您想在 WordPress 中为图像添加类似亚马逊的放大功能吗?
添加缩放功能将使用户能够看到在正常尺寸图像中看不到的细节。
在本文中,我们将向您展示如何在 WordPress 中轻松地为图像添加放大功能。

为什么要为图像添加放大缩放功能?
在WordPress 网站上添加放大功能将使访问者能够清楚地查看图像的复杂细节。
如果您有一个摄影网站,那么添加放大功能将允许用户放大您的照片以查看更精细的细节。
同样,如果您经营一家在线商店,那么您的客户将能够放大产品图像。
许多大型电子商务网站已经对产品图像使用放大功能。它允许客户检查产品并在您的商店中创造更好的购物体验。
话虽这么说,我们将向您展示如何使用两种不同的方法轻松地在 WordPress 中添加图像放大功能。您可以使用下面的链接跳转到您喜欢的方法。
视频教程
https://www.youtube.com/embed/-hacseJu0e8?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
方法1:如何使用Envira Gallery为WordPress中的图像添加放大功能(推荐)
Envira Gallery是WordPress 最好的画廊插件。您可以使用它轻松为您的 WordPress 网站创建漂亮的图片库。它还配备了缩放插件,可让您为图库图像添加缩放功能。
其他强大的 Envira 功能包括拖放构建器、预制画廊主题、灯箱弹出窗口、图像压缩、图像保护等。
首先,您需要安装并激活Envira Gallery插件。有关更多详细信息,您可以按照我们有关如何安装 WordPress 插件的教程进行操作。
注意:您可以使用Envira Gallery 的免费版本。但是,您需要升级到高级插件的“Plus”计划才能访问 Zoom Addon。
激活后,您需要转至Envira Gallery » 设置 页面并输入您的许可证密钥。您可以在 Envira Gallery 帐户区域找到许可证密钥。

之后,单击“验证密钥”按钮。
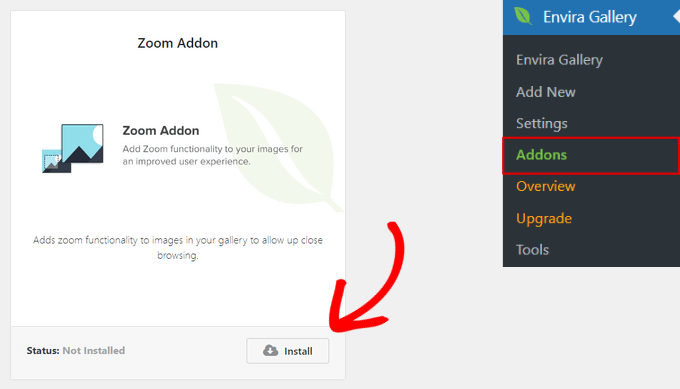
接下来,您需要转到Envira Gallery » Addons。从这里,向下滚动找到 Zoom 插件,然后单击“安装”按钮。

安装 Zoom Addon 后,您还需要通过切换开关来激活它。

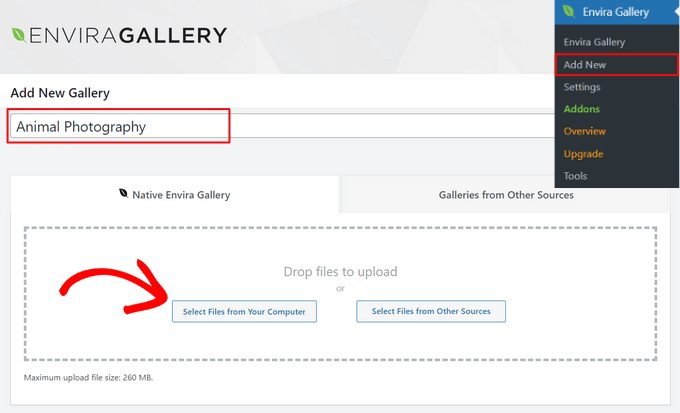
下一步是添加新画廊。为此,请从 WordPress 仪表板转到Envira Gallery » 添加新内容。
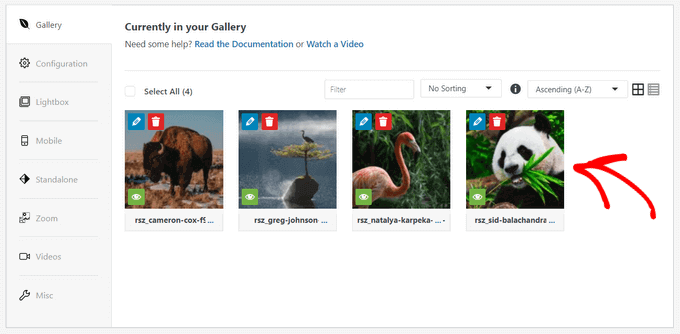
从这里,您可以输入图库的名称,然后单击“从计算机中选择文件”按钮将图像上传到您的图库。

