您想在 WordPress 帖子编辑器中使用图标字体吗?
图标字体使您可以轻松地在文本中使用图像和符号。它们很轻量,不会减慢您的网站速度,并且可以轻松缩放到任何尺寸并像任何其他文本字体一样设置样式。
在本文中,我们将向您展示如何在 WordPress 帖子编辑器中轻松使用图标字体,而无需编写任何 HTML 代码。

我们将向您展示多种方法,每种方法所使用的方法都与另一种方法略有不同。您可以选择最适合您的一种。
方法 1. 使用 JVM 富文本图标在 WordPress 帖子编辑器中添加图标字体
建议在任何类型的WordPress 网站上使用此方法。它易于使用并与块编辑器无缝协作。
首先,您需要安装并激活JVM Rich Text Icons插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
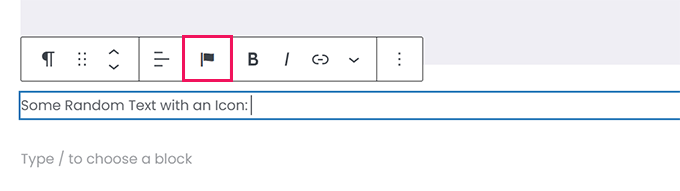
激活后,您可以简单地编辑 WordPress帖子或页面或创建新帖子或页面。在帖子编辑器中,添加一个新的段落块,您将在块工具栏中看到一个新的“标志”图标。

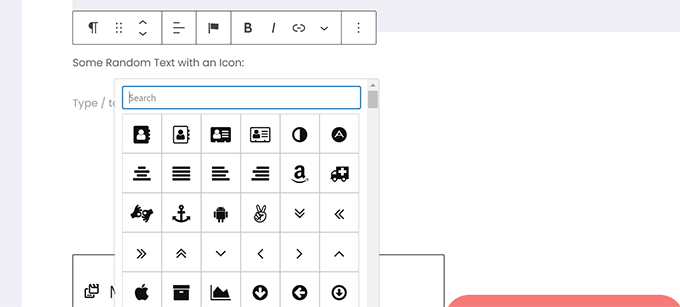
单击它将显示一个弹出图标供您选择。它默认使用流行的 Font Awesome 图标字体。
您可以使用搜索来查找图标,或者只需向下滚动以找到所需的图标,然后单击以添加它。

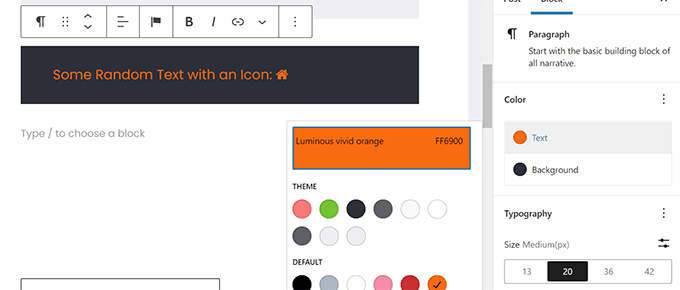
使用图标字体的优点之一是您可以使用 CSS 来设置它们的样式。
但是,由于您已经在使用块编辑器,因此您可以简单地使用内置的颜色工具来设置图标的样式。

该插件允许您在大多数文本块(例如段落、列表、按钮、列、封面等)中使用图标字体。
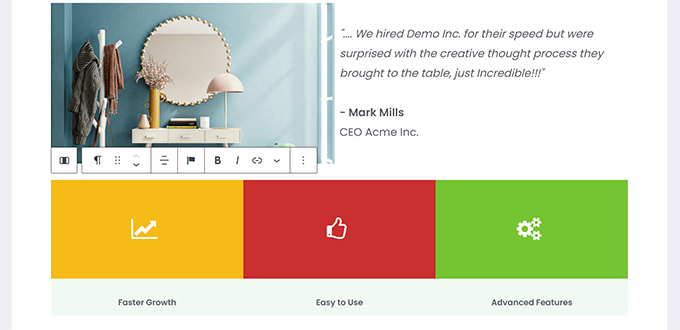
以下是使用图标字体和块选项来设置三列样式的示例。

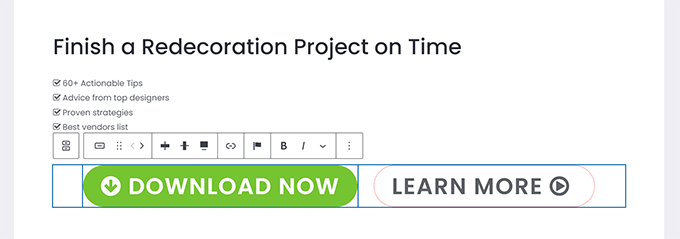
使用图标字体的另一个有用的例子是按钮。
这次我们在两个按钮上使用内联图标字体和一些文本。

