您想为您的 WordPress 网站创建响应式滑块吗?
滑块通常用于网站的首页,以交互方式展示您最重要的产品、服务、推荐或其他内容。
在本文中,我们将向您展示如何向您的 WordPress 网站添加响应式滑块。

为什么要向您的网站添加响应式 WordPress 滑块?
滑块或幻灯片是突出显示最受欢迎的 WooCommerce 产品、最新 YouTube 视频、客户评论等的好方法。

某些滑块会自动播放,因此它们会自动在幻灯片之间移动。这使您可以在较小的空间中显示大量信息,从而留出足够的空间来显示其他内容。
因此,许多网站在最重要的页面上使用滑块,例如登陆页面、主页或销售页面。
即使滑块设置为自动播放,访问者通常也可以使用导航按钮在幻灯片之间手动移动。通过这种方式,滑块可以鼓励访问者与您的网站互动,从而使其更具吸引力。
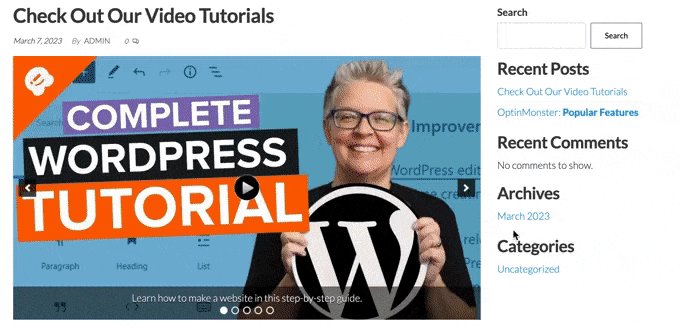
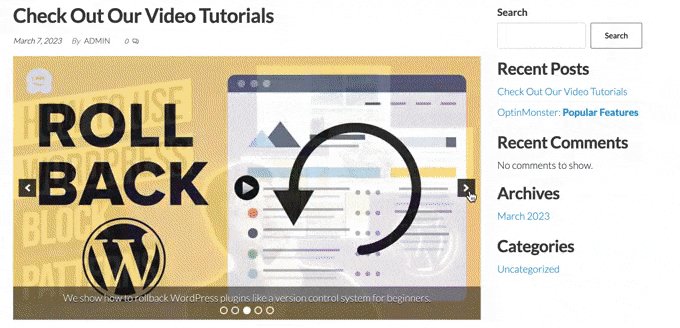
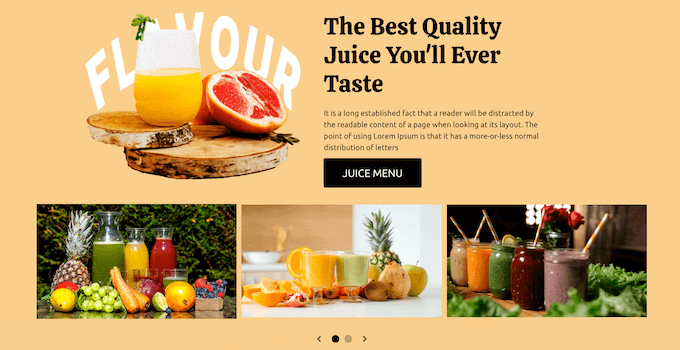
您可以在下面的 GIF 中看到滑块如何使页面充满活力。

话虽如此,让我们看看如何在 WordPress 中轻松创建响应式滑块。只需使用下面的快速链接即可直接跳至您要使用的方法。
- 方法 1. 使用插件创建响应式 WordPress 滑块(快速且简单)
- 方法 2. 使用页面生成器创建响应式滑块(更可自定义)
- 方法 3. 使用 Smash Balloon 创建滑块(最适合社交帖子和评论)
方法 1. 使用插件创建响应式 WordPress 滑块(快速且简单)
如果您想创建一个在桌面和移动设备上看起来都不错的简单滑块,那么我们建议使用Soliloquy插件。
这个WordPress 滑块插件可让您使用媒体库中的图像创建幻灯片,还可以显示 YouTube 等第三方平台上托管的视频。

您还可以向每张幻灯片添加替代文本和标题,这对于WordPress SEO非常有用。
首先,您需要注册一个 Soliloquy 帐户。之后,您可以在您的网站上安装并激活 Soliloquy 插件。有关更多详细信息,您可以按照我们的WordPress 插件安装指南 进行操作。
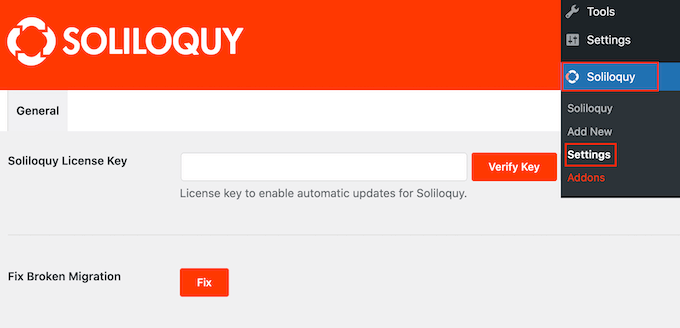
激活后,转到WordPress 仪表板中的Soliloquy » 设置并输入您的许可证密钥。

您可以通过登录您在 Soliloquy 网站上的帐户来找到密钥。输入此信息后,单击“验证密钥”按钮。
完成后,您可以通过转到Soliloquy » Add New向您的WordPress 网站添加新滑块。

