您想在您的 WordPress 网站上嵌入 YouTube 直播吗?
在您的网站上嵌入 YouTube 直播可以让访问者与您和您的内容实时互动,从而提高参与度。
在本文中,我们将向您展示如何在 WordPress 中轻松嵌入 YouTube 直播。

为什么在 WordPress 中嵌入 YouTube 直播
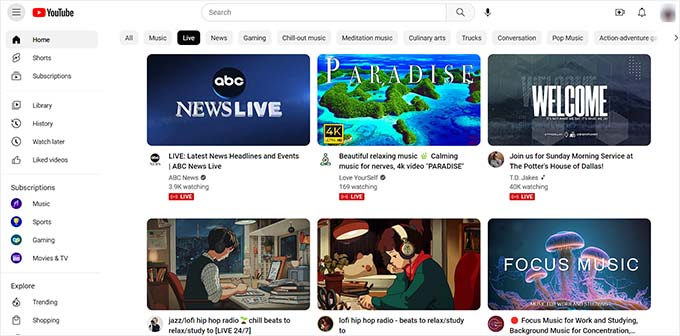
直播允许您通过互联网直播视频或音频内容,使用户能够实时观看视频。

在WordPress 网站上嵌入 YouTube 直播是与观众建立联系并吸引更多用户的绝佳方式。
它还可以通过允许您与网站访问者互动来提高用户参与度。
YouTube 直播还可以帮助提高网站搜索引擎优化并吸引更多流量。研究表明,包含至少一个视频的博客文章比不包含视频的内容多出 83% 左右的访问者。
话虽这么说,让我们看看如何轻松地将 YouTube 直播嵌入 WordPress 中。
如何在 WordPress 中嵌入 YouTube 直播
嵌入 YouTube 直播的最简单方法是使用 Smash Balloon 的YouTube Feed Pro插件。
它是市场上最好的 WordPress YouTube feed 插件,可让您在网站上嵌入 YouTube 视频和直播。
首先,您需要安装并激活YouTube Feed Pro插件。有关更多说明,请参阅我们关于如何安装 WordPress 插件的初学者指南。
注意:YouTube Feed 也有免费版本。但不支持直播功能。
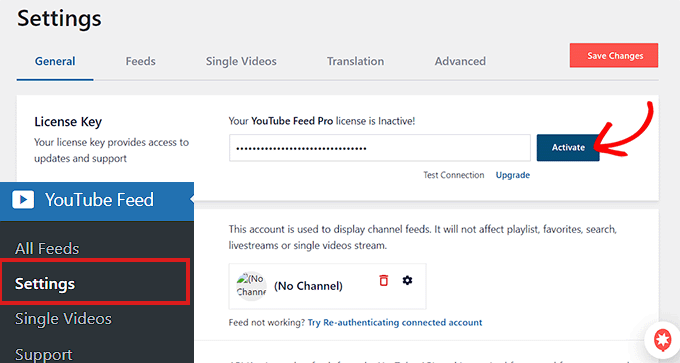
激活后,从 WordPress 管理侧边栏访问Youtube Feed » 设置页面。在这里,您必须输入许可证密钥并单击“激活”按钮。
您可以从 Smash Balloon 网站上的帐户获取此信息。

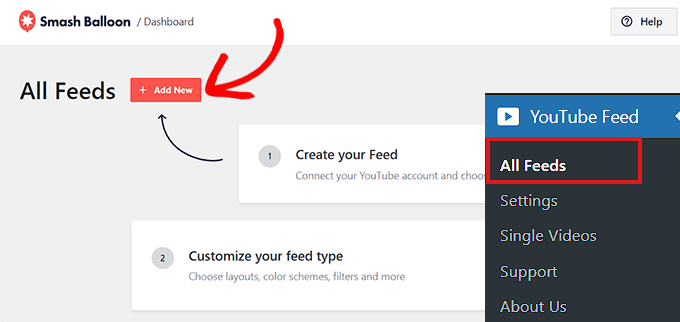
接下来,从 WordPress 仪表板访问YouTube Feed » 所有 Feed页面。
从这里,单击顶部的“添加新”按钮。

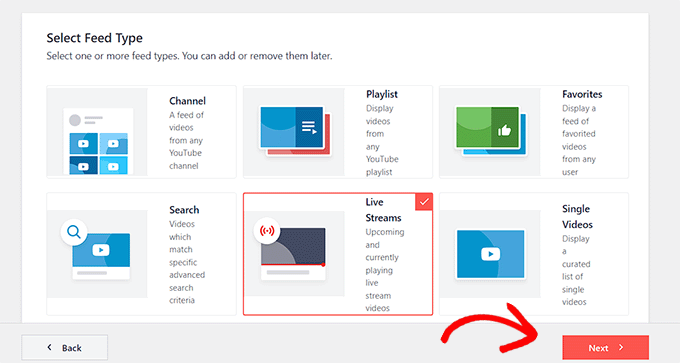
这将在屏幕上打开“选择 Feed 类型”提示。
在这里,您必须选择“直播”选项,然后单击“下一步”按钮继续。

