您想在 WordPress 中显示之前和之后的照片吗?
使用之前和之后的照片可以显示两张图像的并排比较,其中有细微的差异。这非常适合展示您的产品和服务的影响或只是鼓励人们与您的内容互动。
在本文中,我们将向您展示如何使用幻灯片效果向 WordPress 网站添加前后照片。

为什么在 WordPress 中显示前后照片(带有幻灯片效果)?
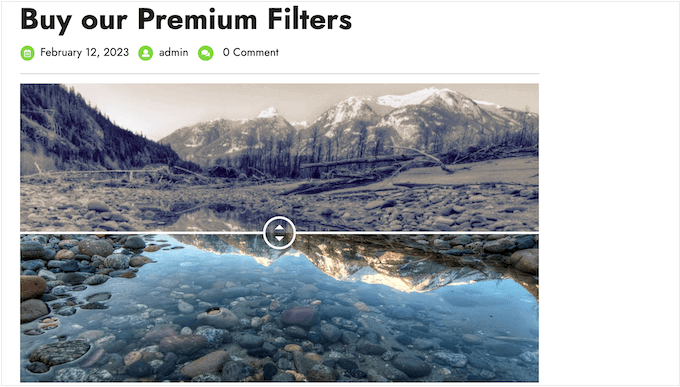
前后图像是一种交互式图片,通常显示某种变化。
访问者可以使用滑块以引人入胜的交互方式在图像的不同“版本”之间切换。

如果您使用WooCommerce等插件运营在线商店,那么前后照片可以显示您的产品或服务的效果。
您只需展示一张能让客户产生共鸣的“之前”照片和一张理想的“之后”照片。这将使购物者想要购买将他们从“之前”状态转变为“之后”状态的东西。
如果您是联盟营销人员,那么在您的网站上展示有说服力的前后照片是推广您的联盟链接并获得更多销售额的好方法。
拖动滑块以显示“之后”照片也是获得更多参与度的简单方法,这可以让访问者在您的网站上停留更长时间。这还可以帮助增加您的综合浏览量并降低 WordPress 的跳出率。
话虽如此,让我们看看如何使用幻灯片效果在 WordPress 中创建前后照片。只需使用下面的快速链接即可直接跳至您要使用的方法:
方法 1:如何使用免费插件显示前后照片(简单)
创建前后照片的最简单方法是使用终极前后图像滑块和图库 (BEA)。
BEA 插件允许您创建水平和垂直滑块,并使用不同的标签和颜色自定义图像。

您需要做的第一件事是安装并激活 Ultimate Before After Image Slider & Gallery (BEA) 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
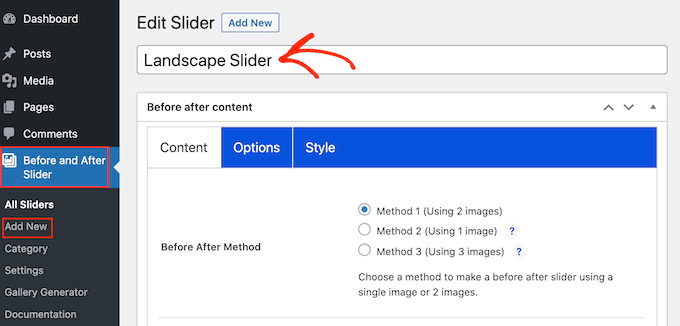
激活后,转到仪表板中的滑块之前和之后»添加新内容。
首先,输入图像滑块的名称。这仅供您参考,因此您可以使用任何可以帮助您识别它的东西。

