您是否正在寻找在 WordPress 和 WooCommerce 中添加 Venmo 的方法?
Venmo 让您在网站上接受付款变得超级简单。它方便、用户友好,已经有大约 7000 万人使用。让人们使用熟悉的付款方式可以提高在线商店的转化率。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 Venmo。

为什么使用 Venmo 作为支付网关
Venmo 是 PayPal 旗下的一项流行移动支付服务,PayPal 是全球最受欢迎和最值得信赖的 在线支付网关。目前,Venmo 仅在美国可用
如果您在美国有一家WooCommerce 商店,那么将 Venmo 添加为支付网关之一是您的正确选择,因为它允许您的客户轻松地通过手机进行购买。
Venmo 不仅可以轻松连接用户的银行账户,而且该服务也不收取从您的 Venmo 余额或关联余额汇款的任何费用。这些是许多美国居民选择这款移动支付应用程序的重要原因。
亚马逊、梅西百货、沃尔玛和三星等热门品牌也提供 Venmo 作为其客户的支付网关。话虽如此,让我们看看如何轻松地将 Venmo 添加到 WordPress。
- 方法 1. 使用支付插件 Braintree 在 WordPress 中添加 Venmo
- 方法 2. 使用 Checkout With Venmo 插件在 WordPress 中添加 Venmo
- 福利:如何在 WooCommerce 中设置分期付款
方法 1. 使用支付插件 Braintree 在 WordPress 中添加 Venmo
您可以使用Payment Plugins Braintree For WooCommerce插件将 Venmo 与您的 WooCommerce 商店无缝集成。
此 WooCommerce 插件允许您轻松添加 Venmo 作为在线商店的支付网关。
首先,您需要安装并激活 Payment Plugins Braintree 插件。有关更多说明,请查看我们有关如何安装 WordPress 插件的指南。
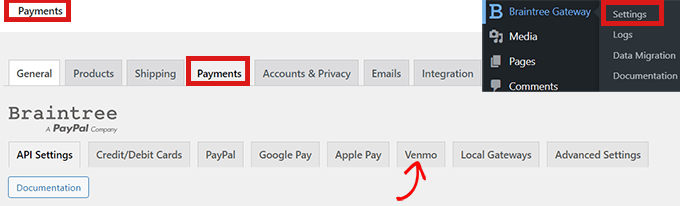
激活后,从 WordPress 管理仪表板前往Braintree Gateway » 设置。
这实际上会将您引导至 WooCommerce“付款”页面。您还可以通过前往WooCommerce » 设置来访问此页面。唯一的区别是,如果您浏览 WooCommerce 菜单项,该页面将不会有 Braintree 徽标。
在这里,您将看到可以集成到站点中的所有 Braintree 网关。只需单击“Venmo”选项卡即可。

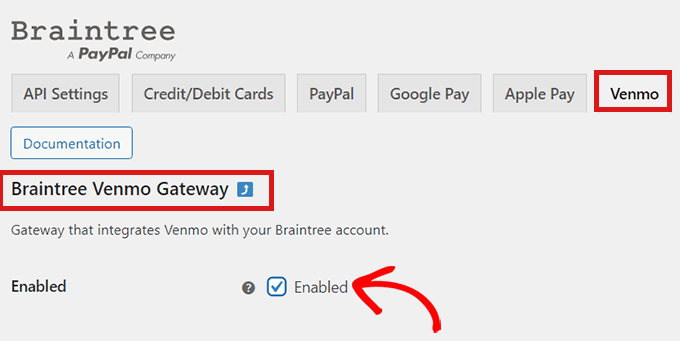
现在您位于“Braintree Venmo Gateway”选项卡上,您将在顶部看到“已启用”复选框。
您需要确保它已被检查。这将允许您的网站通过此插件接受 Venmo 付款。