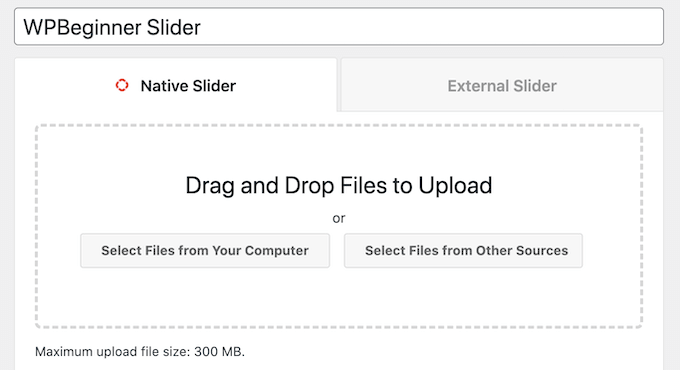
您可以首先输入标题。这仅供您参考,因此您可以使用任何可以帮助您识别 WordPress 仪表板中的滑块的内容。
接下来,是时候向滑块添加图像和视频了。您可以将文件拖放到编辑器中,或单击“从其他来源选择文件”。

如果您想使用图像,则可以按照与在 WordPress 块编辑器中添加图像完全相同的方式添加这些文件。
如果您想包含视频,我们建议您将其上传到YouTube 或Vimeo等视频托管网站。将视频直接上传到您的网站不是一个好主意,因为它会减慢您的网站速度并占用大量存储空间。
同时,YouTube 等平台针对视频进行了优化,因此您可以在滑块中显示高分辨率视频,而不会对您的网站产生负面影响。
选择视频托管平台后,您需要上传要包含在 WordPress 滑块中的所有视频。如果您不确定如何上传视频,我们建议您阅读所选视频平台的官方文档或用户手册。
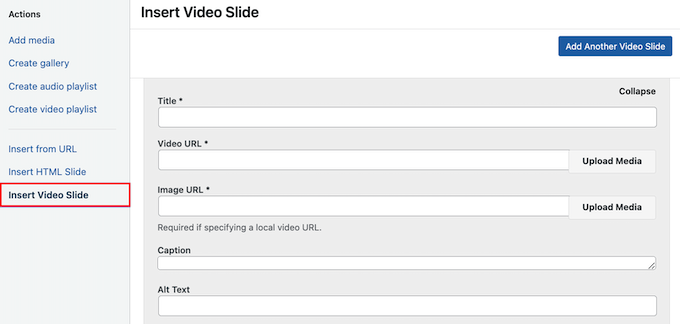
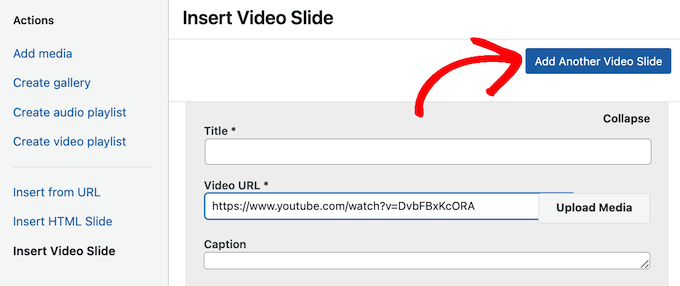
完成后,只需单击“从其他来源选择文件”按钮,然后选择“插入视频幻灯片”。

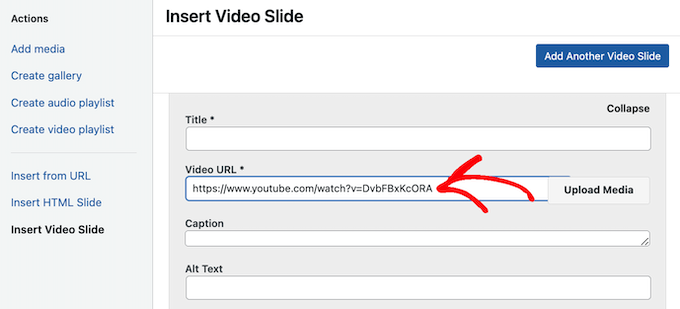
您现在可以继续将视频的 URL 粘贴到“视频 URL”字段中。
Soliloquy 在右侧显示所有支持的链接格式,因此请确保您的链接使用这些格式之一。

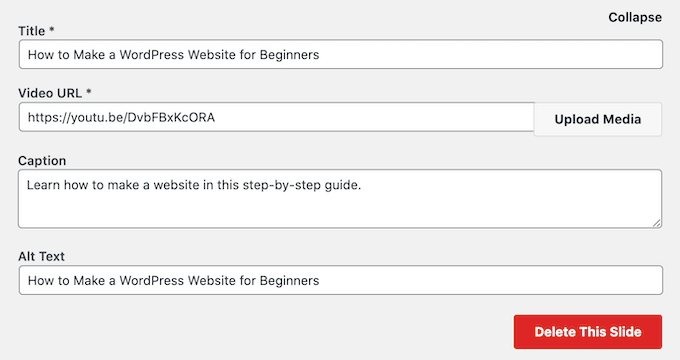
完成后,您可以继续在“标题”字段中输入标题。这仅供您参考,因此您可以使用任何您想要的东西。您还可以添加替代文本,这将帮助搜索引擎了解这张幻灯片的全部内容。
之后,您可以在“标题”字段中输入可选的标题。在访问者按“播放”之前,该信息将显示在视频底部的灰色栏中。

