您想将您的网站翻译成另一种语言吗?
默认情况下,WordPress 不提供管理多语言内容的简单方法。但是,您可以使用插件轻松翻译您的 WordPress 网站。
在本文中,我们将向您展示如何使用 TranslatePress 轻松翻译您的 WordPress 网站。

为什么使用 TranslatePress 翻译 WordPress 网站?
WordPress 最好的部分是它可以用任何语言使用。大多数 WordPress 主题和插件也可以使用并翻译成任何语言。
如果您的 企业网站 有多种语言的受众,那么翻译您的内容可能会非常有益。
您可以依靠谷歌翻译等机器翻译,但这些翻译效果不佳,有时可能会产生很大的误导。
另一方面,如果您使用 多语言 WordPress 插件,那么您需要创建多个帖子,这需要在不同语言之间来回切换。
借助TranslatePress插件,您可以使用实时编辑器翻译您的网站和内容,而无需为相同内容创建多个帖子。
您可以从实时编辑器即时切换语言,还可以使用 TranslatePress 翻译主题和插件。
话虽如此,让我们看看如何使用 TranslatePress 轻松翻译您的 WordPress 网站。
第 1 步:在 WordPress 中安装 TranslatePress
您需要做的第一件事是安装并激活TranslatePress插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
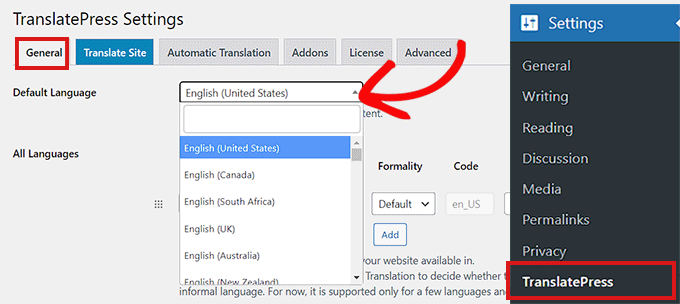
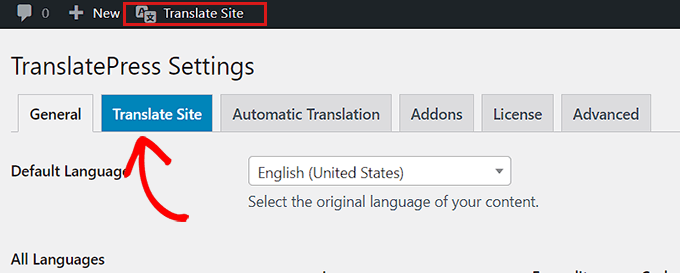
激活后,从 WordPress 管理仪表板转到设置 » TranslatePress页面来配置您的插件设置。
从这里,您需要切换到“常规”选项卡。
现在,您首先需要从“默认语言”选项旁边的下拉菜单中选择网站的默认语言。
这是您下载的 WordPress 所使用的语言。

之后,您需要选择要将网站翻译成的语言。
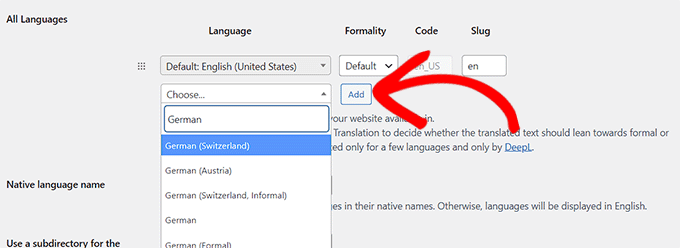
只需前往“所有语言”部分,然后从“语言”选项下方的下拉菜单中选择您想要将网站翻译成的语言。
之后,您需要单击“添加”按钮。

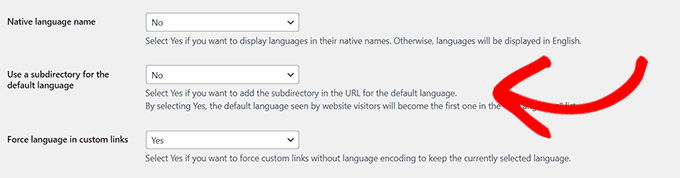
现在向下滚动到页面上的“母语名称”设置。
在这里,您需要选择是否要以本国语言或英语显示语言名称。您可以相应地选择“是”或“否”。
下一个选项是选择是否要将 URL 中的默认语言名称显示为子目录。例如,http://example.com/en/。
我们建议保留此设置,因为它更有利于搜索引擎优化。
之后,转到“在自定义链接中强制使用语言”设置。
它的默认选项是“是”,这将允许插件更改翻译语言的自定义链接,使 URL 更加 SEO 友好。