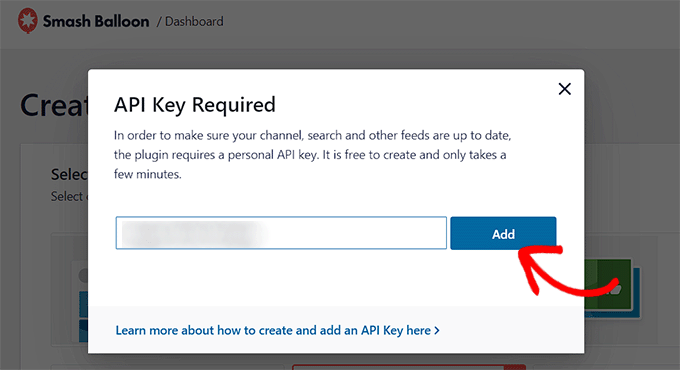
在下一步中,您需要将 YouTube Feed Pro 与您的 YouTube 帐户连接。系统会要求您提供 YouTube API 密钥。
如果您已有 API 密钥,只需将其复制并粘贴到“输入 API 密钥”框中,然后单击“添加”按钮即可。

创建 YouTube API 密钥
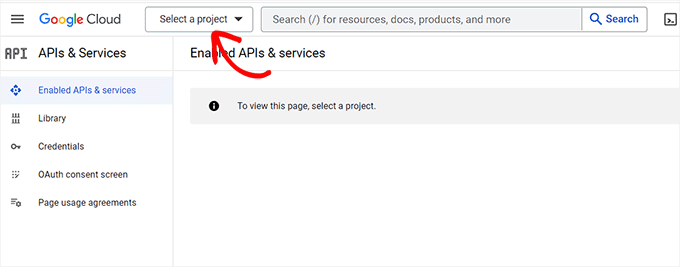
如果您还没有 API 密钥,请转到Google Cloud Console并使用您的 Google 帐户登录。
登录后,单击顶部的“选择项目”按钮。

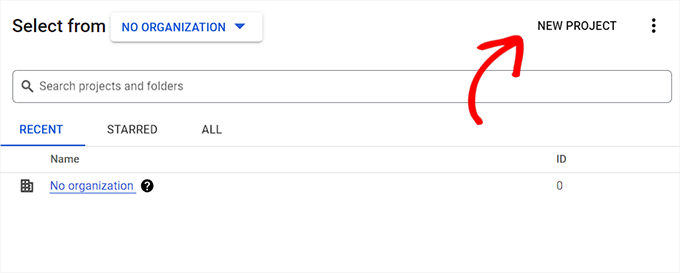
这将打开一个弹出窗口,其中显示您创建的所有项目。
现在,您必须单击右上角的“新项目”按钮。

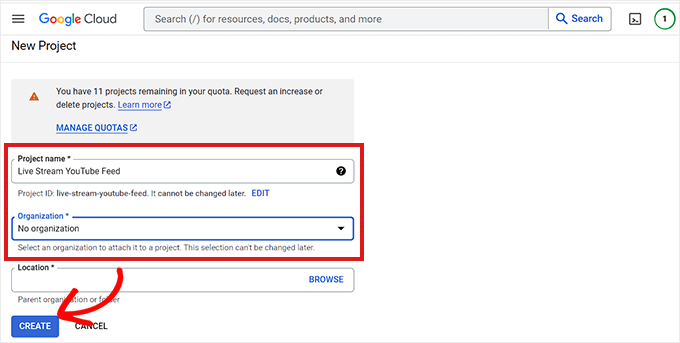
这将带您进入“新项目”页面,您可以在其中输入项目名称。这可以是任何可以帮助您轻松识别的内容。
接下来,您还必须从下拉菜单中选择“组织”及其位置。您可以选择“无组织”并单击“创建”按钮继续。

创建项目后,您将进入项目仪表板。
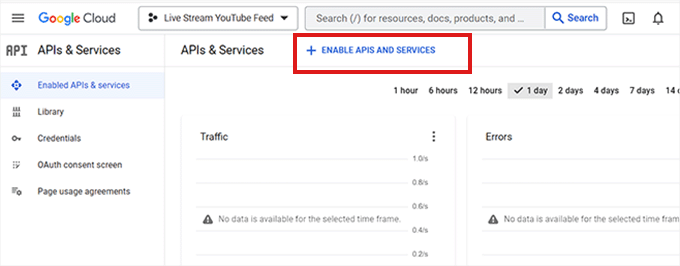
从此处,单击顶部菜单中的“+ 启用 API 和服务”按钮。

