您想将图像图标添加到 WordPress 导航菜单吗?
图像可以帮助访问者一目了然地了解您网站的导航。您甚至可以使用图标来突出显示菜单中最重要的内容或号召性用语。
在本文中,我们将向您展示如何将图像图标添加到 WordPress 的导航菜单中。

为什么在 WordPress 中添加带有导航菜单的图像图标?
通常,WordPress 导航菜单是纯文本链接。这些链接适用于大多数网站,但它们并不总是看起来有趣或吸引人。
通过向导航菜单添加图像图标,您可以鼓励访问者关注菜单并探索您网站的更多内容。

如果您的菜单有很多不同的选项,那么图像图标可以让访问者更轻松地扫描内容并找到他们想要的内容。这是增加 WordPress 页面浏览量和降低跳出率的简单方法。
您甚至可以使用图像图标来突出显示最重要的菜单项,例如在线市场中的结账链接。

通过在菜单中突出显示号召性用语,您通常可以获得更多注册、销售、会员和其他转化。
话虽如此,让我们看看如何将图像图标添加到 WordPress 导航菜单中。只需使用下面的快速链接即可直接跳至您要使用的方法:
方法 1:使用插件将图像图标添加到导航菜单(快速且简单)
将图标添加到 WordPress 菜单的最简单方法是使用菜单图像。该插件附带 dashicon 图标,您只需单击几下即可添加。

如果您已在网站上设置了 Font Awesome,则可以使用菜单图像轻松将这些图标添加到导航菜单中。有关如何安装 Font Awesome 的更多信息,请参阅我们的有关如何轻松将图标字体添加到 WordPress 主题的指南。
另一种选择是使用 WordPress 媒体库中的图像或图标。
您需要做的第一件事是安装并激活菜单图像插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,单击WordPress 仪表板中的菜单图像。在此屏幕上,您可以选择是否获取安全和功能通知或单击“跳过”按钮。

这将带您进入一个可以配置插件设置的屏幕。首先,您将看到可用于图像图标的所有不同尺寸。
如果您打算使用 Font Awesome 或 dashicon 中的图标,则菜单图像将自动调整它们的大小。但是,如果您使用媒体库中的图像,则需要手动选择尺寸。
该插件支持默认的WordPress 图像尺寸,例如缩略图、图像和大图像。它还添加了三种独特的尺寸,默认设置为 24×24、36×36 和 48×48 像素。

这些设置应该适用于大多数网站,但您可以通过为第一、第二或第三菜单图像大小输入不同的数字来放大或缩小图标。
当您向菜单添加图标时,默认情况下您会看到“悬停图像”字段。这允许您在访问者将鼠标悬停在该菜单项上时显示不同的图标。
请注意,此设置仅在您使用自己的图像时可用。如果您计划使用 dashicon 或 Font Awesome 图标,则无需担心“悬停图像”功能。
显示不同的图标可以帮助访问者查看他们在导航菜单中的位置。如果您的菜单有很多不同的项目,这尤其有用。例如,您可以使用不同的颜色或图标大小来突出显示当前选定的项目。
如果您想创建不同的悬停效果,请确保选中“在悬停字段上启用图像”。

完成后,单击“保存更改”以存储您的设置。
要将图标添加到导航菜单,请转到外观»菜单。默认情况下,WordPress 将显示您网站的主菜单。

如果您想编辑不同的菜单,只需打开“选择要编辑的菜单”下拉列表并从列表中选择一个菜单即可。之后,单击“选择”。
现在,将鼠标悬停在要添加图标的第一个菜单项上。当“菜单图像”出现时,单击它。

您现在可以决定是使用自己的图像还是选择现成的图标,例如 Font Awesome 图标。
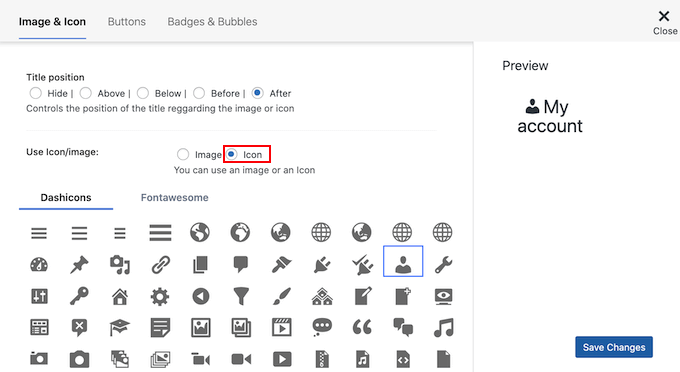
要使用现成的图标,请单击“图标”旁边的单选按钮。

然后,您可以单击选择任何 dashicon 或 Font Awesome 图标。
您想使用自己的图像吗?然后选择“图像”旁边的单选按钮并单击“设置图像”链接。

现在,您可以从 WordPress 媒体库中选择图像或从计算机上传新文件。
如果您在插件的设置中选中了“启用悬停字段上的图像”,那么您还需要单击“设置悬停时的图像”。

现在,选择当用户将鼠标悬停在此菜单项上时要显示的图像。
有时,您可能想忽略此设置并无论如何显示相同的图标。为此,请单击“悬停时设置图像”,然后选择完全相同的图标。
如果您不选择图像,那么当访问者将鼠标悬停在其上时,该图标将完全消失。

之后,打开图像尺寸下拉列表并从列表中选择尺寸。
对所有图标使用相同的大小往往会使菜单看起来更有条理。然而,有时最好对最重要的项目使用更大的图标。
例如,如果您使用WooCommerce这样的插件创建了一个在线商店,那么您可以使用更大的“结账”图标,以使其脱颖而出。
当您对图标感到满意时,就可以查看菜单项的标签了。默认情况下,插件在图标后面显示标题标签。