请随意使用文本对齐、颜色、间距等块编辑器工具来充分利用图标字体。
方法 2. 使用 Font Awesome 在 WordPress 帖子编辑器中添加图标字体
此方法要求您在帖子编辑器中添加短代码以显示图标字体。如果您不需要在 WordPress 帖子和页面中定期使用图标字体,则可以使用此方法。
首先,您需要安装并激活Font Awesome插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您可以在 WordPress 中编辑帖子或页面,并使用以下短代码添加字体图标。
| 1 | [icon name="home"] |
由

这里的name参数是Font Awesome使用的字体的名称。您可以在Font Awesome 备忘单页面上找到完整列表。
添加后,您可以预览帖子或页面以查看图标在实时站点上的外观,因为它不会在块编辑器中显示为图标。
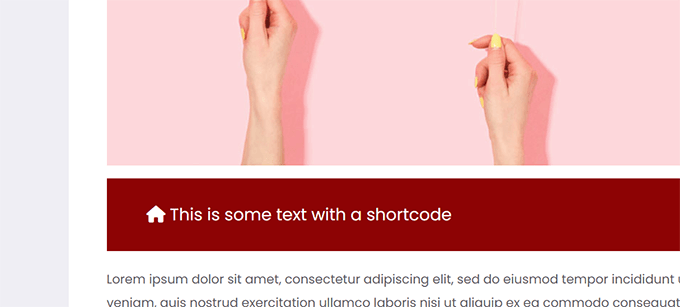
这就是它在我们的测试站点上的样子。

您可以在段落内使用短代码并与其他文本内联。您还可以使用“短代码”块自行添加它。
但是,使用“短代码”块不会为您提供其他文本块所提供的样式选项。
您还可以在列内添加短代码以创建功能行。

这会有点棘手,因为您将无法看到实际的图像,并且列高将在编辑器中不断变化。
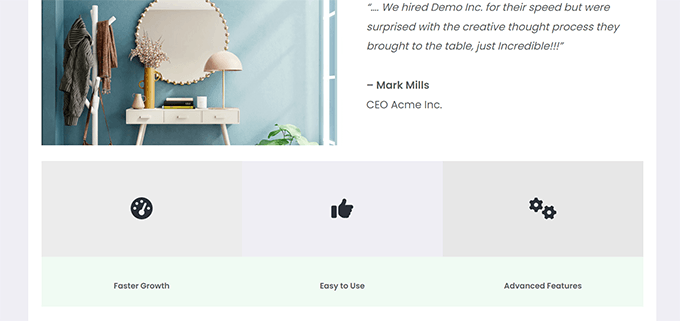
这是它在我们的测试网站上的样子。这些列具有相同的高度,即使它们不在编辑器中。

您可能需要在新的浏览器选项卡中多次预览您的作品,以了解它对用户的外观。
方法 3. 在 WordPress 页面生成器中使用图标字体
如果您要使用SeedProd等 WordPress 页面构建器创建登陆页面或设计网站,则此方法非常有用。
SeedProd 是市场上最好的 WordPress 页面构建器。它允许您轻松创建漂亮的登陆页面或设计完整的网站。

首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,系统会要求您输入插件许可证密钥。您可以在 SeedProd 网站上您的帐户下找到此信息。

输入许可证密钥并单击“验证密钥”后,您就可以开始处理登陆页面了。
只需转到SeedProd » 登陆页面页面,然后单击“添加新登陆页面”按钮。

之后,系统会要求您为目标网页选择一个模板。
SeedProd 附带了一堆漂亮的设计,您可以将其用作起点,或者您可以从空白模板开始并自己设计整个内容。

在本教程中,我们将使用预先设计的模板。只需单击一个模板即可选择它并继续。
接下来,系统会要求您提供目标网页的标题并选择 URL。

输入后,单击“保存并开始编辑页面”按钮继续。
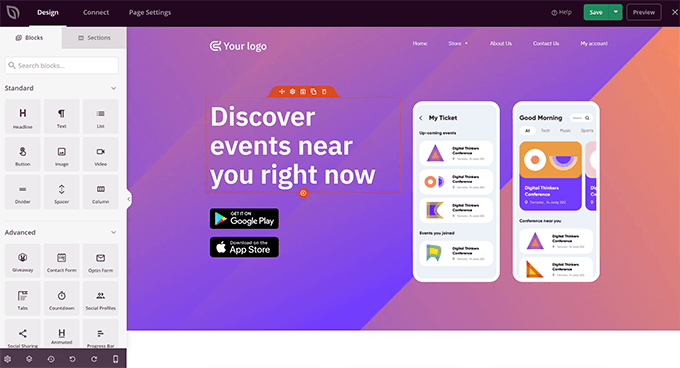
SeedProd 现在将启动页面构建器界面。它是一个拖放设计工具,您只需指向并单击任何项目即可对其进行编辑。