您还可以单击“从其他来源选择文件”按钮将WordPress 媒体库中的图像添加到您的图库中。
将图像上传到图库后,您可以通过将缩略图拖放到适当位置来重新排列它们。

还有其他选项可用于自定义您的图片库。例如,您可以选择图库布局、添加图像标题和替代文本、启用图库灯箱、显示图像标题、编辑图像尺寸等。
有关更多详细信息,请参阅有关如何使用 Envira 创建响应式图库的指南。
配置图像缩放设置
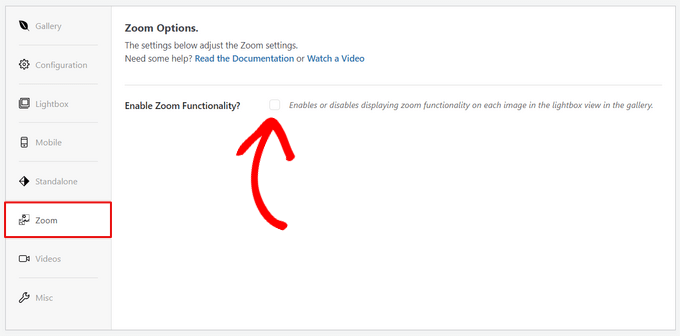
要为图库图像添加放大功能,请单击“缩放”选项卡。然后,选中该框以启用缩放功能。

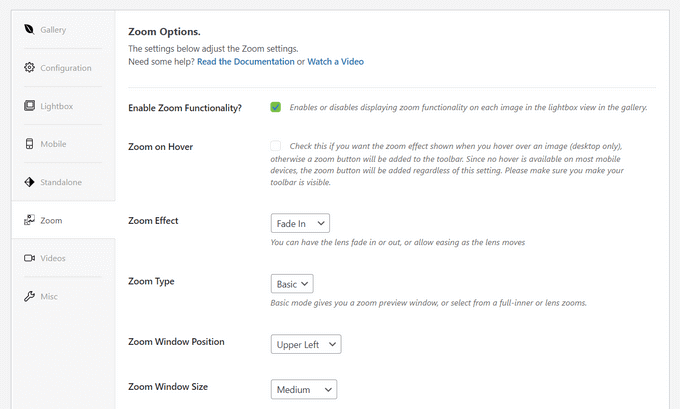
启用缩放功能后,将显示为图像添加缩放的设置。
您可以配置悬停缩放、缩放效果、缩放类型、缩放窗口位置、缩放窗口大小、色调颜色等设置。

