您想将 Google 一键登录功能添加到您的 WordPress 网站吗?
当您的用户可以使用其 Google 帐户登录时,他们无需创建、记住或跟踪其他用户名和密码即可访问您的网站。这有助于节省他们的时间并提高您的转化率。
在这篇文章中,我们将分享如何在WordPress中轻松添加一键Google登录。

为什么在 WordPress 中添加一键式 Google 登录?
许多互联网用户保持登录他们的谷歌帐户。这让他们可以快速访问 Gmail、云端硬盘和文档等 Google 应用,而无需单独登录每个应用。
在您的WordPress 登录页面上激活一键式 Google 登录后, 您的用户就可以在您的网站上执行相同的操作。他们可以通过快速登录 Google 帐户来节省时间。这使他们不必每次都输入登录凭据。
如果您运行一个简单的 WordPress 博客,那么您可能会发现此功能没有用。
但如果您的组织使用 Google Workspace 作为专业 企业电子邮件地址,那么您的团队成员就可以使用您组织的 Google Apps 帐号进行登录。
另外,像一键Google登录这样的单点登录功能对于任何需要用户登录的网站都非常有帮助,例如 多作者网站、 会员网站和 销售在线课程的网站。
话虽如此,让我们来看看如何轻松地将 Google 一键登录添加到您的 WordPress 网站。
提示:要添加一键式 Google 登录,您的网站需要有安全的 SSL 加密。要了解如何设置安全连接,请参阅有关 如何在 WordPress 中从 HTTP 切换到 HTTPS的初学者指南。
如何在 WordPress 中添加一键 Google 登录
首先,您需要安装并激活 Nextend 社交登录和注册 插件。有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的初学者指南 。
在本教程中,我们将使用支持 Google、Twitter 和 Facebook 登录的免费插件。Nextend Social Login还有一个付费版本 ,为许多不同网站添加了社交登录,包括 PayPal、Slack 和 TikTok。
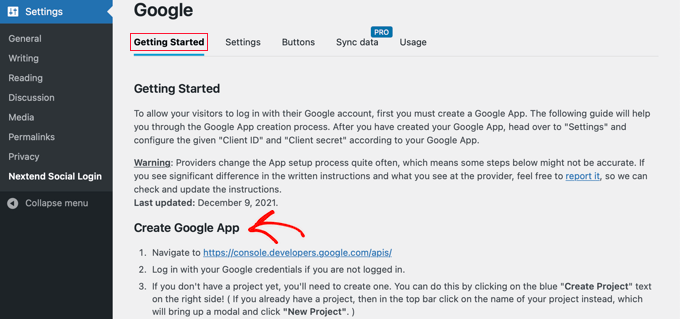
激活后,您需要转到 WordPress 管理区域中的设置 » Nextend 社交登录。在此屏幕上,您会看到可用的不同社交登录选项。

要将 Google 登录添加到您的 WordPress 网站,您需要单击 Google 徽标下方的“入门”按钮。
在这里,您将看到第一步是创建一个 Google 应用程序。
创建 Google 应用程序听起来很技术性,但不用担心。

您不需要了解任何代码,我们将引导您完成所有步骤。
创建谷歌应用程序
要创建此应用程序,您需要在 WordPress 仪表板和 Google Developers Console 之间切换。最好让 WordPress 仪表板在当前选项卡中保持打开状态,然后打开一个新的浏览器选项卡。
现在,您可以访问Google Developers Console网站。如果您尚未登录,系统会要求您使用 Google 帐户登录。
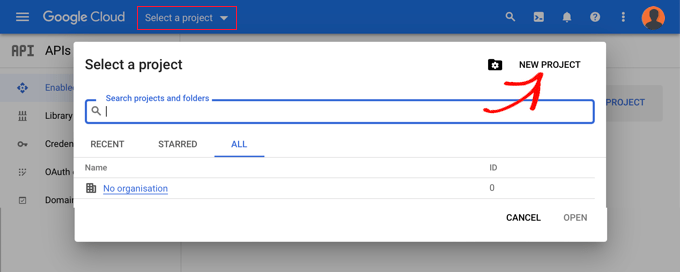
接下来,您需要从顶部菜单中单击“选择项目”。它将打开一个弹出窗口,您可以在其中单击“新项目”按钮继续。

