您想在 WordPress 中添加 Cloudflare Turnstile 验证码吗?
CAPTCHA 和 reCAPTCHA 可以阻止垃圾邮件机器人,但它们也不受访问者欢迎。通过使用像 Turnstile 这样的非侵入式技术,您可以保护您的网站免受垃圾邮件机器人和自动脚本的侵害,而不会打扰您的访问者。
在本指南中,我们将向您展示如何将 Cloudflare Turnstile 添加到 WordPress 网站。

为什么在 WordPress 中添加 Cloudflare Turnstile 验证码?
垃圾邮件对于所有网站来说都是一个大问题。垃圾邮件机器人可以使用不安全的表单向您发送垃圾邮件链接,这将使您更难开发潜在客户。
他们还可以尝试通过暴力攻击或用垃圾评论淹没您的网站来侵入您网站的登录表单,这会损害访问者的体验。
如果您经营一家在线商店,那么自动化脚本甚至可能会下欺诈性订单。
许多网站所有者使用CAPTCHA和reCAPTCHA来阻止脚本和机器人。然而,很多人抱怨这些技术的用户体验很差,有些人甚至担心验证码会窃取他们的数据。
考虑到这些问题,Cloudflare推出了 Turnstile CAPTCHA。这种替代技术使用了一系列非侵入性挑战,这些挑战通常在浏览器中不可见地运行。这使您可以保护您的网站,而无需要求访问者完成复杂的谜题。
为了帮助保护访问者信息的私密性,Cloudflare 使用 Apple 的私有访问令牌来测试访问者是否为真人,而无需收集额外的数据。
如果您使用表单生成器或 WooCommerce,那么 Turnstile 还可以与这些第三方插件集成。这允许您在 WordPress 网站的许多不同区域添加不可见的验证码。
话虽如此,让我们看看如何在 WordPress 中添加 Cloudflare Turnstile CAPTCHA。只需使用下面的快速链接即可直接跳至您喜欢的方法:
方法 1:将Cloudflare CAPTCHA 添加到您的 WordPress 表单
将 Cloudflare 的 CAPTCHA 添加到表单的最简单方法是使用免费的 WPForms 插件。
WPForms 是最好的拖放式WordPress 表单生成器插件,已被超过 600 万个网站使用。您可以使用它来创建各种表单,包括联系表单、预订表单等等。
免费的 WPForms 插件有一个现成的 Cloudflare Turnstile 字段,您可以将其拖放到任何表单上。
如何将十字转门验证码添加到 WPForms
首先,您需要安装并激活WPForms插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
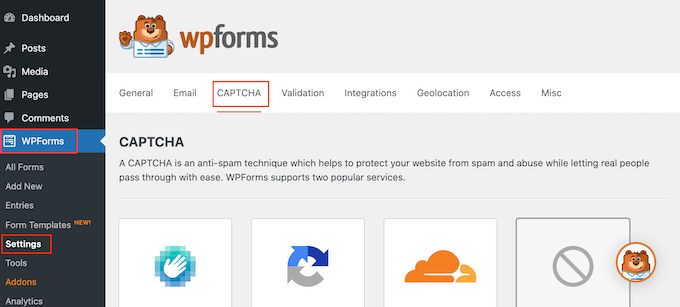
激活后,转到WPForms » 设置,然后单击验证码选项卡。

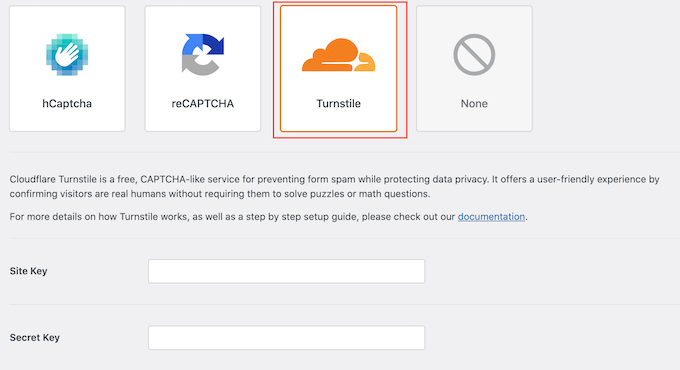
在此页面上,选择“十字转门”。
您现在将看到一些新设置,您可以在其中输入站点密钥和站点密钥。