如果您不想显示此栏,只需将“标题”字段留空即可。
当您对输入的信息感到满意时,您可以通过单击“添加另一张视频幻灯片”来创建更多幻灯片。
要配置这个新幻灯片,只需遵循上述相同的过程即可。

创建完所有幻灯片后,继续并单击“插入滑块”。
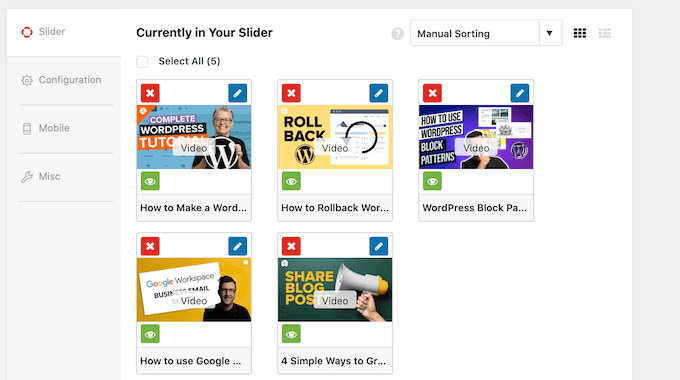
现在,您将在“当前在滑块中”部分看到所有幻灯片。

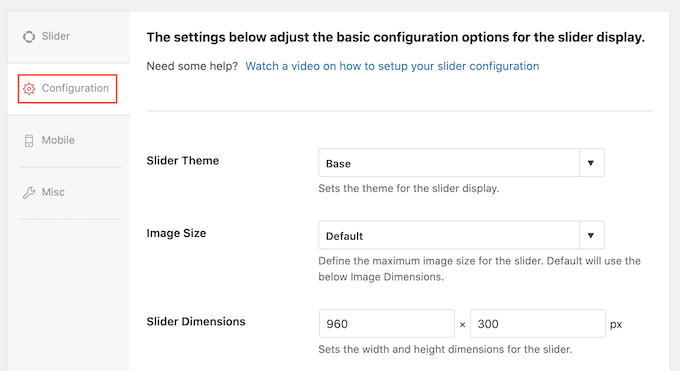
接下来,您可以单击“配置”选项卡并更改滑块显示设置。例如,可以选择新的滑块主题、更改图像大小以及更改滑块和标题的位置。
您还可以自定义滑块箭头和暂停/播放按钮、调整过渡速度、更改延迟时间等。

接下来,您需要确保滑块在移动设备上的外观与在计算机和笔记本电脑上的外观一样好。
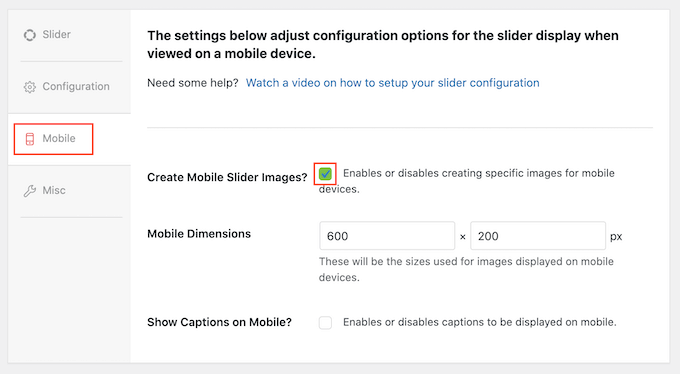
也就是说,单击“移动”选项卡,然后选中“创建移动滑块图像”旁边的框。

然后,您可以输入要在移动设备上用于图像和视频的尺寸。在做出这些决定时,在桌面上查看 WordPress 网站的移动版本可能会有所帮助。
默认情况下,Soliloquy 将为移动用户隐藏字幕。通常,这有助于幻灯片更舒适地适应智能手机和平板电脑通常使用的较小屏幕。
因此,我们建议禁用此设置,但如果您愿意,可以选中“在移动设备上显示字幕”旁边的框。
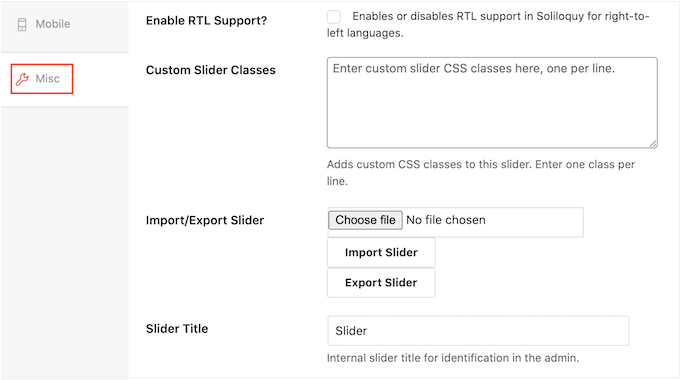
完成后,单击“其他”选项卡。在这里,您可以将自定义 CSS 添加到滑块、编辑滑块标题和滑块以及导出滑块。

