您想在 WordPress 中显示评论最多的帖子吗?
突出显示评论最多的帖子可以帮助访问者找到您的最佳内容、增加综合浏览量并提高网站参与度。
在本文中,我们将逐步向您展示如何轻松地在 WordPress 中显示评论最多的帖子。

为什么在 WordPress 中显示评论最多的帖子?
您评论最多的帖子具有非常高的用户参与度。通过显示您的热门帖子,您可以鼓励新读者加入讨论并在您的WordPress 网站上花费更多时间。
所有这些共同为您的网站带来了社会认同的巨大提升。
当访问者在您的网站上停留的时间更长时,您可以说服他们阅读另一篇文章、加入您的电子邮件列表或进行购买。
另外,当新访客发表评论时,他们就成为社区的一部分。从长远来看,这可以帮助您与读者建立信任。
话虽这么说,让我们看看如何使用两种方法轻松地在 WordPress 中显示评论最多的帖子。您可以单击下面的链接移至您选择的部分:
方法 1:使用 WordPress 插件显示评论最多的帖子(推荐)
有许多不同的WordPress 流行帖子插件可用于显示热门文章,但最简单的使用是MonsterInsights。
它是WordPress 的最佳分析解决方案,已被超过 300 万个网站使用。使用此插件,您可以轻松地在网站上的任何位置显示评论最多的帖子。
首先,您需要安装、激活和设置MonsterInsights。有关更多详细信息,请参阅有关如何在 WordPress 中安装 Google Analytics 的初学者指南。
注意: MonsterInsights有一个免费版本,但我们在本教程中使用专业版本,因为它包含热门帖子功能。
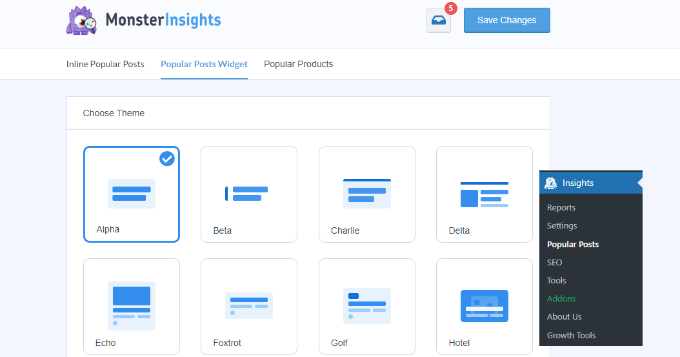
激活后,导航至见解 » 热门帖子页面,然后单击菜单中的“热门帖子小部件”选项卡。

在此屏幕上,您将控制评论最多的帖子的外观。
只需选择您想要用于帖子的“主题”即可。该主题的操作方式与您的WordPress 主题类似,并将控制评论最多的帖子小部件的整体设计。
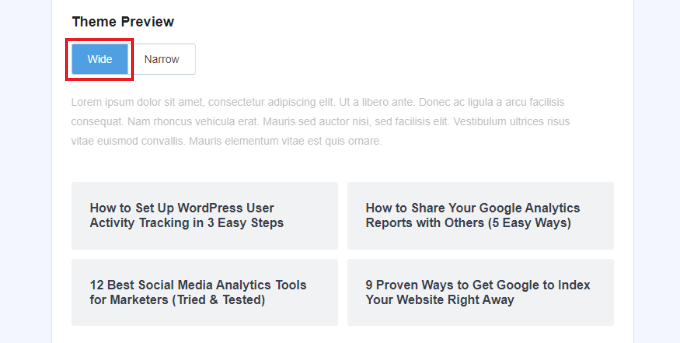
此屏幕上还有大量其他自定义选项。
例如,在“主题预览”元框中,您可以在内容下方以“宽”格式显示评论最多的帖子,或在内容右侧以“窄”格式显示。