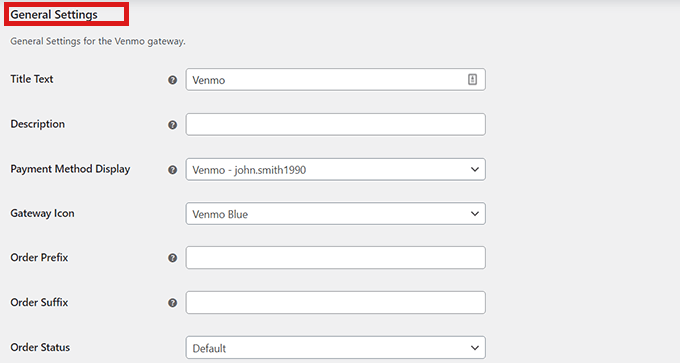
接下来,转到“常规设置”并填写详细信息以设置您的 Venmo 网关。例如,您可以更改向用户显示的标题、图标,或添加付款方式的简短说明。
之后,只需单击页面底部的“保存更改”按钮即可保存更改。

现在,Venmo 已添加到您的 WordPress 网站,您可以在 WooCommerce 中接受付款。
方法 2. 使用 Checkout With Venmo 插件在 WordPress 中添加 Venmo
在 WordPress 中添加 Venmo 的另一种方法是使用“ Checkout With Venmo On WooCommerce ”插件。
它是一个著名的插件,用于将 Venmo 集成到 WordPress 中。
您需要做的第一件事是安装并激活“ Checkout With Venmo On WooCommerce ”插件。如需帮助,请查看我们有关如何安装 WordPress 插件的指南。
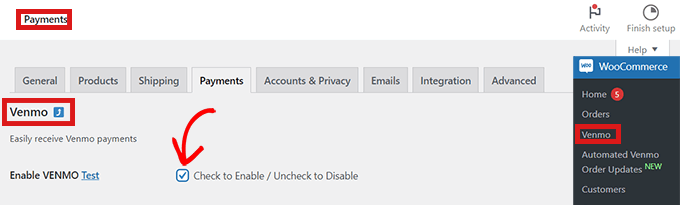
激活插件后,从 WordPress 管理仪表板转到WooCommerce » Venmo 。
这将打开 WooCommerce“付款”页面上的“Venmo”选项卡。
在这里,您将在页面顶部找到“启用 VENMO”选项。请务必选中该框。
如果您点击标题旁边的“测试”链接,您将被定向到 Venmo 帐户页面,您可以在其中登录并创建帐户。在尝试进行实际付款之前,您将能够确保所有设置均正确。

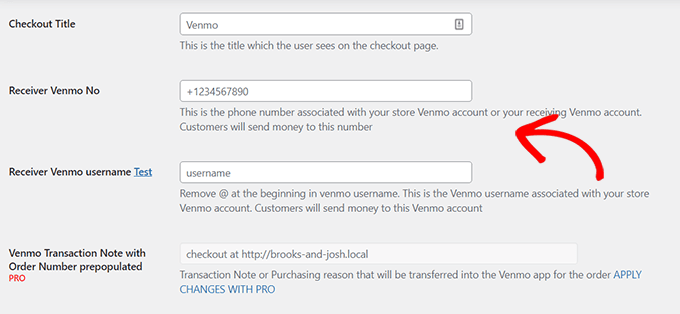
接下来,只需填写下面表格中的详细信息,然后单击页面底部的“保存更改”按钮。
恭喜!您已成功将 Venmo 集成到 WordPress 中。

就是这样!我们希望您了解如何将 Venmo 添加到 WordPress。您可能还想查看我们关于终极 WooCommerce SEO 指南的文章以及我们专家精选的最佳 WooCommerce 插件,以帮助您发展商店。
福利:如何在 WooCommerce 中设置分期付款
现在您已将 Venmo 添加到 WooCommerce,您可能还想为客户添加“立即购买,稍后付款”选项。
分期付款允许客户随着时间的推移将他们的购买分成更小、更易于管理的付款,而不是预先支付全额。
这将促进销售和转化,使高价产品更容易获得,并使您的在线商店与竞争对手区分开来。
您所要做的就是安装一个支持分期付款计划的Stripe 支付插件。我们推荐WP Simple Pay,它支持先买后付计划以及 135 种以上货币的 13 种不同付款方式。它配备了预构建的表单模板,让您可以根据天、周、月或年选择计费周期。
如果您有兴趣了解更多信息,请按照我们的指南了解如何设置 WooCommerce 分期付款计划。
就是这样!我们希望您了解如何将 Venmo 添加到 WordPress 和 WooCommerce。您可能还想查看我们关于终极 WooCommerce SEO 指南的文章以及我们专家精选的最佳 WooCommerce 插件,以帮助您发展商店。




