您想在 WordPress 网站上使用弹出窗口来展示推广您的 Twitter 页面吗?
将 Twitter 页面显示为弹出窗口是获得更多关注者和提高参与度的好方法。您可以利用现有的网站流量来增加 Twitter 帐户上的社交内容。
在本文中,我们将向您展示如何使用灯箱弹出窗口在 WordPress 中推广您的 Twitter 页面。

为什么要在 WordPress 中推广您的 Twitter 页面?
Twitter 是最受欢迎的社交媒体平台之一。许多企业用它来宣传他们的产品、博客文章、分享公告和新闻。此外,它还是获取用户反馈、进行民意调查以及通过 Twitter Spaces 举办音频网络研讨会的好地方。
然而,让更多人在 Twitter 上关注你可能是一项艰巨的工作。如果您可以使用灯箱弹出窗口,利用现有的网站流量来增加社交媒体关注者,会怎么样?
您可以在网站上任何位置的灯箱弹出窗口中显示您的 Twitter 页面。这将有助于提高您的 Twitter 个人资料的可见度并增加关注者。
这还不是全部,您还可以使用灯箱弹出窗口来构建电子邮件列表、生成潜在客户、提供内容升级、显示联系表单等等。
让我们看看如何使用灯箱弹出窗口来宣传您的 Twitter 页面。
使用灯箱弹出窗口在 WordPress 中推广您的 Twitter 页面
在 WordPress 中添加灯箱弹出窗口的最佳方法是使用OptinMonster。它是市场上最好的 WordPress 弹出插件和潜在客户生成软件。
OptinMonster 使您可以非常轻松地提高销量、产生潜在客户、扩大电子邮件列表以及优化网站以实现更多转化。
首先,您需要访问 OptinMonster 网站并单击“立即获取 OptinMonster”按钮来创建帐户。

在本教程中,我们将使用OptinMonster Pro许可证,因为它包括退出意图功能、更多自定义选项和预构建模板。您可以使用我们的OptinMonster 优惠券代码获得额外 10% 的折扣。
创建帐户后,您需要安装并激活OptinMonster 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
激活后,您将进入 OptinMonster 设置向导屏幕。继续并单击“连接您的现有帐户”按钮。

将打开一个新的弹出窗口,确认要使用的 OptinMonster 帐户。
只需单击“连接到 WordPress”按钮即可继续。

接下来,您可以从 WordPress 仪表板转到OptinMonster » 营销活动 来创建营销活动。
继续并点击“创建您的第一个营销活动”按钮。

之后,OptinMonster 将为您提供不同的活动类型供您选择。
由于我们想要创建一个灯箱弹出窗口,因此只需选择“弹出”广告活动类型。

在广告活动类型下方,您将看到弹出式广告活动的不同模板。
您可以将鼠标悬停在模板上,然后单击“使用模板”按钮来选择模板。在本教程中,我们将使用“社交”模板。

接下来,将打开一个弹出窗口,您可以在其中输入活动名称。
添加名称后,请继续并单击“开始构建”按钮。

这将启动 OptinMonster 活动构建器,您可以在其中使用拖放构建器来自定义弹出窗口。
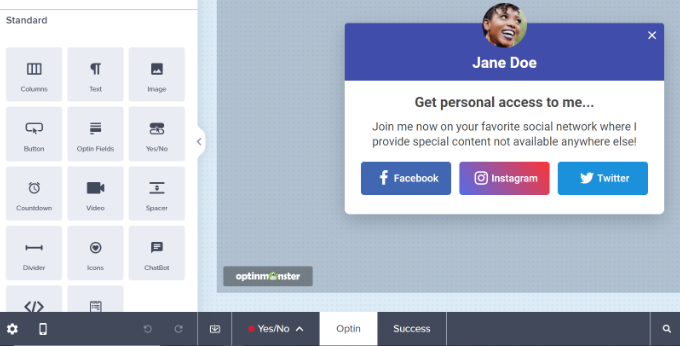
该插件提供了不同的元素,可以从左侧的菜单添加到模板中。

