您想在新的浏览器窗口或选项卡中打开博客文章中的外部链接吗?
在新窗口中打开外部链接允许您的用户无需离开您的网站即可访问该链接。这会带来更高的用户参与度,因为访问者会在您的网站上花费更多时间。
在本初学者指南中,我们将展示如何在 WordPress 网站的新窗口或选项卡中轻松打开外部链接。

为什么在新窗口或选项卡中打开外部链接?
外部链接是指向您不拥有或控制的网站的链接。通常,如果您添加指向外部网站的链接,那么您的访问者只需单击该链接即可离开您的网站。
虽然一些用户体验专家说您不应在新窗口或选项卡中打开外部链接,但我们不同意。
您会发现,大多数用户很容易忘记他们上次访问的网站。如果点击链接会将他们从您的WordPress 网站带到新网站,那么他们可能永远不会返回。
为了获得更好的用户体验,我们建议在新窗口(在旧版浏览器中)或新选项卡(在现代浏览器中)中打开外部链接。这样,原来的网页就不会丢失,用户可以通过切换回来继续浏览您的网站。
在新选项卡中打开外部链接的另一个好处是增加网站上的页面浏览量和用户参与度。在您的网站上花费更多时间的用户更有可能注册您的电子邮件通讯、在社交媒体上关注您、发表评论并购买您的产品。
话虽这么说,让我们看看如何在 WordPress 的新窗口或选项卡中轻松打开外部链接。我们将介绍不同的方法,以便您可以选择最适合您的一种:
视频教程
https://www.youtube.com/embed/hIj71AmUDqA?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
1. 使用块编辑器在新选项卡中打开外部链接
WordPress块编辑器有一个内置功能,可让您在新选项卡中打开外部链接。在 WordPress 的最新版本中,添加链接时此选项可见。
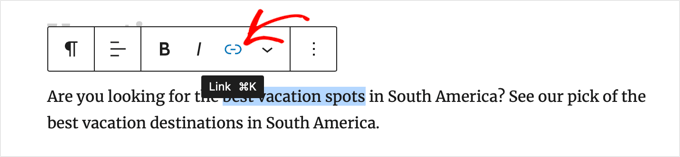
只需编辑要添加外部链接的博客文章或页面即可。接下来,选择要链接的文本,然后单击“链接”按钮。您还可以按快捷键 CTRL+K(Windows 上)或 Command+K(Mac 上)。

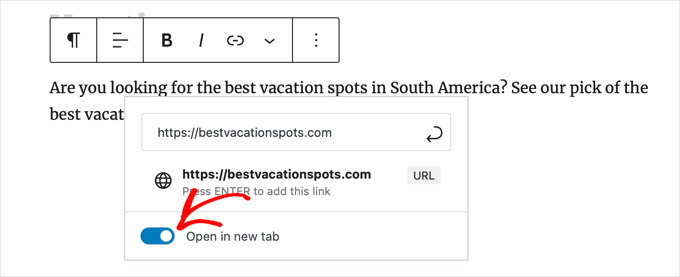
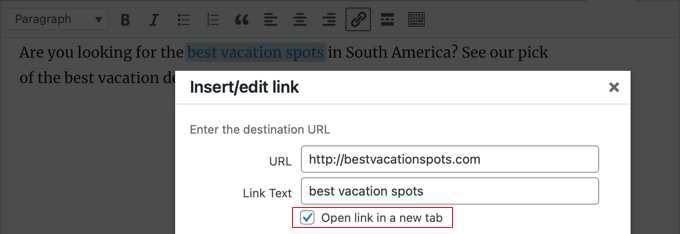
这将弹出插入链接。只需输入链接并按“Enter”即可。
之后,您需要将“在新选项卡中打开”选项切换到“打开”位置。