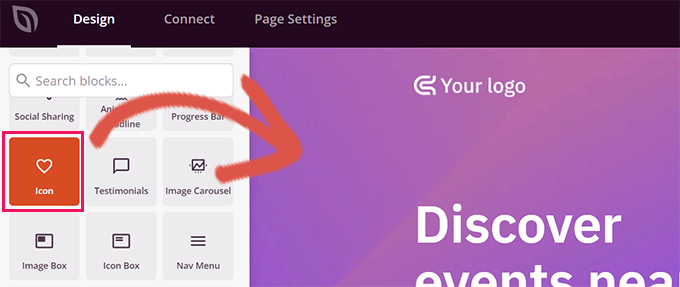
您还可以从左列拖放块以将新元素添加到您的设计中。
为了本教程的目的,我们将添加图标块。

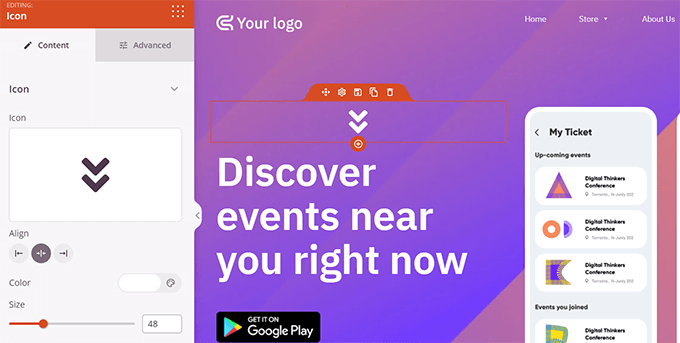
添加块后,您只需单击即可编辑其属性。
左栏将更改以显示图标块的选项。您可以单击左侧的“图标”部分,然后选择不同的图标图像或更改颜色和样式。

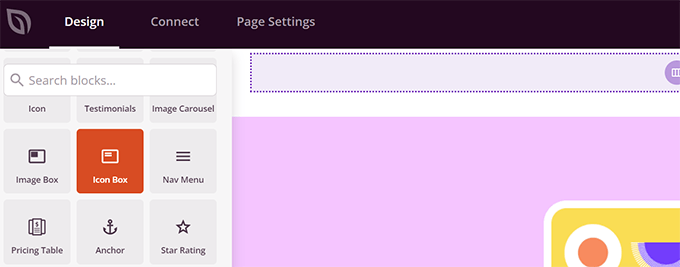
在 SeedProd 中使用图标的另一种方法是添加“图标框”块。
它与我们之前使用的“图标”块之间的区别在于“图标框”允许您添加文本以及您选择的图标。
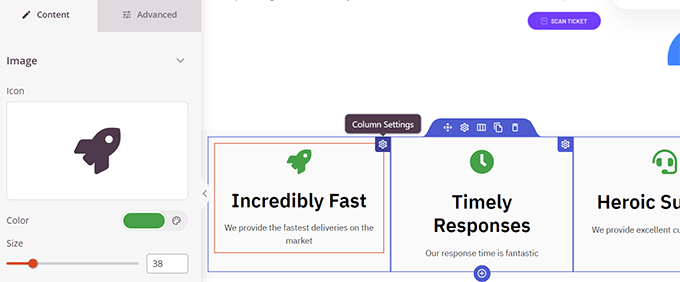
这是显示产品功能、服务和其他项目时使用图标的最常见方法之一。

您可以将图标框放置在列内,选择颜色,并根据您的喜好调整图标大小。
此外,您还可以使用 SeedProd 的格式化工具栏来格式化随附文本。

完成页面编辑后,请不要忘记单击屏幕右上角的“保存”按钮。
如果您准备好了,可以单击“发布”以使页面上线,也可以单击“预览”以确保其看起来像您想要的那样。

您还可以单击“另存为模板”,以便您可以在网站的其他部分使用 SeedProd 重复使用此设计。
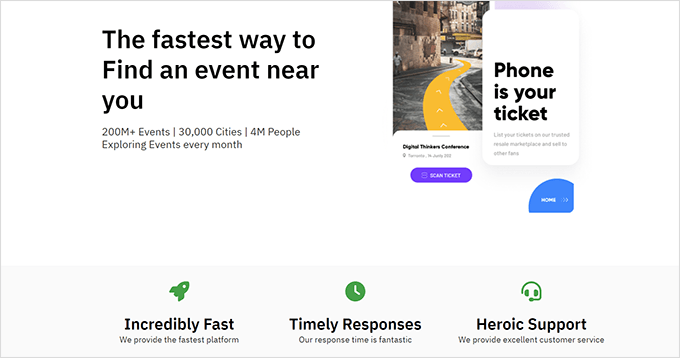
这是图标字体在我们的测试网站上的外观。

我们希望本文能帮助您了解如何在 WordPress 帖子编辑器中使用图标字体,而无需编写 HTML 代码。您可能还想查看我们的WordPress 性能指南来优化您的网站速度或WordPress 的最佳登陆页面插件。




