您想在 WordPress 网站上创建紧凑的存档吗?
如果您已经写博客几年了,那么您的帖子列表可能会变得太长,无法放入 WordPress 侧边栏。这会让你的侧边栏看起来很混乱,这不利于你的网站展示。
在本文中,我们将向您展示如何在 WordPress 中轻松创建紧凑的存档。

为什么在 WordPress 中需要压缩档案?
在WordPress 网站上添加存档可让您轻松显示以前发布的内容,从而提高参与度和在网站上花费的时间。
默认情况下,WordPress 提供了一个存档块,可以将其添加到WordPress 博客的侧边栏。
但是,此块仅允许您将档案显示为长列表或下拉菜单。
列表会让您的网站看起来混乱,而下拉菜单很容易被用户忽视,因为它不那么引人注目。

通过创建紧凑的存档,您可以轻松地在 WordPress 侧边栏中显示您的存档,而无需占用太多空间。您还可以在“关于”页面上显示它们,甚至创建专门的“档案”部分。
紧凑的档案将使用户更轻松地浏览您的网站并查找相关内容,从而增强用户体验。
档案还可以使搜索引擎机器人更轻松地抓取和索引您的内容,从而提高您的搜索引擎排名并吸引更多的自然流量。
话虽这么说,让我们一步一步看看如何在 WordPress 中轻松添加紧凑的存档。
- 如何在 WordPress 中添加压缩档案
- 方法 1:在 WordPress 帖子或页面中添加压缩档案
- 方法 2:将 Compact Archives 添加为小部件
- 方法3:在模板文件中显示压缩档案
- 方法 4:将压缩档案添加到 HTML 站点地图
如何在 WordPress 中添加压缩档案
首先,您需要安装并激活Compact Archives插件。有关详细说明,您可能需要查看我们关于如何安装 WordPress 插件的初学者指南。
现在,该插件提供了三种样式来在您的网站上显示紧凑的档案。
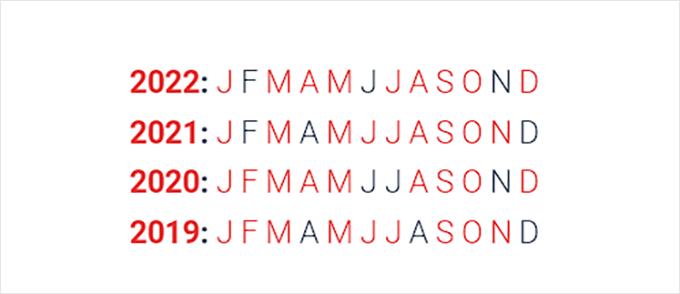
样式 1:轻松的三字母月份首字母

样式 2:紧凑的每月缩写

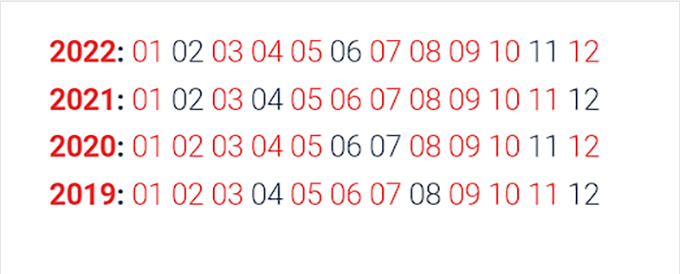
样式 3. 数字块

有多种方法可以轻松地在您的网站上显示紧凑的档案。
在本教程中,我们将向您展示所有四种方法,您可以选择您最喜欢的一种。
方法 1:在 WordPress 帖子或页面中添加压缩档案
如果您想向WordPress 帖子或页面添加紧凑的存档,那么此方法适合您。
添加紧凑的档案非常容易,因为该插件附带了一个易于使用的块,您可以将其添加到帖子或页面中。
首先,您需要从 WordPress 管理侧边栏打开现有或新的帖子/页面。
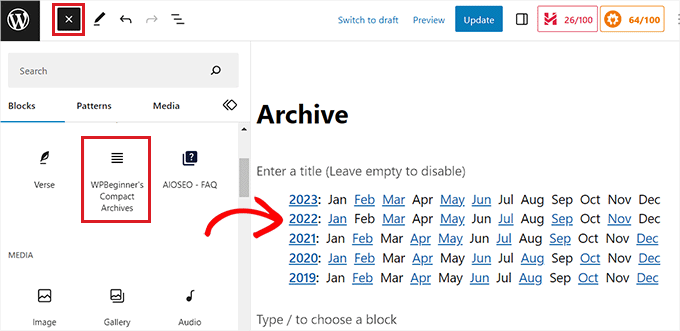
到达那里后,单击屏幕左上角的“+”按钮以打开阻止菜单。
从这里,找到 WPBeginner 的 Compact Archives 块并将其添加到您的 WordPress 帖子或页面。

