您是否希望在 WooCommerce 中添加产品问题和答案部分?
添加问答部分使客户可以在购买前询问有关产品的问题,并查看其他客户的问题和答案。这有助于恢复废弃购物车的销售,提高商店中的客户参与度,并减少支持请求。
在本文中,我们将向您展示如何在 WooCommerce 中轻松添加产品问题和答案。

为什么应该在 WooCommerce 中添加产品问答?
您可能已经注意到 Amazon、Target、Best Buy 等热门电子商务网站上的产品问答部分。

添加产品问题和答案部分允许客户在产品页面上询问有关产品的问题。
然后,您或您的客户可以回答该问题,并且所有其他可能有相同问题的新客户都可以看到该问题。
经过一段时间,您的产品页面将拥有自己的常见问题解答部分,这将有助于提高销量并降低放弃购物车率。
向在线商店添加问答部分还可以让您策划用户生成的内容,从而提高您的 WooCommerce 产品搜索排名。
话虽这么说,让我们看看如何轻松地将产品问题和答案添加到 WooCommerce。我们将介绍两种方法,您可以使用下面的快速链接跳转到您要使用的方法:
1. 使用高级插件添加产品问答部分
对于此方法,我们将使用 YITH WooCommerce 问答插件。
它是一个高级插件,具有更多功能,可以轻松添加引人入胜的问答部分,从而提供更好的用户体验。
首先,您需要安装并激活YITH WooCommerce 问答插件。有关更多说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
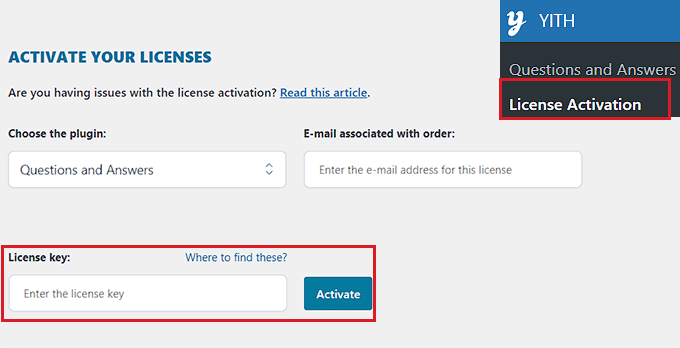
激活后,您需要进入YITH » 许可证激活页面并输入您的许可证密钥。您可以在 YITH 网站上的帐户中找到此信息。

输入许可证密钥后,不要忘记单击“激活”按钮。
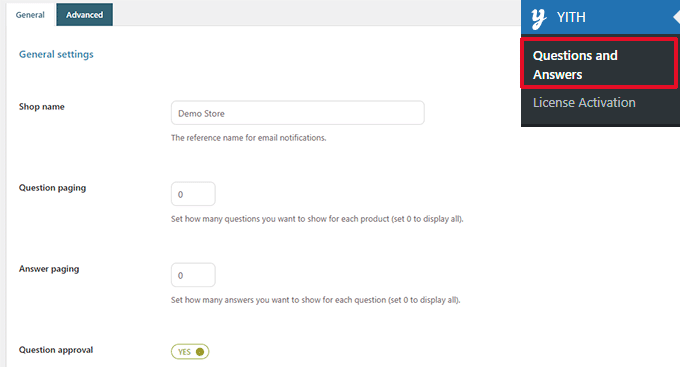
接下来,您必须访问YITH » 问题与解答页面来配置插件设置。

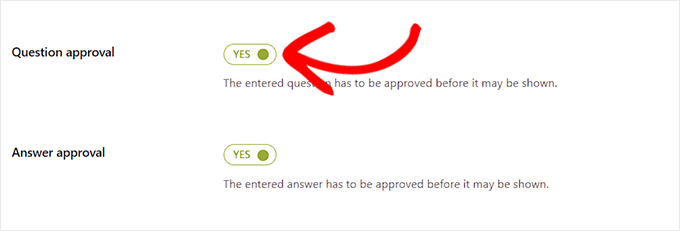
从这里,您需要向下滚动到“问题批准”选项,然后将开关切换到“是”。
完成此操作后,产品页面上的问题必须经过管理员批准才能显示在您的WooCommerce 商店中。