您还可以编辑模板中的现有块。
例如,您可以删除其他社交网络,但保留 Twitter 按钮以提供号召性用语按钮,允许用户关注您的 Twitter 页面。
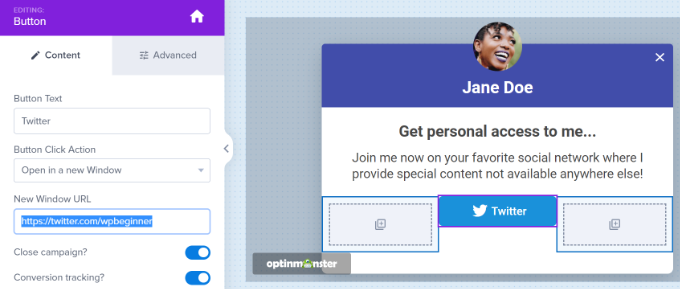
另外,还有一些选项可以编辑标题和正文中的文本。例如,如果您希望按钮显示“关注我”而不是“Twitter”,则可以将“按钮文本”字段更改为左侧。
接下来,您可以单击 Twitter 按钮以在左侧菜单中查看更多选项。继续并在“新窗口 URL”字段下输入您的 Twitter 页面链接。

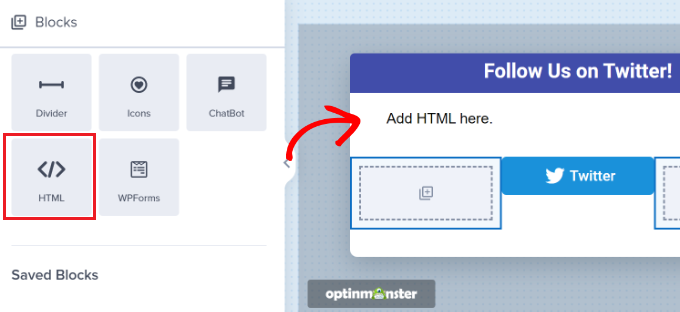
接下来,只需将“HTML”块从菜单中拖放到模板上即可。
现在,您已准备好用于下一步中获得的HTML 代码的块。

创建 Twitter 页面嵌入代码
接下来,您需要通过转到Twitter 发布工具为您的 Twitter 页面创建嵌入代码。
我们建议在新选项卡或窗口中打开该工具,因为您需要切换回 OptinMonster 营销活动构建器才能输入 HTML 代码。
打开发布工具后,您可以在“您想要嵌入的内容”字段中添加您的 Twitter 页面 URL,然后按键盘上的 Enter 键。
您的 Twitter URL 将类似于https://twitter.com/YourUserNameHere。只需将“YourUserNameHere”替换为您自己的 Twitter 账号即可。

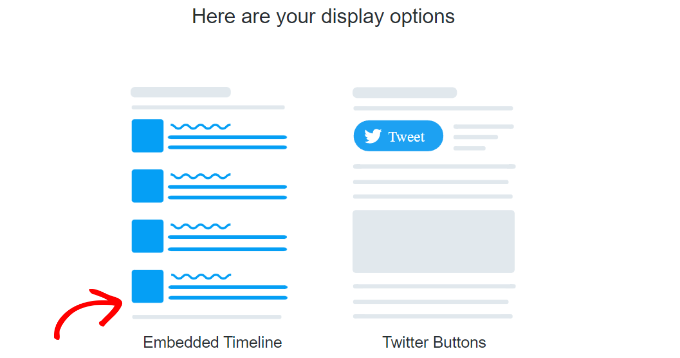
之后,您可以向下滚动并选择是否要嵌入 Twitter 时间线或按钮。
我们将在本教程中选择“嵌入时间轴”选项,以在弹出灯箱中显示 Twitter 页面中的推文。

接下来,您可以向下滚动以打开自定义设置。
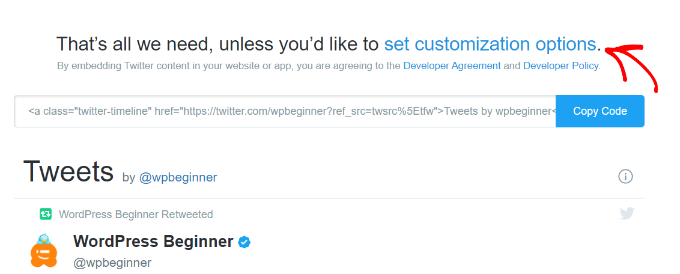
只需单击嵌入代码上方的“设置自定义选项”链接即可。

