您想在您的博客中添加货币转换器吗?
货币转换器允许您的网站访问者无需离开您的网站即可快速计算不同货币的汇率。
在本文中,我们将向您展示如何在 WordPress 中轻松添加货币转换器。

哪些类型的网站需要货币转换器?
无论您拥有在线商店、小型企业网站还是WordPress 博客,只要您拥有国际受众并且正在销售商品,您就可以使用货币转换器。
以下是一些可能需要 WordPress 货币计算器的网站示例:
- 电子商务商店:如果您使用 WordPress 运营电子商务商店并在国际范围内销售产品,那么货币转换器可以帮助您的用户快速计算以当地货币计算的成本。
- 旅游博客:如果您拥有旅游博客,那么货币计算器可以帮助您的用户计算不同货币的旅行费用。
- 商业网站:商业网站可能还希望其用户查看不同货币的汇率。特别是在不同国家/地区开展业务的企业。
- 金融和银行网站:金融和银行行业的网站可以添加货币计算器,供访问者在不离开网站的情况下计算汇率。
- 硬币和外汇交易网站:有许多网站发布博客或处理加密货币、外汇交易和类似的利基市场。这些网站需要货币转换器,以便用户可以快速计算汇率。
可能还有许多其他WordPress 网站可能需要货币转换器。话虽这么说,让我们来看看如何在 WordPress 中轻松添加货币转换器。
我们将向您展示 2 种方法,包括 WordPress 网站和 WooCommerce 商店的方法。您可以点击下面的链接跳转到您喜欢的部分:
在 WordPress 中添加货币转换器
您可以使用CBX 货币转换器在 WordPress 中轻松添加货币转换器。它是一个免费的 WordPress 插件,可以计算和显示多达 117 种货币。
您需要做的第一件事是安装并激活 CBX 货币转换器插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
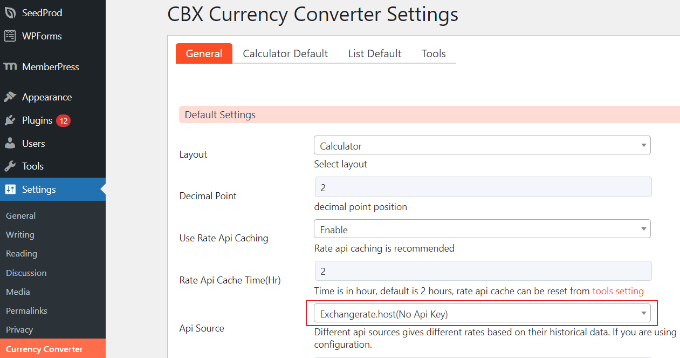
激活后,您需要转到WordPress 管理区域中的设置 » 货币转换器页面。在这里,您可以管理常规设置,例如为货币转换器选择布局以及选择 API 源来获取汇率。

默认情况下,该插件将使用 Exchangerate.host,它不需要 API 密钥。但是,您可以单击下拉菜单并选择其他来源,例如 Alphavantage、Openexchangerates 和Currencylayer。
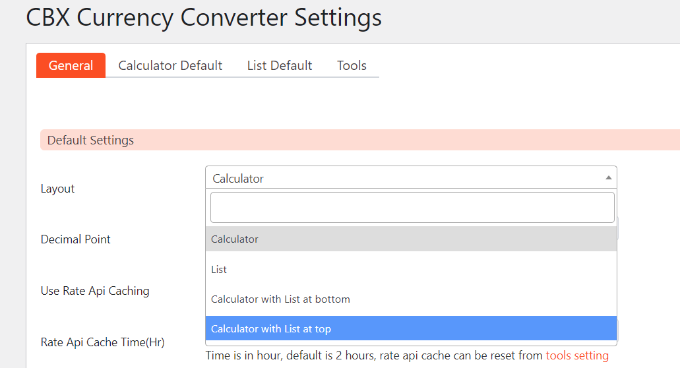
添加 API 密钥后,您可以选择货币转换器的布局。
有 4 种布局可供选择。使用这些布局,您可以显示货币计算器、汇率列表或两者。您还可以定义小数点位置。