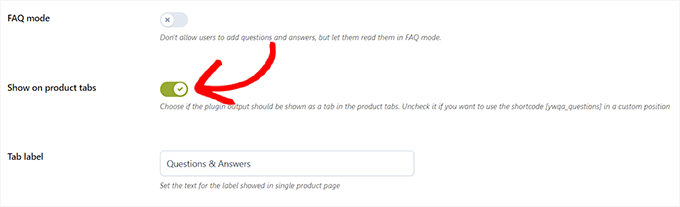
接下来,您需要滚动到“在产品选项卡上显示”选项。
从这里,将开关切换到“是”,以便插件自动向产品页面添加“问题和答案”部分。

之后,不要忘记单击“保存选项”按钮来存储您的更改。
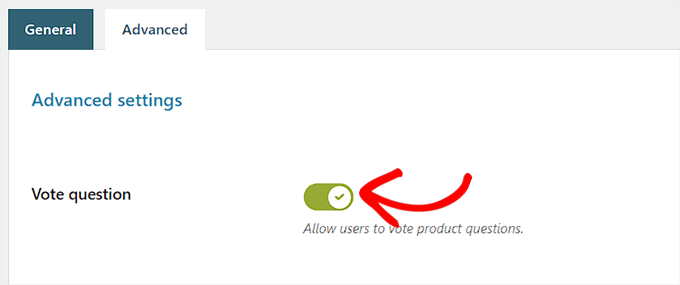
现在,您需要切换到“高级设置”选项卡。如果您想允许用户对产品问题进行投票,只需将“投票问题”开关切换为“是”即可。

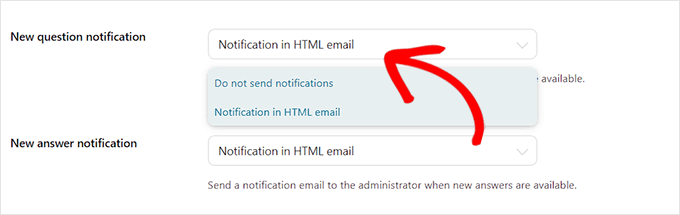
接下来,您可以选择在您的网站上提交问题后是否希望收到电子邮件通知。
只需从“新问题通知”字段旁边的下拉菜单中选择“HTML 电子邮件通知”选项即可。
提示:为了确保电子邮件的送达率,您需要使用 SMTP 服务器。请参阅我们的指南,了解如何解决 WooCommerce 不发送电子邮件问题。
同样,如果您希望在网站上的问题得到解答后收到电子邮件,您也可以在“新答案通知”字段中选择“HTML 电子邮件通知”选项。

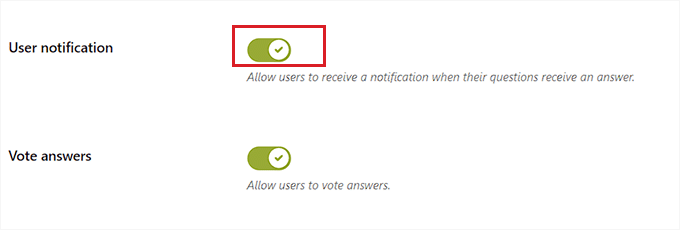
一旦用户提交的问题得到解答,您的用户也可以收到通知。
要启用此功能,您需要将“用户通知”选项旁边的开关切换为“是”。

之后,您可以查看其他设置。默认选项适用于大多数网站,但您可以根据需要更改它们。
最后,不要忘记单击“保存选项”按钮来保存更改。
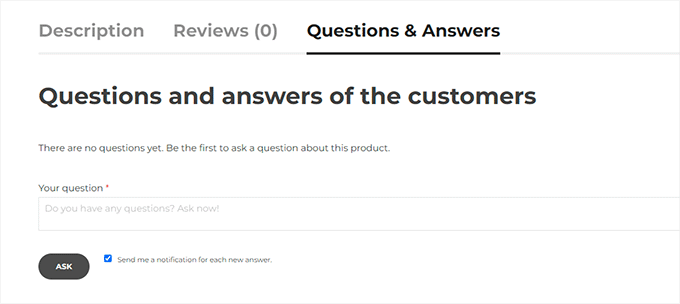
您现在可以访问您的网站以查看产品页面上的“问题与解答”部分。