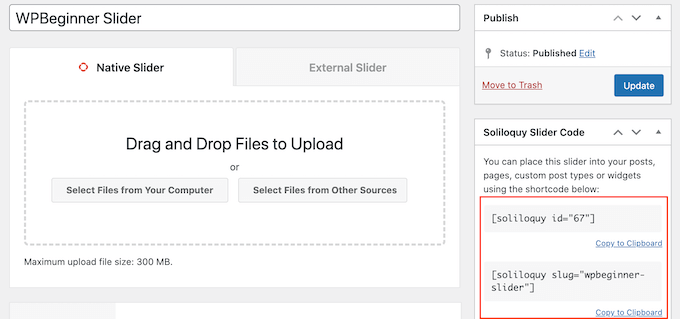
如果您对滑块的设置感到满意,请继续并单击“发布”按钮。
Soliloquy 会自动创建一个短代码,您可以将其添加到任何页面、帖子或小部件就绪区域。

有关如何放置短代码的更多信息,请参阅我们有关如何在 WordPress 中添加短代码的指南。
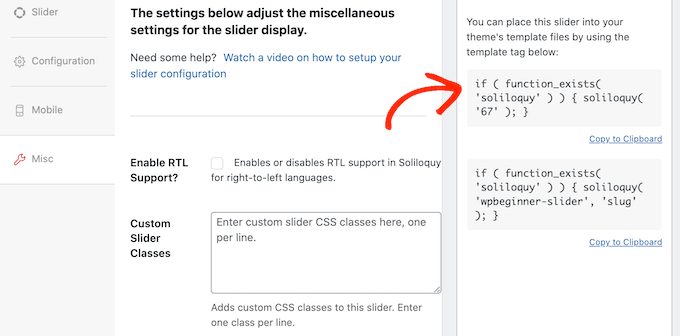
您还会注意到一些可以添加到WordPress 主题中的代码片段。

有关分步说明,请参阅我们有关如何在 WordPress 中轻松添加自定义代码的指南。
将滑块添加到网站的最简单方法是使用独白块。只需转到您想要显示滑块的页面或帖子,然后单击“+”按钮即可。
在出现的弹出窗口中,输入“独白”。

当出现正确的块时,单击将其添加到您的WordPress 博客或网站。
之后,打开独白块并选择刚刚创建的滑块。

您现在可以单击“更新”或“发布”按钮以使滑块生效。
方法 2. 使用页面生成器创建响应式滑块(更可自定义)
如果你想创建一个简单的滑块,那么像 Soliloquy 这样的插件是一个不错的选择。但是,如果您想向登陆页面、自定义主页甚至 WordPress 主题添加高级滑块,那么我们建议您使用页面构建器插件。
SeedProd是最好的拖放式 WordPress 页面构建器。它允许您设计自定义登陆页面,甚至创建自定义 WordPress 主题,而无需编写任何代码。
它还具有一个图像轮播块,您可以使用它来创建令人惊叹的滑块。

您可以简单地将这个现成的块拖放到页面上的任何位置,然后使用强大的拖放编辑器对其进行自定义。
首先,您需要安装并激活 SeedProd 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意:SeedProd有一个免费版本,无论您的预算是多少,都可以让您创建专业的设计。但是,我们将使用高级 SeedProd 插件,因为它附带图像轮播块。如果您要创建滑块来推广您的产品或服务,那么该高级插件还可以与WooCommerce和所有最好的电子邮件营销服务集成。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在 SeedProd 网站上您的帐户下找到此许可证密钥。输入信息后,单击“验证密钥”按钮。
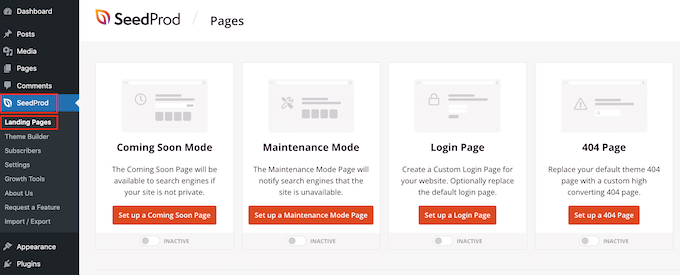
完成后,转到WordPress 仪表板中的SeedProd » 登陆页面。

选择专业设计的模板
SeedProd 附带 180 多个专业设计的模板,这些模板按类别分组。在顶部,您将看到一些类别,可让您创建漂亮的即将推出的页面、激活维护模式、为 WordPress 创建自定义登录页面等等。
SeedProd 的所有模板都易于自定义,因此您可以使用任何您想要的设计。当您找到喜欢的模板时,只需将鼠标悬停在其上并单击复选标记图标即可。

您现在可以在“页面名称”字段中输入目标网页的名称。SeedProd 将使用页面名称自动创建“页面 URL”。
尽可能在此 URL 中包含相关关键字是明智之举,因为这将有助于搜索引擎了解该页面的内容。这通常可以改善您的WordPress SEO。
要更改页面自动生成的 URL,只需在“页面 URL”字段中输入即可。

如果您对输入的信息感到满意,请单击“保存并开始编辑页面”。这将加载 SeedProd 页面构建器界面。
创建自定义页面设计
SeedProd 的拖放构建器会在右侧显示页面设计的实时预览。左侧是一个菜单,其中包含您可以添加到页面的所有不同块和部分。

当您找到要添加的块时,只需将其拖放到模板上即可。
要自定义块,只需在 SeedProd 编辑器中单击以选择该块即可。左侧菜单现在将更新以显示可用于自定义它的所有设置。