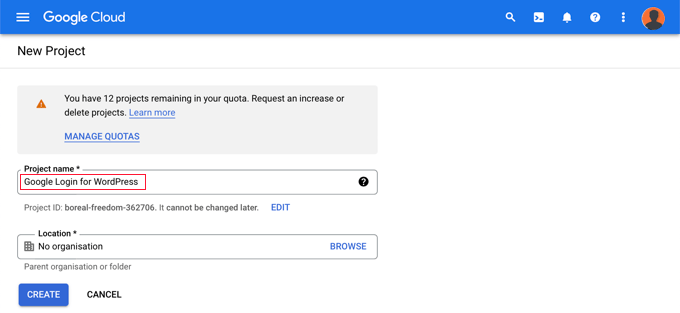
这将打开“新项目”页面。您需要添加项目名称并选择位置。项目名称可以是您喜欢的任何名称,例如“Google Login”。
如果您使用 Google Workspace 帐号登录,则该位置将自动填写您所在组织的名称。如果没有,那么您应该将其保留为“无组织”。

接下来,单击“创建”按钮继续。
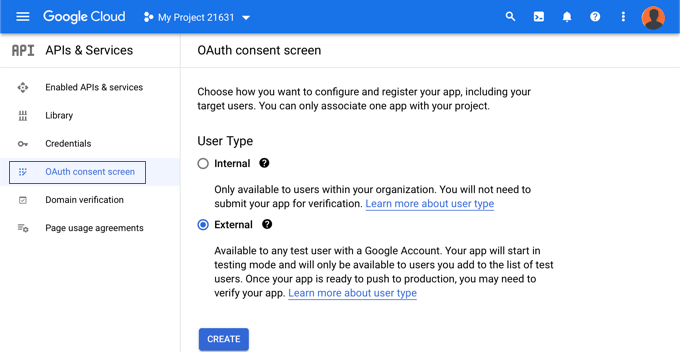
您现在将被重定向到“API 和服务”仪表板。在此页面上,您需要单击左侧菜单中的“OAuth 同意屏幕”。

在这里,您需要选择允许登录的用户类型。
如果只有拥有您组织的 Google 帐户的用户才会登录,请选择“内部”。或者,如果您的用户拥有组织外部的电子邮件地址,则应选择“外部”。例如,拥有 @gmail.com 帐户的任何人与 @yourcompanyemail.com 地址的任何人。
当您准备好继续时,请单击“创建”按钮。现在,您可以开始添加有关您的应用程序的信息。

