您想在 WordPress 中添加项目符号和编号列表吗?
将文本分成列表可以使其更易于阅读。它们也是与访问者分享分步说明或复杂数据的好方法。有时,搜索引擎甚至可能会给使用列表的页面提供更高的排名。
在本文中,我们将向您展示如何使用自定义样式在 WordPress 中轻松添加项目符号和编号列表。

为什么要在 WordPress 中添加项目符号和编号列表?
与其向访问者展示一堵文字墙,不如将内容分成可扫描的部分。有很多方法可以使您的页面对读者更加友好,包括创建表格、使用副标题、添加视频和创建列表。
即使您正在共享复杂的信息,列表也可以帮助访问者一目了然地了解您的内容。这可以改善用户体验并使人们在您的 WordPress 网站上停留更长时间。
它们也非常适合创建待办事项列表或与访客分享分步说明。例如,您可以将食谱变成美食博客上的编号列表。
考虑到这一点,让我们看看如何在 WordPress 中添加项目符号点和编号列表。只需使用下面的快速链接即可直接跳至您要使用的方法:
- 方法1:使用内置的WordPress列表块(简单)
- 方法2:使用Super List Block WordPress插件(创建多媒体列表)
- 方法 3:使用页面构建器插件(最适合登陆页面)
- 方法 4:使用代码添加项目符号和编号列表(高级)
方法1:使用内置的WordPress列表块(简单)
添加项目符号点和编号列表的最简单方法是使用内置列表块和WordPress 块编辑器。
这允许您创建简单的列表,而无需安装单独的WordPress 插件,尽管默认块只有一些自定义选项。
如果您想使用自定义图标、水平布局、不同颜色等微调列表,那么我们建议使用本文中的其他方法之一。
首先,只需打开要添加列表的帖子或页面即可。然后,您可以选择是创建项目符号点还是编号列表。
如何在 WordPress 中创建项目符号列表
要创建项目符号列表,请单击“+”图标添加新块。

在出现的弹出窗口中,输入“列表”。
当右侧块出现时,单击将其添加到页面。

这将创建项目符号列表中的第一项。只需输入要用于第一个列表项的文本即可。
完成后,按键盘上的“Enter”键移至下一行。WordPress 将自动创建第二个要点。

现在,您可以继续输入要用于第二个项目符号点的文本。只需重复这些步骤即可将更多项目添加到列表中。
如果您想创建嵌套列表,请单击“缩进”按钮。这会将光标向右移动一步,准备输入缩进的文本。

您可以再次单击“缩进”按钮来创建两层嵌套项目符号点。
如下图所示,每个级别使用不同的图标。

要减少缩进,请单击“减少缩进”按钮。
这会将光标向左移动一步,准备开始输入。

通过按“缩进”和“减少缩进”按钮,您可以创建具有多个不同级别的嵌套列表。
默认情况下,WordPress 将使用“中”字体大小,但您可以使用右侧块选项中的“版式”设置在小、大和特大之间切换。

您还可以添加链接或使用标准文本格式选项,例如粗体和斜体。通过这种方式,您可以使您的列表更易于浏览和一目了然。
如何在 WordPress 中创建编号列表
要在 WordPress 中创建编号列表,只需按键盘上的“1”键,然后按句点/句号 (.)
WordPress 会自动将此文本转换为编号列表中的第一项。