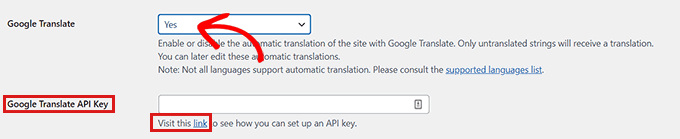
在下一个选项中,您可以选择是否要使用谷歌翻译进行自动翻译。
默认选择是“否”,但如果您想使用 Google 翻译,可以更改该设置。
您所需要做的就是在下一个选项中提供 Google Translate API 密钥。您将在该选项下找到一个链接,其中将显示如何获取该链接的说明。

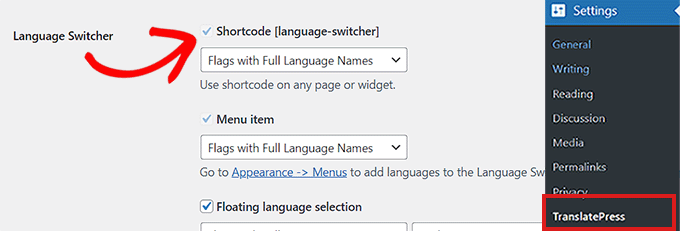
最后,您将看到如何在网站上显示语言切换器的选项。TranslatePress 为您提供了三种选择。
您可以使用简码,将切换器添加到导航菜单,或显示浮动菜单。我们将在本文后面向您展示如何将语言切换器添加到您的网站。
现在,只需继续并单击“保存更改”按钮即可存储您的设置。
第 2 步:翻译您的网站内容
要翻译您的网站,您可以单击插件设置页面上的“翻译网站”选项卡或WordPress 管理栏中的“翻译网站”按钮。
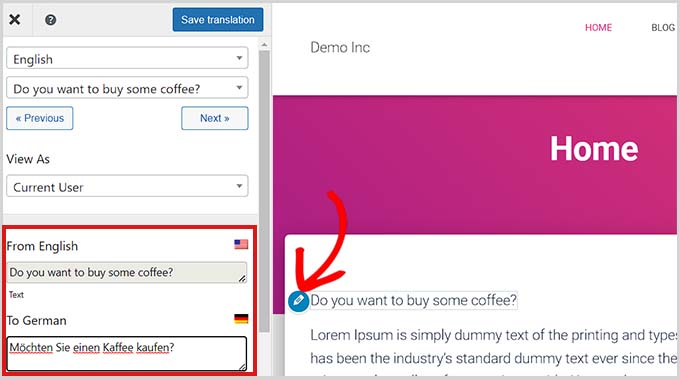
这将在新的浏览器选项卡中打开实时翻译编辑器。

现在,您只需单击网站上要翻译的任何文本旁边的蓝色翻译图标即可。
之后,TranslatePress 将自动在翻译编辑器的左栏中加载所选文本。

将文本加载到列中后,只需在下面的框中添加其转换,然后单击顶部的“保存翻译”按钮即可存储更改。
这样,您就可以翻译网站任何页面上的所有内容,包括导航菜单、按钮、侧边栏、小部件、元文本等。
使用 TranslatePress,您还可以在登录后立即开始翻译网站上的任何页面或帖子。
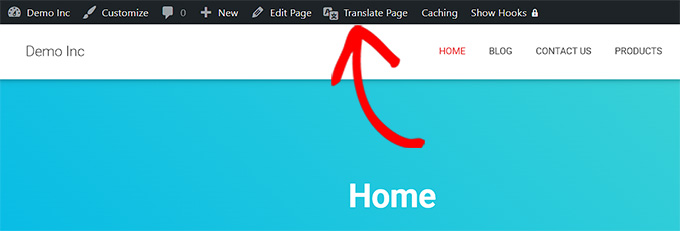
您所需要做的就是单击顶部的“翻译页面”按钮以打开实时编辑器。

该插件的另一个好处是您只需翻译特定字符串一次。
一旦你翻译了一个字符串,插件就会自动在其他地方为你翻译它。
第 3 步:将语言切换器添加到您的网站
翻译您的网站后,您需要向您的网站添加语言切换器。
语言切换器允许用户在访问您的网站时选择一种语言。它通常会显示每个国家/地区的国旗以指示您网站上可用的语言。
TranslatePress 允许您通过使用短代码、作为导航菜单项或作为浮动横幅来添加语言切换器。
语言切换器可以显示为标志、语言名称或两者。
使用简码在 WordPress 中添加语言切换器
如果您想使用短代码在 WordPress 中添加语言切换器,请从管理仪表板转到“设置”» TranslatePress页面。
进入“设置”页面后,向下滚动“常规”选项卡,然后复制“语言切换器”部分中的 [语言切换器] 短代码。