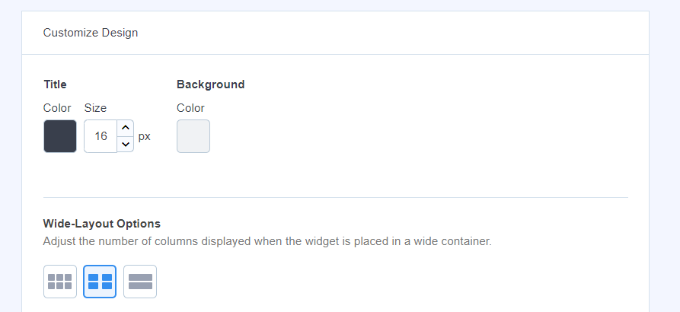
之后,您有更多自定义设计的选项。
例如,您可以更改标题、图标和背景的大小和颜色。

MonsterInsights 将自动保存您对评论最多的帖子显示设置所做的任何更改。
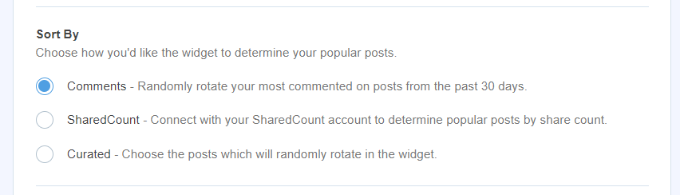
完成对评论帖子的外观的自定义后,就可以通过评论显示您的热门帖子了。
在“排序依据”元框中,只需选择“评论”选项即可。

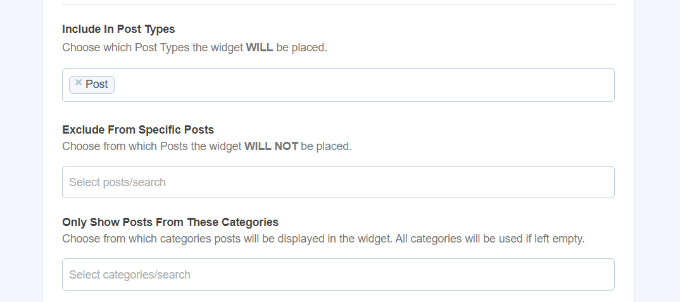
接下来,您可以向下滚动并查看更多选项以包含和排除帖子。
还有一个选项可以将特定类别的帖子包含在流行的帖子小部件中。

MonsterInsights 将自动显示您评论最多的帖子。
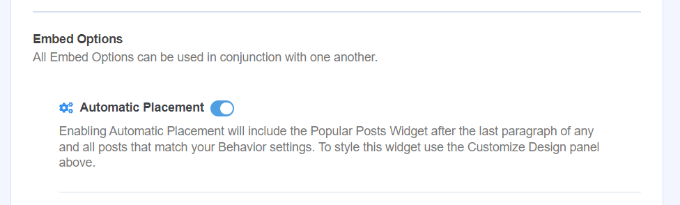
您可以通过几种不同的选项将热门帖子添加到 WordPress。您可以选择手动或自动放置。
如果您选择“自动”放置,那么该插件将直接在博客文章的最后一段之后添加您评论最多的 WordPress 文章。

另一个选项是手动显示您评论最多的帖子。如果您选择“手动”选项,则可以使用古腾堡块或短代码添加热门帖子小部件。
为此,请打开您想要在其中显示评论最多的帖子的页面或帖子。
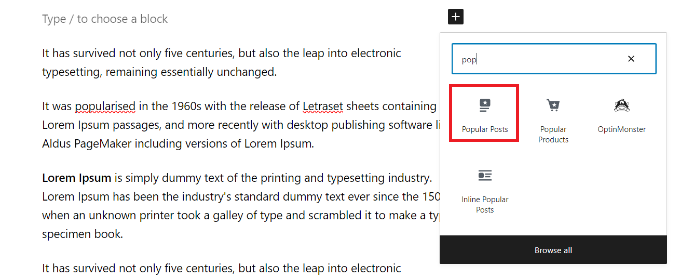
进入内容编辑器后,只需单击“+”图标并选择“热门帖子”块。