要获取此信息,请打开新的浏览器选项卡并前往Cloudflare 登录页面。您需要使用您的电子邮件地址创建一个 Cloudflare 帐户(如果您尚未创建)。
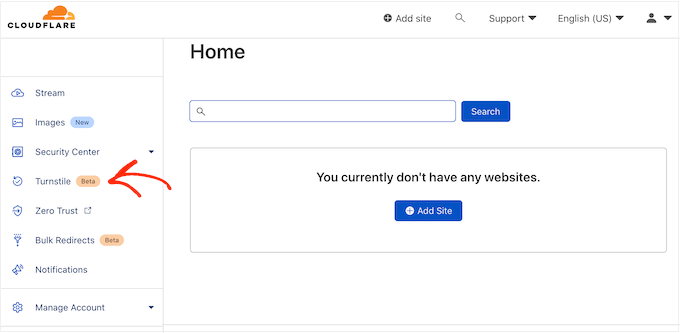
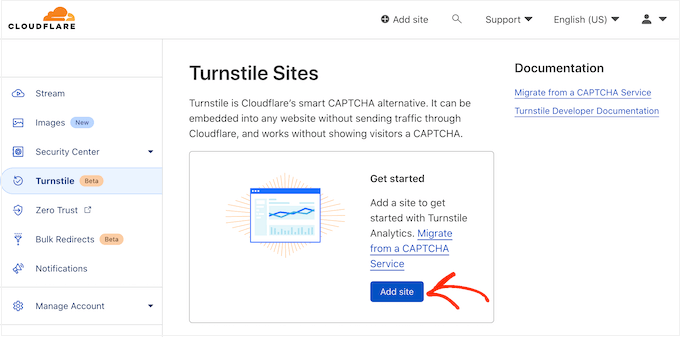
登录 Cloudflare 仪表板后,在左侧菜单中找到“Turnstile”并单击。

这将带您进入一个屏幕,其中包含有关 Cloudflare Turnstile 的一些基本信息。
如果您愿意继续,请单击“添加站点”按钮。

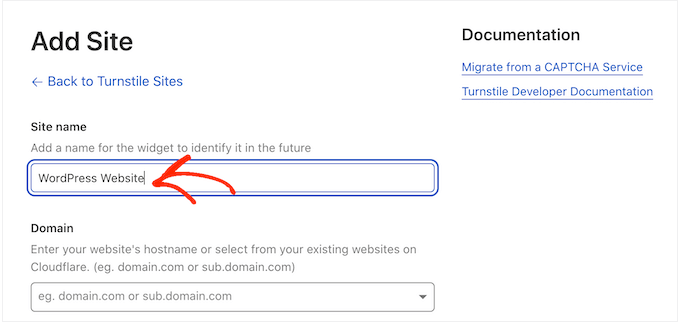
在此屏幕上,首先输入“站点名称”。
这仅供您参考,因此您可以使用任何您想要的东西。

接下来,在“域”字段中输入您网站的域名。
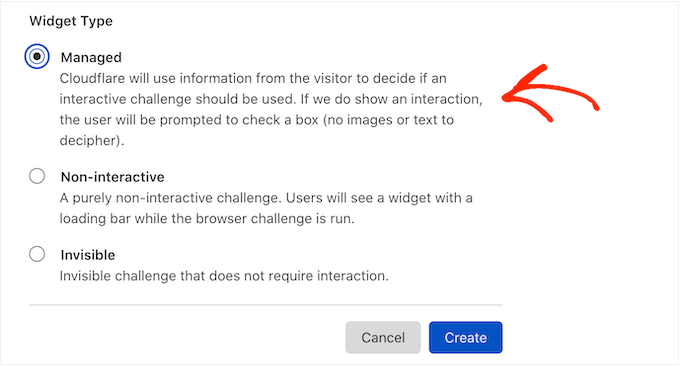
下一步是选择您要创建的验证码小部件。第一个选择是“托管”,这是 Cloudflare 推荐的方法。Cloudflare 在此分析浏览器的请求,然后决定应运行哪种类型的挑战。
发生这种情况时,访问者将看到加载动画。