这将带您进入 API 库页面。它显示了您可以为其创建 API 并在项目中使用的不同 Google 服务。
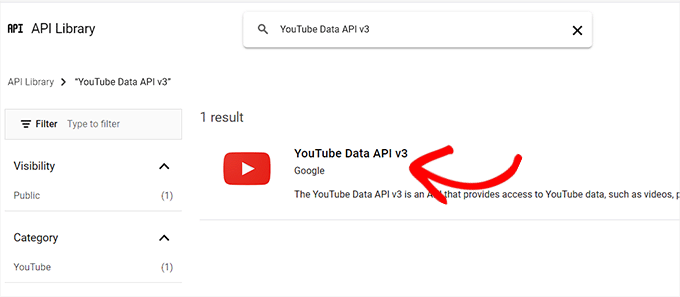
现在继续在搜索框中搜索“YouTube Data API v3”。

“YouTube Data API v3”结果显示后,只需单击它即可。
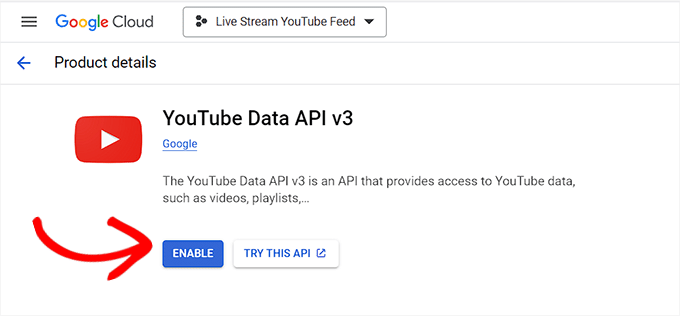
现在,您将被定向到一个新屏幕,您需要在其中单击“启用”按钮才能激活 YouTube API 密钥。

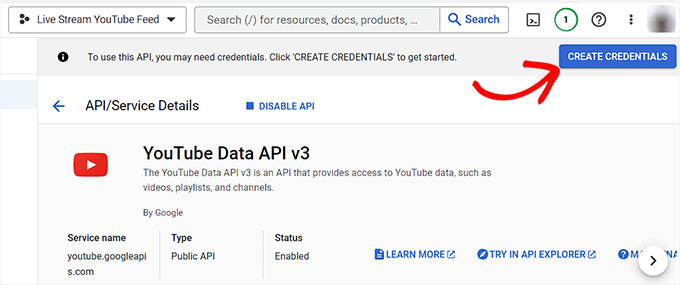
这将带您进入“API/服务详细信息”页面。
从这里,单击顶部的“创建凭据”按钮。

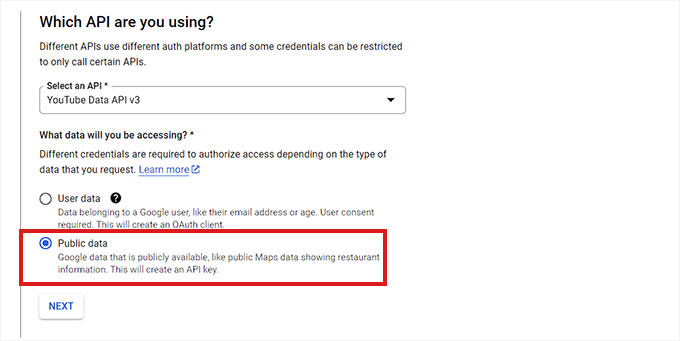
接下来,您将被引导到一个新页面,您必须在其中选中“公共数据”选项旁边的框。
之后,单击“下一步”按钮创建您的 API。

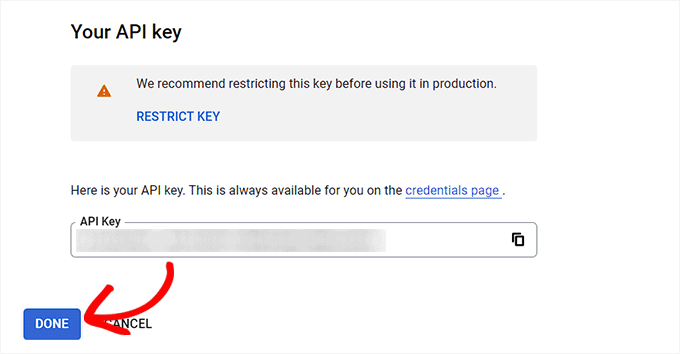
您的 API 密钥现在将被创建并显示在页面上。
只需复制此密钥并单击“完成”按钮即可。

现在,是时候返回 WordPress 仪表板了。
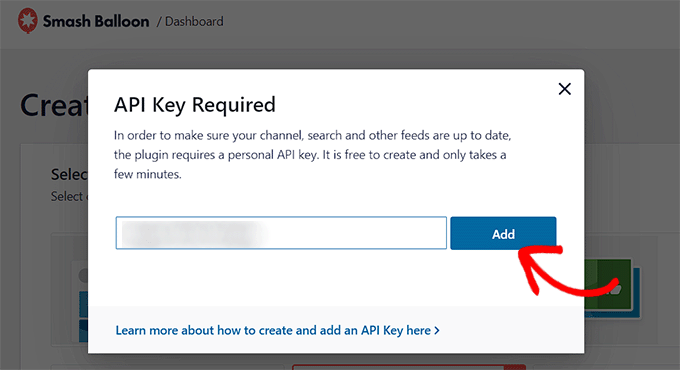
继续并将 API 密钥粘贴到“需要 API 密钥”框中。然后,单击“添加”按钮继续。