您现在可以在编号列表中键入第一项。
之后,只需按键盘上的“Return”键,WordPress 就会自动创建下一个编号点。

就像项目符号点一样,您可以通过单击“缩进”和“减少缩进”按钮来创建嵌套列表。
这会在编号项目符号点下方创建一个缩进的项目符号点。

与项目符号列表不同,您只能使用单级缩进。
如果您对列表的外观感到满意,只需单击“更新”或“发布”按钮即可将其发布在您的WordPress 网站上。
方法2:使用Super List Block WordPress插件(创建多媒体列表)
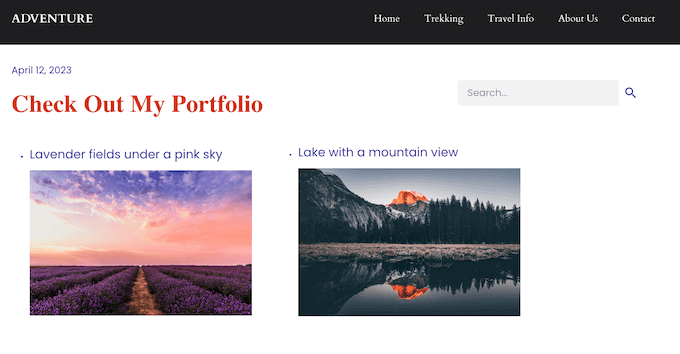
内置列表块非常适合创建基于文本的列表,但有时,您可能希望包含其他内容。例如,您可能想要创建一个包含图像、文本和号召性用语按钮的定价表。
最简单的方法是使用Super List Block。这个免费插件添加了一个新块,允许您使用列表中的任何 WordPress 块。
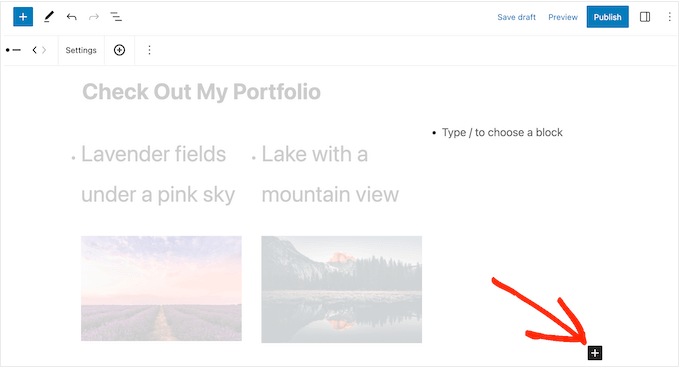
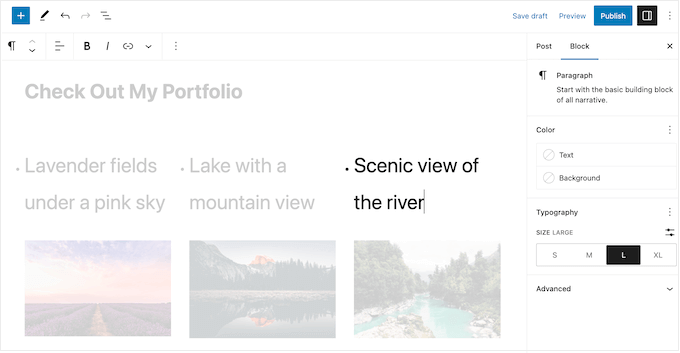
您甚至可以通过将多个块添加到单个列表项来创建多媒体项目符号点。在下图中,我们在每个列表项中使用段落和图像块。

超级列表块还允许您在垂直和水平列表样式之间切换,并创建没有项目符号点图标或数字的“无标记”列表。
首先,您需要安装并激活超级列表块插件。如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的初学者指南。
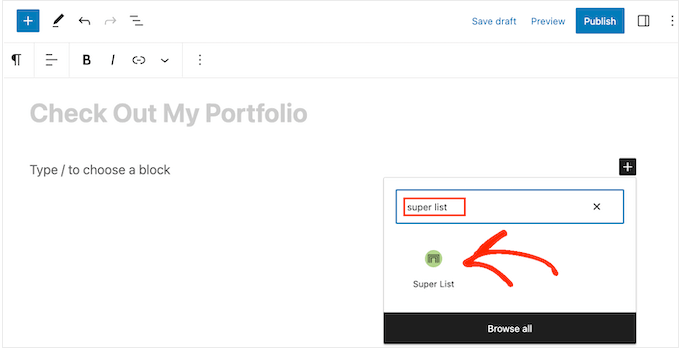
之后,转到您要添加列表的页面或发布内容。然后,您可以单击“+”图标并开始输入“超级列表”。
当右侧块出现时,单击它。