如果您对缩放设置感到满意,请单击“发布”按钮来存储您的更改并使该图库可用。

使用放大功能嵌入您的图片库
现在您的图库已准备就绪,您可以将其直接添加到 WordPress 中的任何页面或帖子中。
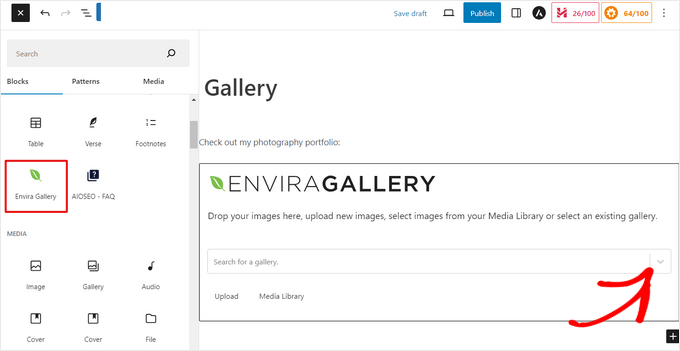
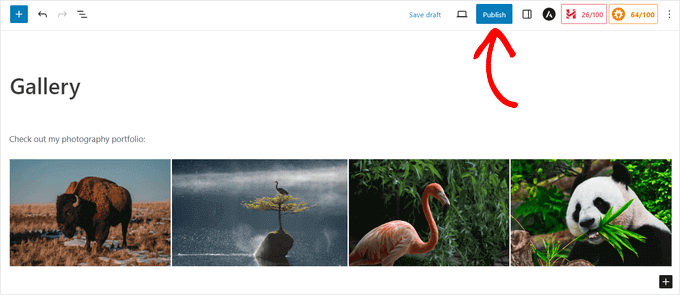
在WordPress 内容编辑器中,只需单击“+”按钮即可添加 Envira Gallery 块。然后,单击 Envira Gallery 块内的下拉菜单来选择要显示的图库。

接下来,您将在 WordPress 块编辑器中看到图片库的预览。如果您对它的外观感到满意,您可以发布帖子或页面。

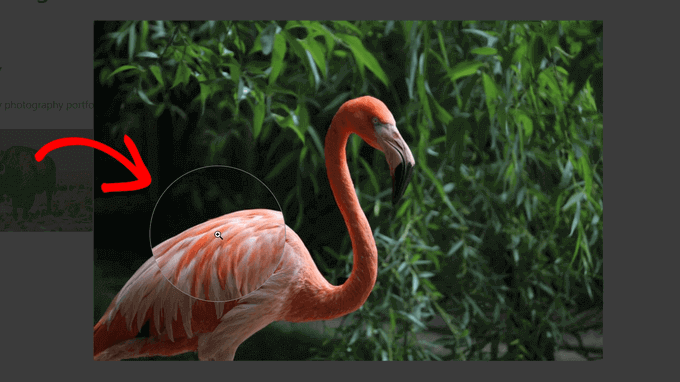
现在您可以访问您的网站来查看放大功能的实际效果。

Envira Gallery 是一个很棒的插件,可以为摄影网站添加缩放功能。但是,它也非常适合在线商店。
要了解更多信息,请参阅我们有关如何创建 WooCommerce 产品图片库的指南。
方法 2:如何使用 WP Image Zoom 在 WordPress 中添加图像放大功能
首先,您需要安装并激活WP Image Zoom插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
我们将在本教程中使用免费版本,但如果您需要更多自定义选项,您可能需要查看WP Image Zoom Pro。
激活后,您需要从 WordPress 管理侧边栏前往WP Image Zoom » Zoom Settings页面。
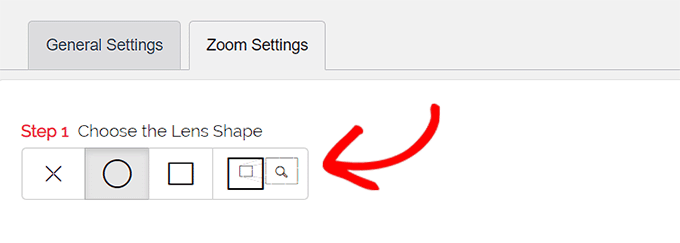
接下来,您需要通过切换到“缩放设置”选项卡并选择要使用的镜头形状来配置缩放效果设置。

您可以选择圆形、方形和变焦窗透镜形状。如果您不想使用形状来实现放大效果,您甚至可以选择“无镜头”(⨯) 选项。
选择您喜欢的镜头后,您需要向下滚动到下一步,您可以使用所选镜头预览图像以了解其工作原理。该插件有一个预览图像,您可以使用它来测试您的更改。