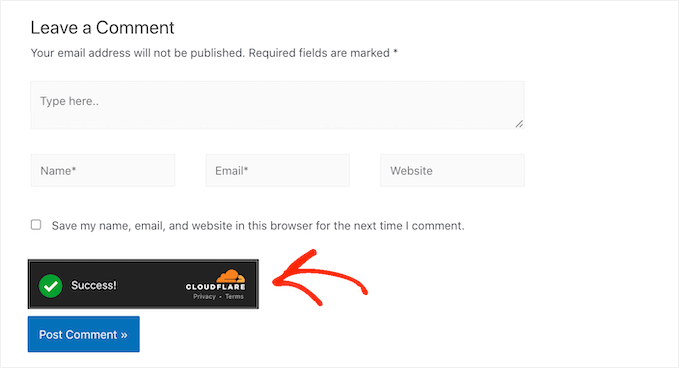
只要有可能,Cloudflare 将尝试在后台运行非交互式挑战,以便访问者无需执行任何操作。在这种情况下,当用户的浏览器通过测试时,用户只会看到“成功”消息。
有时,Cloudflare 可能会认为显示交互式挑战更安全。然而,访问者只需要选中一个框而不是完成一个谜题,因此它仍然比传统的基于谜题的验证码更容易。
除非您有特定原因不这样做,否则使用托管验证码是明智之举,因为这可以为您提供良好的安全级别,同时对访问者体验的影响最小。

不想在您的WordPress 网站上使用互动挑战?然后您可以选择“非交互式”或“不可见”。
非交互式挑战在浏览器中运行,因此访问者无需采取任何操作。就像托管验证码一样,挑战完成后,访问者将看到加载动画和“成功”消息。
如果您选择“不可见”,则访问者将看不到动画或成功消息。此设置允许您对访问者完全隐藏验证码,这样可以避免混淆,并且不会给您的WordPress 主题添加任何混乱。
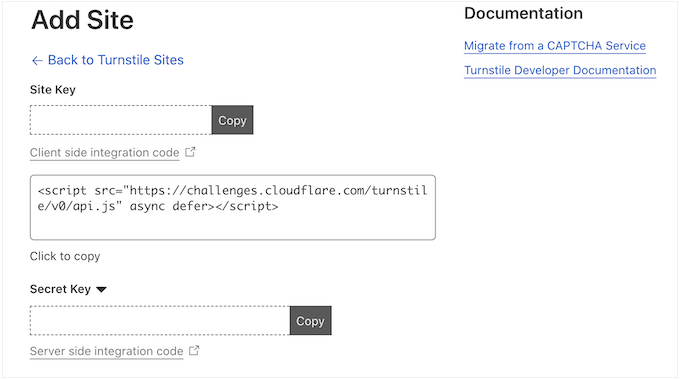
做出决定后,单击“创建”按钮。完成此操作后,Cloudflare 将显示您的站点密钥和秘密密钥。

如何为 WordPress 配置 Cloudflare Turnstile 验证码
现在,切换回您的WordPress 博客或网站并添加“站点密钥”和“站点密钥”。
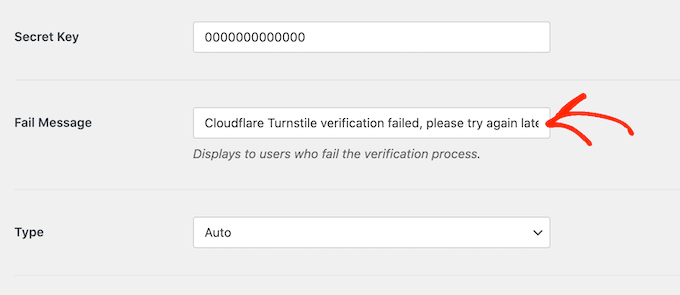
默认情况下,每次访问者未通过验证码时,WPForms 都会显示以下消息:“Cloudflare Turnstile 验证失败,请稍后重试。”
您可以通过在“失败消息”字段中输入内容,将其替换为您自己的自定义消息。

