您想在 WordPress 侧边栏中显示您的 Instagram 照片吗?
Instagram 帖子可以为您的网站制作精彩的内容。通过创建 Instagram feed,您可以保持网站新鲜有趣,同时推广您的 Instagram 帐户。
在本文中,我们将向您展示如何在 WordPress 侧边栏小部件中显示 Instagram 照片和视频。

为什么要向您的 WordPress 网站添加 Instagram Feed?
根据我们的营销统计研究,Instagram 每月拥有超过 20 亿活跃用户。这意味着它是宣传您的产品、服务和博客文章的好地方。
根据您所在的行业,Instagram 甚至可能是推广您的网站的最佳场所。例如,Instagram 在顶级时尚博客、烹饪、生活方式和摄影网站中尤其受欢迎。
但是,如果人们只访问您的 WordPress 网站,则不会看到您的 Instagram 帖子。这可能会导致您难以增加 Instagram 粉丝以及提高照片和视频的参与度。
话虽如此,将 Instagram feed 添加到您的WordPress 网站是个好主意。这将为您的 Instagram 页面带来更多流量,并鼓励访问者通过发表评论、点击“分享”按钮等与您的帖子进行互动。
话虽这么说,让我们来看看如何在 WordPress 侧边栏小部件中轻松显示 Instagram 照片。
如何安装 Instagram 照片插件
在 WordPress 侧边栏或类似小部件中显示 Instagram 照片的最佳方法是使用Smash Balloon Social Photo Feed。这个免费插件可让您在完全可定制的源中显示来自一个或多个 Instagram 帐户的照片。
创建提要后,您可以使用短代码或块将其添加到侧边栏。

将 Feed 放置在您的网站上后,每次您发布新的 Instagram 帖子时,它都会自动更新。通过这种方式,您可以保持网站新鲜有趣,而无需手动更新。
在本指南中,我们将使用免费版本的 Smash Balloon,因为它拥有嵌入 Instagram feed 所需的一切。不过,还有一个专业版,允许您显示主题标签提要、在 WordPress 中添加 Instagram 购物图像等等。
在开始之前,您需要将 Instagram 帐户连接到 Facebook 页面。如果您有个人 Instagram 帐户,那么您可能还想将其转换为企业帐户,因为这样 Smash Balloon 可以自动显示您的 Instagram 简介和标题。
有关如何执行这两项操作的分步说明,请查看帖子末尾的常见问题解答部分。
准备好后,继续安装并激活 Smash Balloon 社交照片源插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
如何将 Instagram 帐户连接到 WordPress
激活插件后,就可以将您的 Instagram 帐户连接到 WordPress 了。只需转到Instagram Feed » 设置,然后点击“添加新内容”。

使用 Smash Balloon Pro,您可以从标记的帖子和主题标签创建提要,甚至可以通过组合来自许多不同网站的内容来创建社交墙。
例如,您可以显示 YouTube 频道中的最新视频、最近的推文、Facebook 群组动态等。
由于我们使用免费的 Smash Balloon 插件,因此只需选择“用户时间线”,然后单击“下一步”。

之后,您需要选择用于在 WordPress 中创建自定义 Instagram 照片源的Instagram 帐户。
首先,点击“添加源”。

在下一个屏幕上,选择是否要显示个人或企业 Instagram 帐户中的照片。
如果您选中“个人”旁边的复选框,则默认情况下,Smash Balloon 不会在您的标题中包含 Instagram 头像和简介。但是,您始终可以在插件的设置中手动添加头像和简介。

选择“个人”或“企业”后,继续点击“使用 Facebook 登录”。
您现在可以检查要使用的 Instagram 帐户,然后单击“下一步”。

之后,选中链接到您的 Instagram 帐户的 Facebook 页面旁边的复选框。
完成后,继续并单击“下一步”。

Smash Balloon 现在将显示一个弹出窗口,列出它可以访问的所有信息以及它可以执行的操作。
要限制 Smash Balloon 访问您的 Instagram 帐户,请单击任意开关将其从“是”更改为“否”。请注意,这可能会影响您可以嵌入WordPress 博客或网站的照片和视频。
话虽如此,我们建议启用所有开关。
准备好后,点击“完成”。

现在,您将看到一个弹出窗口,其中包含您刚刚链接到 WordPress 的 Instagram 帐户。
只需选中帐户旁边的复选框,然后单击“添加”即可。

Smash Balloon 现在会自动带您返回Instagram Feed » 所有 Feed。
要创建社交媒体源,只需选中您的 Instagram 帐户旁边的框即可。然后,单击“下一步”。

