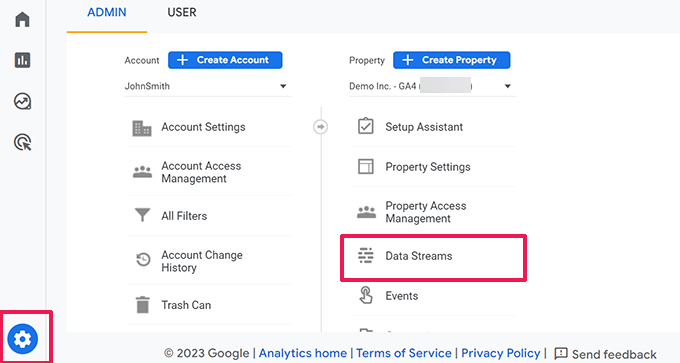
只需前往“管理”选项卡并单击“数据流”。

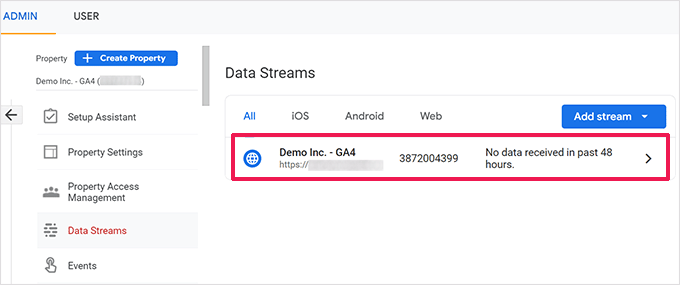
接下来,您将看到您的网站和其他配置文件作为数据流。
单击您的网站配置文件将其展开。

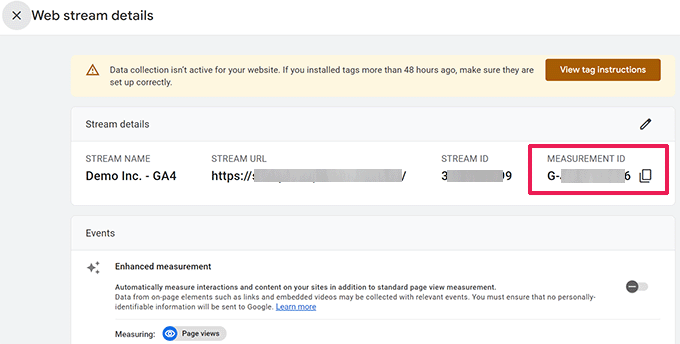
在下一个屏幕上,您将看到带有测量 ID 的网站配置文件。
只需复制测量 ID 并将其粘贴到网络故事插件设置中即可。

向网络故事添加自定义字体
如果您想在网络故事中使用特定字体,则需要使用 FTP 手动将其上传到您的网站。
只需将字体文件上传到/wp-content/您网站上的文件夹即可。上传后,您上传的字体位置将为:
http://example.com/wp-content/font-file-name.ttf
不要忘记替换example.com为您自己的域名和font-file-name.ttf实际的字体文件名。
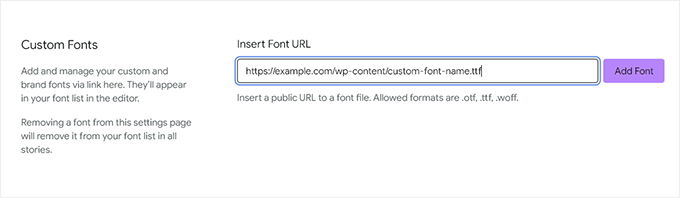
之后,将此 URL 复制并粘贴到“故事”»“设置”的“自定义字体”部分中。

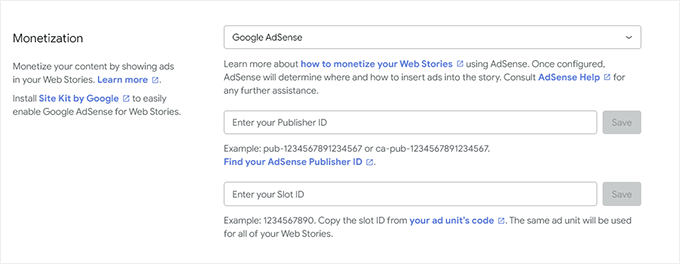
在网络故事中添加获利集成
网络故事支持 Google AdSense 和 Google Ad Manager 的获利选项。
只需选择您的获利选项并输入所需信息即可。例如,您需要广告单元的发布商 ID 和广告位 ID。

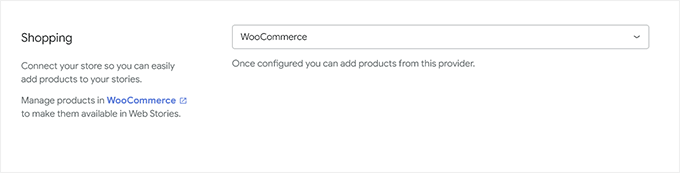
为网络故事启用电子商务集成
如果您使用 WooCommerce 或Shopify来运营在线商店,则可以启用对网络故事的电子商务支持。
这将允许您将产品添加到您的网络故事中。
只需向下滚动到“故事”»“设置”页面上的“购物”部分,然后从下拉菜单中选择您的电子商务平台。

对于 WooCommerce,该插件将自动开始显示您的产品。
对于 Shopify,您需要提供您的商店地址并生成 API 访问令牌。

如果您还没有,只需点击“了解如何获取一个”链接,您就会看到有关如何生成 Shopify API 令牌的说明。
我们希望本文能帮助您将 Google 网络故事添加到您的 WordPress 网站。您可能还想查看我们关于为您的网站增加流量的指南,或者我们的专家精选的最佳WordPress 社交媒体插件。