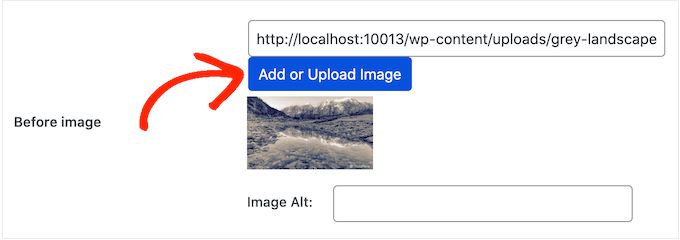
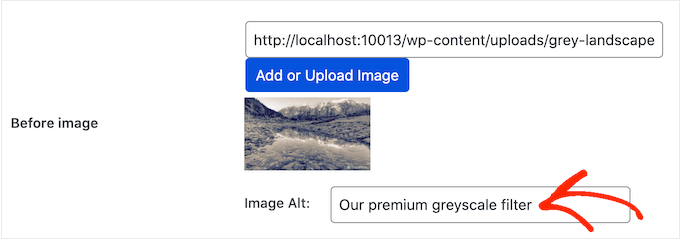
完成后,您可以通过滚动到“之前图像”部分来添加“之前”图像。
在这里,单击“添加或上传图像”,然后从 WordPress 媒体库中选择图片或从计算机上传新文件。

为了帮助搜索引擎理解此图像并将其显示给正确的人,最好添加一些图像替代文本。为此,只需在“图像 Alt”字段中输入即可。
有关替代文本的更多信息,请参阅我们的图像 SEO 初学者指南。

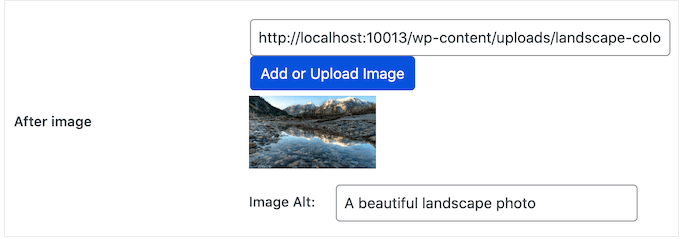
完成后,滚动到“后图像”部分。
您现在可以按照上述相同的过程添加“之后”图像。不要忘记为此图像添加一些替代文本,因为它对于WordPress SEO很重要。

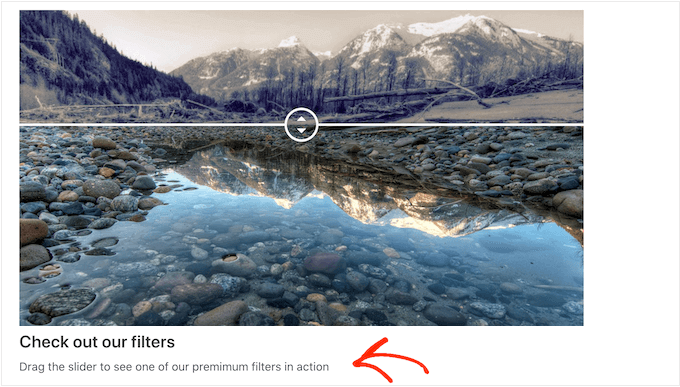
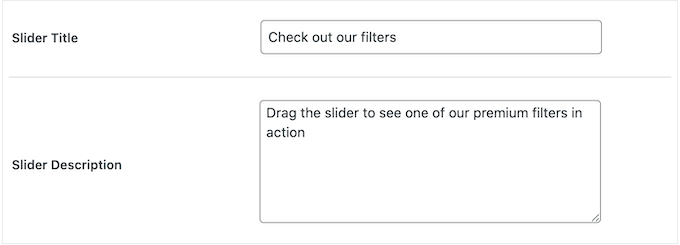
您还可以通过添加标题和说明来在图像下方显示一些文本。
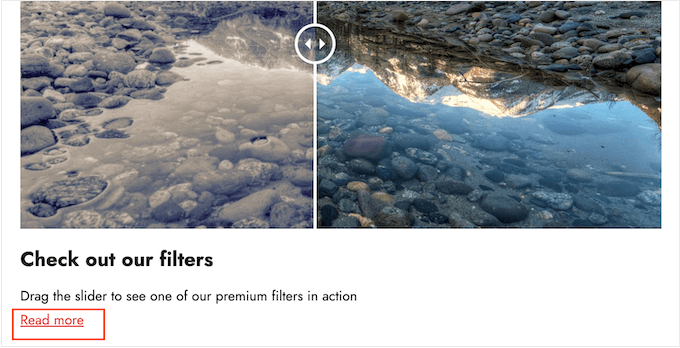
例如,您可以鼓励访问者与滑块进行交互。这对于以前可能从未见过前后照片的游客来说尤其重要。