将 YouTube 直播添加到您的 WordPress 网站
添加 YouTube API 密钥后,您将被重定向到“选择 Feed 类型”页面。
从这里,再次单击“直播”选项,然后单击“下一步”按钮。
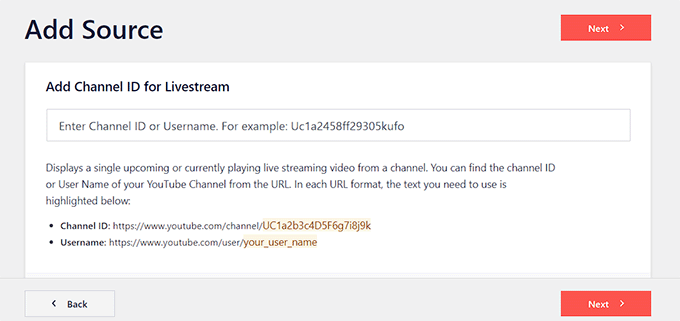
这将打开“添加直播频道 ID”页面。

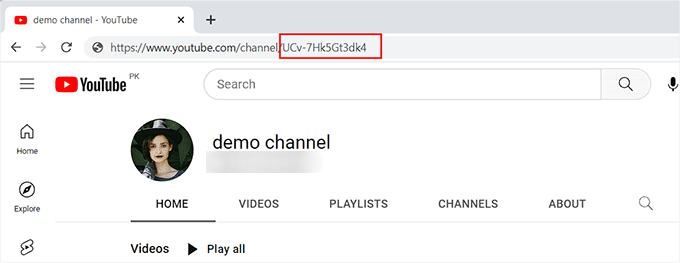
现在,您需要访问包含您的直播视频的YouTube 频道。
从这里开始,复制顶部 URL 中“/channel/”或“/user/”后面的文本。

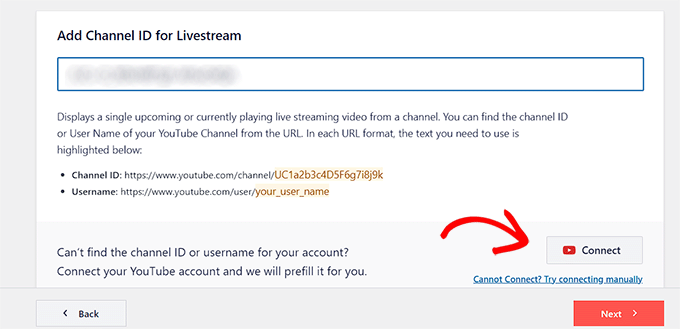
接下来,切换回 WordPress 仪表板并将代码粘贴到“添加直播频道 ID”框中。
之后,单击“连接”按钮将您的 YouTube 频道与 WordPress 连接。
连接通道后,单击“下一步”按钮继续。

自定义您的 YouTube Feed
现在您的 YouTube 直播源已创建,您可以对其进行自定义。Smash Balloon 的 YouTube Feed Pro 提供许多不同的显示选项。
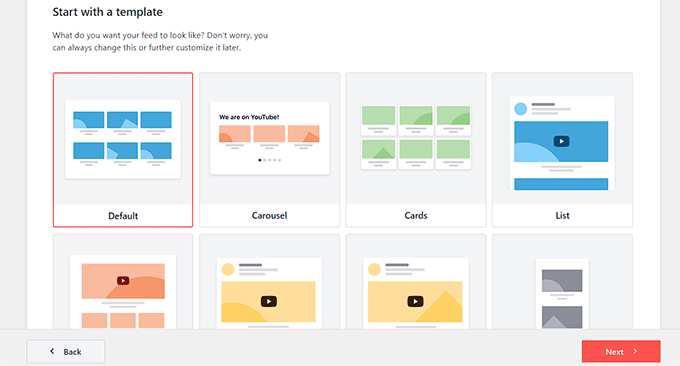
首先,您必须在“从模板开始”页面上选择一个模板。您可以选择默认、轮播、卡片、列表、图库和网格布局。
做出选择后,单击“下一步”按钮。