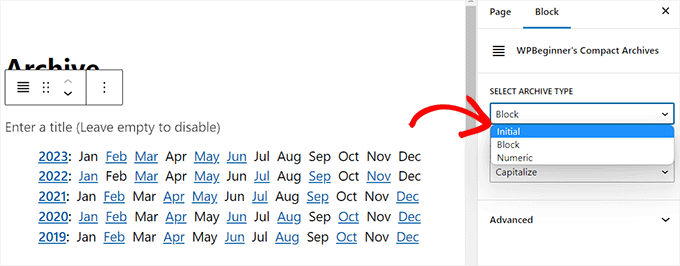
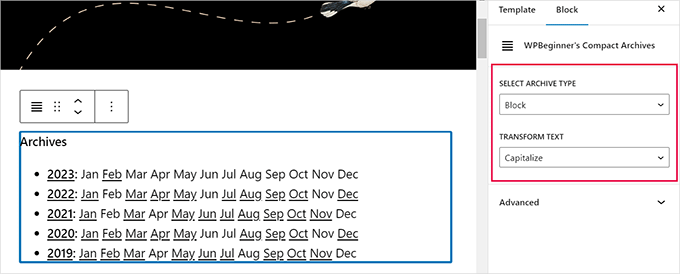
之后,您可以从屏幕右上角的块面板中选择档案的样式。
只需从“选择存档类型”选项下的下拉菜单中选择您喜欢的样式即可。

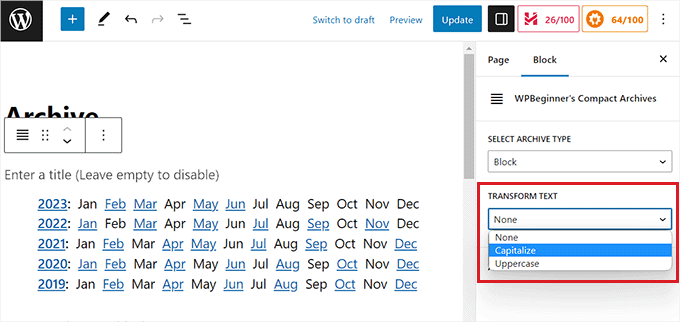
您还可以选择是否希望存档文本大写或大写。
为此,您必须打开“转换文本”选项下的下拉菜单,然后选择您喜欢的文本样式。

一旦您对您的选择感到满意,只需单击“发布”或“更新”按钮即可存储您的设置。
现在,您可以访问您的 WordPress 网站来查看您的档案页面。

方法 2:将 Compact Archives 添加为小部件
如果您想将紧凑档案添加为小部件,那么此方法适合您。
在完整站点编辑器中添加紧凑档案块
如果您在网站上使用基于块的主题,则必须使用完整的站点编辑器添加 WPBeginners 的紧凑档案块。
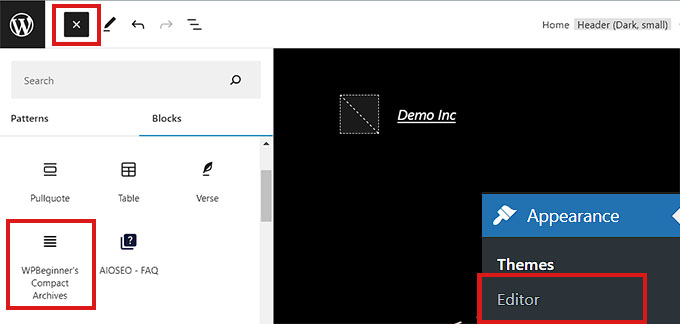
首先,您需要从 WordPress 管理侧边栏访问外观 » 编辑器页面以启动 FSE。
从这里,单击屏幕左上角的“+”按钮以打开阻止菜单。
接下来,只需找到 WPBeginner 的紧凑档案块并将其添加到网站上您喜欢的位置即可。