该链接现在将在新选项卡中打开。
提示:您还可以通过安装All in One SEO插件将 title 和 nofollow 属性添加到插入链接弹出窗口。
2. 使用经典编辑器在新选项卡中打开外部链接
如果您仍在使用经典编辑器,那么我们建议您开始使用新编辑器。它更现代、更快,并且包含许多您错过的新功能。
但是,如果您仍然想使用经典编辑器,则可以通过以下方式添加在新选项卡中打开的链接。
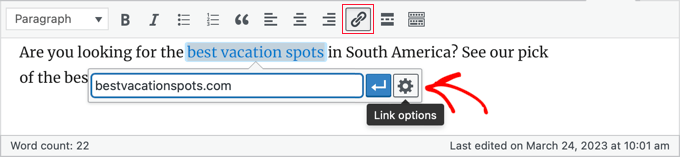
首先,您需要编辑要添加链接的帖子或页面。接下来,选择要链接的文本,即锚文本。然后,您可以单击“插入/编辑链接”按钮。

将出现一个弹出窗口,您可以在其中添加外部链接。
之后,单击旁边的齿轮图标。这将弹出高级插入链接弹出窗口。

从这里,您需要选中“在新选项卡中打开链接”选项。之后,您应该单击底部的“更新”按钮来添加链接。
3. 使用 HTML 代码在新选项卡中打开外部链接
有时,您可能需要编写 HTML 来在 WordPress 中添加链接。例如,在新的块编辑器中使用 HTML 模式或在WordPress 主题模板文件中添加链接时,您需要执行此操作。
您可以使用 HTML 代码添加链接,如下所示:
| 1 | <ahref="http://example.com"target="_blank"rel="noopener">Link Text</a> |
由
此代码中的参数target="_blank"告诉浏览器在新窗口或选项卡中打开链接。只需将“example.com”替换为外部链接 URL,将“链接文本”替换为您要使用的锚文本。
4. 在新选项卡中打开导航菜单链接
在 WordPress 网站上,您可以在网站的导航菜单中添加外部链接。如何执行此操作取决于您使用的是传统主题还是块主题。
在新选项卡中打开经典主题的导航菜单链接
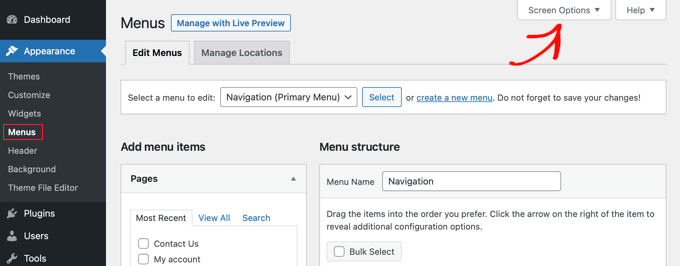
要在新选项卡中打开出站菜单链接,请从 WordPress 管理区域转到外观 » 菜单。
接下来,单击屏幕右上角的“屏幕选项”按钮。

单击该按钮后,您现在将看到更多选项。
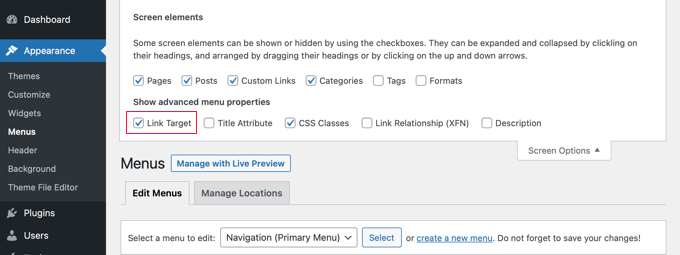
继续检查“显示高级菜单属性”下的“链接目标”选项。