在构建页面时,您可以通过拖放来移动布局中的块。有关更详细的说明,请参阅我们有关如何使用 WordPress 创建登陆页面的指南。
设计您的响应式滑块
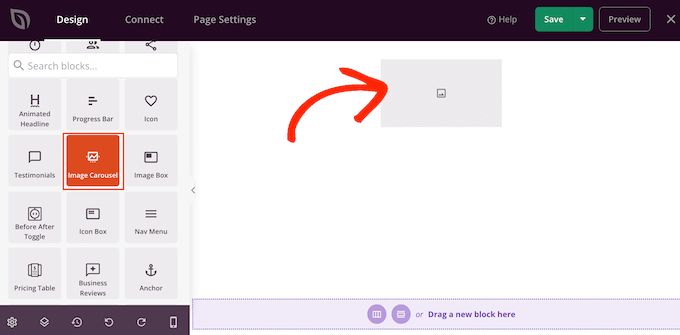
要使用 SeedProd 创建响应式滑块,只需在左侧菜单中找到图像轮播块,然后将其拖到布局上即可。

接下来,在页面编辑器中单击选择图像轮播块。
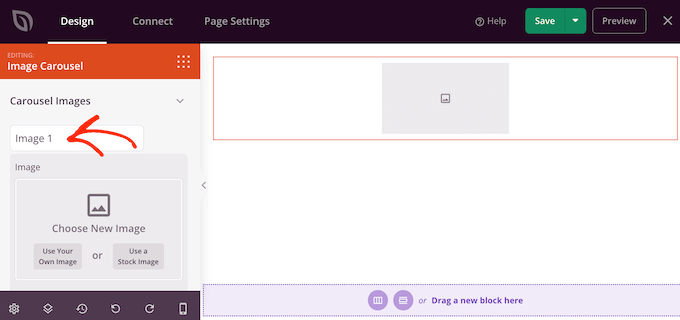
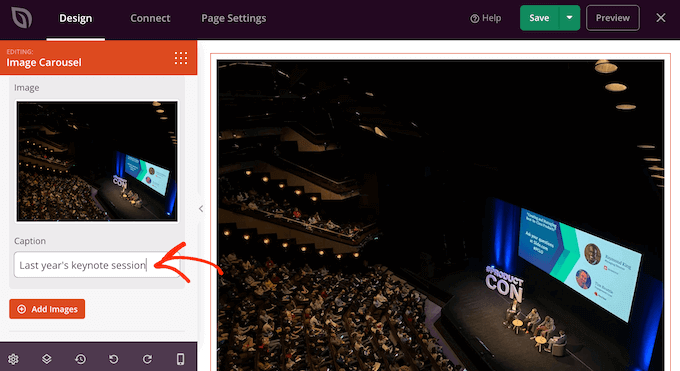
您现在可以继续添加要在滑块中显示的所有图像。首先,单击 SeedProd 默认创建的“Image 1”项目。

您现在可以使用 SeedProd 内置库中的照片,或者单击“使用您自己的图像”并从 WordPress 媒体库中选择一个文件。
选择图像后,您可以添加显示在该图像下方的标题。默认情况下,SeedProd 不显示字幕,但我们将在本文后面向您展示如何启用它们。

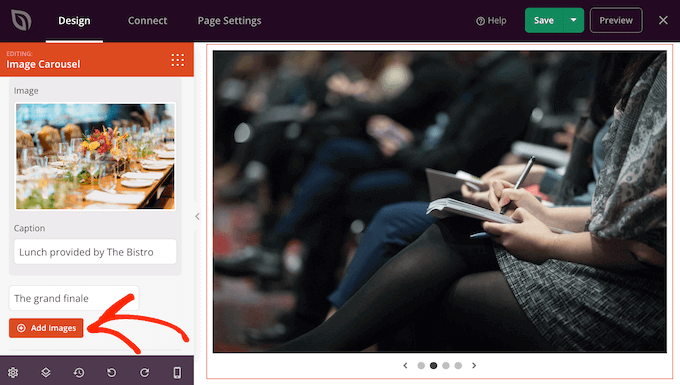
如果您对幻灯片的配置方式感到满意,请单击“添加图像”按钮创建另一张幻灯片。
要添加更多幻灯片,只需遵循上述相同的过程即可。

将所有图像添加到滑块后,是时候自定义滑块的外观和行为了。
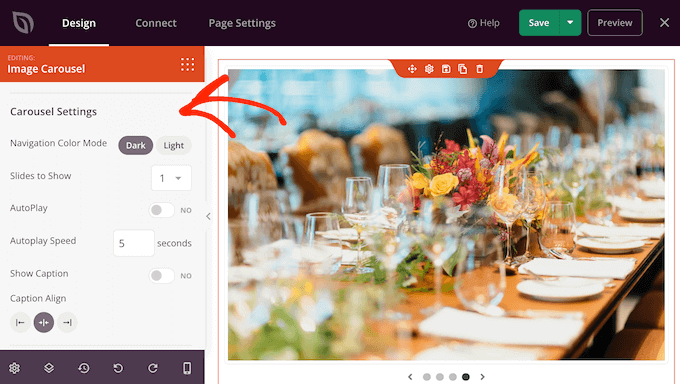
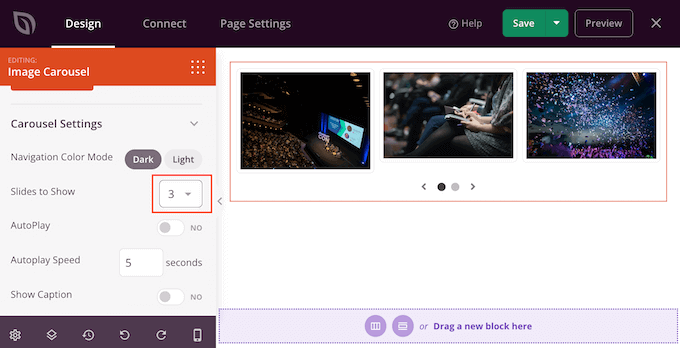
在左侧菜单中,单击展开“轮播设置”部分。