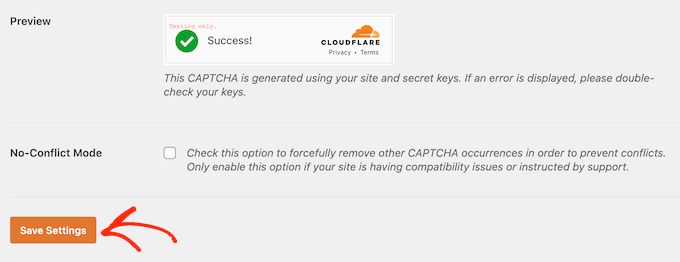
之后,您可能想要通过打开“类型”下拉列表并选择浅色、深色或自动来自定义验证码在网站上的外观。
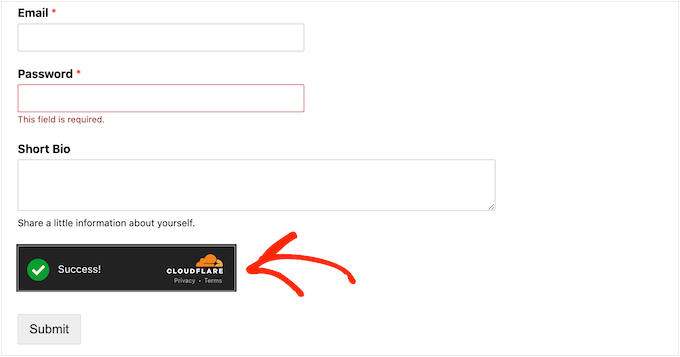
下图显示了“深色”主题在自定义用户注册表单上的外观示例。

做出此决定后,滚动到屏幕底部并单击“保存设置”。
完成后,您就可以将 Turnstile CAPTCHA 保护添加到任何形式。

如何将 Cloudflare Turnstile 验证码添加到 WordPress 表单
使用 WPForms 将 Cloudflare Turnstile 添加到 WordPress 非常简单。
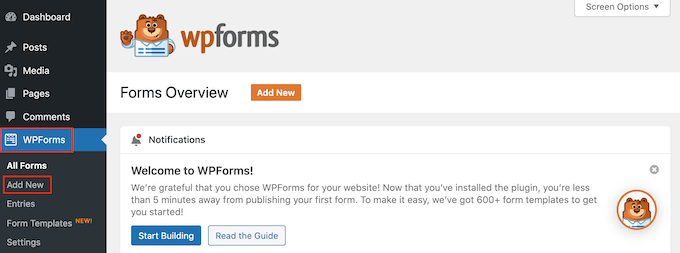
要使用 WPForms 创建新表单,只需转到 WPForms » 添加新表单。

首先,通过在“为您的表单字段命名”中输入内容来为表单命名。这仅供您参考,因此您可以使用任何您想要的东西。
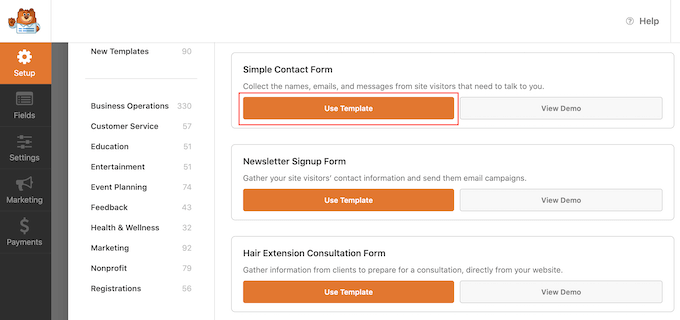
WPForms 附带现成的模板,因此您可以快速入门并构建各种表单。当您找到要使用的设计时,单击橙色的“使用模板”按钮。