这也是向图像添加一些上下文的简单方法。
要添加一些文本,只需在“滑块标题”或“滑块描述”字段中输入即可。

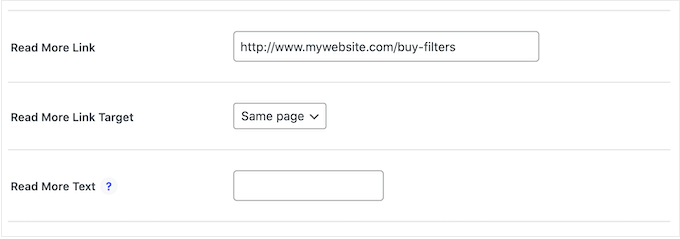
您还可以添加“阅读更多”URL,该 URL 可以链接到您的WordPress 网站甚至外部网站上的任何帖子或页面。例如,您可以将访问者引导到一个页面,他们可以在其中购买滑块图像中显示的产品。
此链接将显示在之前/之后图像的下方,以及您正在使用的任何滑块标题或描述的下方。

要添加链接,请在“阅读更多链接”字段中输入目的地。
然后,您可以使用“阅读更多链接目标”下拉列表决定是在同一选项卡中还是在新选项卡中打开链接。

如果您要链接到另一个网站,那么我们建议您选择“新标签”,这样您就不会导致访问者离开您的WordPress 博客。
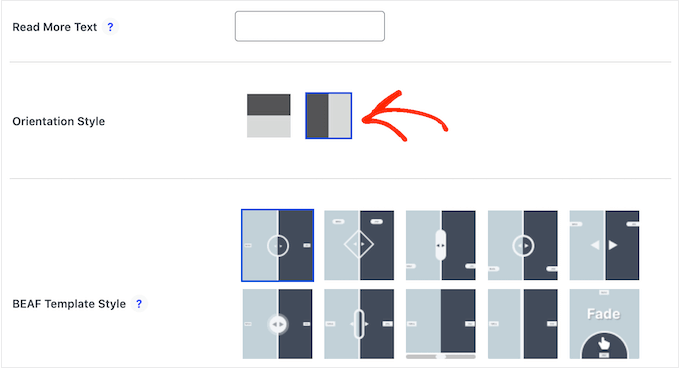
完成后,您可以通过单击“方向样式”部分中的缩略图之一来选择是否要创建垂直或水平滑块。

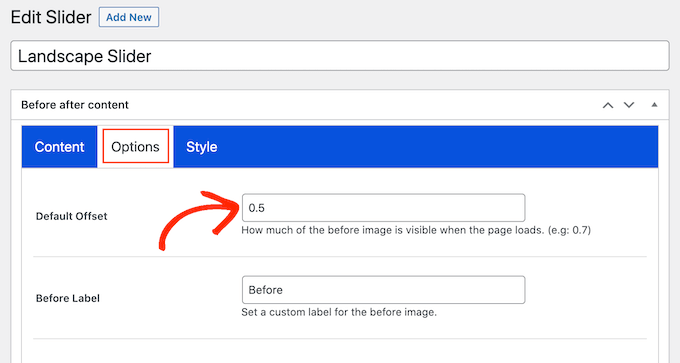
之后,滚动到屏幕顶部并单击“选项”。
在这里,您会看到“默认偏移量”设置为 0.5。这意味着当页面首次加载时,访问者会看到“之前”图像的一半。

如果您想显示更多之前图像的内容,请输入更大的数字,例如 0.6、0.7 或更高。
如果您想显示整个前图,请输入 1。这会将滑块放置在前图的顶部或右侧,如下图所示。