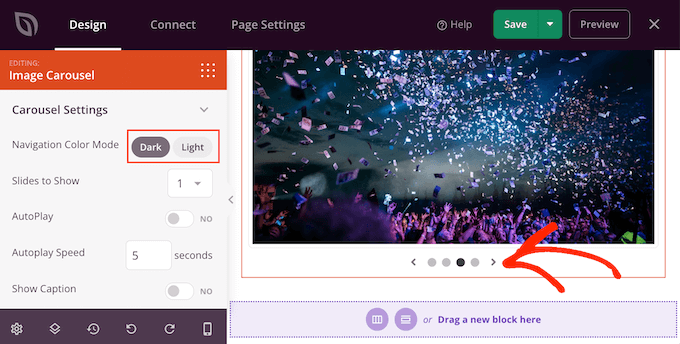
首先,您可以在滑块导航按钮的浅色和深色模式之间切换。
要尝试这些不同的模式,请单击“导航颜色模式”旁边的按钮。实时预览将自动更新,以便您可以看到您最喜欢哪种模式。

默认情况下,轮播显示单张幻灯片,访问者需要使用导航控件才能查看更多内容。
但是,您可能希望通过打开“要显示的幻灯片”下拉列表并从列表中选择一个数字来一次显示多张幻灯片。如果滑块包含大量内容并且您担心访问者可能无法点击所有幻灯片,这会很有用。

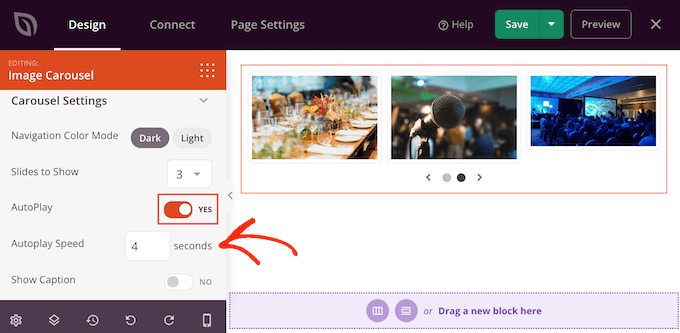
默认情况下,访问者需要单击才能查看下一张幻灯片。考虑到这一点,您可能需要启用自动播放,因为这通常会增加访问者看到的幻灯片数量。
为此,请单击以启用“自动播放”开关,然后通过在“自动播放速度”中输入数字来指定每张幻灯片在屏幕上停留的时间。

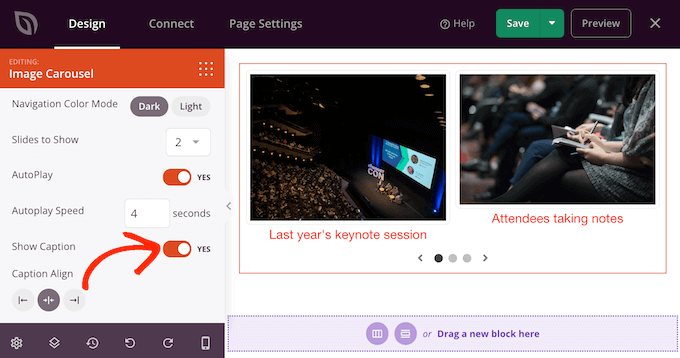
如果您为图像添加了标题,请确保单击“显示标题”滑块,将其从“否”更改为“是”。
您还可以更改标题对齐方式。

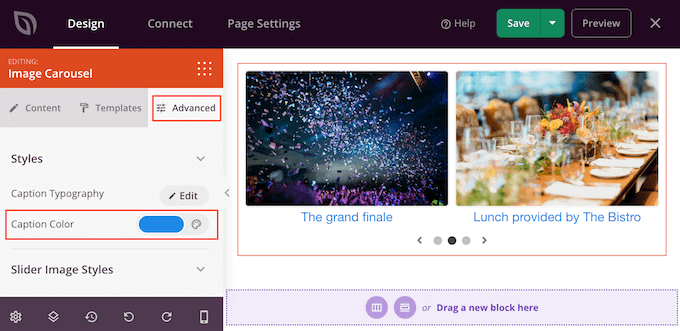
根据背景颜色,您可能需要更改标题颜色才能让访问者看到。
为此,请单击“高级”选项卡,然后使用“标题颜色”设置。