从这里,您的客户可以提交他们的问题。
审核问题并添加答案
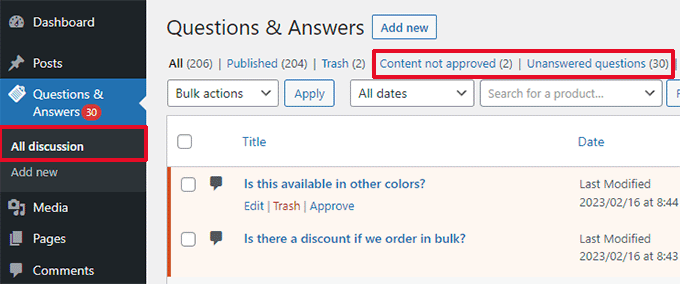
您将收到有关用户提交的新问题的电子邮件通知。您还可以通过访问问题与解答 » 所有讨论页面来查看它们。

您可以按“内容未批准”或“未回答的问题”对此处的条目进行排序。
您还可以将鼠标悬停在问题上,然后单击“批准”以使其生效。
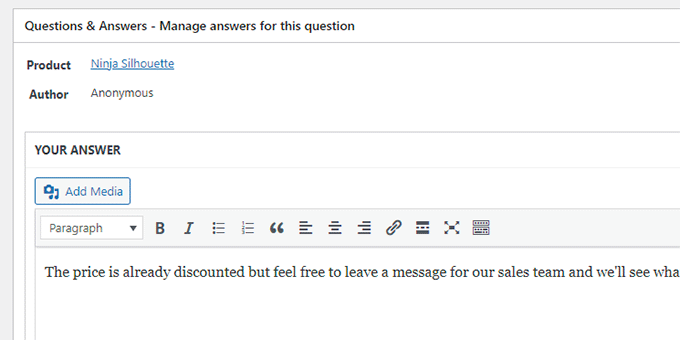
要添加问题的答案,您只需单击该问题下方的“编辑”链接即可。在编辑屏幕上,向下滚动到“您的答案”部分来回答问题。

如果您还有更多未解答的问题,请重复此过程。
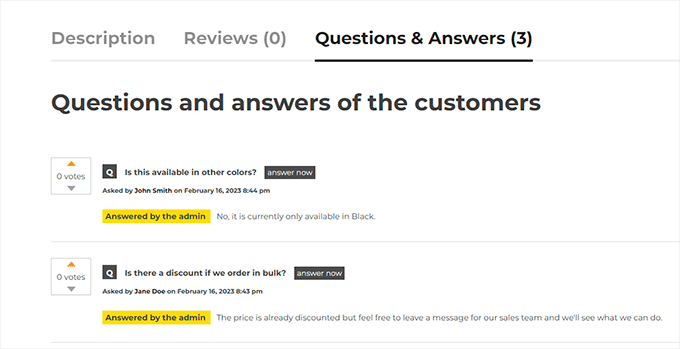
这就是我们演示商店中产品问题和答案部分的样子。

2.使用免费插件添加产品问答部分
如果您想使用免费插件将产品问答部分添加到您的 WooCommerce 商店,那么此方法适合您。
首先,您需要安装并激活WooCommerce插件的产品问题与解答。有关更多说明,请参阅有关如何安装 WordPress 插件的初学者指南。
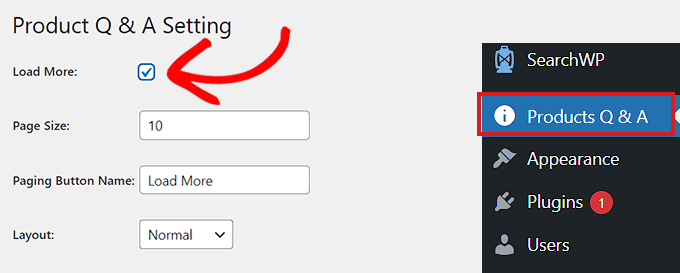
激活后,单击WordPress 管理侧栏中的“产品问答”菜单,这将引导您进入“产品问答设置”页面。
如果您想在产品问答部分添加“加载更多”按钮,请在此处选中“加载更多”选项。
添加此按钮将允许客户加载较旧的问题,并在产品收到大量问题时减少页面加载时间。