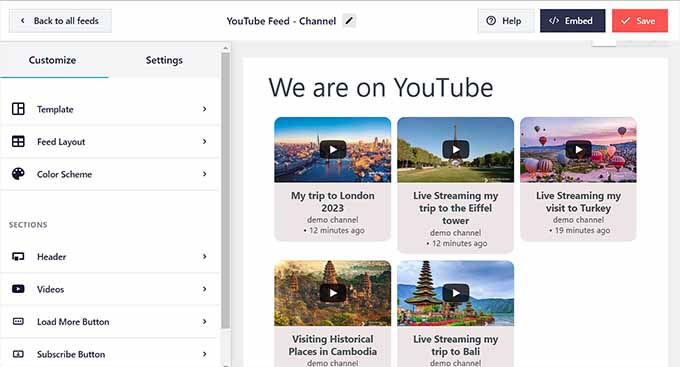
完成此操作后,将打开一个编辑屏幕,右侧显示 YouTube feed 的预览,左侧菜单栏中显示自定义设置。
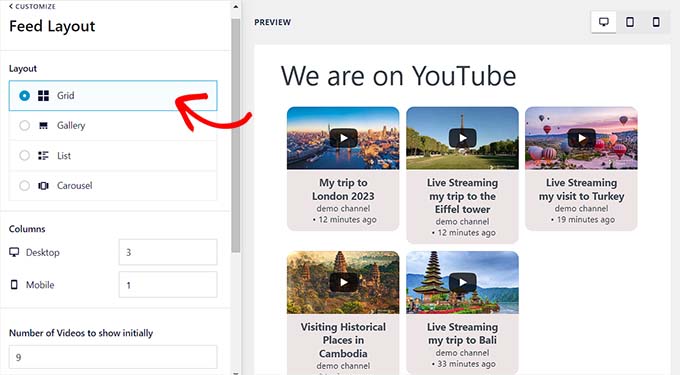
在这里,您可以首先展开“Feed Layout”面板。

在此屏幕上,您可以在布局之间切换。
您还可以根据您选择的布局配置其他设置。

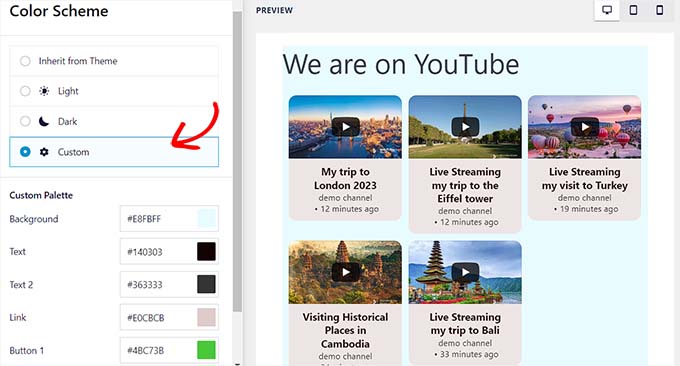
接下来,您需要单击“配色方案”面板。
默认情况下,YouTube Feed Pro 使用与您的 WordPress 主题相同的配色方案。但是,您也可以为视频源使用“浅色”或“深色”配色方案。
您还可以通过单击“自定义”选项来设计自己的配色方案,然后使用控件更改背景、文本和链接颜色。

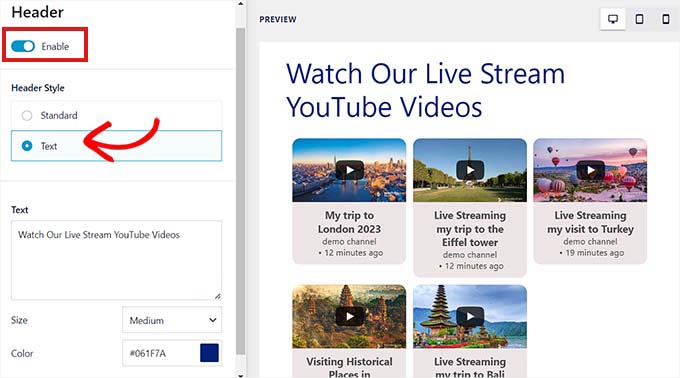
要向 YouTube Feed 添加标题,您需要访问“标题”面板。从这里,切换“启用”开关以激活标题。
您还可以使用控件在标准标题样式和文本标题样式之间切换。选择“文本”选项将允许您更改文本大小和颜色。

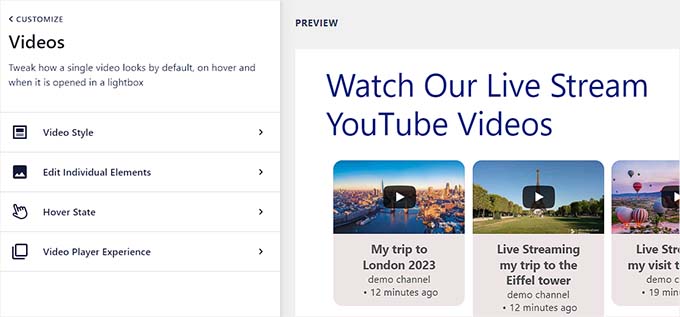
您还可以通过转到“视频”面板来自定义视频播放器的外观。
在这里,您将看到选项列表。

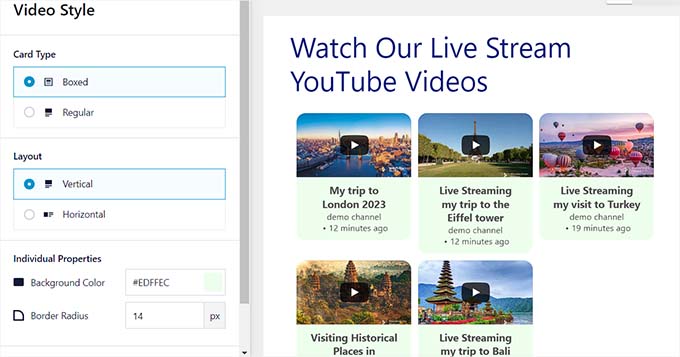
要自定义视频布局和各个属性,请访问“视频样式”设置面板。
在这里,您可以选择视频布局、背景颜色和边框。