除此之外,您还可以进一步编辑每个货币转换器布局的设置。
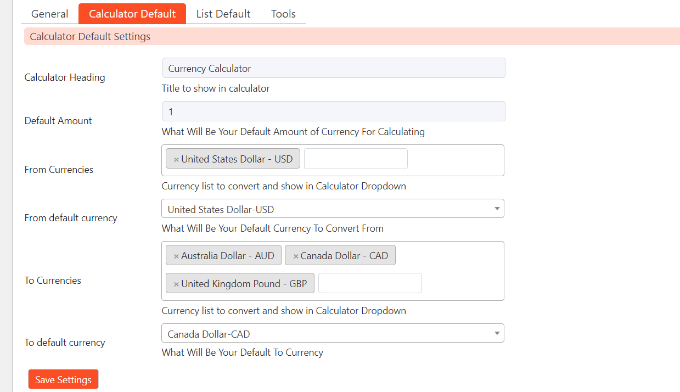
例如,在“计算器默认值”选项卡中,您可以设置货币计算器的默认值。它允许您启用货币、设置来源和来源货币的默认选项等等。

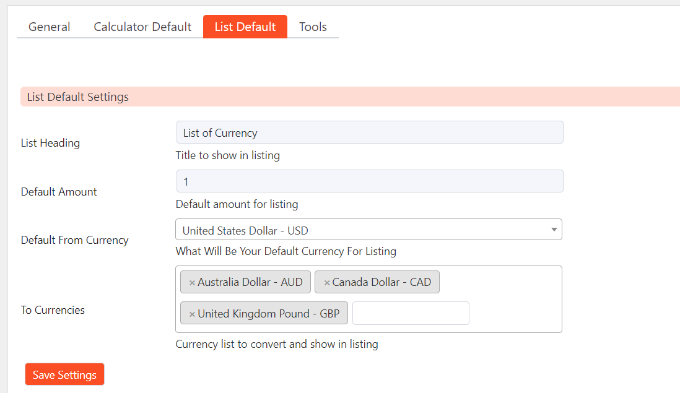
计算器布局后,您可以转到“列表默认”选项卡进行货币汇率列表默认设置。
您可以选择主要货币,然后添加其他货币列表以显示在汇率列表中。

完成设置后,单击“保存更改”按钮。每当您更改上述选项卡中的任何设置时,请务必执行此步骤。
在您的网站上显示货币转换器
您可以使用 CBX 货币转换器块轻松在网站上的任何位置显示货币转换器。
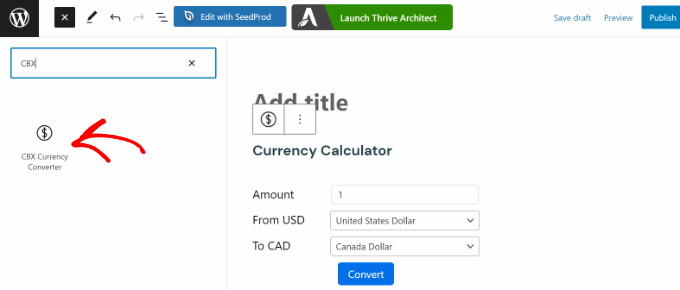
首先,您可以创建一个新页面或编辑现有页面。进入内容编辑器后,只需单击“+”按钮并添加 CBX 货币转换器块。

