您想在 WordPress 帖子中添加首字下沉吗?
首字下沉是开始段落的好方法。通过使用大的首字母,它们可以帮助您吸引读者的注意力并使他们对阅读您的内容感兴趣。
在本文中,我们将逐步向您展示如何在 WordPress 帖子中轻松添加首字下沉。

什么是首字下沉?
首字下沉是一种常用于阅读时间较长的印刷书籍和杂志的造型技术。每章开头段落的第一个字母都使用大字体。
通常,大写字母向下延伸到前几行下方,这就是为什么它被称为“首字下沉”。

添加首字下沉有助于您的内容脱颖而出并吸引访问者的注意力。它们为您的网站设计增添了更正式和传统的风格。
有多种方法可以向 WordPress 网站添加首字下沉。您可以使用 WordPress 块编辑器中的内置选项或使用插件。
话虽这么说,让我们看看如何使用不同的方法在 WordPress 帖子中轻松添加首字下沉。
请随意单击下面的链接跳至您首选的方法:
方法 1:使用 WordPress 块编辑器添加首字下沉
如果您想使用默认的WordPress 块编辑器添加首字下沉,那么此方法适合您。请记住,虽然此方法有效,但您必须手动为每个帖子添加首字下沉。
如果您正在寻找自动方法,请跳至方法 2。
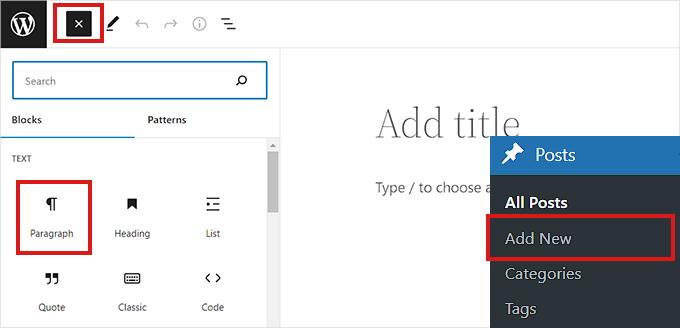
首先,从 WordPress 管理仪表板转到帖子 » 添加新页面。现在,只需单击屏幕左上角的“添加块”(+) 按钮即可。
之后,找到并单击段落块将其添加到您的帖子中。

接下来,您需要打开右栏中的块设置面板。
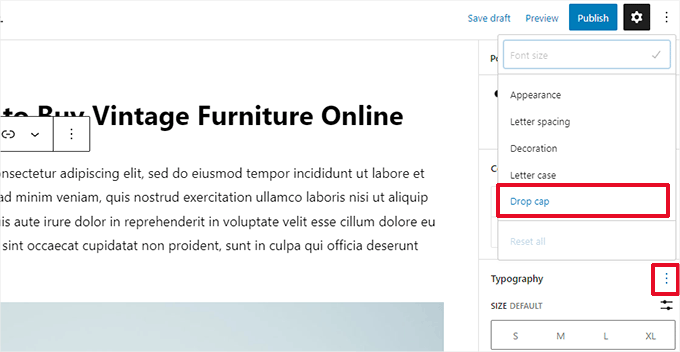
完成此操作后,向下滚动到“版式”部分,然后单击旁边的三点图标。这将打开一个包含更多选项的列表,您必须在其中选择“首字下沉”才能将其添加到块面板中。

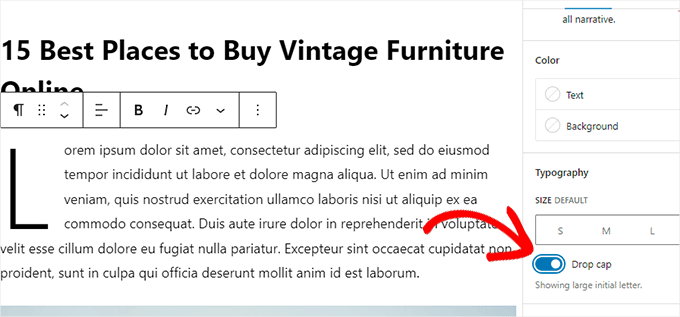
添加首字下沉功能后,只需切换“首字下沉”选项旁边的开关即可在段落开头显示大的首字母。
不要忘记单击顶部的“保存草稿”或“发布”按钮来保存更改。