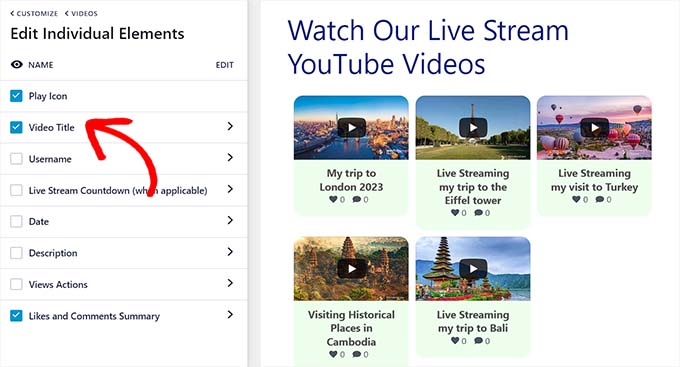
之后,打开“编辑单个元素”面板。在这里,选中您想要与 YouTube 直播视频一起显示的元素旁边的复选框。
您可以显示或隐藏播放图标、视频标题、直播倒计时、说明等。

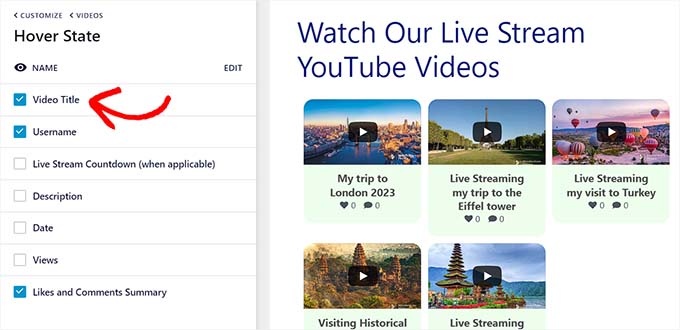
接下来,转到“悬停状态”设置。在这里,您可以选择当用户将鼠标悬停在 YouTube 视频上时将显示的各个元素。
您可以选择许多元素,包括视频标题、描述、日期、观看次数等。

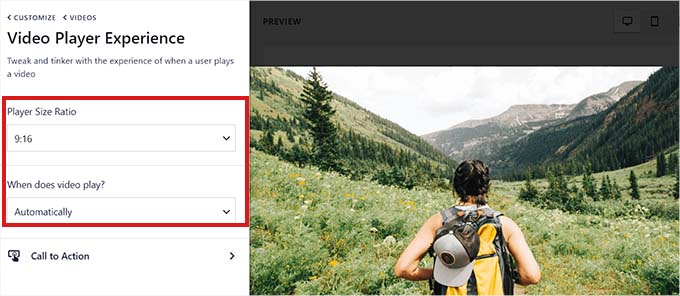
之后,访问“视频播放器体验”面板。
您现在可以更改视频播放器的宽高比。您还可以选择视频是自动开始播放还是等待访问者单击播放按钮。

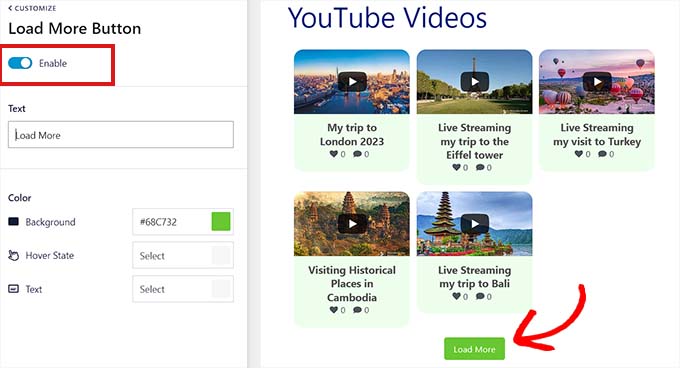
自定义各个视频元素后,切换到“加载更多按钮”面板。
在这里,在“加载更多按钮”设置下,您可以将切换开关切换为“启用”。这将在直播后显示更多视频建议。
您还可以从左侧面板的设置中选择背景颜色、悬停状态和文本。