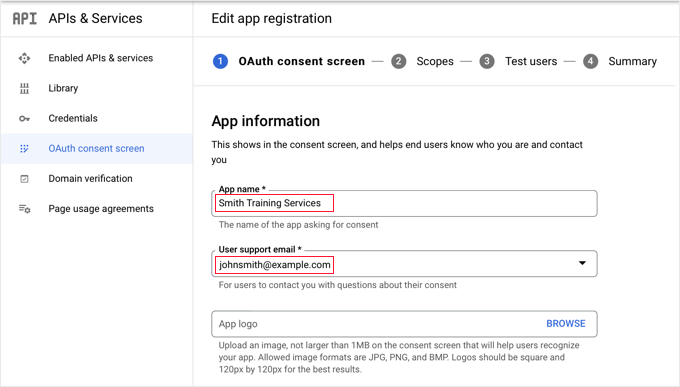
首先,您应该在应用程序名称字段中输入您的公司名称。这将在登录时向用户显示,例如“Smith Training Services 希望访问您的 Google 帐户”。
您还需要添加登录 Google 时使用的电子邮件地址。这将允许您的用户询问有关 Google 登录屏幕的问题。
提示:我们建议您不要上传应用程序的徽标。如果您这样做,那么您的应用将需要经过 Google 信任和安全团队的验证流程。这个过程很漫长,可能需要 4-6 周。
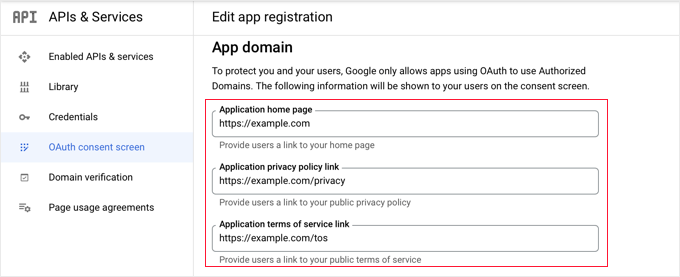
完成此操作后,向下滚动到“应用程序域”部分。在这里,您需要添加指向网站主页、隐私政策页面和服务条款页面的链接。

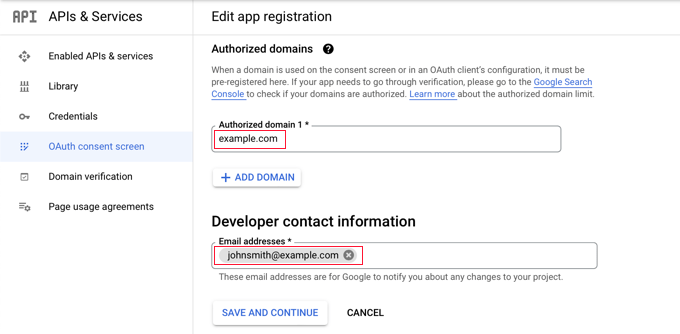
然后,您需要点击“添加域名”按钮添加您网站的域名,例如“example.com”。
如果您想为多个网站添加一键 Google 登录,则可以单击“+ 添加域”按钮添加另一个域。

最后,您需要添加一个或多个电子邮件地址,以便 Google 可以通知您项目的任何更改。
完成后,请确保单击“保存并继续”按钮。
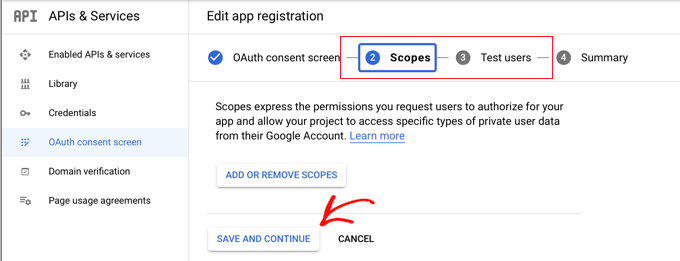
接下来,您将进入“范围”和“测试用户”页面。对于这两个页面,只需滚动到底部并单击“保存并继续”按钮即可。

此步骤的最后一页将向您显示 OAuth 同意屏幕设置的摘要。
下一项工作是创建您的插件与 Google Cloud 连接所需的密钥。
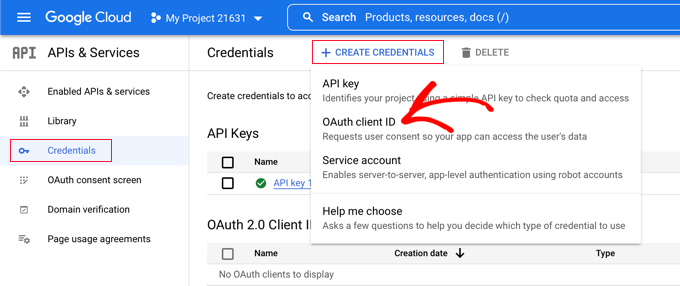
您应该单击左侧菜单中的“凭据”,然后单击屏幕顶部的“+ 创建凭据”按钮。您需要选择“OAuth 客户端 ID”选项。