您现在已成功为您的帖子添加了首字下沉。
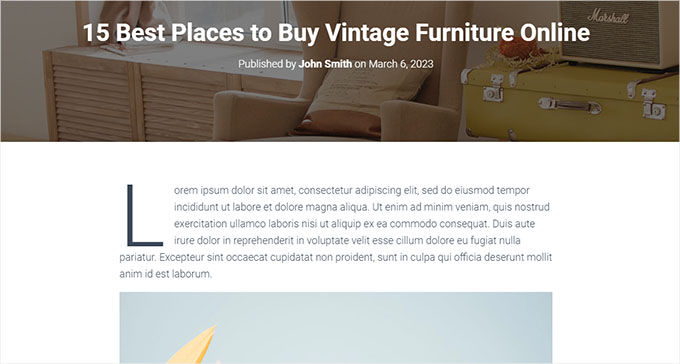
这就是我们的演示网站上的样子。

请注意,块编辑器中的内置首字下沉选项将使用 WordPress 主题的样式来设置第一个字母的颜色、字体和大小。
如果您想在 WordPress 块编辑器中更改首字下沉的样式,则必须使用自定义 CSS 代码来设置首字下沉的样式。
方法 2:使用 CSS 代码添加首字下沉
对于此方法,我们将使用自定义 CSS 代码自动将首字下沉添加到每篇文章的第一段。您可以将 CSS 代码添加到主题的样式表中,也可以使用代码片段插件。
我们建议使用WPCode,因为它是全球超过 1,000,000 个网站使用的排名第一的代码片段插件。它使向您的网站添加代码变得非常容易,没有任何麻烦。
首先,您需要安装并激活WPCode插件。有关更多说明,请参阅有关如何安装 WordPress 插件的初学者指南。
注意: WPCode 还有免费计划。但是,您需要该插件的高级计划才能解锁 CSS Snippet 选项。
激活后,从 WordPress 管理侧边栏访问代码片段 » +添加片段页面。
从此处,将鼠标悬停在“添加自定义代码(新代码段)”选项上。这将显示您需要单击的“使用片段”按钮。

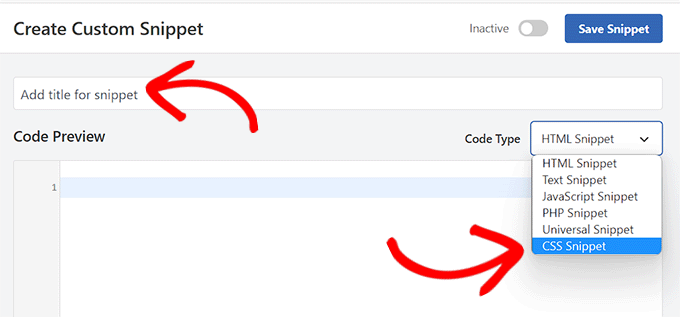
现在您位于“创建自定义片段”页面,您可以首先输入代码片段的标题。它可以是任何可以帮助您识别片段的内容。
之后,从右侧的下拉菜单中选择“CSS Snippet”作为“Code Type”。

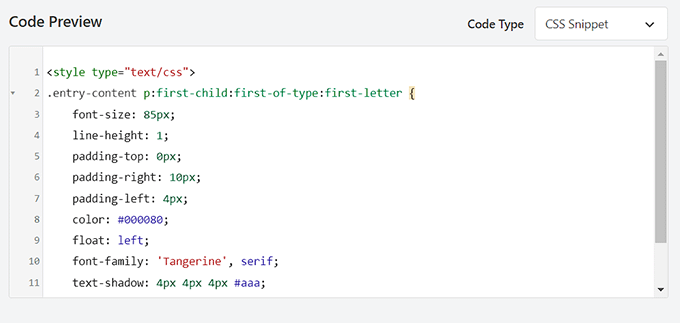
接下来,只需将以下代码复制并粘贴到“代码预览”框中:
| 12345678910111213 | <style type="text/css">.entry-content p:first-child:first-of-type:first-letter { font-size: 85px; line-height: 1; padding-top: 0px; padding-right: 10px; padding-left: 4px; color: #000080; float: left; font-family: 'Tangerine', serif; text-shadow: 4px4px4px#aaa;</style>} |
由
这就是将代码粘贴到“代码预览”字段后的外观。

现在,如果您想在整个站点上执行代码,则必须向下滚动到“插入”部分并选择“自动插入”方法。
如果您只想为特定帖子添加首字下沉,则可以使用“短代码”方法。
保存代码片段后,您将获得一个短代码,您可以将其粘贴到要添加首字下沉的帖子的块编辑器中。