或者,您也可以在网站的侧边栏中显示货币转换器。
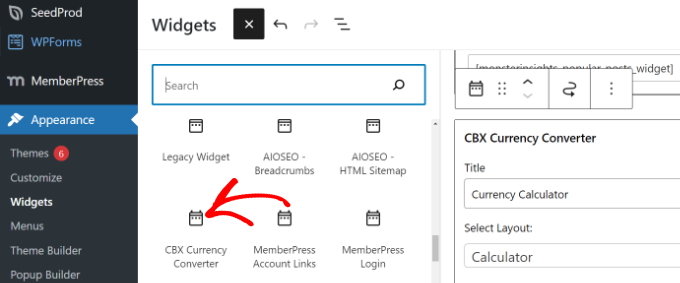
您可以从 WordPress 仪表板转到外观 » 小部件。之后,您只需将 CBX 货币转换器小部件块添加到侧边栏区域即可。

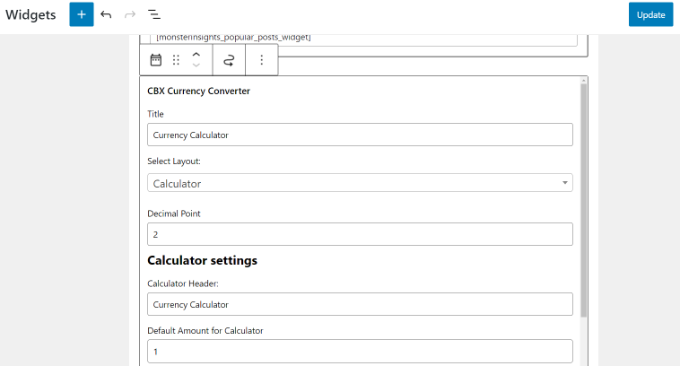
添加小部件块后,您可以编辑标题、选择布局、更改小数点、选择默认货币等。
完成后,只需单击“更新”按钮即可。

现在,您可以访问您的网站,在侧边栏小部件或 WordPress 页面中查看货币转换器。
您的用户将能够输入金额,选择他们想要检查的货币,然后单击“转换”按钮以显示结果。

您还可以在 WooCommerce 或任何其他 WordPress 电子商务网站中集成货币转换器。为此,您将需要货币转换器专业版插件。
然而,其他多货币插件也可以完成这项工作,其中大部分是免费的。让我们看看如何在 WooCommerce 中添加货币转换器。
在 WooCommerce 中添加货币转换器
如果您的WooCommerce 商店吸引了来自世界各地的客户,那么货币转换器可以以当地货币显示价格并提高转换率。
在 WooCommerce 中添加货币转换器的最简单方法是使用CURCY插件。它是一个免费的WooCommerce 插件,易于使用并提供多货币支持。
首先,您需要安装并激活 CURCY 插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
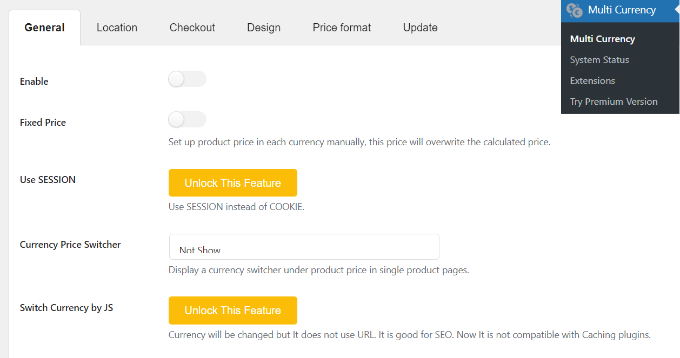
激活后,您可以从 WordPress 仪表板前往多货币页面并查看“常规”设置选项卡。