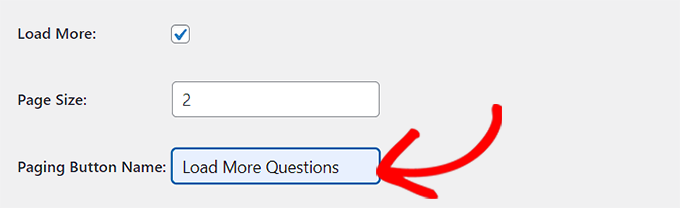
接下来,您需要选择页面大小。
这意味着您必须选择问答部分中显示的默认问题数。所有其他问题都将被隐藏起来。单击“加载更多”按钮后,用户将能够访问这些问题。
您还可以将“加载更多”按钮使用的文本更改为您喜欢的任何内容。例如,您可以将其称为“加载更多问题”。

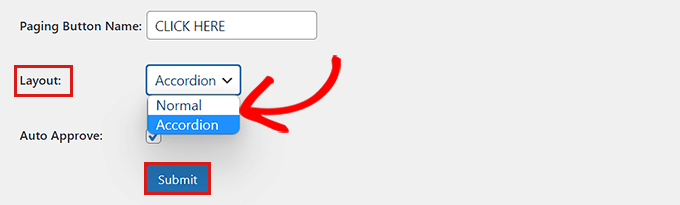
接下来,从“布局”选项旁边的下拉菜单中选择产品问答部分的布局。
如果您想在段落中显示问答部分,您可以选择“正常”选项。

另一方面,您还可以将您的问题显示为手风琴菜单。这意味着用户需要单击问题才能查看答案。
完成后,请不要忘记单击“提交”按钮来保存您的设置。
管理产品问题和答案
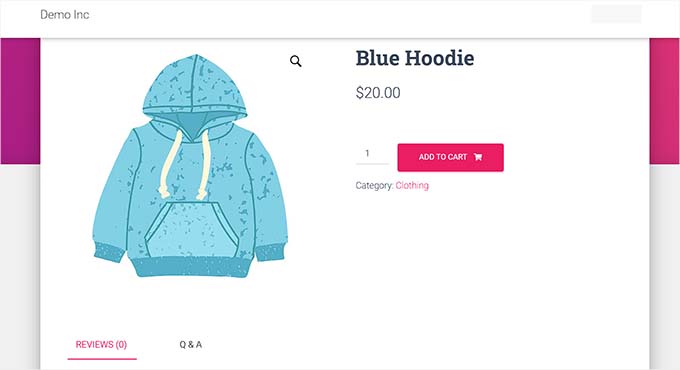
插件配置完成后,只需访问商店中的任何产品页面即可。
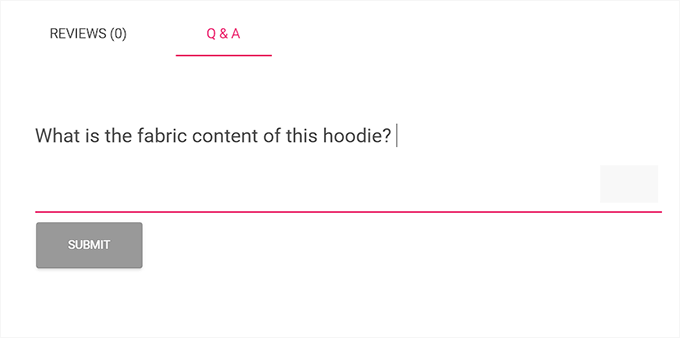
您会注意到那里添加了一个新的问答选项卡。

