您想在 WordPress 网站上创建在线投票吗?
民意调查是一种互动方式,可以吸引受众,同时从他们那里获取有用的信息。您可以从用户那里获得反馈并了解他们喜欢什么。
在本文中,我们将向您展示如何在 WordPress 中轻松创建和添加投票。

选择哪种工具在 WordPress 中添加投票?
在您的网站上添加交互式民意调查是吸引用户的好方法,因为它会立即吸引他们的注意力。您可以使用民意调查来产生潜在客户,同时从受众那里收集有价值的反馈。
也就是说,有很多插件和在线工具可让您在WordPress 网站上嵌入民意调查。其中许多要求您创建一个帐户,有些将数据存储在自己的服务器上,而另一些则具有糟糕的用户体验。
如果您正在寻找良好的用户体验并完全控制民意调查数据,那么您将需要WPForms。它是最好的WordPress 表单生成器插件,包括强大的调查和民意调查插件。
使用 WPForms,您将能够执行以下操作:
- 使用拖放表单生成器在 WordPress 中创建民意调查
- 在您自己的网站上收集民意调查结果
- 当用户提交投票时显示票数
- 在您网站上的任何位置显示民意调查
- 在您网站上的任何位置显示投票结果
接下来,让我们看看如何使用 WPForms 在 WordPress 中轻松创建在线投票。
在 WordPress 中创建在线投票
您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
您将需要 WPForms Pro 计划,因为它包含调查和民意调查插件。WPBeginner 用户可以使用WPForms 优惠券代码获得额外折扣。您还可以免费试用WPForms Lite版本。
激活后,您需要访问WPForms » 设置页面以输入您的许可证密钥。您可以在您的 WPForms 帐户中找到此信息。

接下来,您需要访问WPForms » 插件页面并向下滚动到调查和投票插件。
继续并单击“安装”插件按钮。

现在您已准备好创建在线投票。
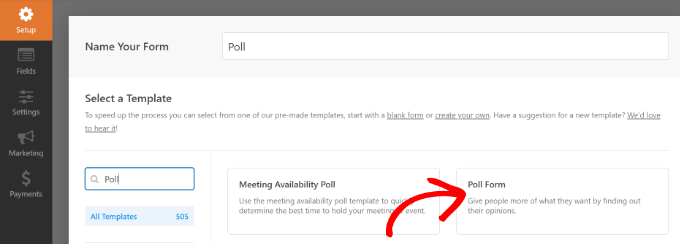
您可以首先转到WPForms » 添加新页面来创建新表单。首先,您需要提供投票表格的标题,然后选择“投票表格”模板。

这将启动 WPForms 拖放表单生成器界面。
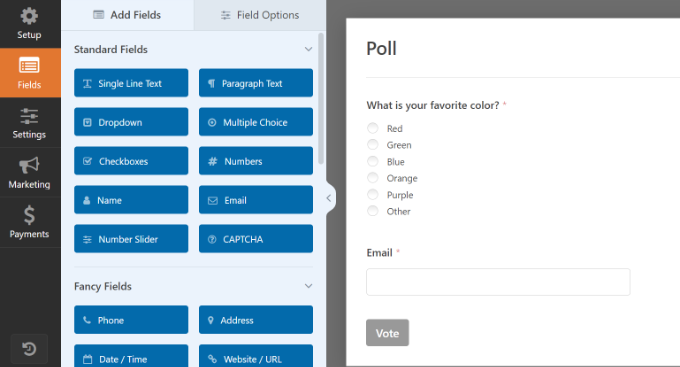
您将看到一个预制的投票表单模板,其中示例字段已添加到表单中。

可以选择从左列添加新的表单字段。您所要做的就是拖放您想要添加到表单中的字段。
除此之外,您只需指向并单击即可编辑任何字段、重新排列它们或删除它们。
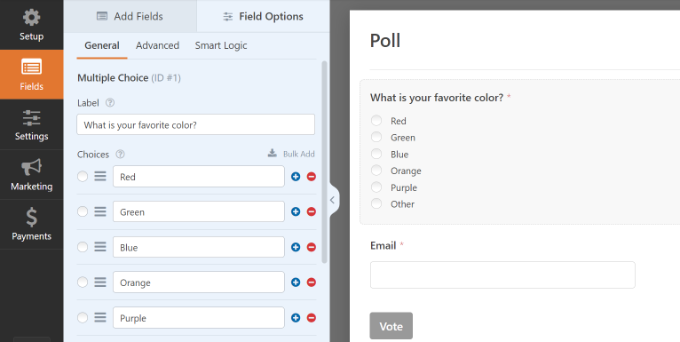
例如,如果您单击模板中的投票问题,那么您将在左侧菜单中看到更多选项。只需重新排列顺序,并编辑其标题、标签等即可。