注意:免费的 WPForms 插件包含用于创建电子邮件通讯注册表单、联系表单等的模板。如果您想要更多,那么您可以通过升级到WPForms 的高级版本来解锁超过 1000 个模板。
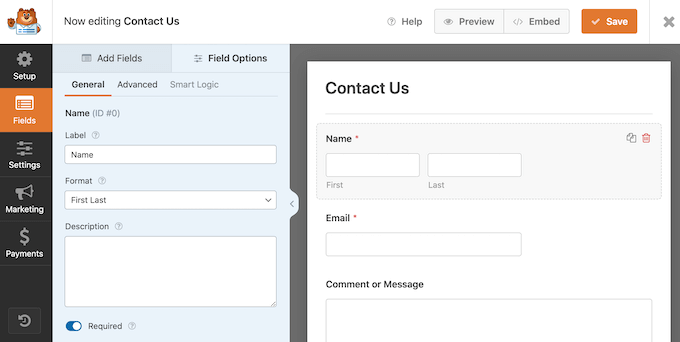
选择模板后,您将看到 WPForms 编辑器。
要自定义字段,只需在表单编辑器中单击将其选中。然后侧边栏将更新以显示所选字段的所有设置。

您还可以通过拖放来更改这些字段的显示顺序。
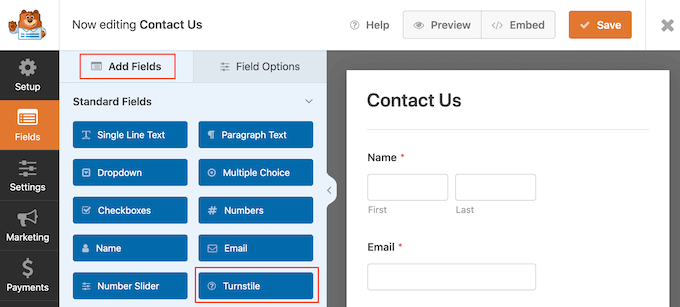
要将 Cloudflare Turnstile 添加到表单中,只需单击左侧菜单中的“添加字段”选项卡即可。
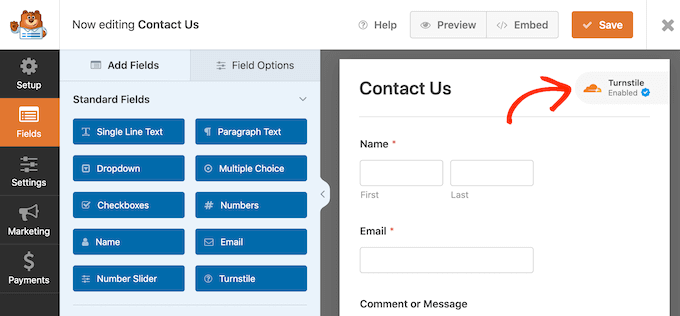
在这里,找到内置的“Turnstile”字段,然后单击将其添加到您的表单中。

WPForms 现在将在右上角显示“Turnstile Enabled”图标。
这可以让您知道该表单受到 Cloudflare Turnstile 的保护。

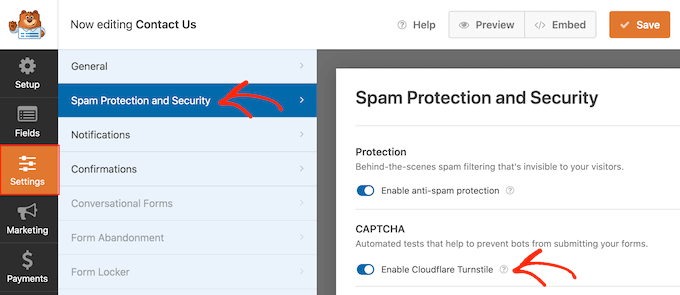
另一个选项是在表单设置中启用 Cloudflare。只需选择左侧菜单中的“设置”,然后单击“垃圾邮件防护和安全”。
现在,单击“启用 Cloudflare Turnstile”开关,将其从停用(灰色)更改为激活(蓝色)。