该插件现在将为您的网站创建 Instagram 照片源,并在 Smash Balloon 编辑器中打开它。
如何自定义您的 Instagram 照片源
您可以使用编辑器微调 Instagram 照片在您网站上的外观。
在右侧,您将看到 Instagram 照片源的预览。左侧是可用于自定义照片源的所有设置。

大多数设置都是不言自明的,但我们将快速介绍一些关键领域。
首先,您可以通过从左侧菜单中选择“Feed Layout”来更改 Feed 布局并添加填充。当您进行更改时,预览会自动更新,因此您可以尝试不同的设置,看看什么最适合您的 Instagram 照片源。

默认情况下,Smash Balloon 在台式电脑和移动设备上显示相同数量的帖子。
您可以使用右上角的一排按钮预览 Instagram feed 在台式电脑、平板电脑和智能手机上的外观。通过测试不同的布局,您可以创建一个看起来很棒的 Instagram feed,无论访问者使用什么设备。

智能手机和平板电脑通常具有较小的屏幕和较低的处理能力,因此您可能希望在移动设备上显示较少的照片和视频。
为此,只需在“帖子数量”下的“手机”字段中输入不同的数字即可。

默认情况下,与台式电脑相比,Facebook feed 在智能手机和平板电脑上显示的栏目较少。这有助于您的照片和视频舒适地适应较小的屏幕。
测试 WordPress 网站的移动版本后,您可能对这些列在智能手机和平板电脑上的显示效果不满意。如果是这种情况,您可以通过更改“列”部分中的数字来显示更少的列。

当您对所做的更改感到满意时,请单击“自定义”链接。
这将带您返回主 Smash Balloon 编辑器,您可以在其中探索下一个设置屏幕,即“配色方案”。

默认情况下,Smash Balloon 使用从WordPress 主题继承的配色方案,但它也有您可以使用的“浅色”和“深色”主题。
另一种选择是通过选择“自定义”来创建您自己的配色方案,然后使用控件更改背景颜色、按钮颜色、更改文本颜色等。

默认情况下,Smash Balloon 会在您的 feed 中添加一个标题,即您的 Instagram 个人资料图片和页面名称。这可以添加一些额外的上下文,而不是简单地将 Instagram 嵌入到 WordPress 中而不做任何解释。
要更改此部分的外观,请单击左侧菜单中的“标题”。
在此屏幕上,您可以更改标题的大小和颜色以及显示或隐藏您的 Instagram 简介。

有时,您可能想显示不同的个人资料图片。例如,您的 Instagram 头像可能与您的 WordPress 主题发生冲突。
为此,只需单击“显示自定义头像”下的“添加图像”即可。
然后,您可以从WordPress 媒体库中选择图像或从计算机上传新照片。

同样,您可以显示不同的个人简介。例如,您可能想介绍您的 Instagram 动态或鼓励人们关注您以获取更多精彩内容。
要替换 Instagram 简介,只需将其输入“添加自定义简介”框中即可。

Smash Balloon 会自动分析您的 Instagram 照片并以最佳分辨率显示它们。虽然默认设置应该适合大多数网站,但可以使图像更大或更小。
要更改图像大小,请单击左侧菜单中的“帖子”。然后,选择“图像和视频”选项。

现在,您可以使用下拉菜单在缩略图、中尺寸和全尺寸之间进行选择。有关此主题的更多信息,请参阅我们的WordPress 图像尺寸初学者指南。
如果您对结果不满意,可以随时返回此屏幕并从下拉菜单中选择“自动检测(推荐)”。

默认情况下,Smash Balloon 会在 Instagram feed 的底部添加一个“加载更多”按钮,允许访问者滚动浏览更多照片和视频。
由于它是如此重要的按钮,您可能需要通过从左侧菜单中选择“加载更多按钮”选项来自定义它。

在这里,您可以通过更改背景颜色、文本颜色和悬停状态来帮助“加载更多”脱颖而出。
您还可以通过在“文本”字段中输入内容来更改按钮的标签。

另一种选择是通过单击“启用”切换按钮完全删除该按钮。通过这种方式,您可以通过限制人们在您的网站上看到的帖子数量来鼓励他们访问您的 Instagram。
如果访问者喜欢他们所看到的内容,他们可能会决定使用 Smash Balloon 自动添加的“在 Instagram 上关注”按钮在 Instagram 上关注您。
考虑到这一点,您可能希望通过选择左侧菜单中的“关注按钮”来帮助该按钮脱颖而出。
在这里,您可以更改按钮的背景颜色、悬停状态和文本颜色。