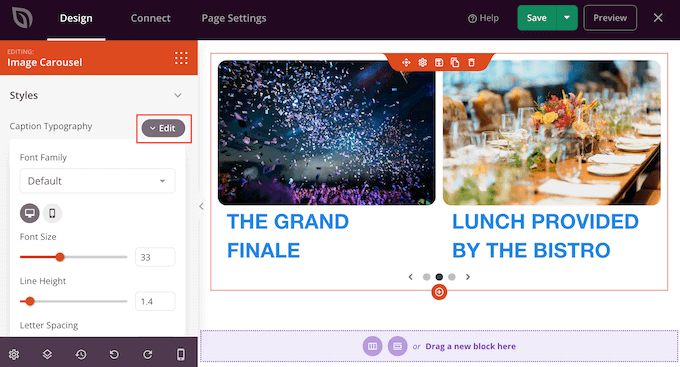
您可以通过单击“标题排版”旁边的“编辑”按钮进一步设置文本样式。
这会添加一些设置,您可以在其中更改字体大小、行高、间距等。

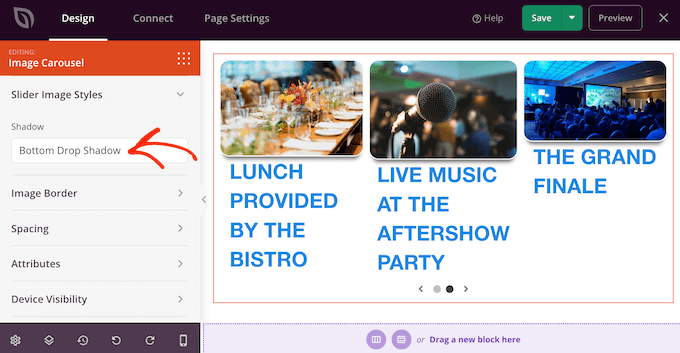
如果您对字幕的外观感到满意,您可以使用“滑块图像样式”下拉列表向幻灯片添加不同的框阴影。
这些阴影确实可以使幻灯片脱颖而出,因此值得尝试不同的阴影,看看它们是否适合您的页面设计。

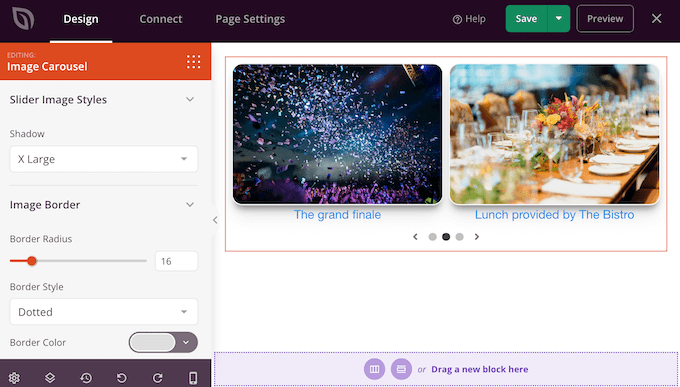
在“高级”选项卡中,您还可以找到一些设置,可让您添加边框、更改间距,甚至创建入口动画。
大多数这些设置都是不言自明的,因此值得仔细研究它们,看看您可以创建哪些不同类型的效果。

发布您的自定义页面
当您对滑块的外观感到满意时,您可以继续处理页面的其余部分。只需将块拖到您的设计上,然后使用左侧菜单中的设置对其进行自定义即可。
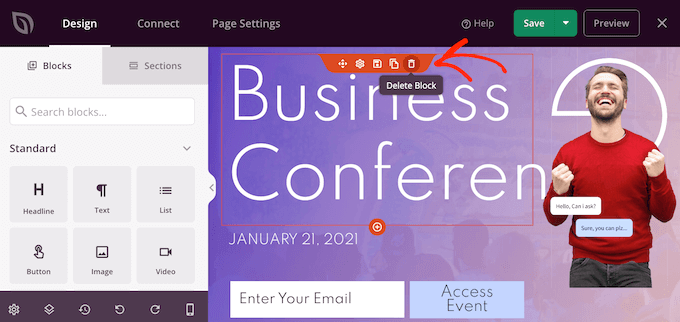
如果您想删除某个块,只需将鼠标悬停在该块上,然后在出现垃圾桶图标时单击该图标即可。

当系统询问时,请继续并单击“是,删除它”。
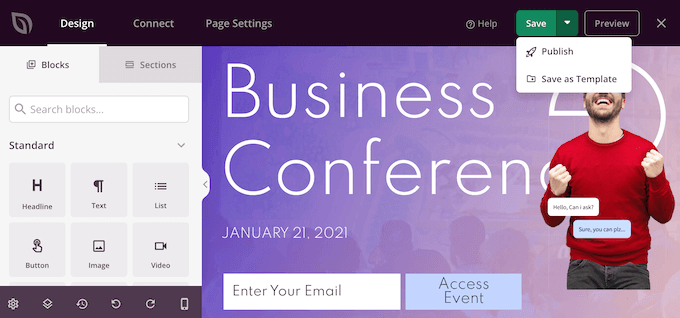
当您对页面的外观感到满意时,就可以单击“保存”按钮将其启用。最后,选择“发布”以使滑块生效。