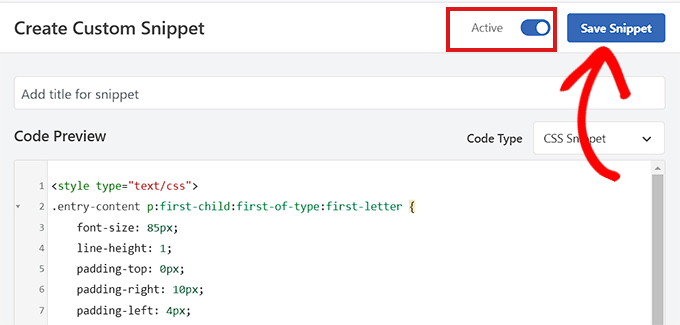
之后,返回页面顶部并将开关切换至“活动”。
最后,单击“保存片段”按钮。

您的 CSS 代码片段现在将出现在您的网站上。
这就是使用上面的 CSS 片段在我们的演示网站上的首字下沉的外观。

方法 3:使用插件添加首字下沉
如果您犹豫是否添加自定义 CSS,那么您还可以使用首字母插件添加首字下沉。
该插件还允许您更改首字下沉的大小、颜色和字体。
注意:请记住,首字母插件尚未使用最新版本的 WordPress 进行测试,并且开发人员不再维护。
不过,我们测试了该插件,它运行良好。如果您仍然不确定,请查看我们关于使用过时插件的文章。
话虽如此,首先,您需要安装并激活首字母插件。有关更多说明,请查看我们有关如何安装 WordPress 插件的指南。
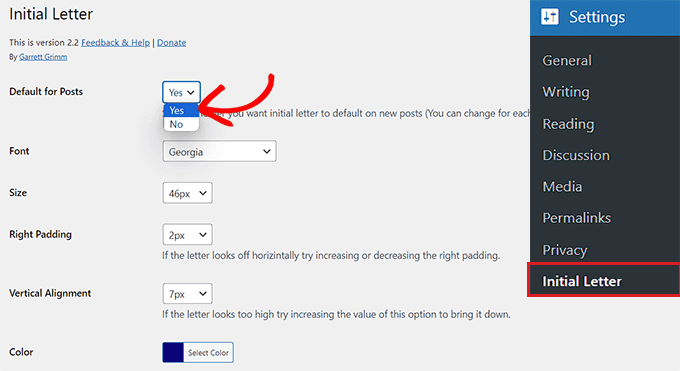
激活后,从管理侧边栏导航至“设置”»“首字母”页面。从这里,您可以配置首字下沉的设置。
首先,您需要选择是否希望将首字下沉自动应用于新帖子。为此,请从“默认帖子”选项旁边的下拉菜单中选择“是”选项。
接下来,选择您喜欢的字体、颜色、大小和首字下沉的填充。
注意:预览网站后,您可能需要返回设置来调整这些样式选项。

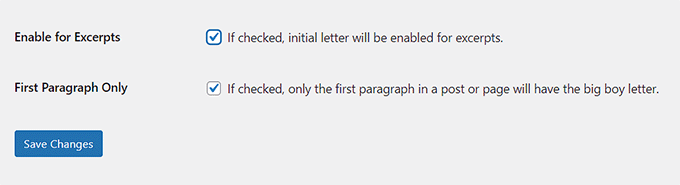
之后,如果您希望为帖子摘录启用首字下沉,请选中“启用摘录”选项旁边的框。
如果您只想将首字下沉添加到帖子的第一段,您还可以选中“仅第一段”选项旁边的框。

最后,不要忘记单击“保存更改”按钮来存储您的设置。
现在,您可以访问网站上的任何帖子,并且您会在帖子的第一段中看到首字下沉的效果。

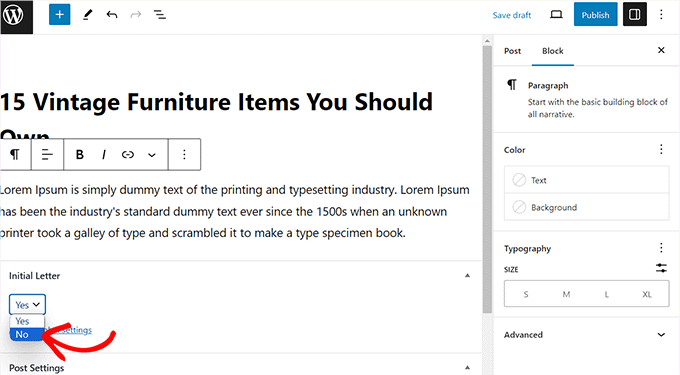
如果您想删除帖子的首字下沉,您也可以通过在块编辑器中打开帖子来实现。
到达那里后,向下滚动到“首字母”部分,然后从下拉菜单中选择“否”选项。这将禁用该帖子的首字下沉。

我们希望本文能帮助您了解如何在 WordPress 帖子中添加首字下沉。您可能还想查看我们的指南,了解如何检查您的 WordPress 帖子是否针对正确的关键字进行排名,以及我们为您的网站精选的最佳基于块的 WordPress 主题。