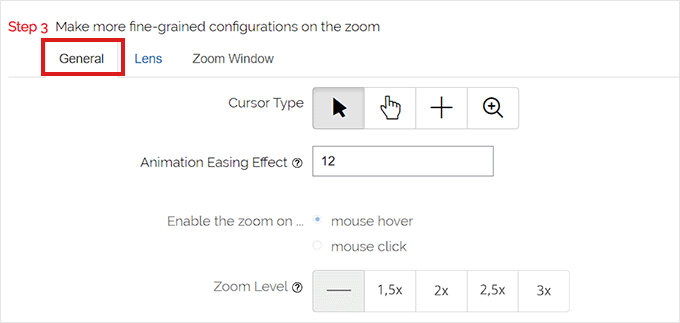
接下来,您需要切换到“常规”选项卡。
从这里,您可以选择光标类型,设置动画效果,启用鼠标悬停或鼠标单击时的缩放,以及定义缩放级别。
如果您想要更多选项,某些功能仅适用于WP Image Zoom插件的专业版。

做出相应的选择后,只需从顶部转到“镜头”选项卡即可。
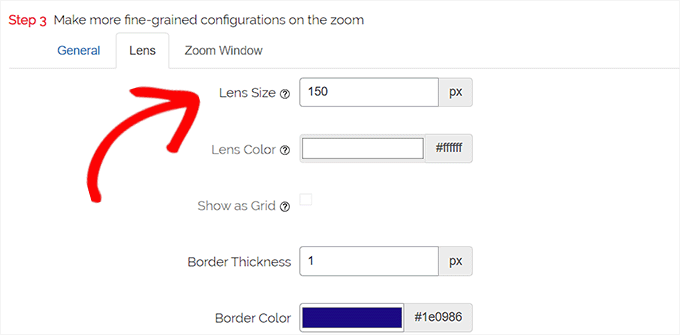
如果您在步骤 1 中选择了“圆形”或“方形”镜头,您现在可以配置镜头尺寸、镜头颜色、镜头边框选项等设置。

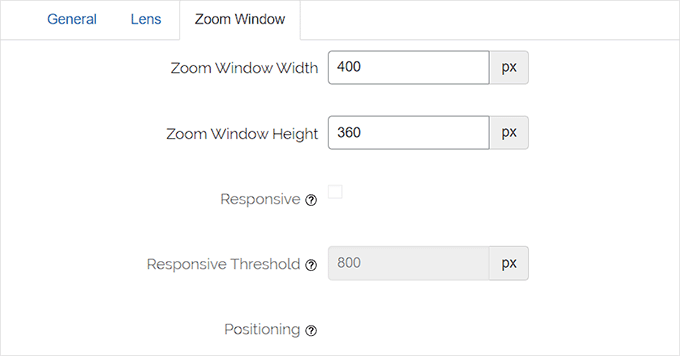
如果您选择了缩放窗口镜头,则需要切换到“缩放窗口”配置选项卡。
从这里,您可以更改缩放窗口的宽度和高度、位置、与主图像的距离、边框颜色等。

接下来,您只需单击“保存更改”即可存储您的设置。
之后,您所要做的就是配置一些常规设置。

配置常规插件设置
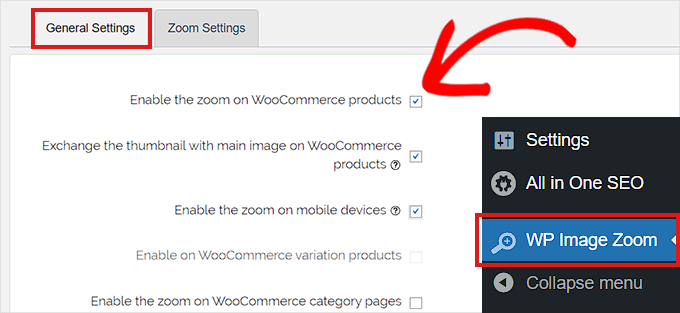
接下来,您需要切换到插件设置下的常规设置选项卡。
现在,您可以在此处启用缩放WooCommerce产品图像、缩略图、移动设备、附件页面、产品类别页面等功能。
您所需要做的就是简单地选中这些选项旁边的框。