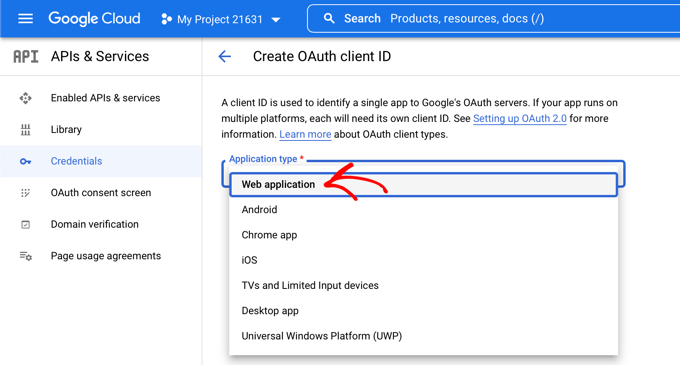
这将带您进入“创建 OAuth 客户端 ID”页面。
您应该从“应用程序类型”下拉列表中选择“Web 应用程序”。

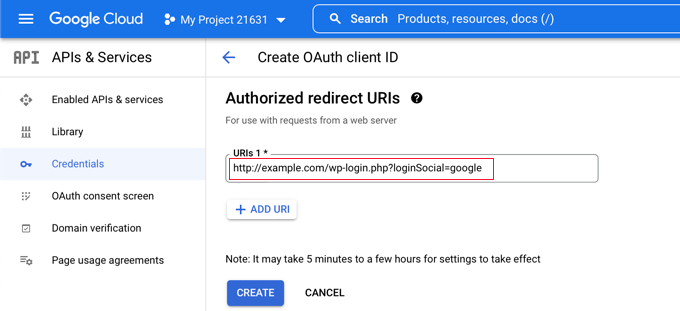
一些设置将添加到页面中。您需要向下滚动到“授权重定向 URI”部分,然后单击“+ 添加 URI”按钮。
现在,您应该输入以下 URL:
http://example.com/wp-login.php?loginSocial=google
确保替换example.com为您自己的网站地址。

完成此操作后,您应该单击“创建”按钮来存储设置。设置可能需要 5 分钟到几个小时才能生效。
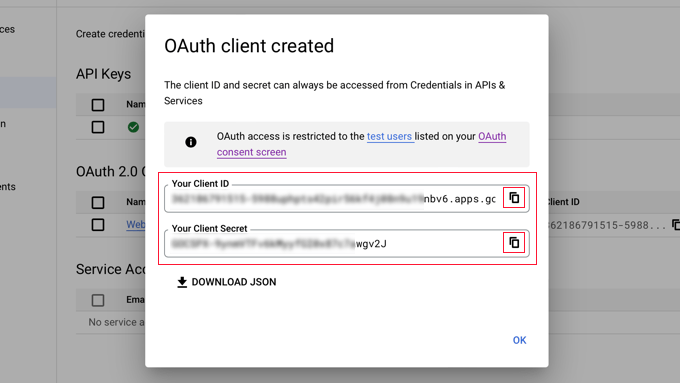
您的 OAuth 客户端现已创建!
您将看到一个弹出窗口,其中包含“您的客户端 ID”和“您的客户端密钥”。您需要将这些密钥粘贴到 WordPress 管理区域的插件设置页面中。
您只需单击右侧的“复制”图标即可一次复制一个密钥。