默认情况下,该按钮有一个通用的“在 Instagram 上关注”标签。
您可以通过在“文本”字段中输入内容来将其替换为您自己的消息。

当您对 Instagram feed 的外观感到满意时,请不要忘记单击“保存”来存储您的更改。您现在已准备好将 Instagram feed 添加到您的 WordPress 侧边栏小部件中。
如何在 WordPress 侧边栏小部件中添加 Instagram 照片
您现在可以使用 Instagram Feed 块将 Instagram feed 添加到侧边栏或类似部分。
如果您使用 Smash Balloon 创建了多个 Feed,那么您将需要知道该 Feed 的代码。
只需转到Instagram » 所有动态,然后复制“短代码”列中的值。在下图中,我们需要使用instagram-feed feed=1.

完成后,转到WordPress 仪表板中的外观 » 小部件。
然后单击蓝色的“+”按钮。

在搜索栏中输入“Instagram Feed”,然后在出现时选择正确的小部件。
WordPress 有一个内置的 Instagram 小部件,因此请确保您选择显示官方 Instagram 徽标的小部件。

之后,只需将小部件拖到您想要显示 Instagram feed 的区域,例如侧边栏或类似部分。
该小部件将自动显示您使用 Smash Balloon 创建的提要之一。
要显示不同的提要,只需在“简码设置”框中输入提要的短代码,然后单击“应用更改”即可。

您现在可以单击“更新”按钮以使小部件生效。有关更多信息,请参阅我们有关如何在 WordPress 中添加和使用小部件的分步指南。
如果您使用的是 启用块的主题,那么您可以使用全站点编辑器将 Instagram feed 添加到侧边栏。要开始使用,只需转到外观» 编辑器。

在编辑器中,只需单击选择侧边栏部分,然后单击“+”按钮。
然后,您可以开始输入“Instagram Feed”,并在出现时选择正确的块。

默认情况下,全站编辑器将显示您使用 Smash Balloon 创建的 Instagram 源之一。要显示不同的提要,只需按照上述相同过程添加短代码即可。
如果您对 Instagram feed 的外观感到满意,请点击“保存”。
如何在 WordPress 中显示特定的 Instagram 照片
有时您可能想在您的网站上显示特定的 Instagram 帖子。这可能是您最受欢迎的照片、常青帖子,甚至是您当前正在进行的社交媒体竞赛。

过去,您可以使用名为 oEmbed 的协议轻松地将 Instagram 帖子嵌入 WordPress 中。然而,Facebook 改变了 oEmbed 的工作方式,因此您无法再轻松地将 Instagram 照片嵌入 WordPress 中。
好消息是 Smash Balloon 可以解决 Facebook 和 Instagram 的嵌入问题。这使您可以轻松地将特定的 Instagram 帖子嵌入任何页面、帖子或小部件就绪区域(例如侧边栏)。您还可以在 WordPress 中轻松创建自定义 Facebook feed。
要启用此功能,只需转到Instagram Feed » oEmbeds。然后,您可以点击“Instagram”旁边的“启用”按钮。

之后,转到外观»小部件并单击蓝色的“+”按钮。
在搜索栏中,输入“嵌入”以查找正确的块。

当“嵌入”块出现时,将其拖动到要显示照片的区域。
在“嵌入”字段中,只需粘贴您想要在网站上显示的 Instagram 帖子的 URL。然后,点击“嵌入”。

WordPress 现在将显示特定的 Instagram 帖子。
如果您对它的外观感到满意,请单击“更新”以使其生效。

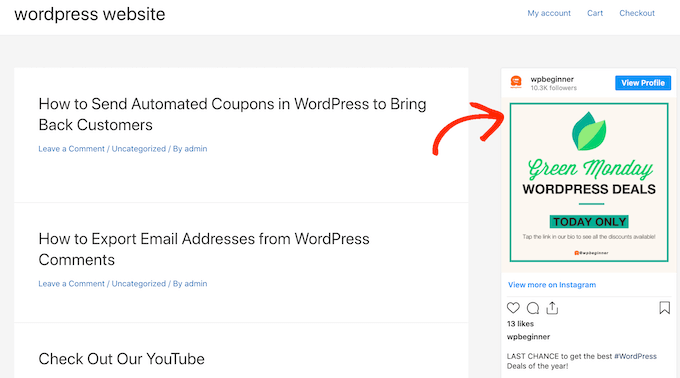
现在,如果您访问您的网站,您将看到 Instagram 帖子。
如果您使用的是启用块的主题,那么您将需要使用全站点编辑器添加特定的 Instagram 帖子。
为此,只需启用 Smash Balloon 的 oEmbed 功能并按照上述相同流程获取 Instagram 帖子的 URL。
之后,通过WordPress 仪表板中的外观» 编辑器打开全站点编辑器。进入完整站点编辑器后,单击侧边栏部分中的“+”按钮,然后输入“嵌入”。