这会自动将您评论最多的帖子添加到您的页面。
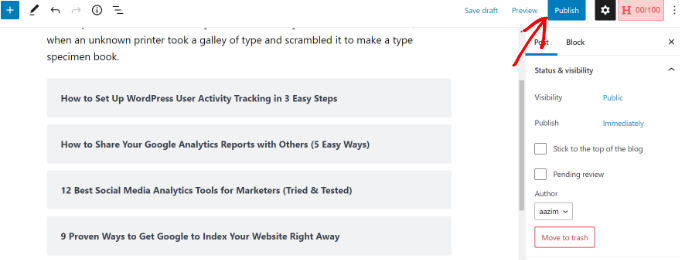
请务必单击“更新”或“发布”按钮以使更改生效。

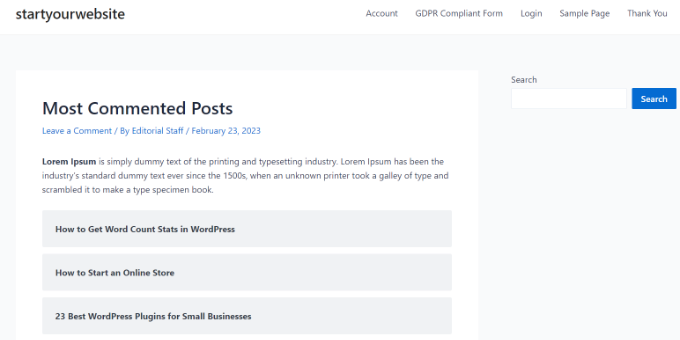
现在,当您的用户访问该页面时,他们将看到显示您评论最多的帖子。
您可以访问该网站查看最受欢迎的帖子以及正在执行的评论。

方法 2:使用代码显示评论最多的帖子
第二种方法是将代码添加到 WordPress 文件中。
然而,使用这种方法有一些缺点。首先,它涉及向 WordPress 添加代码,因此不适合初学者。即使是很小的错误也可能会导致严重的问题,因此我们建议高级用户编辑 WordPress 核心文件。
其次,代码的性能优化不如 MonterInsights 插件。这意味着它会增加服务器负载,并且会减慢您的网站速度。
话虽这么说,让我们看看如何在没有插件的情况下在 WordPress 中显示评论最多的帖子。
将代码片段添加到functions.php文件
您需要将下面提供的代码添加到您的functions.php文件中。我们建议使用WPCode插件来执行此操作。这是向您的WordPress 博客添加自定义代码的最安全、最好的方法。
首先,您需要安装并激活WPCode插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
注意:您还可以使用免费的 WPCode 插件,因为它具有添加此代码所需的所有功能。
激活后,您可以从 WordPress 仪表板前往代码片段 » + 添加片段页面,然后选择“添加自定义代码(新片段)”选项。

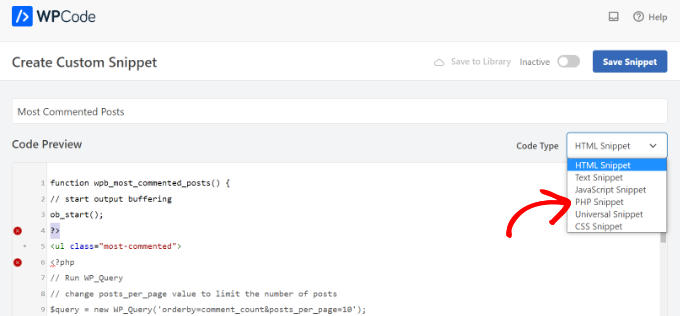
接下来,您可以在页面顶部为代码片段添加名称。之后,从右侧的下拉菜单中选择“PHP Snippet”作为代码类型。
现在,只需将此代码复制并粘贴到“代码预览”框中:
| 1234567891011121314151617 号1819202122232425262728293031 | functionwpb_most_commented_posts() { // start output bufferingob_start();?><ul class="most-commented"><?php // Run WP_Query// change posts_per_page value to limit the number of posts$query= newWP_Query('orderby=comment_count&posts_per_page=10'); //begin loopwhile($query->have_posts()) : $query->the_post(); ?> <li><a href="<?php the_permalink(); ?>"title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li><?php endwhile; // end loop?></ul><?php // Turn off output buffering $output= ob_get_clean(); //Return output return$output; }// Create shortcodeadd_shortcode('wpb_most_commented', 'wpb_most_commented_posts'); //Enable shortcode execution in text widgetsadd_filter('widget_text', 'do_shortcode'); |
由