将您的 Google Key 添加到您的插件中
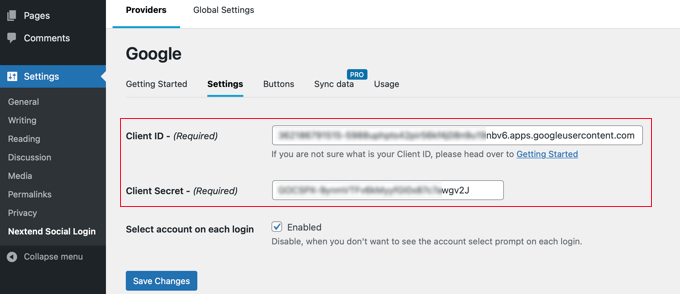
现在,只需切换回网站的浏览器选项卡,然后单击“设置”» Nextend 社交登录 下的“设置”选项 卡即可。在这里,您将看到客户端 ID 和客户端密钥字段。
您需要从 Google Cloud Console 复制密钥并将其粘贴到这些字段中。

完成此操作后,请确保单击“保存更改”按钮来存储您的设置。
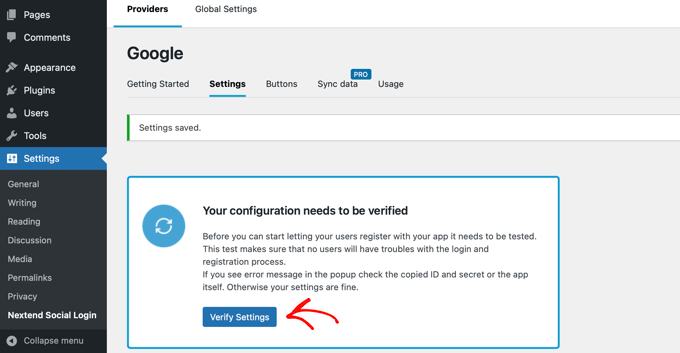
现在,您需要测试这些设置是否正常工作。这很重要,因为您不希望真正的用户在尝试登录您的网站时遇到错误。

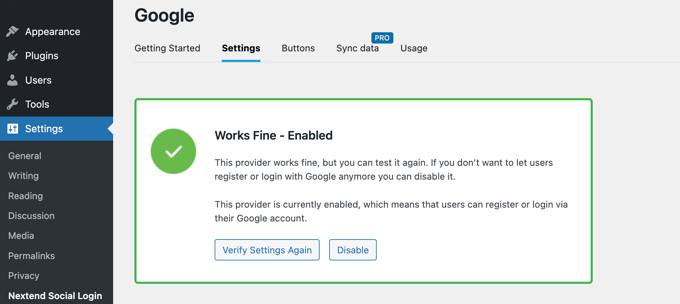
只需单击“验证设置”按钮,该插件就会确保您创建的 Google 应用程序正常运行。
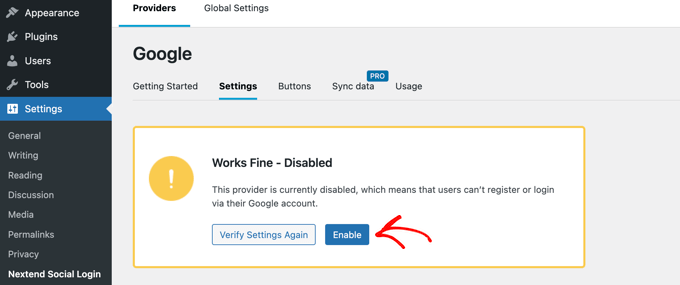
如果您正确地执行了上述步骤,那么您应该会看到一条通知,显示“工作正常 – 已禁用”。

您现在可以安全地点击“启用”按钮以允许用户使用其 Google ID 登录。
您将看到一条消息,确认 Google 登录现已启用。

选择按钮样式和标签
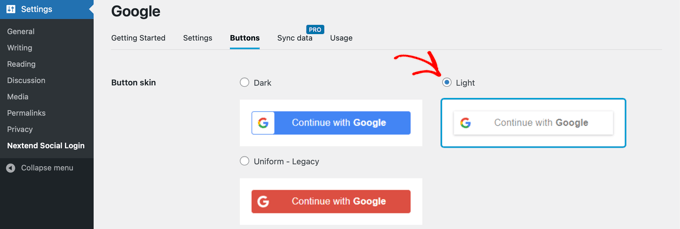
Nextend 的默认按钮样式和标签非常标准,适用于大多数网站。但是,您可以通过单击屏幕顶部的“按钮”选项卡来自定义它们。
现在,您将看到可用于社交登录按钮的所有不同样式。要使用不同的样式,只需单击以选择其单选按钮即可。