要更改此设置,请选择“标题位置”部分中的任意单选按钮。
另一种选择是完全删除导航标签并创建仅包含图标的菜单。如果您的菜单有很多项目,那么这可以使它看起来不那么混乱。
但是,只有当每个图标的含义很明显时,才应该隐藏标签。如果不清楚,那么访问者将很难浏览您的WordPress 博客或网站。
要继续隐藏标签,请选择“无”旁边的单选按钮。

如果您对菜单项的设置感到满意,请单击“保存更改”。
要将图标添加到其他菜单项,只需遵循上述相同的过程即可。
完成后,不要忘记单击“保存菜单”按钮。现在,如果您访问WordPress 网站,您将看到更新后的实时导航菜单。
方法2:使用代码向WordPress菜单添加图标(更可定制)
您还可以使用 CSS 将图像图标添加到导航菜单。
通过这种方式,您可以准确控制图标在菜单中的显示位置。您还可以使用任何图像作为图标,因此这是添加您自己的品牌的好方法。

在开始之前,请继续上传要用作图标的所有图像文件。这些可能是库存照片、您在网上找到的免版税图像或使用Canva等应用程序创建的自定义图形。
将每个图像添加到 WordPress 媒体库后,请确保复制其 URL 并将其粘贴到记事本等文本编辑器中。您在下一步中将需要所有这些链接。
要查找图像的 URL,只需在 WordPress 媒体库中选择它,然后查看“文件 URL”字段即可。

有关更详细的说明,请参阅我们的指南,了解如何获取您在 WordPress 中上传的图像的 URL。
之后,您需要转到外观»菜单。

接下来,打开“选择要编辑的菜单”下拉列表,然后选择要添加图像图标的菜单。
之后,继续并单击“选择”。

接下来,您需要通过单击“屏幕选项”来启用自定义 CSS 类。
在出现的面板中,选中“CSS 类”旁边的框。

完成后,您可以将自定义 CSS 类添加到导航菜单中的任何项目。您可以通过这种方式将每个菜单项链接到 WordPress 媒体库中的图像。
您可以将这些类命名为您想要的任何名称,但最好使用可以帮助您识别菜单项的名称。
首先,只需单击要添加图像图标的第一个项目即可。在“CSS 类(可选)”字段中,输入您要使用的类名称。

您将在下一步中使用这些自定义 CSS 类,因此请在记事本或类似应用程序中记下它们。
只需按照相同的过程即可将单独的类添加到所有菜单项中。之后,单击“保存菜单”来存储您的设置。

现在您可以使用 CSS 将图像图标添加到 WordPress 导航菜单中。
通常,WordPress 教程会告诉您将代码片段添加到WordPress 主题文件中。然而,这样做可能会导致常见的 WordPress 错误,并且对初学者不太友好。
这就是我们推荐WPCode 的原因。
WPCode 是最流行的代码片段插件,被超过 100 万个 WordPress 网站使用。它允许您添加自定义代码,而无需编辑主题的functions.php 文件。
您需要做的第一件事是安装并激活免费的 WPCode插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,转到代码片段»添加片段。

这将带您进入“添加片段”页面,您可以在其中看到 WPCode 的现成片段库。其中包括允许您 通过 禁用 XML-RPC来提高WordPress 安全性的代码片段、上传 WordPress 默认不支持的文件类型等等。
只需将鼠标悬停在“添加您的自定义代码”上,然后在出现“使用代码片段”时单击它。

首先,输入自定义代码片段的标题。这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
完成后,打开“代码类型”下拉列表并选择“CSS 片段”。

在代码编辑器中,您需要为要显示的每个图标添加一些代码。
为了帮助您,我们在下面创建了一个示例片段。您可以继续将“.carticon”更改为您在上一步中创建的自定义 CSS 类。您还需要将 URL 替换为指向 WordPress 媒体库中图像的链接:
| 123456 | .carticon {background-image: url('http://localhost:10013/wp-content/my-media/cartcheckout.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
由
注意:您需要保留点“.” 在代码片段中 CSS 类的前面。这就是告诉 WordPress 它是一个类,而不是另一种 CSS 选择器。
您将需要为上面创建的每个单独的菜单项调整上面的代码片段。
如果您对代码感到满意,请滚动到“插入”部分。WPCode 可以将代码添加到不同的位置,例如在每个帖子之后、仅前端或仅管理。
要在整个WordPress 博客或网站中使用自定义 CSS 代码,请单击“自动插入”(如果尚未选择)。
然后,打开“位置”下拉菜单并选择“站点宽标题”。

之后,您就可以滚动到屏幕顶部并单击“非活动”切换按钮,使其更改为“活动”。
最后,单击“保存片段”以使自定义 CSS 生效。

现在,如果您访问您的网站,您将在导航菜单中看到所有图像图标。
根据您的WordPress 主题,您可能需要调整 CSS,以便它在正确的位置显示图像图标。如果是这种情况,请前往WordPress 仪表板中的代码片段 » 代码片段。
然后,只需将鼠标悬停在代码片段上,并在出现“编辑”链接时单击它。

这将打开代码编辑器,您可以在其中进行一些更改。
我们希望本文能帮助您了解如何将图像图标添加到 WordPress 导航菜单中。您还可以阅读我们关于最佳拖放 WordPress 页面构建器以及如何使用 WordPress 在线博客赚钱的指南。