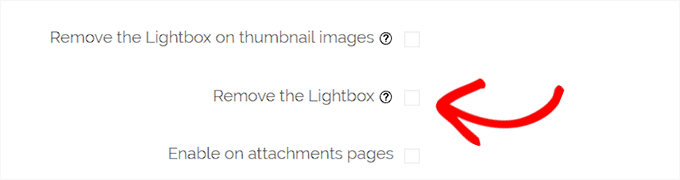
您还可以删除灯箱效果,以便用户可以平滑地缩放图像。
但是,您需要该插件的专业版才能使用此功能。

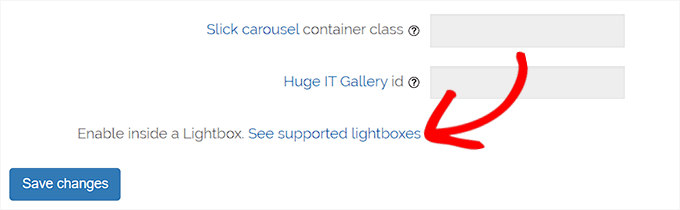
如果您不打算删除图像的灯箱,则需要向下滚动到“在灯箱内启用”选项并选中旁边的框。
注意:您可以查看受支持的灯箱,以确保缩放在您网站上的灯箱内正常工作。

调整完设置后,请不要忘记单击“保存更改”按钮来存储您的设置。
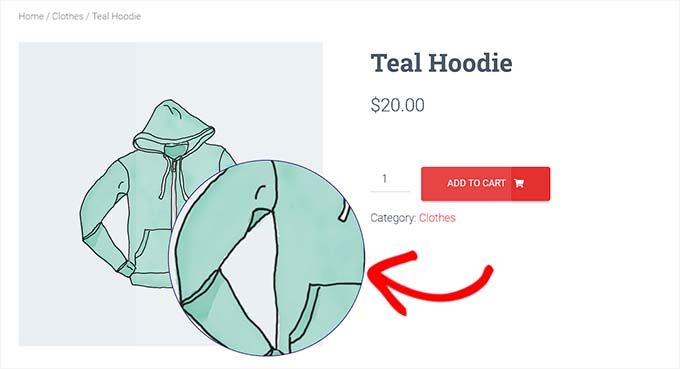
现在将为 WooCommerce 产品启用放大功能。
您可以访问您的在线商店来查看我们的缩放功能。

但是,如果您想对 WordPress 帖子和页面上的图像启用缩放,则需要按照以下步骤操作。
在块编辑器中启用图像放大
默认情况下,帖子和页面上的图像不会启用放大功能。将图像添加到内容后,您需要手动执行此操作。
首先,您需要在块编辑器中打开要编辑的帖子。
接下来,您需要从媒体库或计算机将图像上传到该帖子。
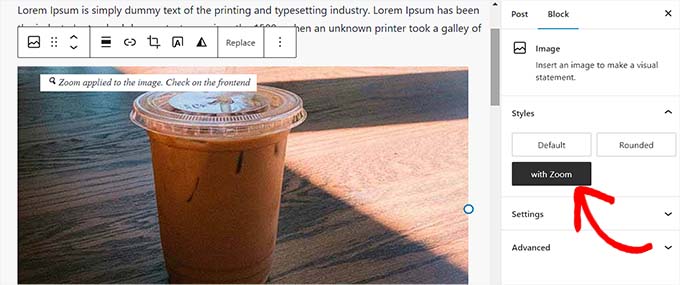
完成此操作后,只需单击图像即可打开屏幕右上角的“阻止设置”面板。
从这里,只需转到“样式”选项卡,然后单击“使用缩放”按钮即可对图像应用放大缩放。

之后,只需单击顶部的“更新”或“发布”按钮即可存储您的设置。
缩放功能在您的网站上将如下所示:

注意:每次想要将缩放效果添加到单个图像时,您都需要重复此步骤。
我们建议使用高质量图像,以便缩放功能看起来很棒。高质量图像的文件大小通常较大,加载时间较长,这会影响您的网站速度和性能。
要解决此问题,您需要先针对网络优化图像,然后再将其上传到 WordPress。
我们希望本文能帮助您了解如何在 WordPress 中为图像添加放大功能。您可能还想查看我们有关如何优化搜索引擎图像的指南以及我们精选的最佳图像压缩插件。