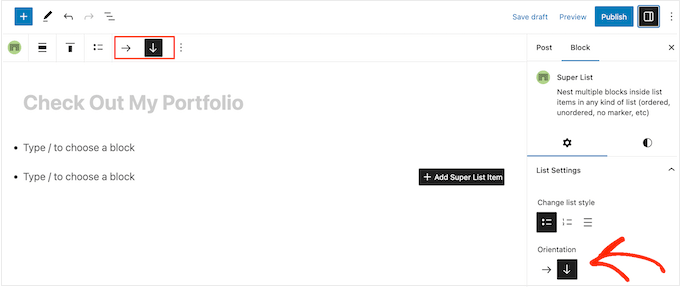
这会添加一个带有两个默认列表项的新块。
首先,您可以使用工具栏和右侧菜单中的箭头在水平和垂直布局之间切换。

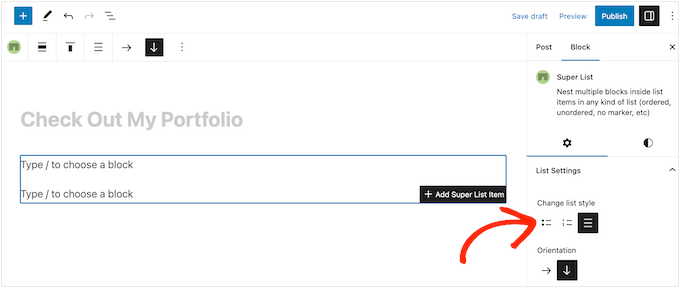
您还可以使用“更改列表样式”下的图标在编号列表或项目符号列表之间进行选择。
另一个选项是“无标记”,这是插件提供的独特列表样式。

当您对列表的配置方式感到满意时,您就可以创建第一个项目了。
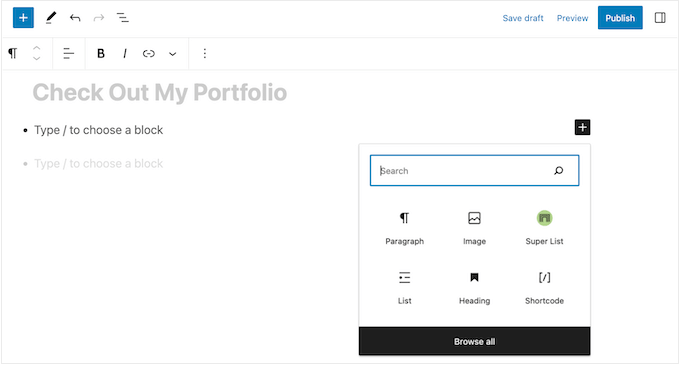
只需单击超级列表块角落的“+”按钮即可。

然后,选择要添加的第一个块。
超级列表与所有默认的 WordPress 块兼容,因此您可以添加图像、标题或任何其他您想要的块。

然后您可以像平常一样设置块的样式。例如,您可以上传图像、添加下载链接或输入一些文本。
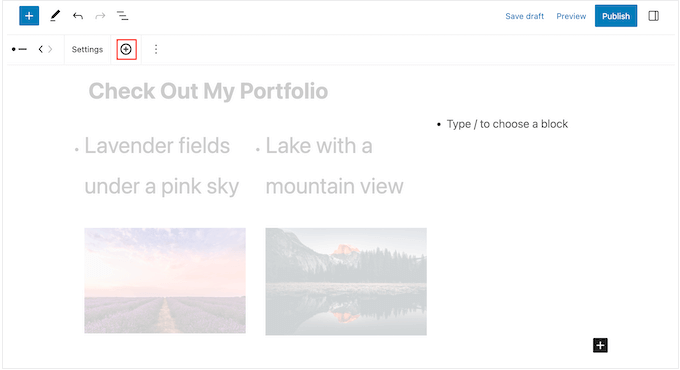
要向项目符号点添加另一个块,只需按键盘上的“Enter”键即可。这会在第一个块下方添加一个新的“键入/选择块”行。
现在,您可以单击列表项内的“+”图标,并按照上述相同过程添加另一个块。