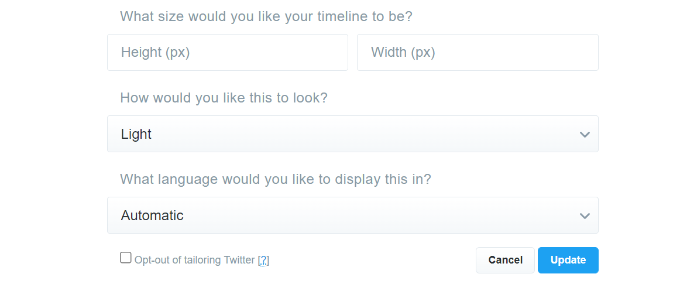
在自定义选项中,您可以编辑 Twitter 时间轴的高度和宽度。这允许您控制时间线在灯箱弹出窗口中的外观。
还有更多设置可以为您的时间线选择浅色或深色主题以及显示推文的语言。

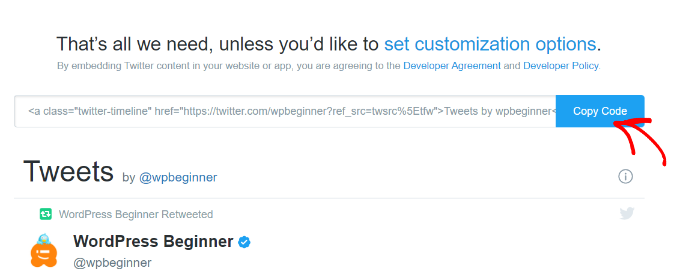
配置完这些设置后,单击“更新”按钮。
之后,发布工具将生成嵌入代码。您可以单击“复制代码”按钮。

现在,弹出窗口将显示您已成功复制嵌入代码。
继续并单击右上角的十字图标以关闭弹出窗口。

将 Twitter 页面灯箱弹出窗口添加到您的网站
现在,您可以返回浏览器中的 OptinMonster 活动构建器窗口或选项卡。
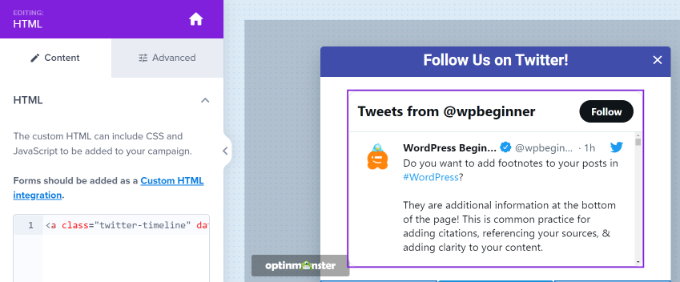
接下来,单击您正在设计的弹出窗口中的 HTML 块。您将在左侧看到一个字段,您可以在其中粘贴 Twitter 发布工具中的嵌入代码。
输入嵌入代码后,您将在活动模板中看到 Twitter 时间线的预览。

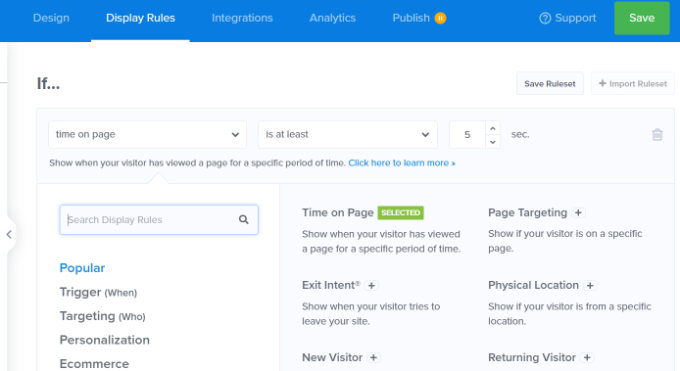
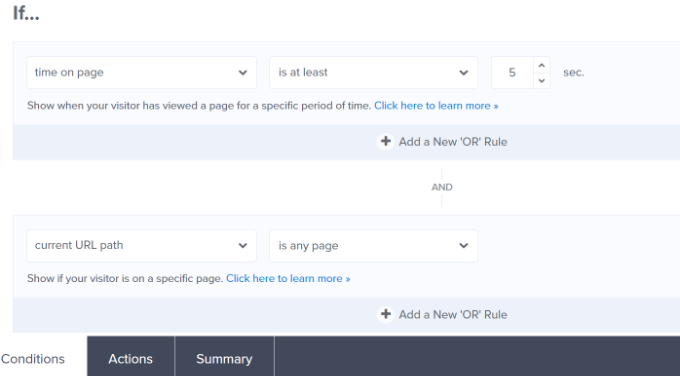
之后,您可以前往“显示规则”选项卡。在这里,您可以设置灯箱弹出窗口何时出现在您的网站上的条件。
例如,当用户在特定时间段内查看页面、访问特定页面或即将离开您的网站时,它可能会出现。

