您想在 WordPress 网站上禁用表情符号吗?
表情符号是用于表达感受或情绪的小图标。WordPress 加载额外的 CSS 和 JavaScript 文件来添加表情符号支持,一些用户可能希望删除它以提高页面速度和性能。
在本文中,我们将逐步向您展示如何轻松禁用 WordPress 中的表情符号。

什么是表情符号?
表情符号是互联网上使用的小图标或笑脸。
表情符号起源于日本,现已进入 Unicode 字符集,现在受到台式电脑以及 iOS 和 Android 移动设备的支持。
表情符号功能首次在WordPress 4.2中引入,添加此功能的主要原因是添加对中文、日语和韩语语言字符集的原生支持。

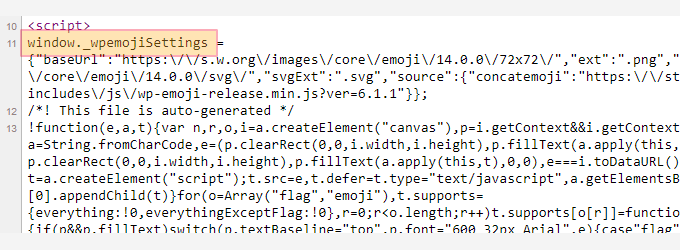
默认情况下,您的WordPress 网站会加载额外的 JavaScript 文件和一些 CSS 以添加表情符号支持。
您可以通过查看网站的源代码或使用检查工具来查看它。

然而,一些网站所有者可能希望禁用这种额外的表情符号支持,通过不下载额外的代码和脚本来提高WordPress 加载时间速度和性能。
注意:当我们说在 WordPress 中禁用表情符号时,我们的意思是禁用 WordPress 用于处理表情符号的额外检查和脚本。您仍然可以在您的网站上使用表情符号,并且支持它们的浏览器仍然能够显示它们。
话虽如此,我们来看看如何轻松禁用 WordPress 中的 Emoji 支持。
方法 1. 使用代码禁用 WordPress 中的表情符号
对于此方法,我们将使用自定义代码片段来禁用 WordPress 中的表情符号支持。
您可以将此代码片段添加到 WordPress 主题的functions.php 文件或特定于站点的插件中。然而,代码中的一个微小错误很容易破坏您的网站并使其无法访问。
为了避免这种情况,我们建议使用WPCode。它是市场上最好的 WordPress 代码片段插件,提供了在不破坏网站的情况下向网站添加自定义代码的最安全方法。
首先,您需要安装并激活WPCode插件。有关更多说明,请参阅有关如何安装 WordPress 插件的初学者指南。
激活后,从 WordPress 管理仪表板访问代码片段 » + 添加片段页面。
从这里,将鼠标移至“添加自定义代码(新代码段)”选项,然后单击“使用代码段”按钮。

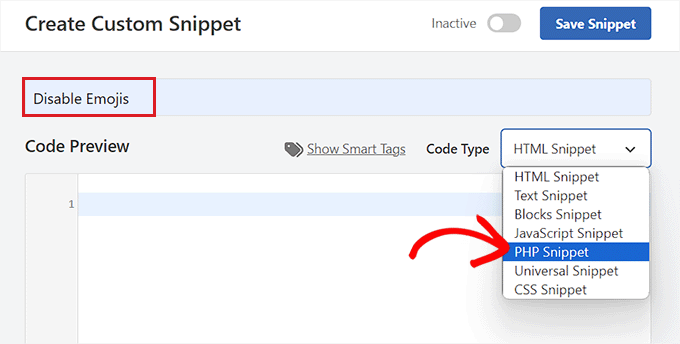
这将带您进入“创建自定义片段”页面,您可以在其中输入代码片段的名称。它可以是任何你喜欢的东西。
之后,从屏幕右上角的下拉菜单中选择“PHP Snippet”作为“代码类型”。

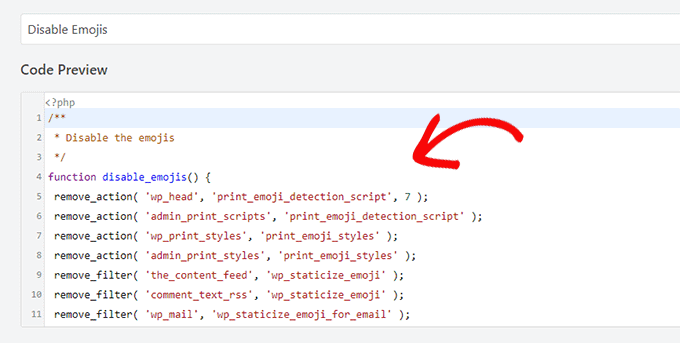
现在您所要做的就是将以下代码复制并粘贴到“代码预览”框中。
| 1234567891011121314151617 号181920212223242526272829303132333435363738394041424344454647 | /** * Disable the emoji's */functiondisable_emojis() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script'); remove_action( 'wp_print_styles', 'print_emoji_styles'); remove_action( 'admin_print_styles', 'print_emoji_styles'); remove_filter( 'the_content_feed', 'wp_staticize_emoji'); remove_filter( 'comment_text_rss', 'wp_staticize_emoji'); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email'); add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce'); add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );}add_action( 'init', 'disable_emojis');/** * Filter function used to remove the tinymce emoji plugin. * * @param array $plugins * @return array Difference betwen the two arrays */functiondisable_emojis_tinymce( $plugins) { if( is_array( $plugins) ) { returnarray_diff( $plugins, array( 'wpemoji') ); } else{ returnarray(); }}/** * Remove emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for resource hints. * @param string $relation_type The relation type the URLs are printed for. * @return array Difference betwen the two arrays. */functiondisable_emojis_remove_dns_prefetch( $urls, $relation_type) { if( 'dns-prefetch'== $relation_type) { /** This filter is documented in wp-includes/formatting.php */ $emoji_svg_url= apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/');$urls= array_diff( $urls, array( $emoji_svg_url) ); }return$urls;} |
由

之后,向下滚动到“插入”部分,为您的代码选择插入方法。
只需选择“自动插入”模式,即可在激活后在您的网站上自动执行代码。

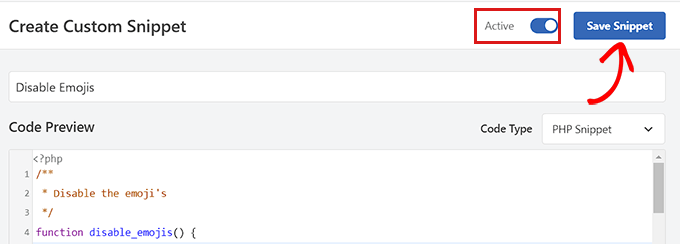
现在返回页面顶部并将右侧的开关从“非活动”切换为“活动”。
最后,单击“保存代码片段”按钮保存您的自定义代码片段。

就这样,您已成功禁用 WordPress 中的表情符号。
方法 2. 使用插件禁用 WordPress 中的表情符号
如果您不想向网站添加代码,那么此方法适合您。
首先,您需要安装并激活禁用表情符号插件。请参阅我们有关如何安装 WordPress 插件的指南以获取更多说明。
该插件开箱即用,无需您配置任何设置。
激活后,它将自动禁用 WordPress 网站的表情符号支持,这将提高页面加载速度。
我们希望本文能帮助您了解如何在 WordPress 网站上禁用表情符号。您可能还想查看有关如何在 WordPress 中创建自定义 Facebook feed 的分步指南以及有关如何向 WordPress 网站添加网络推送通知的文章。