如果您对表单的设置感到满意,请单击“保存”按钮。
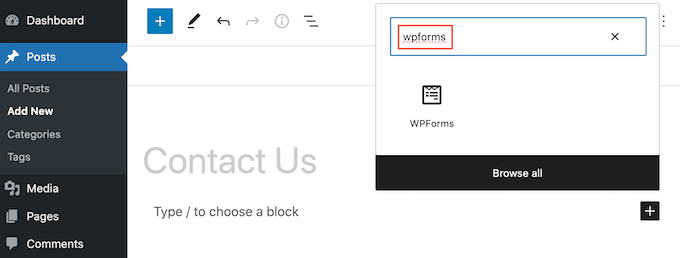
现在,您可以转到要显示表单的页面或帖子,然后单击“+”图标。在出现的弹出窗口中,开始输入“WPForms”。

当出现正确的块时,单击它以将其添加到页面或帖子中。
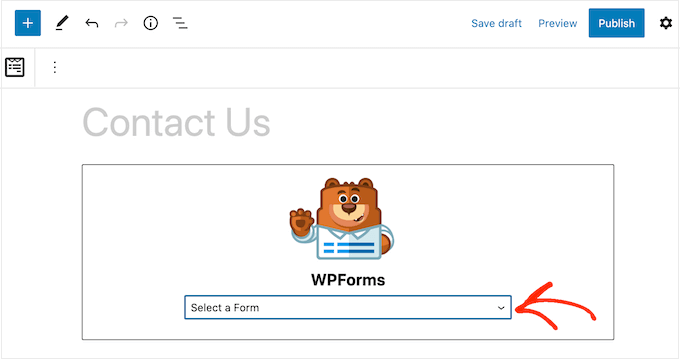
在新的 WPForms 块中,单击下拉列表并选择您刚刚创建的表单。

您现在可以更新或发布您的页面。现在,如果您访问此页面或帖子,您将看到实时表单。
方法 2:如何将Turnstile CAPTCHA 添加到评论、WooCommerce 等
如果您想使用 Cloudflare Turnstile 保护您的表单,那么 WPForms 可以让您只需点击几下即可添加验证码保护。
但是,您可能希望将 Turnstile 添加到网站的其他区域。例如,您可以使用它来打击 WordPress 中的垃圾评论。

您可能还想在 WooCommerce 商店中使用 Turnstile。
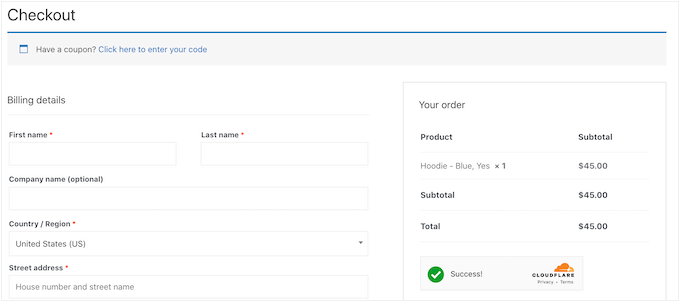
例如,您可以保护所有电子商务页面,包括WooCommerce 登录、注册和结帐页面。这有助于防止 WooCommerce 中的欺诈和虚假订单。

将 Cloudflare 的验证码添加到 WordPress 其他区域的最简单方法是使用Simple Cloudflare Turnstile。这个免费插件与许多流行的 WordPress 插件和表单生成器集成,包括Formidable Forms、 WPForms 等。
首先,您需要安装并激活该插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
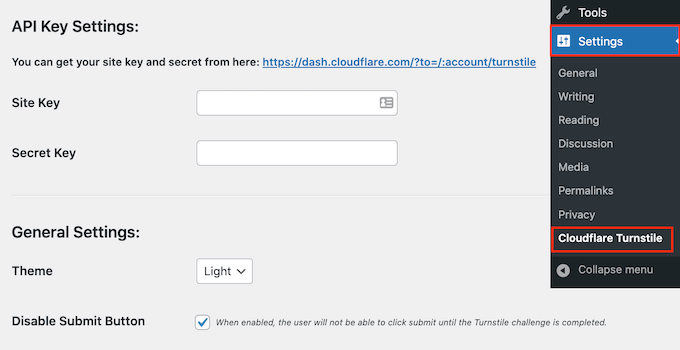
激活后,转至设置 » Cloudflare Turnstile。