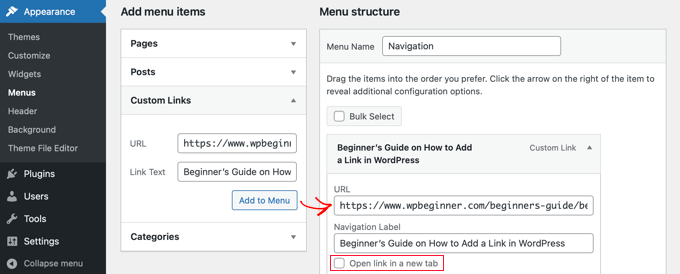
之后,您可以通过输入 URL、链接文本并单击“添加到菜单”按钮,将自定义链接添加到导航菜单。
您的自定义链接现在将显示在“菜单结构”列中。您现在可以选择“在新选项卡中打开链接”选项,以在不同的选项卡中打开外部链接。

完成后,单击底部的“保存菜单”按钮。
在新选项卡中打开块主题的导航菜单链接
如果您使用的是块主题,则需要导航到外观»主题并使用完整站点编辑器在新选项卡中打开出站菜单链接。
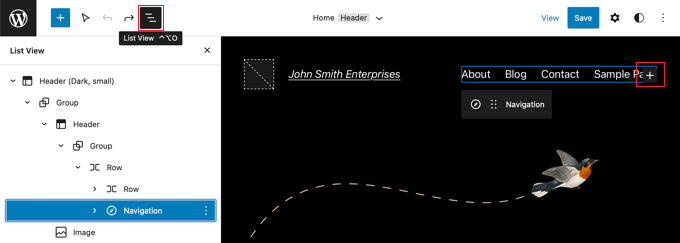
您需要单击页面顶部的页眉区域,页眉将被选中。接下来,单击菜单左侧的导航区域。将选择菜单,您应该在菜单末尾看到一个“+”号,您可以在其中添加新链接。

提示:在全屏编辑器中选择块可能很棘手,因此许多用户发现使用列表视图更容易。只需单击屏幕顶部的图标,然后找到并选择导航块。它可以嵌套在其他块中,例如标头和组。
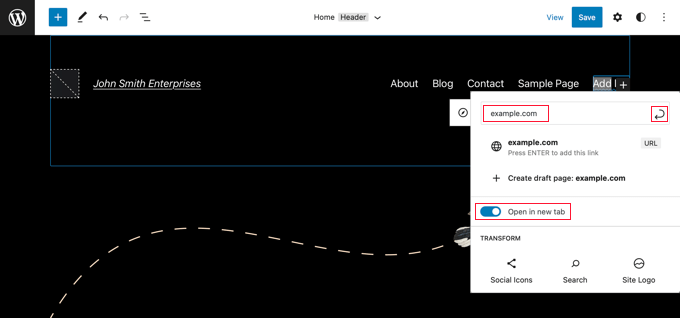
现在,您需要单击“+”图标打开一个弹出窗口,您可以在其中添加链接。在顶部的字段中输入 URL,并确保将“在新选项卡中打开”切换到“打开”位置。
接下来,单击 URL 旁边的“提交”图标来存储您的设置。

完成此操作后,请不要忘记单击屏幕顶部的“保存”按钮。
5. 使用插件自动打开新选项卡中的所有外部链接
手动检查您添加的每个外部链接的选项可能听起来像是额外的工作。不过,随着时间的推移,你会习惯的。
如果您运行多作者博客或经常忘记在新选项卡中打开外部链接,那么您可以使用插件。
首先,您需要安装并激活“在新窗口中打开外部链接”插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
该插件开箱即用,它会自动在新窗口中打开外部链接。
它实际上不会更改博客文章中的外部链接。相反,它使用 JavaScript 在新窗口中打开外部链接。
注意:停用该插件将阻止外部链接在新窗口中打开。
我们希望本文能帮助您了解如何在 WordPress 的新窗口中轻松打开外部链接。您可能还想查看我们关于如何创建免费企业地址的指南,或者我们专家精选的可在您的网站上使用的最有用的 WordPress 提示、技巧和技巧。