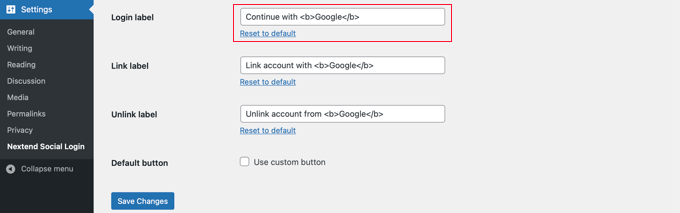
完成此操作后,您还可以通过编辑“登录标签”字段中的文本来更改按钮文本。
如果您愿意,可以使用 HTML 对登录标签应用一些基本格式。例如,您可以使用<b>和</b>标签将文本设为粗体。

您还可以编辑“链接标签”和“取消链接标签”字段,以允许用户将您的网站与其 Google 帐户进行链接和取消链接。技术用户可以使用按钮的 HTML 代码来创建自己的 Google 登录按钮。
确保单击“保存更改”按钮来存储您的设置。
让您的 Google 应用退出测试模式
现在,您需要在 Google Cloud 浏览器选项卡上执行最后一件事。您应该仍会看到包含您的客户端 ID 和客户端密钥的弹出窗口。您可以通过单击弹出窗口底部的“确定”来关闭弹出窗口。
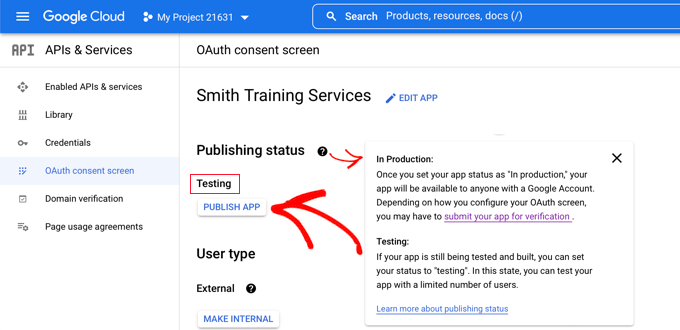
接下来,您需要从左侧菜单中单击“OAuth 同意屏幕”。
您可以看到您的 Google 应用处于“测试”模式。这允许您用有限数量的用户测试您的应用程序。现在,您在使用插件验证设置时收到了“工作正常”通知,您可以将其移至“生产中”模式。

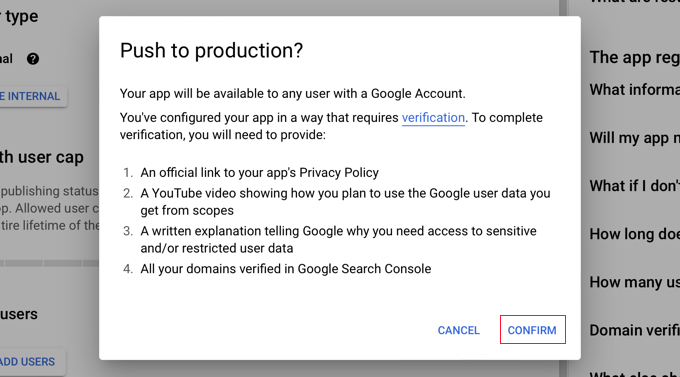
您可以通过单击“发布应用程序”按钮来完成此操作。接下来,您将看到一个标题为“推送到生产?”的弹出窗口。
只需点击“确认”即可允许所有人在您的网站上使用一步式 Google 登录。