方法 3. 使用 Smash Balloon 创建滑块(最适合社交帖子和评论)
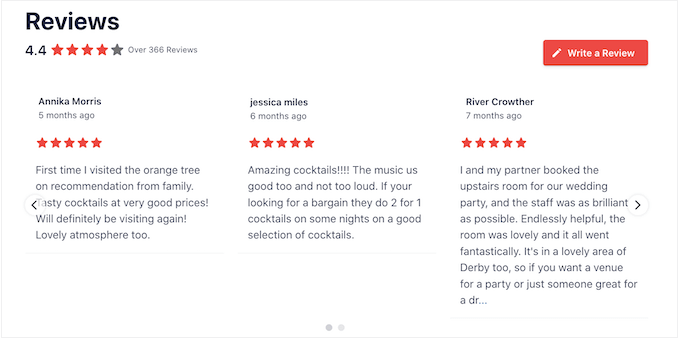
我们更有可能尝试看到其他人购买、使用或推荐的东西。话虽如此,最好在您的网站上显示社会证据,包括客户评论、推荐,甚至是您在社交媒体上获得的积极评论。
在您的网站上显示社交证明的最简单方法是使用Smash Balloon。Smash Balloon 具有插件,可让您嵌入 Instagram 、Facebook、Twitter 和 YouTube的内容。
它还具有评论源插件,可用于显示来自 Facebook、Tripadvisor、Yelp、Trustpilot、WordPress.org 和 Google 的评论。

但是,在您的在线商店或网站上显示大量正面评论和评论可能会占用大量空间。
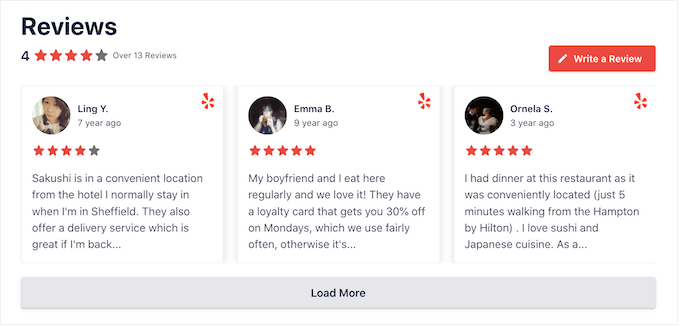
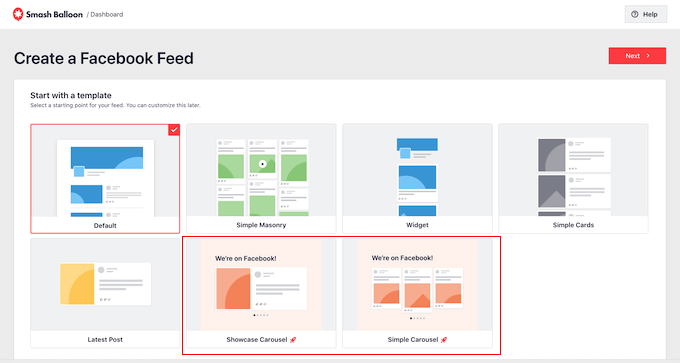
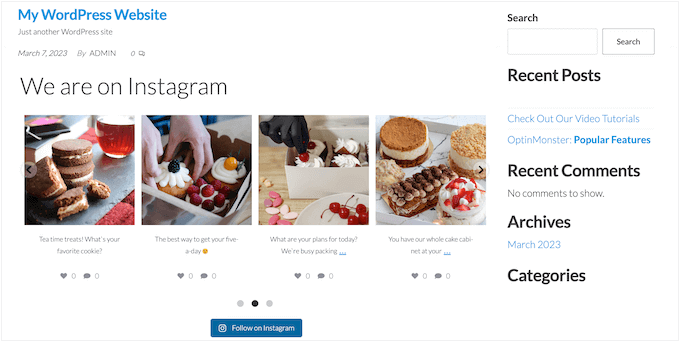
这就是为什么 Smash Balloon 配备了内置的轮播布局和模板,您可以使用它们来创建响应式滑块。这使您只需点击几下即可创建社交媒体并查看幻灯片。

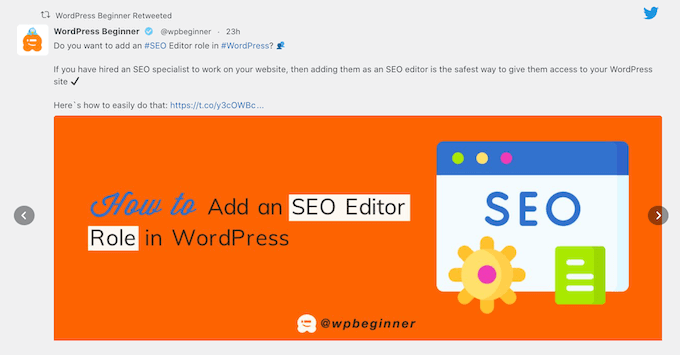
更好的是,Smash Balloon 会自动获取新内容,因此滑块将始终显示最新的帖子。
另一种选择是显示您自己的社交媒体帐户中的内容。

如果访问者喜欢他们所看到的内容,他们可能会决定在社交媒体上关注您。
为了帮助您获得更多关注者,Smash Balloon 附带了现成的号召性用语按钮,您可以将其添加到滑块中。

有关详细的分步说明,请参阅我们的指南,了解如何向 WordPress 添加社交媒体源,以及如何在 WordPress 中显示 Google、Facebook 和 Yelp 评论。
我们希望本文能帮助您了解如何轻松创建响应式 WordPress 滑块。您可能还想查看我们关于如何选择最佳设计软件的指南,或者查看我们专家为小型企业挑选的最佳实时聊天软件。