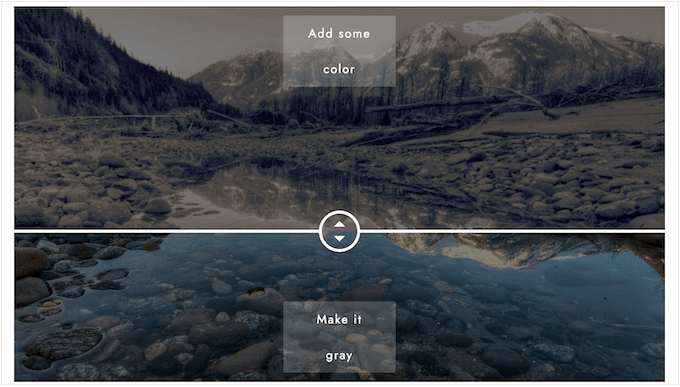
默认情况下,当访问者将鼠标悬停在图像上时,插件会显示“之前”和“之后”标签。
您可能想用更具描述性的内容替换这些标签。

为此,只需继续并在“标签之前”和“标签之后”字段中输入即可。
默认情况下,访问者将使用拖放来移动滑块。有些人可能会发现这很困难,特别是如果他们有行动问题或使用智能手机或平板电脑等较小的设备。
话虽如此,您可能想要更改访问者移动滑块的方式。
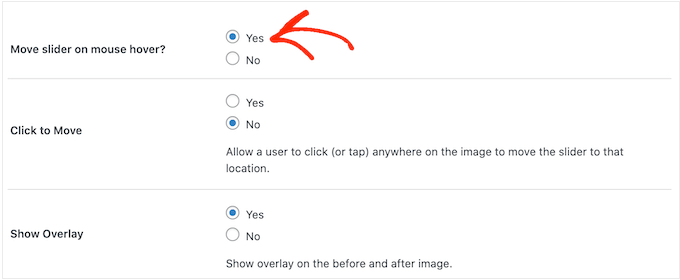
如果您选择“鼠标悬停时移动滑块”旁边的“是”按钮,则访问者只需将鼠标悬停在图像上即可移动滑块。

如果您选择“单击移动”旁边的“是”按钮,则访问者可以单击图像上的任意位置以将滑块移动到该点。
这些设置可以使与之前/之后图像的交互变得更容易,但这通常不是滑块的行为方式。考虑到这一点,我们建议谨慎使用这些设置。
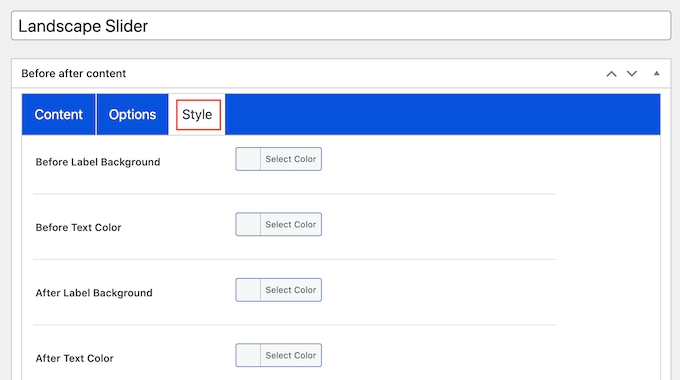
接下来,单击“样式”选项卡。

在这里,您可以更改用于不同标签、背景、标题、描述和阅读更多按钮的颜色。这可以帮助之前/之后的图像与您的WordPress 主题融为一体,甚至从网站设计的其他部分中脱颖而出。
您还可以更改字体大小和文本对齐方式。
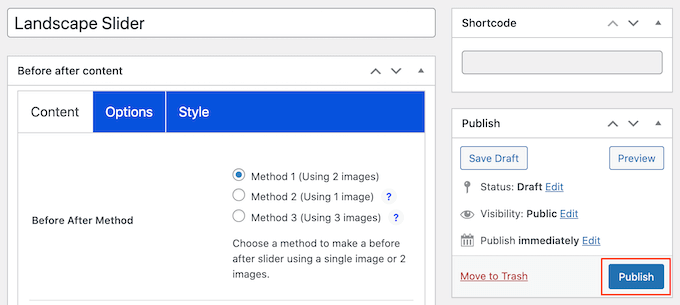
如果您对滑块的设置感到满意,请单击“发布”按钮。