如果您对第一个列表项的设置方式感到满意,则可以按照相同的步骤配置第二个默认项。
要添加更多项目符号点,您需要选择整个列表项。这可能有点棘手,因为您需要选择整个项目,而不是该列表项目中的各个块。
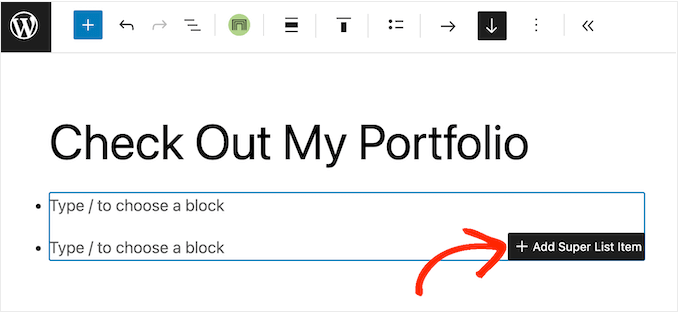
当您在工具栏中看到“+”图标时,表明您选择了正确的项目。完成后,只需单击“+”按钮即可。

这会向列表中添加一个新的空项目。
只需不断重复这些步骤即可添加更多要点和块。

当您对列表的外观感到满意时,您可以单击“更新”或“发布”按钮将其发布在您的WordPress 博客或网站上。
方法 3:使用页面构建器插件(最适合登陆页面)
如果您想创建具有自定义样式的漂亮列表,那么您可能需要使用SeedProd。
这个高级页面构建器插件可让您使用简单的拖放编辑器创建专业设计的页面。
它还配备了一个现成的列表块,可让您微调列表设计的每个部分,包括更改各个项目之间的空间、用自定义图标替换标准项目符号点等等。
SeedProd 可以轻松设计具有独特设计的独立页面,因此如果您想将列表添加到自定义主页或登陆页面,这也是一个不错的选择。
注意:还有一个免费版本的 SeedProd,无论您的预算是多少,您都可以使用它来创建自定义页面设计。
您需要做的第一件事是安装并激活SeedProd。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您需要输入您的许可证密钥。

您可以在 SeedProd 网站上的帐户中找到此信息。添加许可证密钥后,只需单击“验证密钥”。
选择专业设计的模板
之后,转到SeedProd » 登陆页面,然后单击“添加新登陆页面”。

在下一个屏幕上,系统会要求您选择一个模板。
SeedProd 附带 180 多个漂亮的模板,这些模板被组织成不同的类别,例如404 页模板和自定义 WooCommerce“谢谢”页面。
只需单击任何选项卡即可查看该类别中的不同模板。

当您找到要使用的模板时,将鼠标悬停在其上,然后单击复选标记图标。
我们在所有图像中都使用“爆炸性增长网络研讨会”模板,但您可以使用任何您想要的设计。

接下来,您需要为页面指定标题。
SeedProd 将根据页面标题自动创建 URL,但您可以将其更改为您想要的任何内容。例如,向 URL 添加相关关键字通常可以改善您的WordPress SEO,并帮助页面出现在相关搜索结果中。
要了解更多信息,请参阅我们关于如何为 WordPress 博客进行关键字研究的指南。

当您对标题和 URL 感到满意时,只需单击“保存并开始编辑页面”。
构建您的自定义页面布局
SeedProd 现在将在其拖放编辑器中打开您的模板。在右侧,您将看到页面设计的实时预览,左侧有一些设置。

SeedProd 附带了许多可以添加到设计中的块,包括允许您添加社交共享按钮、视频、联系表单等的块。
有关更多信息,请参阅有关如何在 WordPress 中创建自定义页面的指南。
要将列表添加到您的设计中,请找到“列表”块并将其拖到页面上。

这会向您的页面添加一个带有占位符“项目 1”的垂直列表。
如果您想创建水平列表,请单击“高级”选项卡,然后选择“水平”按钮。

您现在可以通过选择“内容”选项卡开始构建列表。
要将默认文本替换为您自己的消息,请单击左侧菜单中的“项目 1”。

您现在可以在出现的小型文本编辑器中输入列表项。
在这里,您还可以应用您想要使用的任何格式,例如粗体或斜体。

默认情况下,SeedProd 对每个项目符号点使用复选标记,但它有一个内置的图标字体库,其中包括 1400 个 Font Awesome 图标,您可以使用它们。
要替换复选标记,只需将鼠标悬停在其上,然后在出现“图标库”时单击它。