当右侧块出现时,单击将其添加到侧边栏。
然后,您可以添加要嵌入的帖子的 URL,然后单击“嵌入”按钮。

全站编辑器现在将显示 Instagram 帖子。
如果您对其外观感到满意,请单击“保存”将此照片或视频发布到启用阻止的侧边栏。

关于在 WordPress 中显示 Instagram 帖子的常见问题解答
Smash Balloon 可以轻松创建自定义 Instagram feed,甚至可以在您的 WordPress 网站上显示特定的 Instagram 帖子。
话虽如此,以下是有关在 WordPress 上显示 Instagram 帖子的一些最常见问题。
如何创建 Instagram 企业帐户?
Smash Balloon 可以显示来自个人或企业 Instagram 帐户的照片。
但是,Smash Balloon 无法自动从个人 Instagram 帐户获取 Instagram 头像和简介。相反,您需要在插件的设置中手动添加头像和简介。
考虑到这一点,您可能需要检查您是否拥有个人帐户或企业帐户,然后在必要时切换到企业帐户。
为此,只需访问您的 Instagram 帐户并单击侧面菜单中的横线图标即可。

之后,点击“设置”。
如果您没有企业帐户,则左侧菜单将显示“切换到专业帐户”。

如果您当前有个人帐户并想切换到企业帐户,则只需单击此链接即可。
如何将 Facebook 页面连接到 Instagram 帐户?
在 WordPress 中显示 Instagram 照片之前,您首先需要将 Instagram 帐户连接到 Facebook 页面。
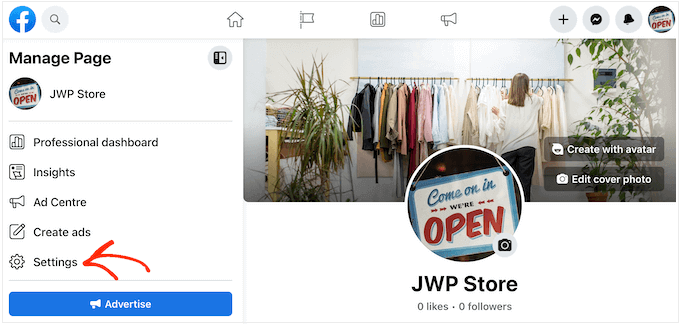
为此,请转到您要使用的 Facebook 页面,然后单击左侧菜单中的“设置”。

完成后,点击“链接帐户”。
您现在可以选择“Instagram”并单击“连接”按钮。

Facebook 现在将显示它可以执行的所有操作以及它可以访问的信息。
如果您对此感到满意,请单击“连接”按钮。

请注意,管理您 Facebook 页面的人可能能够查看您的 Instagram 消息并对其进行回复。如果您想将消息保密,请单击以禁用该切换。
当您准备好进入下一个屏幕时,请点击“确认”。

这将打开一个弹出窗口,您可以在其中输入您的用户名或电子邮件地址和密码。
之后,单击“登录”按钮。

片刻之后,您将看到一条消息,表明您的 Instagram 和 Facebook 帐户现已连接。
如何在 WordPress 上显示 Instagram 图片?
过去,您可以使用名为 oEmbed 的协议轻松地将 Instagram 图像嵌入到 WordPress 中。
然而,Facebook 改变了 oEmbed 的工作方式,因此您无法再轻松地将 Instagram 图像嵌入 WordPress 中。
相反,您现在需要注册一个应用程序并使用客户端令牌从 Facebook Graph API 获取数据,然后才能将 Instagram 内容嵌入到 WordPress 中。
值得庆幸的是,使用 Smash Balloon 社交照片源插件可以轻松修复 WordPress 中的 Instagram oEmbed 问题 。然后,您可以在您的网站上嵌入特定的 Instagram 照片。
您甚至可以将 Instagram 照片添加到小部件就绪区域,例如WordPress 网站的页脚、页眉、侧边栏等。这使您可以轻松地在整个网站上显示相同的图像。

我们希望本文能帮助您了解如何在 WordPress 侧边栏小部件中显示 Instagram 照片。您可能还想查看我们有关如何在 WordPress 中嵌入 Facebook 视频的指南,或者我们的专家精选的WordPress 和 WooCommerce最佳社交证明插件。