单击它将显示“问答”部分,客户可以在其中提交问题。
现在,当用户提交问题时,您还会收到电子邮件通知。

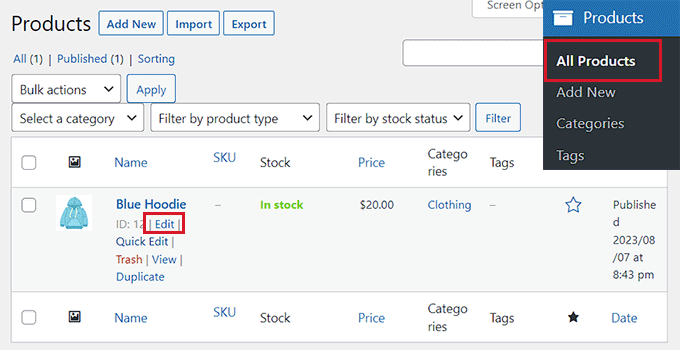
现在,要回答客户问题,请从 WordPress 管理仪表板访问产品 » 所有产品页面。
从这里,只需单击产品下方的“编辑”链接即可打开其“编辑产品”页面。

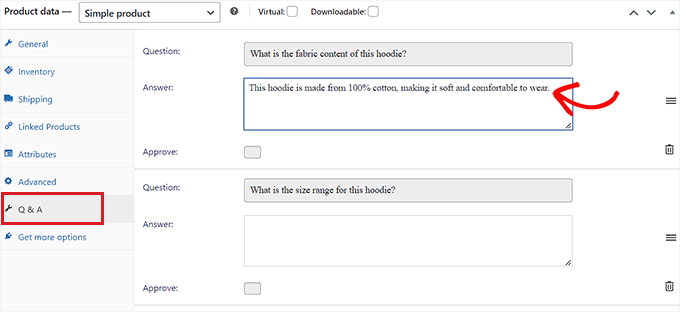
接下来,向下滚动到“产品数据”部分,然后从左列切换到“问答”选项卡。
此处将显示在该特定产品页面上提交的所有问题。

现在,您需要在“答案”字段中输入客户查询的答案。
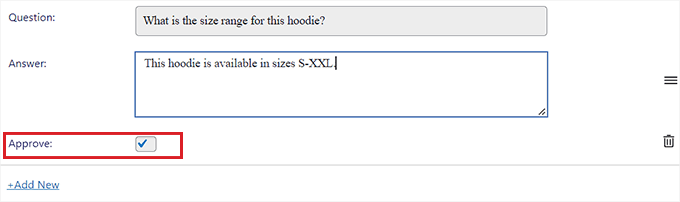
如果您想删除某个问题,因为它与您的产品不合适或无关,那么您也可以通过单击每个问题右上角的“删除”图标来执行此操作。
如果您不想在产品页面上显示问题,也可以取消选中“批准”选项。

回答完产品问题后,请转到页面顶部并单击“更新”按钮以保存更改。
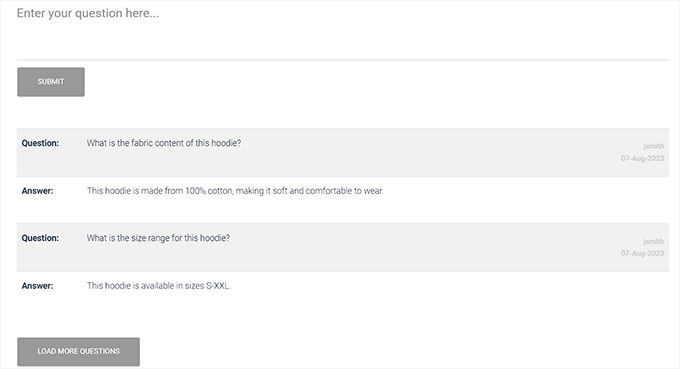
现在,您可以访问产品页面以查看正在运行的问题和解答部分。

我们希望本文能帮助您了解如何在 WooCommerce 中添加产品问题和答案。您还可以查看我们精选的最佳常见问题解答插件以及有关如何添加网络推送通知以促进销售的初学者指南。