添加块后,您可以从右侧的块面板配置其样式和文本设置。
最后,不要忘记单击顶部的“保存”按钮来存储您的设置。

现在访问您的网站以查看您的紧凑档案。
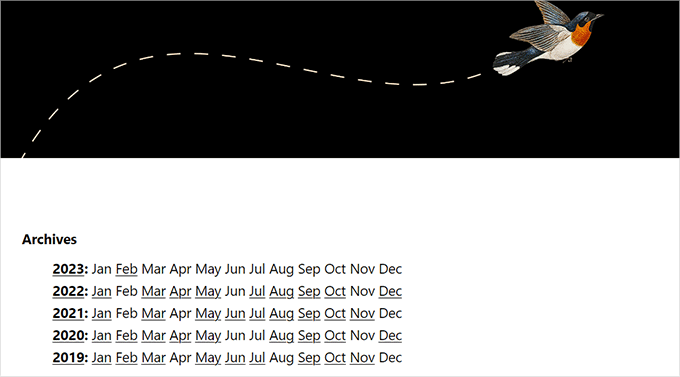
这就是我们的演示网站上的样子。

使用小部件添加紧凑档案块
如果您不使用基于块的主题,那么此方法适合您。
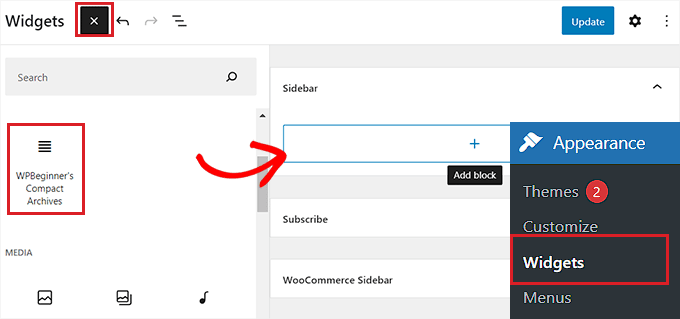
首先,您需要从 WordPress 仪表板访问外观 » 小部件页面。
到达那里后,单击左上角的“+”按钮以打开块菜单。
从这里,找到 WPBeginner 的 Compact Archives 块并将其添加到侧边栏选项卡。

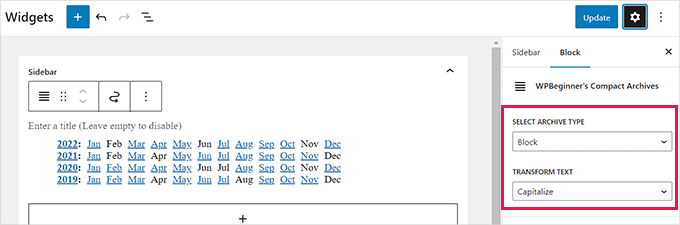
添加紧凑档案块后,您可以通过在右侧面板中配置块设置来更改存档的样式和文本。
最后,不要忘记单击顶部的“更新”按钮来保存更改。

然后,您可以访问您的网站以查看侧边栏中的紧凑档案。
在我们的演示网站上看起来像这样。

方法3:在模板文件中显示压缩档案
如果您正在制作自定义 WordPress 主题或想要在主题模板文件中显示档案,Compact Archives 附带了您可以使用的方便的模板标签。
只需将以下模板标记添加到您的代码中:
| 1 | <ul> <?php compact_archive(); ?> </ul> |
由
添加标签后,压缩档案将添加到您的 WordPress 页面。
但是,如果您想向存档添加样式,可以通过在代码中添加以下模板标签来实现:
| 123 | <ul><?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?></ul> |
由
例如,$style == 'initial'将仅显示月份名称首字母,并且应该适合侧边栏内。使用$style == 'block'将适合页面的主栏。使用$style == 'numeric'将显示数字月份。
方法 4:将压缩档案添加到 HTML 站点地图
如果您想在 WordPress 中创建 HTML 站点地图页面并用它显示您的紧凑档案,那么此方法适合您。
All in One SEO是市场上最好的 WordPress SEO 插件,可让您轻松优化搜索引擎的网站并提高排名。
它甚至可以让您轻松地将 HTML 站点地图添加到您的 WordPress 站点。