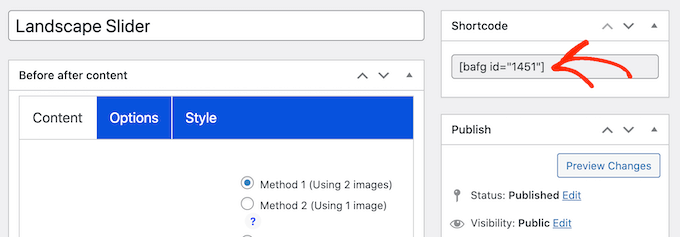
这将创建一个短代码,允许您将前后图像和滑块添加到任何页面、帖子或小部件就绪区域。
有关如何放置短代码的更多信息,请参阅我们有关如何在 WordPress 中添加短代码的指南。

将短代码添加到您的网站后,只需单击“发布”或“更新”按钮即可使之前/之后的图像和滑块效果生效。
方法 2:如何使用 SeedProd 显示前后照片(高级)
如果您只是想向页面或帖子添加前后图像,那么 BEA 插件可能是一个不错的选择。但是,如果您使用图像来宣传产品、服务或业务,那么我们建议使用SeedProd。
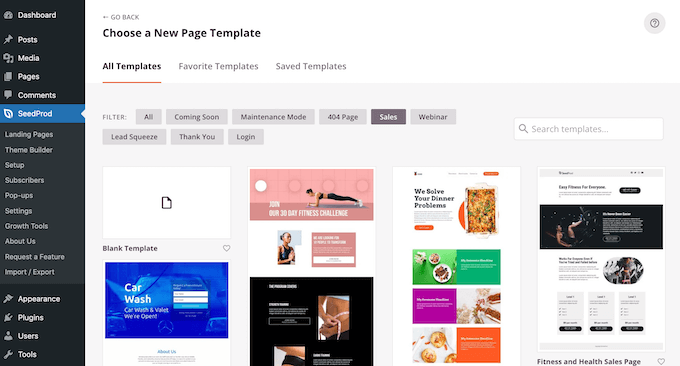
SeedProd 是最好的拖放式 WordPress 页面构建器。它配备了 180 多个现成的模板,您可以使用它们来创建高转化率的登陆页面、销售设计等。

它还具有现成的“切换前后”块,您可以使用它来创建用户可以与之交互的漂亮的前后图像。
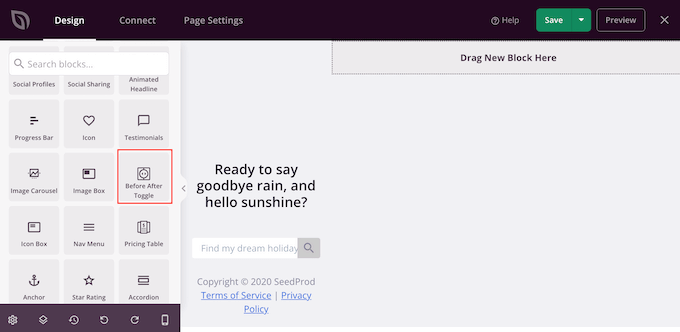
只需从左侧菜单中拖动该块,然后将其拖放到您正在处理的任何页面设计上,包括销售页面。

如果您使用 WooCommerce 来销售产品,那么 SeedProd 会与 WooCommerce 集成,甚至附带特殊的电子商务模块。如果您计划使用前后图像来宣传您的 WooCommerce 产品,这是完美的选择。
注意:SeedProd有一个免费版本,无论您的预算如何,都可以让您创建自定义页面。但是,我们将使用高级版本,因为它带有“前后切换”块。它还集成了您可能已经在网站上使用的许多最佳电子邮件营销服务。
有关如何使用 SeedProd 的信息,请参阅我们有关 如何在 WordPress 中创建自定义页面的指南。
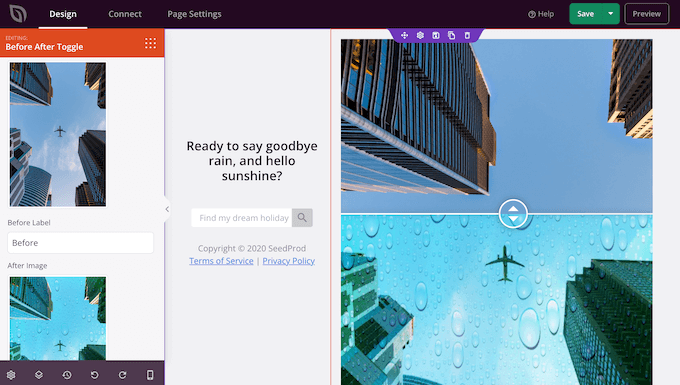
创建页面后,可以轻松地将前后图像添加到您的设计中。在 SeedProd 页面编辑器中,只需找到“Before After Toggle”块即可。