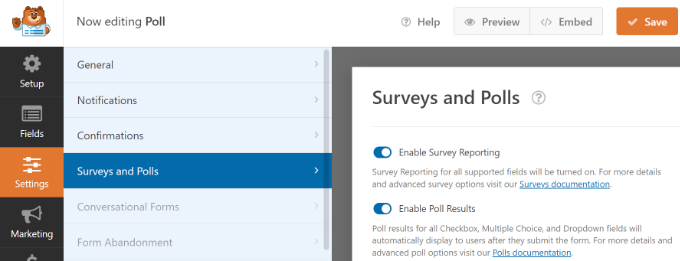
接下来,您需要单击左侧菜单中的“设置”按钮,然后转到“调查和民意调查”选项卡。您可以在此处启用或禁用投票结果选项。
默认情况下,WPForms 投票模板将在用户提交投票后向用户显示投票结果。如果禁用此选项,用户将看不到投票结果。

另一方面,您可以向用户显示自定义消息或将他们重定向到另一个页面或 URL。
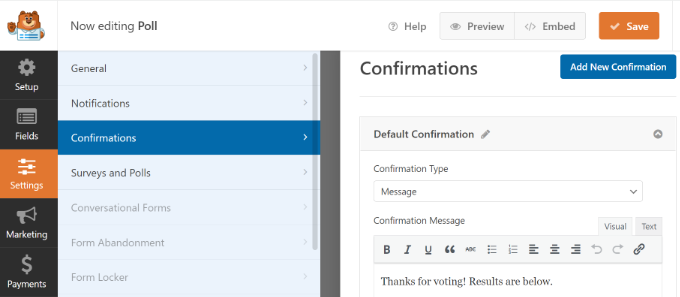
只需转到“确认”选项卡即可。在这里,您可以从下拉菜单中选择确认类型。

创建投票表单后,请继续并单击“保存”按钮来存储您的表单设置。
将投票添加到您的 WordPress 网站
WPForms 让您可以轻松地在网站上的任何位置添加在线投票,包括帖子、页面、自定义帖子类型和侧边栏小部件。
您可以单击表单生成器中的“嵌入”按钮来添加投票表单。完成此操作后,将打开一个新的弹出窗口。您可以选择现有页面或创建新页面来嵌入表单。

让我们在本教程中选择“创建新页面”按钮。
在下一步中,您需要输入页面的名称。之后,您可以单击“开始吧”按钮。

您现在应该会看到您的投票表单嵌入到WordPress 内容编辑器中。
添加表单的另一种方法是使用 WPForms 块。只需单击“+”按钮即可添加 WPForms,然后从下拉菜单中选择您的表单。

接下来,您将看到表单的预览。
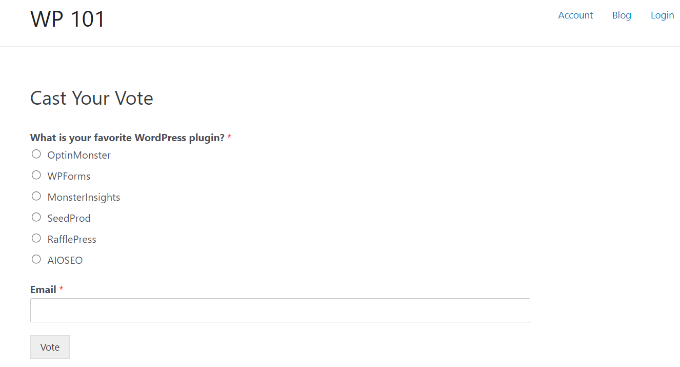
您可以保存或发布您的帖子/页面并访问您的网站以查看正在进行的民意调查。