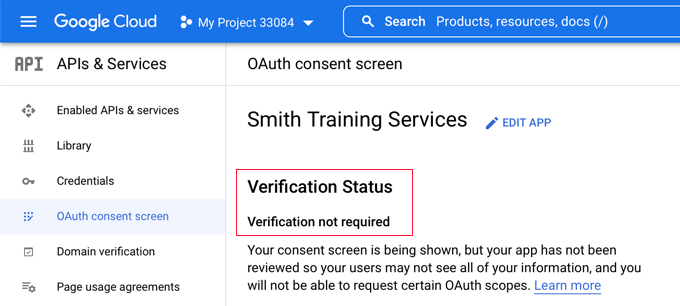
如果您仔细遵循本教程,那么验证状态现在应该是“不需要验证”。
您的应用现在将适用于所有 Google 用户。

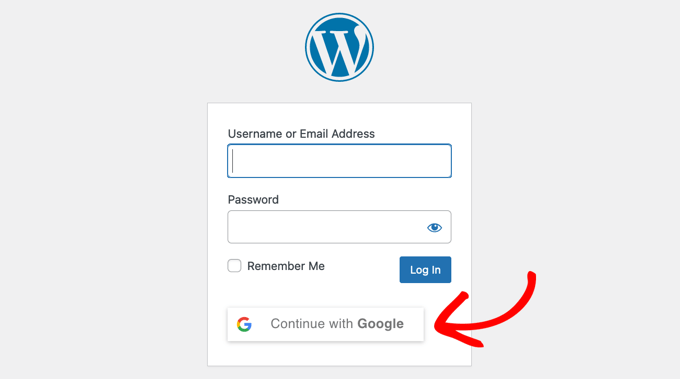
现在,当用户登录您的网站时,他们将可以选择使用 Google 登录。
但是,如果他们愿意,他们仍然可以使用标准 WordPress 用户名和密码登录。

请记住,用户只能使用他们在您的网站上使用过的 Google 帐户地址登录。此外,如果您允许用户在 WordPress 网站上注册,那么用户可以使用一键 Google 登录快速在您的网站上注册。
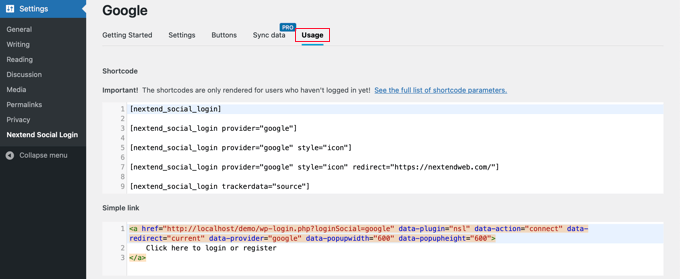
如果您希望在网站的其他位置添加 Google 登录按钮,则可以使用简码来实现。您可以通过单击 Nextend 的“使用情况”选项卡了解更多信息。

奖励:自定义 WordPress 登录的最佳指南
现在您已经知道如何在 WordPress 中添加一键式 Google 登录,您可能想查看我们有关如何在您的网站上自定义登录体验的其他指南:
- 如何在 WordPress 中添加 Facebook 登录
- 如何向 WordPress 添加社交登录(简单方法)
- 如何使用 Magic Link 在 WordPress 中添加无密码登录
- 如何创建自定义 WordPress 登录页面(终极指南)
- 最佳 WordPress 登录页面插件(安全且可定制)
- 如何以及为何应限制 WordPress 中的登录尝试
- 如何在 WordPress 中添加自定义登录 URL(分步)
- 如何在 WordPress 登录和注册表单中添加验证码
- 如何在WordPress中添加双因素身份验证(免费方法)
我们希望本文能帮助您了解如何在 WordPress 中添加 Google 一键登录。您可能还想查看我们关于如何创建 WordPress 会员网站的指南以及我们专家精选的最佳 WordPress 业务目录插件。




