您是否希望提高网站上的用户参与度?
WordPress 网站上的反应按钮为您的读者提供了一种简单易用的方法,无需输入评论即可在您的博客上留下反馈。
在本文中,我们将向您展示如何在 WordPress 中添加反应按钮。

为什么要在 WordPress 中添加反应按钮?
反应按钮可帮助您提高WordPress 博客上的用户参与度。因为并非所有用户都有时间或信心发表评论。
这就是为什么 Facebook 等流行社交媒体网站使用“点赞”和其他“反应”按钮来提高参与度。您还可以在您的帖子中添加 Facebook Like 按钮。

您可以通过添加 WordPress 反应按钮来鼓励网站上的更多互动。这些使您的用户只需点击一下即可与您的帖子互动。
话虽如此,让我们看看如何将这种反应按钮添加到您的 WordPress 网站。
如何在 WordPress 中添加反应按钮
您需要做的第一件事是安装并激活WP Reactions Lite插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
在本教程中,我们将使用该插件的免费版本。还有一个高级版本WP Reactions,它添加了额外的功能,例如更多社交平台的按钮。
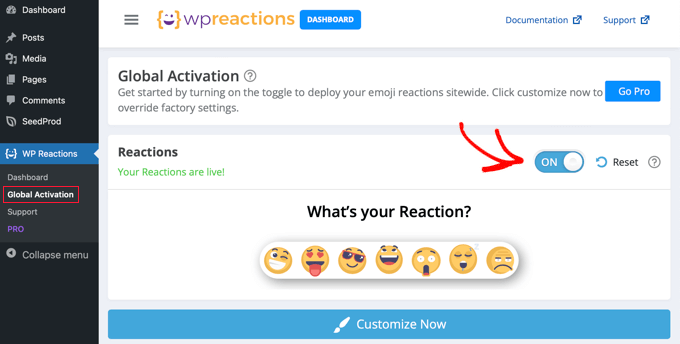
激活后,前往WP Reactions » Global Activation来配置插件。到达那里后,您需要将“反应”开关切换到“打开”位置。

WordPress 反应按钮现在将显示在每个帖子和页面的底部。您可以通过单击“立即自定义”按钮并使用 WP 反应设置向导来自定义各种反应选项。
自定义您的 WordPress 反应按钮
WP Reactions 插件的默认设置适用于大多数WordPress 网站。但是,仍然有很多方法可以自定义它们以满足您的需求。
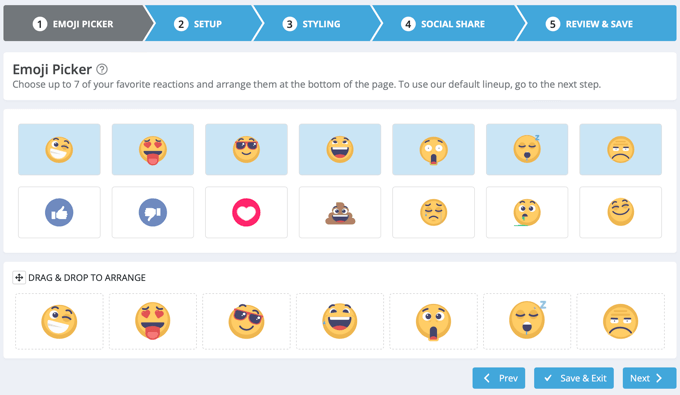
首先,您将在屏幕底部看到 7 个默认表情符号。您可以通过拖放表情符号来重新排列或替换它们。当表情符号突出显示为蓝色时,表示它已包含在内。

如果您对反应按钮选择感到满意,请单击底部的“下一步”按钮。
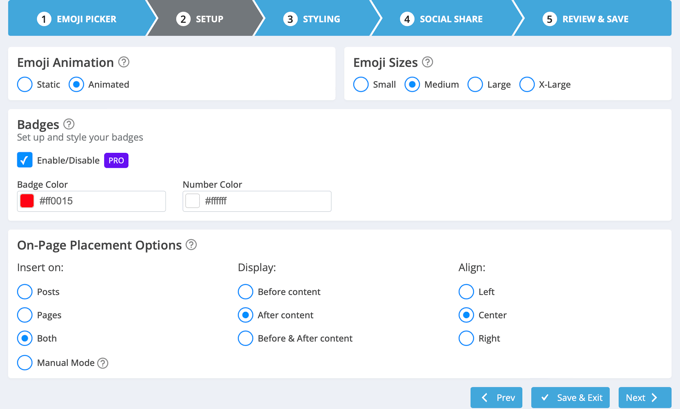
在下一页上,您可以选择表情符号的大小以及是否为其设置动画。您还可以选择徽章的颜色,以显示用户点击每个反应的次数。
专业用户可以完全禁用这些徽章。