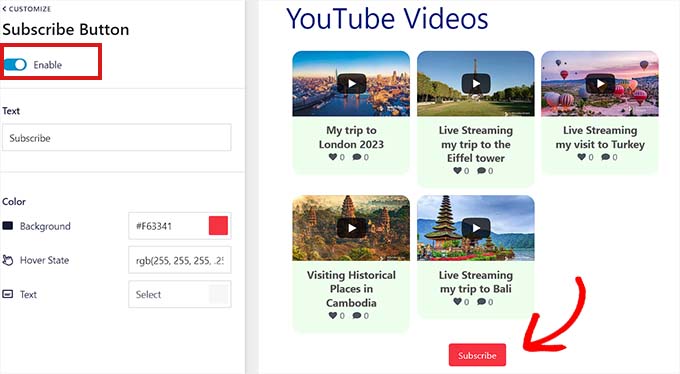
之后,如果您想激活YouTube 订阅按钮,请切换到“订阅按钮”面板并将开关切换至“启用” 。
您还可以在设置中更改按钮的颜色、文本和悬停状态。

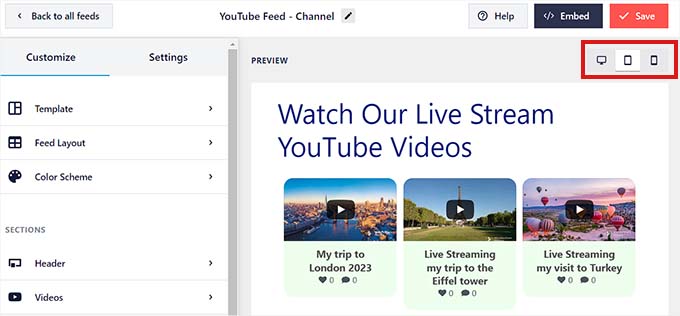
自定义 YouTube 直播后,您可以预览它在台式电脑、平板电脑和智能手机上的外观。只需单击右上角的不同按钮即可在不同设备上预览提要。
最后,不要忘记单击顶部的“保存”按钮来保存更改。

在 WordPress 页面上嵌入 YouTube 直播
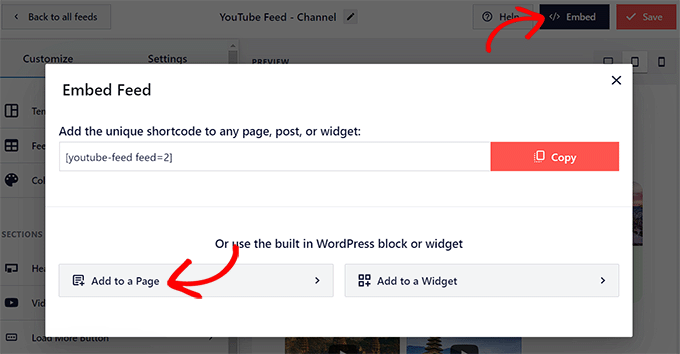
下一步是将您的 YouTube 直播嵌入到 WordPress 页面上。为此,您必须首先单击顶部的“嵌入”按钮。
这将打开“嵌入源”提示。在这里,单击“添加到页面”按钮继续。

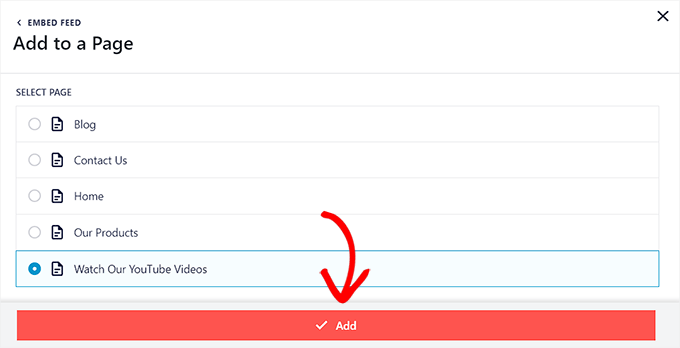
弹出窗口现在将显示您网站上所有 WordPress 页面的列表。
只需选择您想要嵌入 YouTube 直播的页面,然后单击“添加”按钮即可。

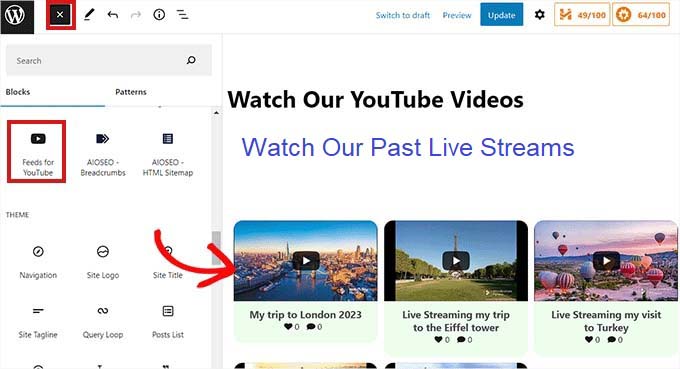
您选择的页面现在将在块编辑器中打开。
在此处,点击左上角的“添加块”(+) 按钮,然后搜索 YouTube 供稿块。
找到它后,您可以通过单击该块将其添加到您的页面。