在这里,您可以单击“启用”开关来激活 WooCommerce 的货币转换器选项。除此之外,该插件还可以让您确定价格。
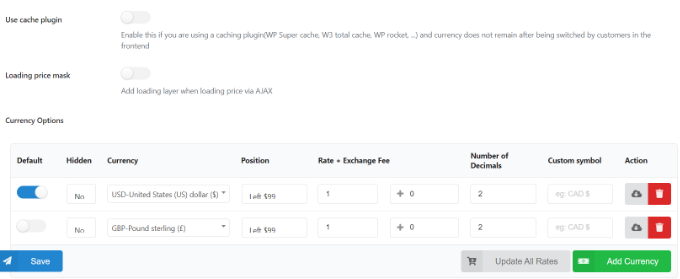
接下来,您可以向下滚动并添加不同的货币。只需单击“添加货币”按钮即可。请记住,在免费插件中,您一次只能添加 2 种货币。

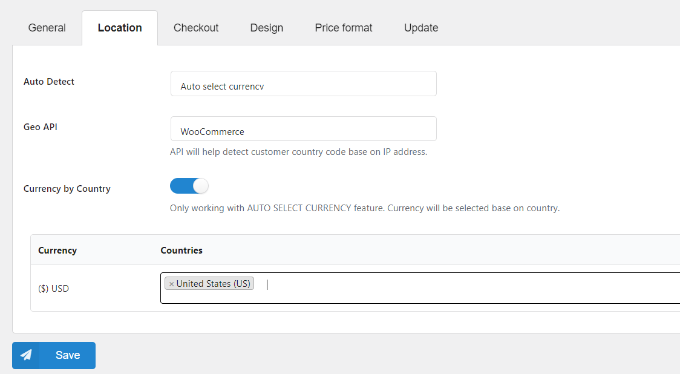
之后,您可以切换到“位置”选项卡。
在这里,您将找到自动检测货币并为来自不同位置的访问者显示特定货币的选项。

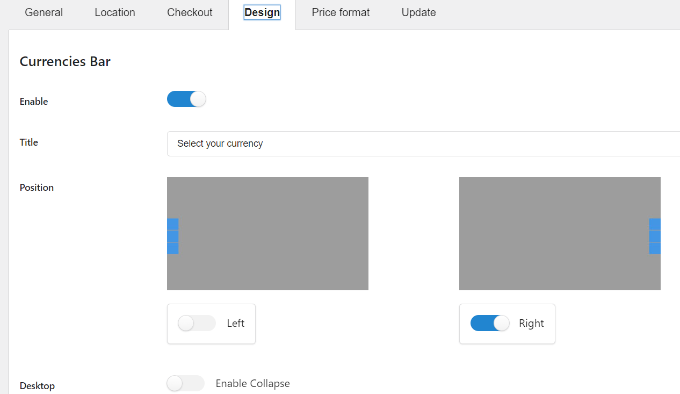
接下来,您可以前往“设计”选项卡并编辑货币转换器的外观。
该插件允许您选择其位置、添加标题、更改文本颜色、样式、主颜色和背景颜色等等。

完成后,您可以保存更改。
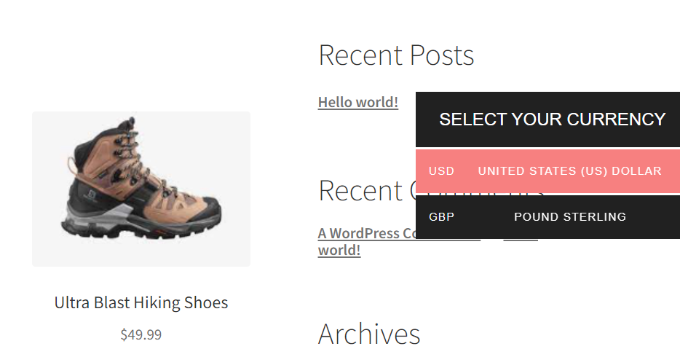
您现在可以访问 WooCommerce 商店以查看正在运行的货币转换器。

我们希望本文能帮助您了解如何在 WordPress 中添加货币转换器。您可能还想了解我们的专家为您的 WordPress 网站挑选的最佳计算器插件以及如何自定义您的 WooCommerce 购物车页面。