完成后,只需单击切换按钮即可使代码处于“活动”状态,然后按顶部的“保存片段”按钮。
有关更多详细信息,请查看我们的将网络片段粘贴到 WordPress 的初学者指南。
该代码将运行数据库查询并获取按最高评论数排序的 10 个帖子。然后,它使用输出缓冲创建一个可用于显示帖子的短代码。
代码的最后一行创建一个短代码,您可以在帖子、页面和小部件区域中使用它。
要显示您的热门帖子,您只需将以下短代码添加到您的 WordPress 网站即可。
[wpb_most_commented]
有关更多详细信息,请参阅有关如何在 WordPress 中添加短代码的初学者指南。
<li>如果您想在帖子标题旁边添加缩略图,请在上面代码中的标签后面添加以下代码行。
| 1 | <?php the_post_thumbnail(array(40,40)); ?> |
由
此代码将定义帖子缩略图的自定义尺寸。您可以调整大小以满足您的需要。
使用 CSS 设计您评论最多的帖子
完成此操作后,您可以设置评论最多的帖子的显示方式。
为此,您可以修改WordPress 主题样式表中的.most-commented和CSS 类。.wpb-comment-count
您可以使用以下 CSS 开始:
| 123456789101112131415 | .most-commented li { border-bottom:1pxsolid#eee; padding-bottom:3px; } .most-commented li :after { clear:both;} .most-commented img { padding:3px;margin:3px;float:left;}.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_count a:visited, .wpb_comment_count a:hover { color:#FFF;} |
由
要将 CSS 添加到网站主题的样式表中,您可以使用WPCode。
只需从 WordPress 仪表板转到代码片段 » + 添加片段,然后选择“添加您的自定义代码(新片段)”选项。

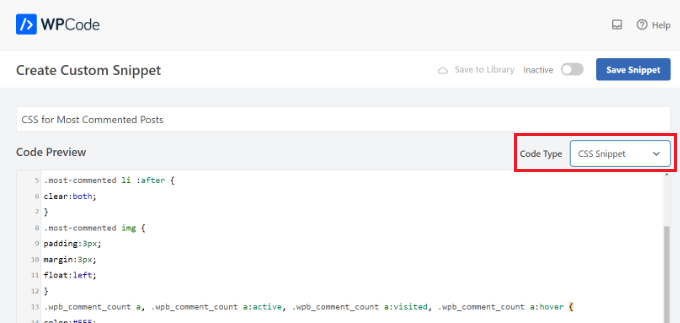
接下来,在代码预览区域下输入 CSS 代码,并为代码片段添加标题。
然后,确保单击“代码类型”下拉菜单并选择“CSS 片段”选项。

完成后,不要忘记将开关切换到“活动”,然后单击顶部的“保存片段”按钮。
有关更多详细信息,请参阅我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
我们希望本文能帮助您显示 WordPress 中评论最多的帖子。您可能还想查看我们的终极 WordPress SEO 指南以获得更多流量,以及我们专家为企业挑选的最佳 WordPress 插件。