在本教程中,我们将选择“页面停留时间”作为显示规则,并设置弹出窗口出现之前的秒数。
接下来,您可以通过将“当前 URL 路径”设置为“是任何页面”,使弹出窗口出现在网站的每个页面上。

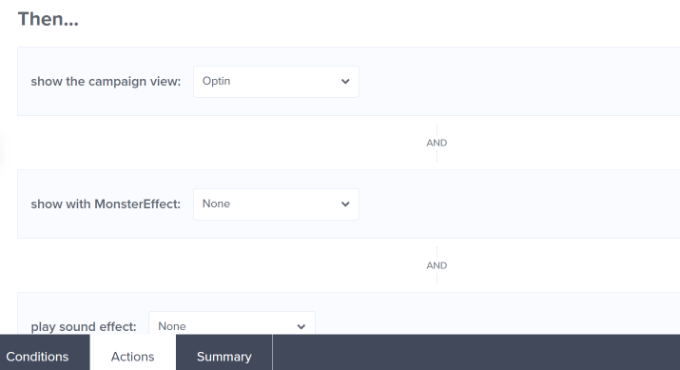
之后,您可以切换到底部的“操作”选项卡。
现在确保为“显示营销活动视图”选项选择“选择”。还有一些可选设置可以向弹出窗口添加效果和声音。

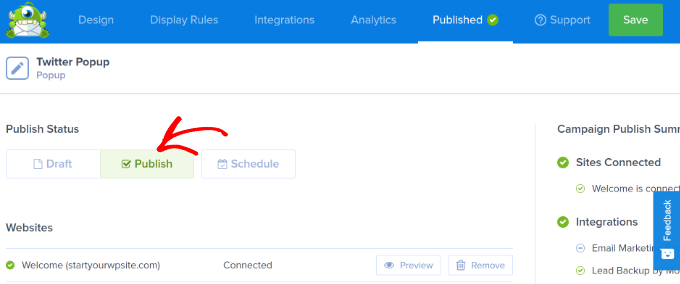
接下来,您可以转到“已发布”选项卡来激活您的活动。
只需将“发布状态”从草稿更改为发布即可。

您现在可以点击顶部的“保存”按钮来存储您的设置并关闭广告系列构建器。
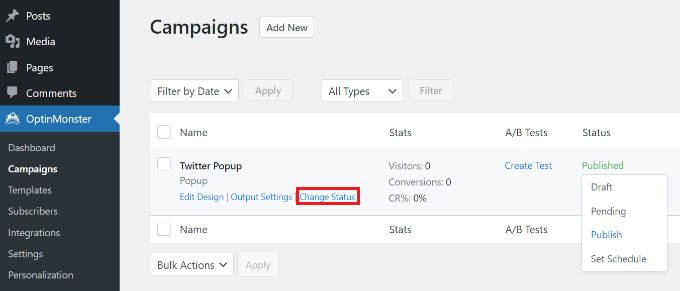
要确认您的活动是否已发布,请前往WordPress 管理面板中的OptinMonster » 活动。您应该在“状态”列下看到绿色文本,上面写着“已发布”。
如果没有,您可以点击广告系列名称下的“更改状态”选项,然后从下拉菜单中选择“发布”。

您的 OptinMonster 活动现在将处于活动状态。
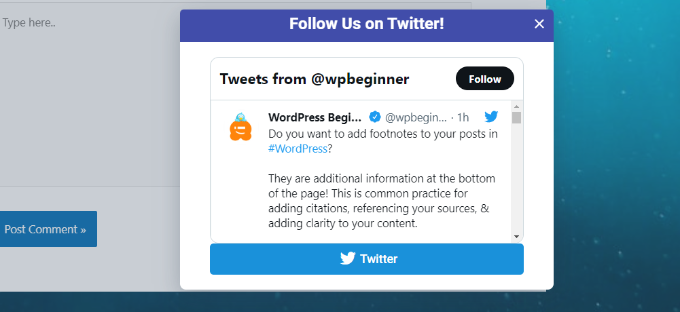
要在灯箱弹出窗口中查看您的 Twitter 页面,只需访问您的网站即可。OptinMonster 活动触发后,您的 Twitter 个人资料将显示在灯箱弹出窗口中,并在其下方添加 CTA 按钮。

我们希望本文能帮助您了解如何使用灯箱弹出窗口在 WordPress 中推广您的 Twitter 页面。您可能还想查看我们针对初学者的终极 WordPress SEO 指南以及针对小型企业的最佳实时聊天软件。