然后,您可以将此块拖放到设计上的任何位置,以将其添加到页面布局中。
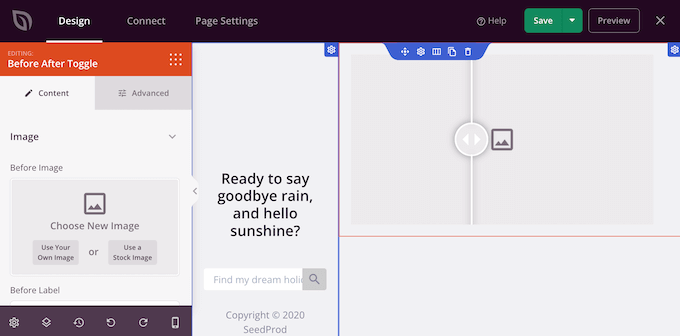
完成后,只需单击选择“Before After Toggle”块即可。左侧菜单现在将更新,以显示可用于创建前后图像的所有设置。

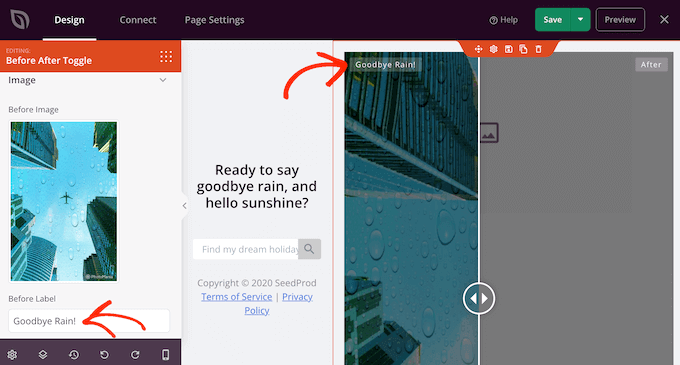
首先,您需要添加要用作前图的图片。在“之前图像”下,单击“使用您自己的图像”或“使用库存图像”,然后选择您要使用的图片。
默认情况下,SeedProd 在此图像上方显示“之前”标签。但是,您可以通过将其输入“标签之前”字段来将其更改为更具描述性的内容。

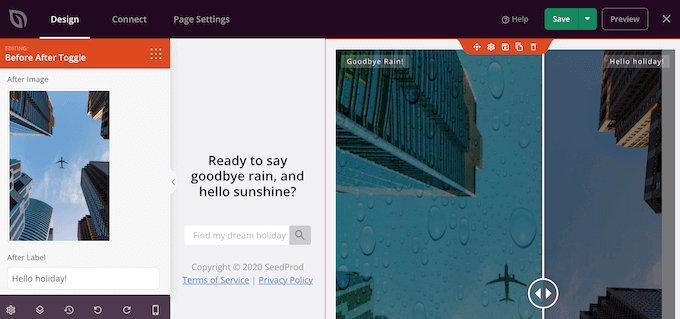
完成后,滚动到“后图像”部分。
您现在可以按照上述相同过程添加图像并自定义默认的“之后”标签。

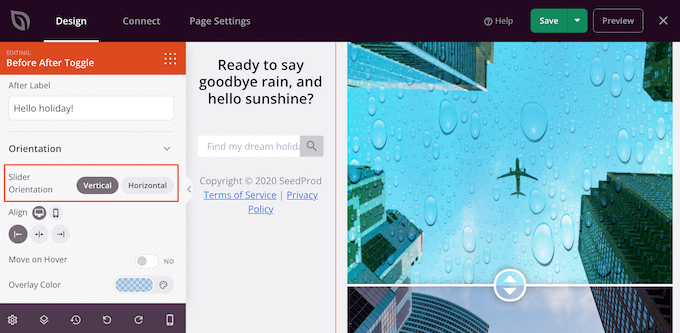
SeedProd 可以添加垂直或水平滑动效果。
要在这两种样式之间切换,请滚动到“滑块方向”部分,然后单击“垂直”或“水平”。