首先,您需要安装并激活All in One SEO for WordPress插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的教程。
注意: AIOSEO 还有一个免费版本,您可以使用它来创建 HTML 站点地图。但是,我们将使用高级版本来获得更多功能。
激活后,该插件将启动设置向导。只需按照屏幕上的说明设置插件或查看我们的指南,了解如何正确设置 WordPress 的多合一 SEO。
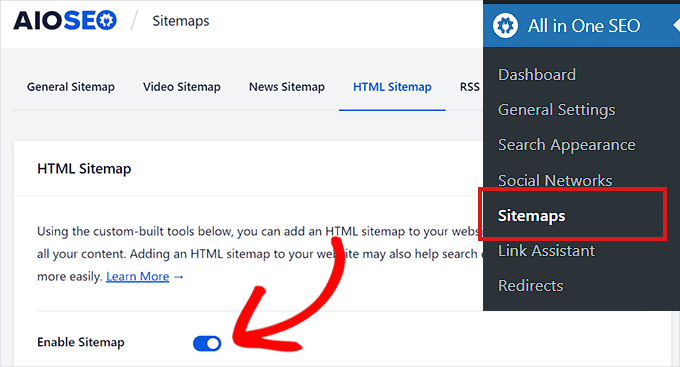
完成此操作后,从 WordPress 管理侧边栏前往All in One SEO » Sitemaps页面。
从此处,从顶部切换到“HTML 站点地图”选项卡,并确保“启用站点地图”开关已打开。

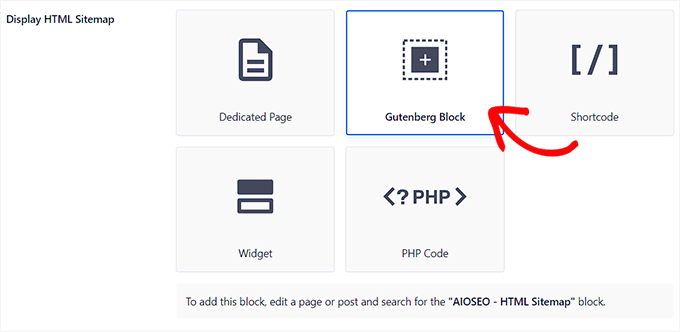
接下来,您需要选择 HTML 站点地图的显示方式。您可以使用短代码、PHP 代码、块或小部件来显示站点地图。
在本教程中,我们将选择“古腾堡块”选项。
如果您选择此方法,则必须将 AIOSEO – HTML 站点地图块添加到您希望显示站点地图的页面。
有关更详细的说明,您可能需要查看我们有关如何在 WordPress 中添加 HTML 站点地图页面的教程。

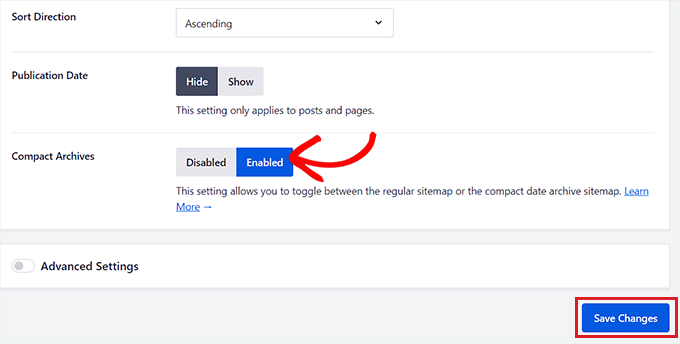
接下来,您需要向下滚动到“HTML 站点地图设置”部分中的“紧凑档案”选项。
从这里,只需将“紧凑档案”开关切换到“启用”即可。
请记住,您无需安装 Compact Archives 插件即可使用此功能。
现在,您的 HTML 站点地图将以紧凑的日期存档格式显示。

最后,不要忘记单击“保存更改”按钮来存储您的设置。
接下来,打开要在管理侧边栏中显示站点地图的现有页面或新页面。
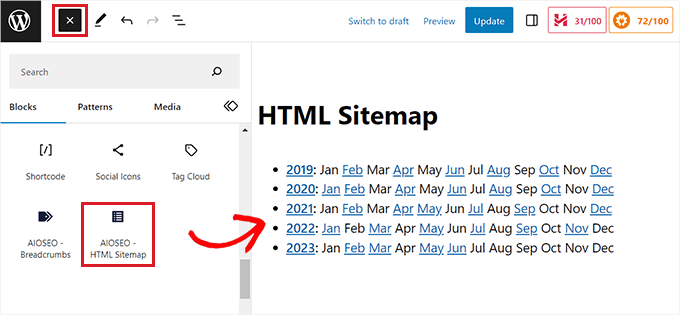
从这里,只需单击屏幕左上角的“+”按钮,然后将 AIOSEO-HTML 站点地图块添加到您的页面。

最后,不要忘记单击“发布”或“更新”按钮来保存更改。
您的紧凑档案 HTML 站点地图将如下所示。

我们希望本文能帮助您了解如何在 WordPress 中轻松创建紧凑的存档。您可能还想查看我们关于如何在 WordPress 中创建电子邮件通讯的初学者指南,以及我们精选的最佳社交媒体插件,以帮助推广您的网站。