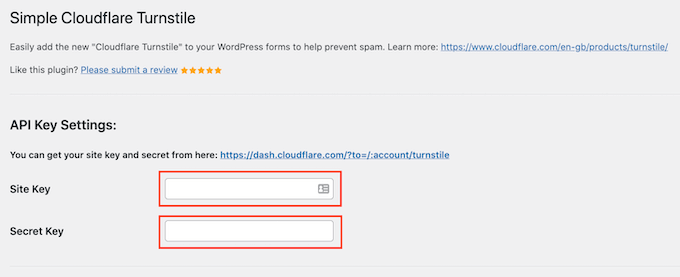
该插件现在将要求提供站点密钥和站点秘密。要获取此信息,只需按照上述设置 Turnstile 帐户时所述的相同流程即可。
完成后,将“站点密钥”和“站点秘密”添加到您的 WordPress 仪表板。

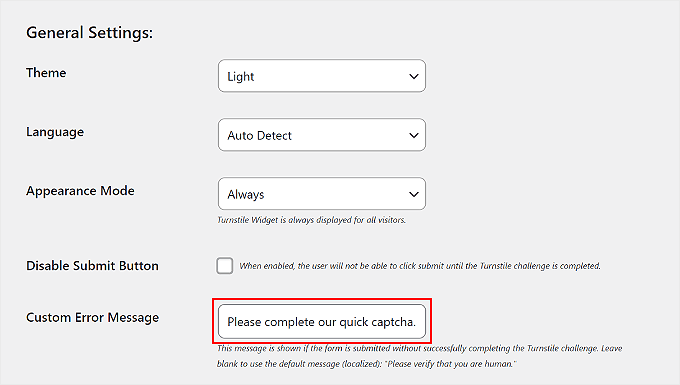
之后,您可能需要自定义验证码在您网站上的外观以及它在常规设置中的行为方式。首先,您可以打开“主题”下拉菜单,然后选择浅色、深色或自动。
如果您的网站访问者来自不同的国家/地区,那么您可以在“语言”字段中选择“自动检测”。这样,Cloudflare Turnstile 将使用访问者正在使用的语言。
在“外观”模式中,您可以选择 Turnstile 小部件是否应向所有用户显示或仅基于某些交互显示。最安全的选项是选择“始终”。
也可以禁用 Turnstile 提交按钮。如果您选择此选项,则在用户完成 Turnstile 挑战后,将不会出现可供用户单击的提交按钮。
默认情况下,Cloudflare Turnstile 向访问者显示“请验证您是人类”消息。要添加您自己的措辞,只需在“自定义错误消息”字段中输入即可。

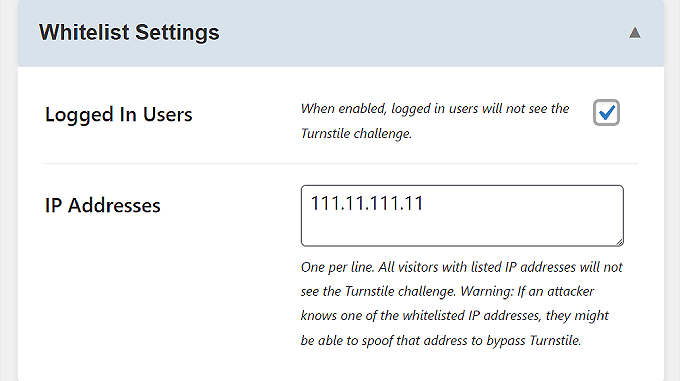
常规设置下方是白名单设置。
在这里,您可以选择让登录用户不完成 Cloudflare Turnstile。您还可以列出不需要接受挑战的IP 地址。