您还可以将民意调查添加到侧边栏或小部件就绪区域。
为此,您需要转到“外观”»“小部件”页面,并将 WPForms 小部件块添加到要显示投票的侧边栏。

在 WPForms 小部件块中,您需要选择之前创建的投票表单。
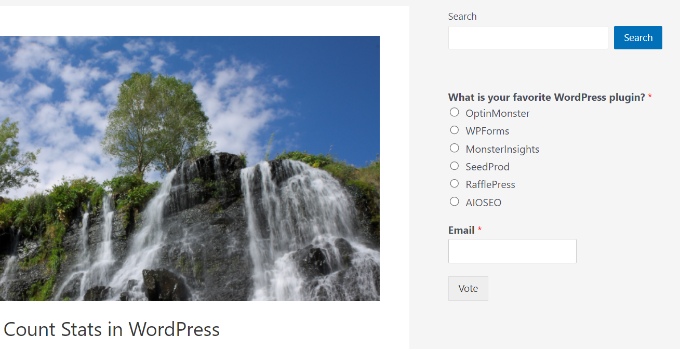
不要忘记单击“更新”按钮来存储您的小部件设置。您现在可以访问您的网站,查看侧边栏或其他小部件就绪区域中显示的在线投票。

查看实时投票结果
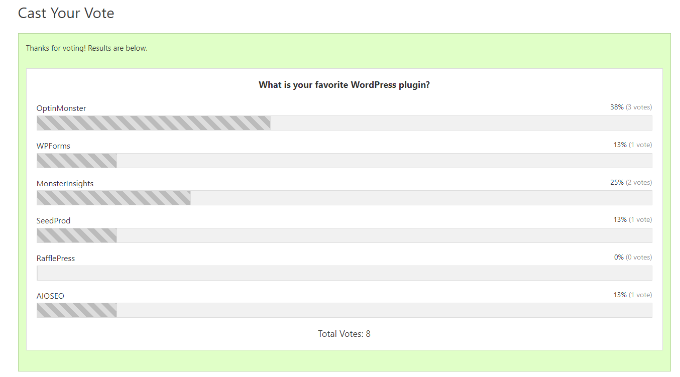
如果您启用了投票结果,那么您的用户将在提交投票后看到结果。

您还可以随时查看投票结果,而无需提交投票。
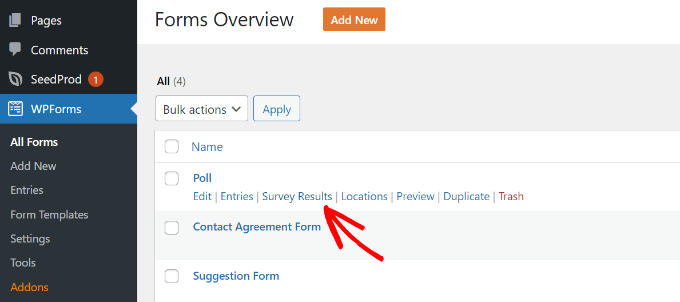
只需访问WPForms » 所有表格页面,然后单击民意调查表格下方的“调查结果”链接即可。

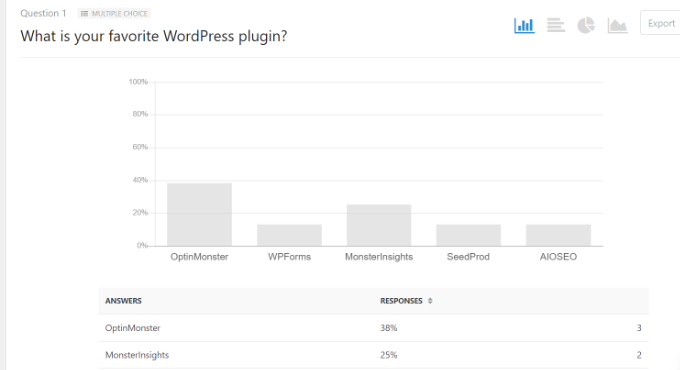
这将带您进入投票结果页面,您将在交互式图表中看到投票响应。
您可以更改电荷类型并以 JPEG、PDF 和打印格式导出结果。

在 WordPress 中的任何位置嵌入投票结果
WPForms 还允许您轻松地将在线投票结果嵌入网站上的任何位置。如果您禁用了投票结果并希望稍后共享它们,这尤其有用。
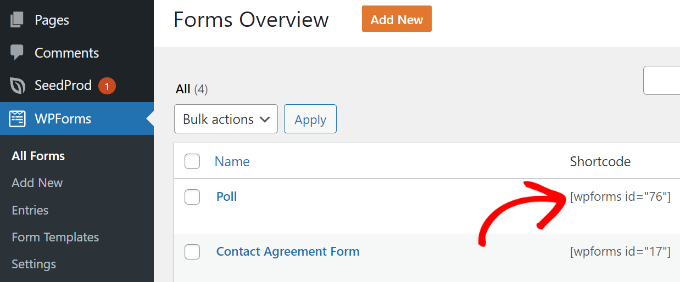
首先,您需要找到您的投票表格的 ID。您可以通过转到WPForms » 所有表单页面并查找投票表单旁边的短代码来完成此操作。