这将打开一个弹出窗口,您可以在其中选择要使用的图标。
您可以对列表中的各个项目符号点使用不同的图标,因此这是创建更有趣、更引人注目的列表的好方法。

要创建更多项目符号点,只需单击“添加新项目”按钮即可。
您现在可以按照上述完全相同的过程添加文本并更改默认图标。

将所有项目添加到列表后,您可以使用左侧菜单中的设置更改字体大小和对齐方式。
您还可以使用“间距”滑块增加或减少各个列表项之间的间距。

之后,您可能想要更改列表中图标的颜色。即使您使用不同的图标,SeedProd 也会对每个项目应用相同的颜色,因此设计始终看起来一致。
如果您不确定要使用什么颜色,请参阅我们的指南,了解如何为您的 WordPress 网站选择完美的配色方案。
要进行此更改,请单击“图标颜色”区域,然后从出现的弹出窗口中选择一种新颜色。

完成后,您可能需要单击“高级”并查看一些其他设置。我们已经了解了如何在垂直和水平列表布局之间切换,但您也可以更改文本颜色和字体。
为了真正让您的列表脱颖而出,您甚至可以添加框阴影或CSS 动画。

“高级”选项卡中的大多数设置都是不言自明的,因此值得仔细查看它们以了解您可以创建哪些不同类型的效果。
完成后,您可以通过添加更多块然后使用左侧菜单中的设置自定义它们来继续进行页面设计。
如果您对页面的外观感到满意,只需单击“保存”按钮上的下拉菜单并选择“发布”即可。

您现在可以访问此页面以查看在线商店或网站上的实时列表。
方法 4:使用代码添加项目符号和编号列表(高级)
您还可以使用内置的 WordPress 代码编辑器和 HTML 创建列表。
这比较复杂,因此对于初学者来说不是最好的方法。但是,它确实允许您在内置列表块中使用更多样式和格式。例如,您可以使用h1和 等标签快速轻松地添加标题样式以列出项目h2。
有关此主题的更多信息,请参阅有关如何在 WordPress 代码编辑器中编辑 HTML 的指南。
首先,打开您想要显示列表的页面或帖子。然后,单击右上角的三点图标并选择“代码编辑器”。

接下来的步骤将根据您是要添加项目符号列表还是编号列表而有所不同。
如何使用代码创建项目符号列表
要创建项目符号列表,请首先输入以下内容:
| 12 | <!-- wp:list --><ul> |
由
代表ul“无序列表”,这意味着该列表没有任何数字,并且告诉wp:listWordPress 您正在手动创建列表块。
接下来,按“返回”键移至新行并创建第一个列表项:
| 12345 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
由
这里,li代表“列表项”,我们用 结束该行/li。
您可以重复此过程以创建更多列表项。例如:
| 12345678910111213 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --> |
由
完成后,使用另一个“无序列表”标志关闭代码块:
| 12 | </ul><!-- /wp:list --> |
由
这为我们提供了以下列表代码:
| 123456789101112131415 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --></ul><!-- /wp:list --> |
由
如下图所示,这将创建一个非常简单的列表,但您可以通过添加其他 HTML(例如标题标签)来自定义它。

如何使用代码创建编号列表
要创建编号列表,只需输入以下内容:
| 1 | <!-- wp:list {"ordered":true} --> |
由
然后您可以输入olwhich 代表有序列表:
| 12 | <!-- wp:list {"ordered":true} --><ol> |
由
之后,按照上述相同过程添加每个列表项:
| 12345 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
由
/ol最后,使用标签 和关闭有序列表wp:list。
| 123456789101112131415 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green </li><!-- /wp:list-item --></ol><!-- /wp:list --> |
由
我们希望本教程能帮助您学习如何在 WordPress 中添加项目符号和编号列表。您可能还想了解如何通过在线博客赚钱或查看我们专家精选的最佳WordPress 联系表单插件。