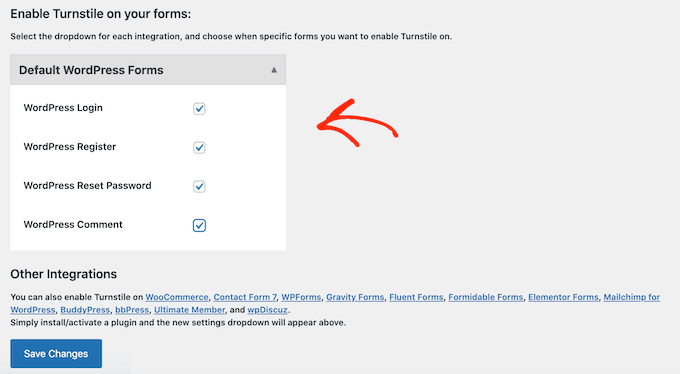
之后,您可以选择要使用 Cloudflare Turnstile CAPTCHA 的区域。
您可以将 Turnstile 与所有内置 WordPress 表单一起使用,包括登录页面、用户注册表单和密码重置页面。

根据您安装的插件,您可能会看到一些额外的选项。
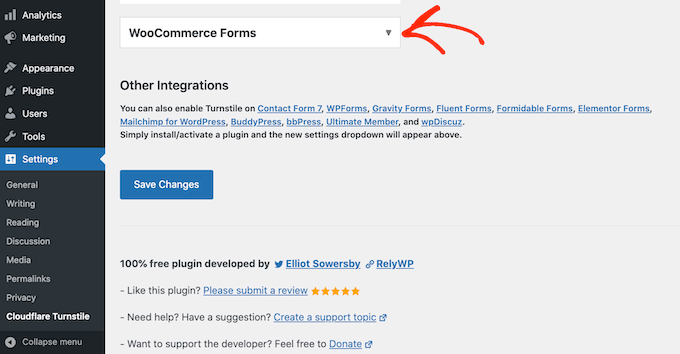
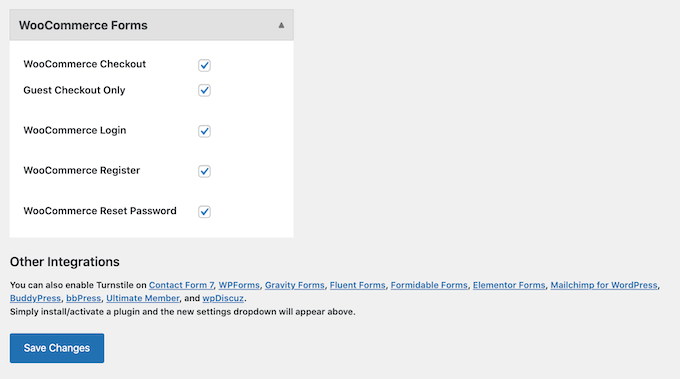
例如,如果您使用 WooCommerce 创建了在线市场或商店,那么您将看到 WooCommerce 表单部分。

如果您单击展开此部分,您将看到可以在其中添加 Cloudflare CAPTCHA 的所有WooCommerce页面。
只需选中您想要保护的每个页面旁边的框即可。

当您对输入的信息感到满意时,滚动到屏幕底部并单击“保存更改”。
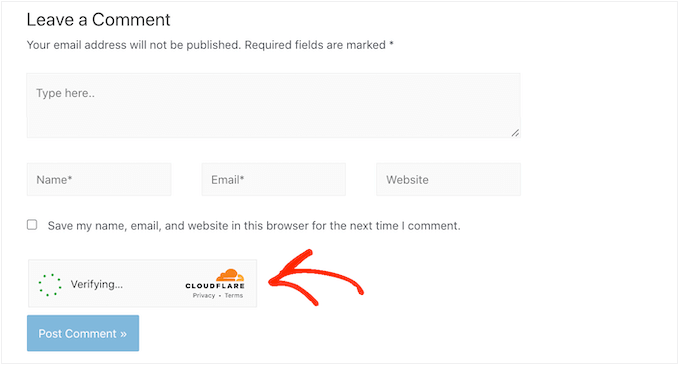
现在,如果您访问您的网站,您将看到正在运行的 Turnstile 验证码。
我们希望本文能帮助您了解如何在 WordPress 中添加 Cloudflare Turnstile CAPTCHA。您还可以阅读我们的终极 WordPress 安全指南和最佳 WordPress 会员插件。