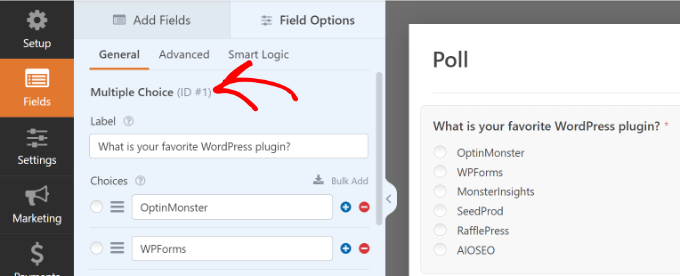
在短代码中,您将找到您的民意调查的 ID 号。例如,我们的测试民意调查的 ID 是 76,如上面的屏幕截图所示。
接下来,您需要找出字段 ID。这是表单中您要显示结果的字段。
只需编辑您的投票表格并单击投票字段即可。您将在左栏中找到字段 ID。

现在您已经拥有了两个必需的 ID,您可以继续添加投票结果短代码,如下所示:
| 1 | [wpforms_poll form_id="171" field_id="1" label="true" counts="true"] |
不要忘记将表单 ID 和字段 ID 值替换为您自己的值。您可以在 WordPress 帖子、页面和文本小部件中使用此短代码。
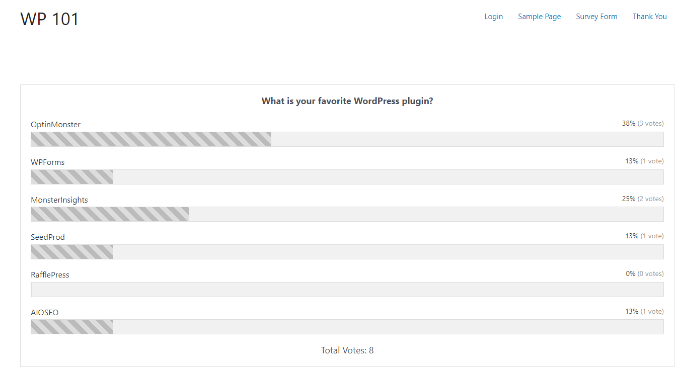
以下是您的投票结果的预览:

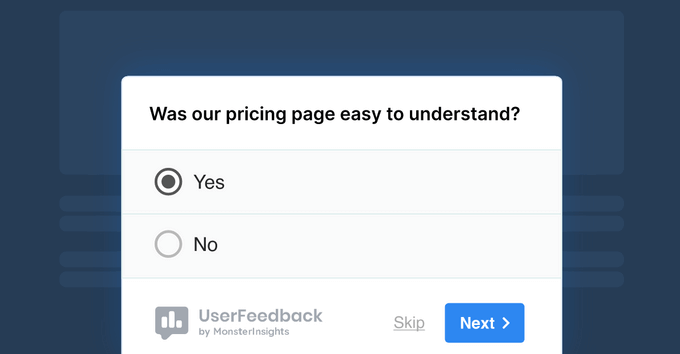
奖励:添加带有 UserFeedback 的轮询小部件
您还可以使用UserFeedback插件在 WordPress 中添加交互式投票小部件。
UserFeedback 是最好的 WordPress 投票插件之一,可轻松实时收集网站访问者的反馈。您可以创建无限的弹出民意调查并接收无限的回复,这将为您提供有关如何发展业务的宝贵见解。

UserFeedback的专业版具有强大的功能,例如页面级定位、自定义品牌、高级模板等。还有一个免费版本的 UserFeedback,其中包含创建投票小部件所需的一切。
有关更多详细信息,请查看有关如何在 WordPress 中收集用户反馈的教程。
我们希望本文能帮助您在 WordPress 中创建交互式投票。您可能还想查看我们关于如何创建 WordPress 博客和最佳电子邮件营销服务的指南。