默认情况下,访问者将通过拖动滑块在前后图像之间移动。但是,某些用户可能会发现通过将鼠标悬停在图像上来移动滑块更容易。对于较大的图像尤其如此,访问者需要将滑块拖动更远的距离。
要尝试此设置,请启用左侧菜单中的“悬停时移动”。
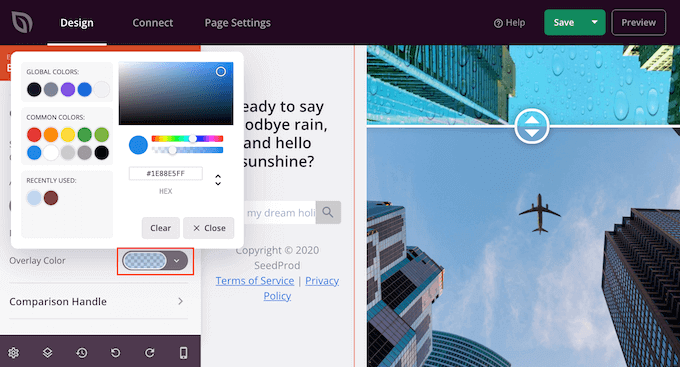
接下来,您可能想要为之前和之后的图像添加彩色叠加。这可以帮助图像与其余配色方案融合或从背景中脱颖而出。
您甚至可以使彩色叠加层半透明,以创建更微妙的效果。
要尝试不同的颜色,请单击“叠加颜色”部分,然后在出现的弹出窗口中进行更改。

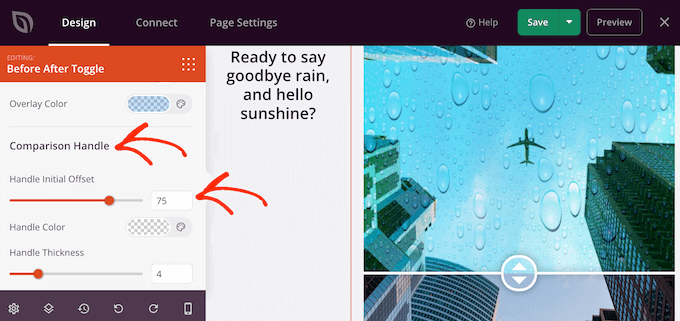
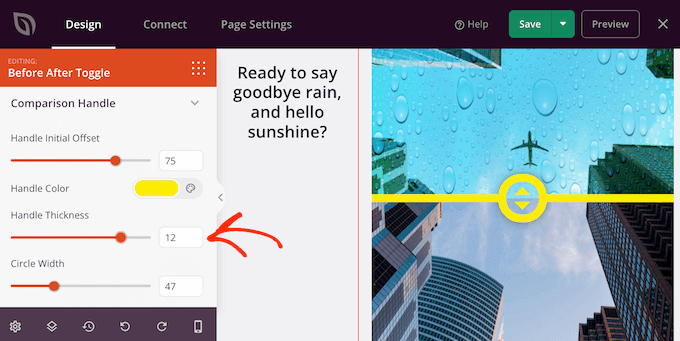
完成后,您可以通过单击展开“比较手柄”部分来自定义滑块手柄。
默认情况下,SeedProd 显示一半“之前”图像和一半“之后”图像。要更改此设置,只需拖动“处理初始偏移”滑块即可。