现在,您可以将此短代码粘贴到要显示语言切换器的任何页面、帖子或侧边栏小部件上。
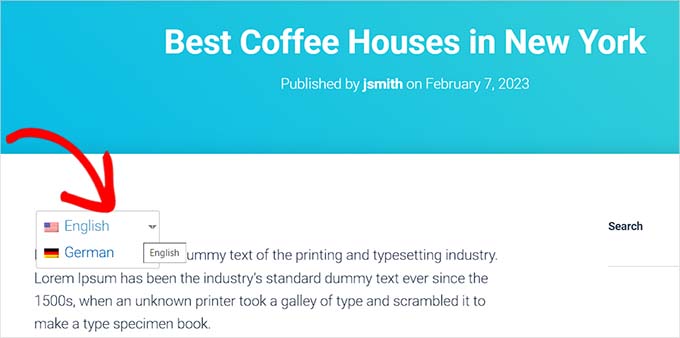
这就是语言切换器在我们的演示网站上的样子。

将语言切换器添加到 WordPress 导航菜单
如果您想添加语言切换器作为导航菜单项,请从仪表板转到外观»菜单页面。
注意:如果您使用带有完整站点编辑器的基于块的主题,那么此方法将不适合您。
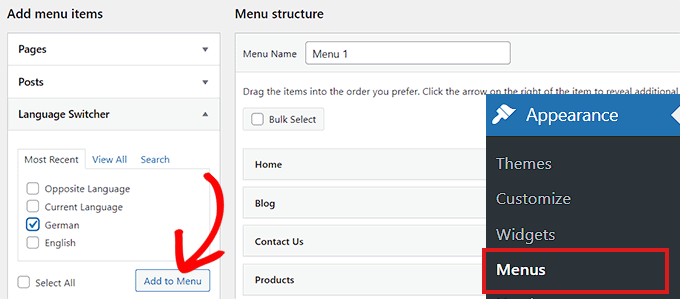
从这里,您需要单击屏幕左上角“添加菜单项”部分中的“语言切换器”选项卡。
选项卡展开后,只需检查您想要在语言切换器中显示的语言即可。
之后,单击“添加菜单”按钮将语言切换器添加为菜单项。

最后,不要忘记单击“保存菜单”按钮来存储您的更改。
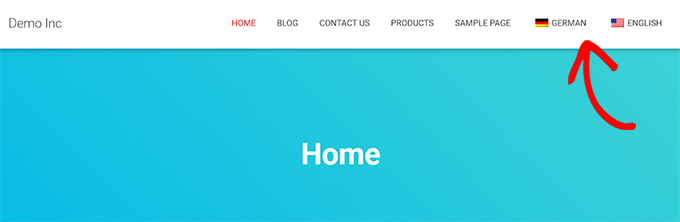
您现在将看到一个语言切换器添加到您的 WordPress 导航菜单中。
这就是它在我们的测试站点上的样子。

添加浮动语言切换器
如果您想添加浮动语言切换器,那么您只需从管理仪表板转到“设置”»TranslatePress页面即可。
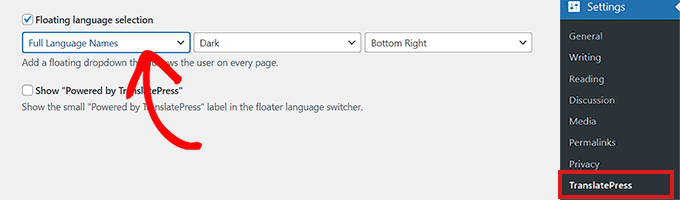
首先,您需要向下滚动到“常规”选项卡中的“语言切换器”部分。
从这里,请确保选中“浮动语言选择”选项旁边的框。
您还可以从屏幕右上角的下拉菜单切换浮动语言切换器的位置。

之后,不要忘记单击“保存更改”按钮来存储您的设置。
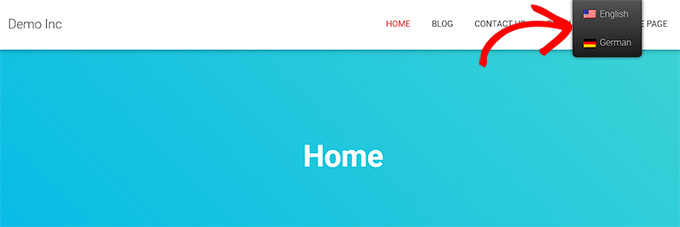
您现在可以访问您的网站,查看网站每个页面底部的浮动语言切换器。

我们希望本文能帮助您了解如何使用 TranslatePress 翻译您的 WordPress 网站。您可能还想查看我们关于如何在 WordPress 中创建多语言站点地图的文章以及我们的商业网站最佳 WordPress 插件列表。