现在,您可以使用屏幕底部的设置来决定反应按钮的放置位置。它们可以出现在帖子、页面或两者上,并且您可以将它们显示在内容之前或之后。您还可以选择它们是左对齐、居中对齐还是右对齐。
当您对选择感到满意时,只需单击“下一步”按钮。
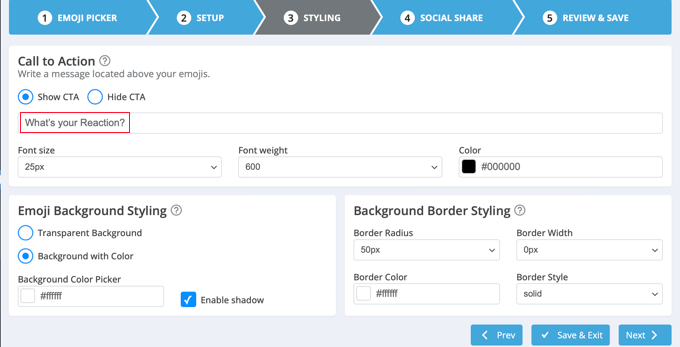
您现在可以选择号召性用语 (CTA)、背景和边框的样式。默认情况下,“您的反应是什么?” 将出现在按钮上方。您可以更改或隐藏此文本,以及调整字体选项。

完成后,您可以单击“下一步”按钮。
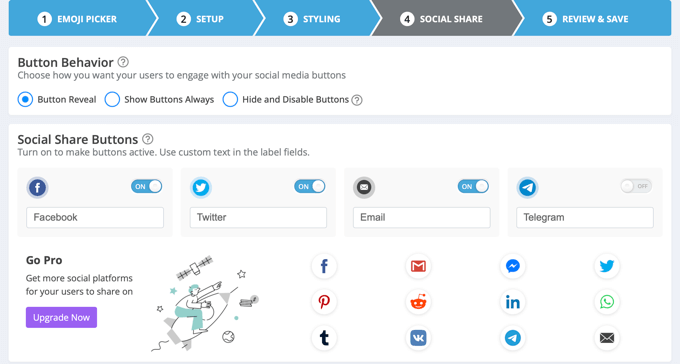
在下一页上,您将配置可选的社交共享按钮。有一些选项可以显示 Facebook、Twitter、电子邮件和电报的按钮。专业用户还有更多选择,例如LinkedIn和WhatsApp。

默认情况下,插件将在用户单击反应按钮后显示这些社交共享按钮。您可以在“按钮行为”部分下更改或禁用此设置。
当您向下滚动页面时,您将找到用于自定义社交共享按钮的大小和颜色的选项。准备好后,请确保按下“下一步”按钮。

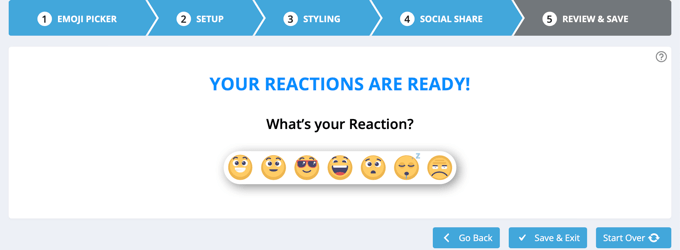
恭喜,您现在已经成功配置了 WordPress 反应按钮。确保单击“保存并退出”按钮来存储您的设置。
预览您的 WordPress 反应按钮
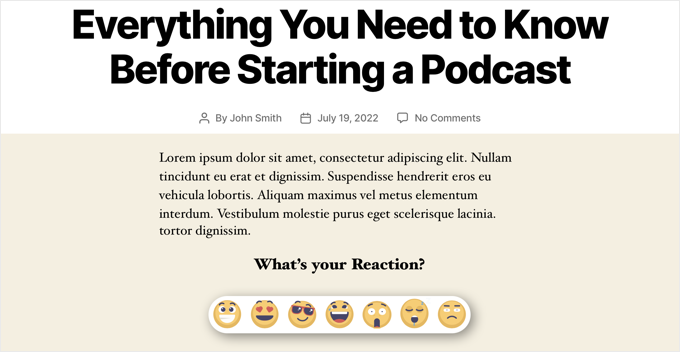
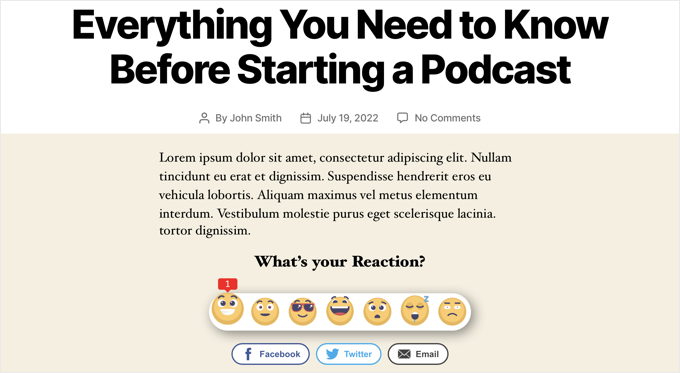
您现在可以访问网站上的任何帖子以查看正在运行的反应按钮。这是使用默认设置在我们的演示网站上的外观。

当您单击其中一个反应按钮时,其徽章将更新为新的总数。
请注意,由于我们单击了表情符号,社交分享按钮现在显示在 WordPress 反应按钮下方。

我们希望本教程可以帮助您了解如何添加 WordPress 反应按钮以提高网站的参与度。您可能还想了解如何添加关键字和元描述,或查看我们的WordPress 最佳社交媒体插件列表。