要显示较少的前图像,请将滑块向左拖动,使其显示较小的数字。要显示更多之前的图像,请将滑块向右拖动,这会增加数字。
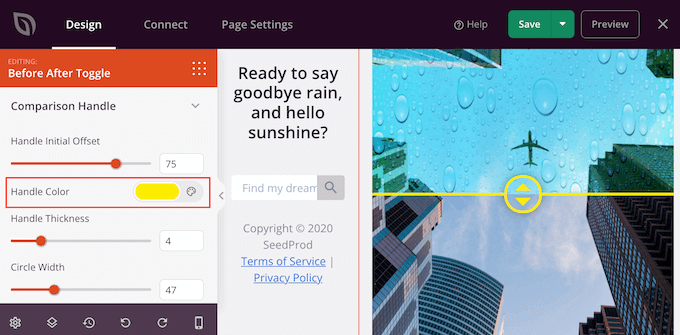
接下来,您可以使用“手柄颜色”设置更改滑块的颜色。

您还可以使用“手柄厚度”滑块使手柄变厚或变薄。
通过这种方式,您可以使手柄突出或创造更微妙的效果。

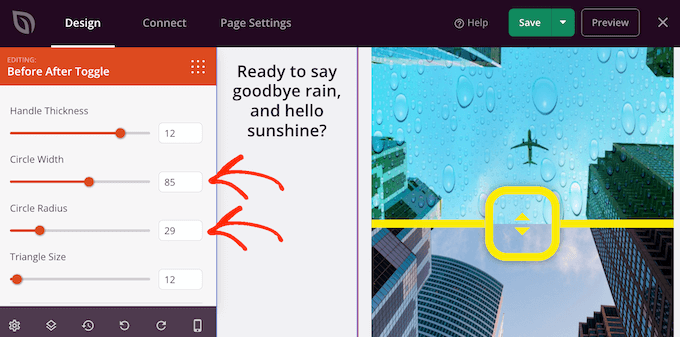
当您对手柄感到满意时,您可能想要更改圆圈。您可以使用“圆宽度”设置使圆更大或更小,并更改“圆半径”以创建尖角或弯角。
当您进行更改时,实时预览将自动更新,因此您可以尝试不同的设置以查看最佳效果。

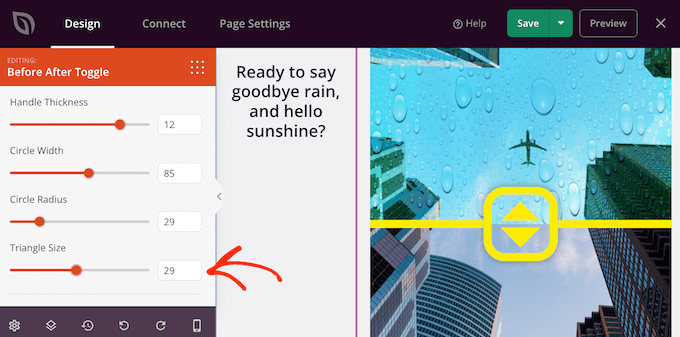
当您对圆圈感到满意时,您可能想要更改该圆圈内三角形的大小。例如,如果您将圆变大,那么您可能也想增加三角形的大小。
要进行此更改,请拖动“三角形大小”滑块,直到您对其外观感到满意为止。

完成后,您可以继续添加新块并自定义 SeedProd 页面上的内容。
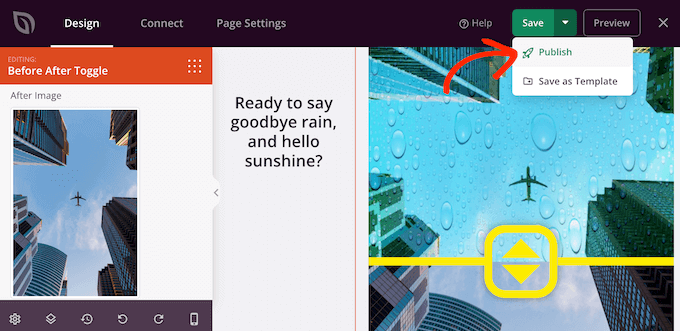
如果您对页面的外观感到满意,只需单击“保存”按钮旁边的箭头,然后选择“发布”。

现在,如果您访问您的网站,您将看到页面设计以及实时的前后图像。
我们希望本文能帮助您了解如何使用幻灯片效果将前后照片添加到您的 WordPress 网站。您还可以阅读我们关于WordPress 最佳社交证明插件以及如何选择最佳网页设计软件的指南。