不要忘记单击“更新”或“发布”按钮来保存您的更改或使其生效。
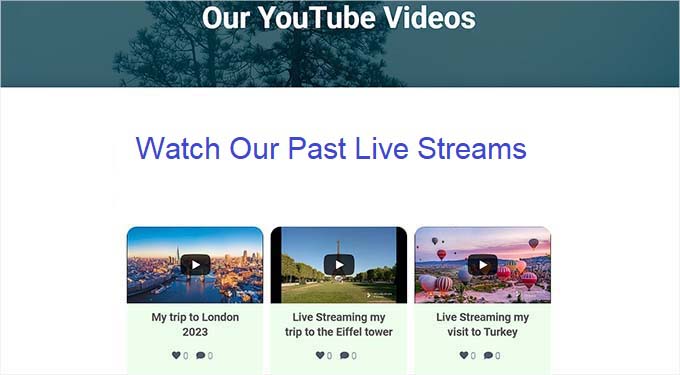
这就是 YouTube 直播在我们的演示网站上的样子。

添加 YouTube Live Feed 作为小部件
您还可以将 YouTube 实时源作为小部件添加到 WordPress 侧边栏。
首先,从管理侧边栏转到外观»小部件页面。
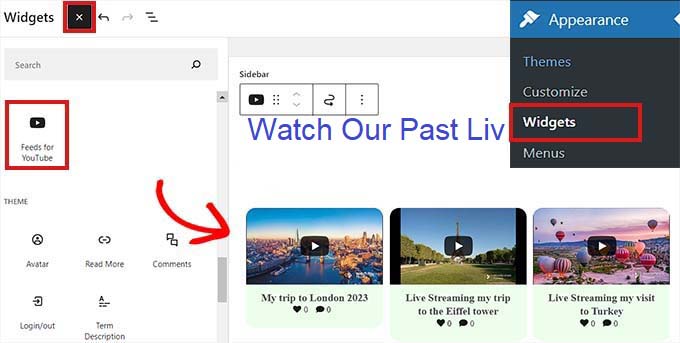
在这里,点击屏幕左上角的“添加块”(+) 按钮,找到 YouTube 块的 Feed。
接下来,单击该块将其添加到小部件区域。

不要忘记单击“更新”按钮来保存更改。
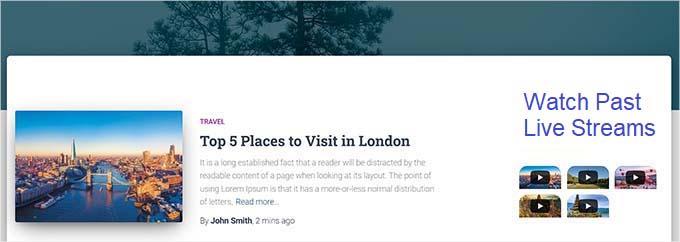
这就是 YouTube 直播在我们演示网站侧边栏中的显示效果。

在完整站点编辑器中添加 YouTube 直播
如果您使用基于块的主题,那么此方法适合您。
首先,从管理侧边栏转到外观»编辑器页面以启动站点编辑器。
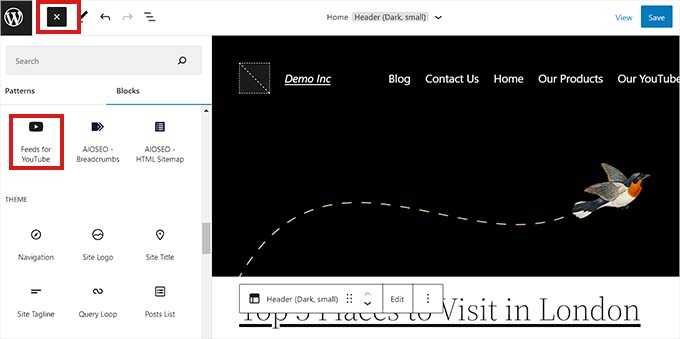
从这里,点击顶部的“添加块 (+)”按钮,然后查找 YouTube 块的 Feed。
接下来,您可以将该块拖放到您想要在页面上显示 YouTube feed 的任何位置。

完成后,不要忘记单击“保存”按钮来应用更改。
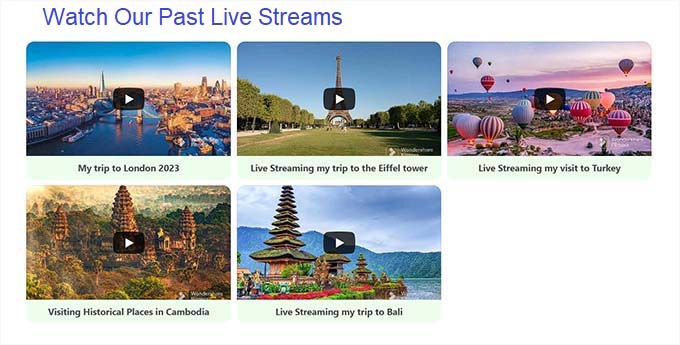
这是我们演示网站上的直播预览。

我们希望本文能帮助您了解如何在 WordPress 中嵌入 YouTube 直播。您可能还想阅读我们关于如何将社交媒体源添加到 WordPress 的教程,或者查看我们精选的最佳社交媒体插件来发展您的网站。




