您想将多栏内容添加到您的 WordPress 帖子中吗?
栏可用于为您的帖子和页面创建引人入胜的布局。它们使您可以更轻松地组织内容。当您的网站访问者快速浏览文本时,它们还可以提高可读性。
在本文中,我们将向您展示如何轻松地将多列内容添加到您的 WordPress 帖子中,而无需编写任何 HTML 代码。

为什么要在 WordPress 中添加多栏内容?
传统的印刷媒体,如报纸和杂志,从印刷的早期就开始使用多栏布局。
他们的目标是让用户更轻松地阅读较小的文本,同时经济地利用可用空间。
单列布局在网络上更常用。然而,多列网格对于突出显示内容并使其更易于扫描和阅读仍然有用。
例如,如果您运营一个杂志网站,那么您可以使用多列布局来组织您的内容。它会给您带来与实体杂志中相同的感觉。
如果您要在WordPress 网站上发布比较、研究论文和其他交互式内容,则将内容组织为多栏也很有帮助。它有助于提高可读性并提高参与度。
也就是说,让我们看看如何在块和经典编辑器中添加多列内容。您只需单击下面的链接即可跳至您要使用的方法:
在 WordPress 块编辑器中添加多列内容 – 简单的方法
创建多列内容(在 WordPress 中也称为网格列内容)现在很容易,因为它是默认功能。WordPress 块编辑器包含一个列块。
要添加多列布局,您需要创建一篇新帖子或编辑现有帖子。进入内容编辑器后,单击顶部的“+”图标添加块。
接下来,您需要在“设计”选项卡中选择“列”块。

接下来,您需要选择您想要用于博客文章的栏数和布局。
WordPress 将向您展示不同的选项供您选择。例如,您可以选择 50/50 列布局、使用 33/66 布局等。

选择布局后,您可以向列添加块。列块允许您在每列内添加块。
例如,您可以选择段落块并向其中添加内容。

您还可以在设置面板的后期编辑屏幕的右栏中看到块设置。在这里,您可以编辑列的宽度。
除了文本之外,您还可以在 WordPress 列中添加图像和嵌入视频。
只需将鼠标移至其中一列,然后单击“+”按钮即可添加块。您还可以通过键入“/”然后键入块名称来添加块。
例如,我们在一列中添加了图像,在另一列中添加了一些文本。

在旧的 WordPress 经典编辑器中添加多个列
如果您尚未将 WordPress 升级到 Gutenberg 并且仍在使用经典编辑器,那么您将需要安装一个单独的插件来创建网格列布局。
首先,安装并激活列简码插件。有关详细说明,请按照我们有关如何在 WordPress 中安装插件的分步指南进行操作。
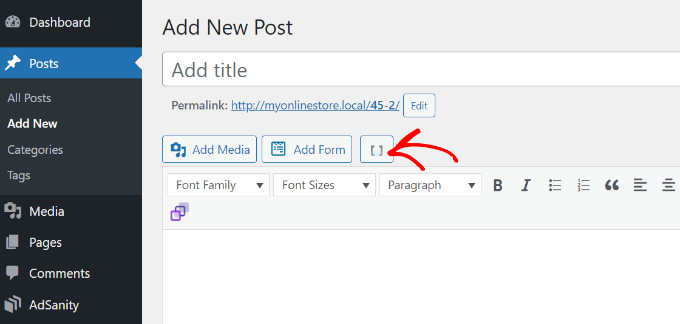
激活后,您可以创建新帖子或编辑旧帖子。进入经典编辑器后,只需单击工具栏中的“[ ]”按钮即可。

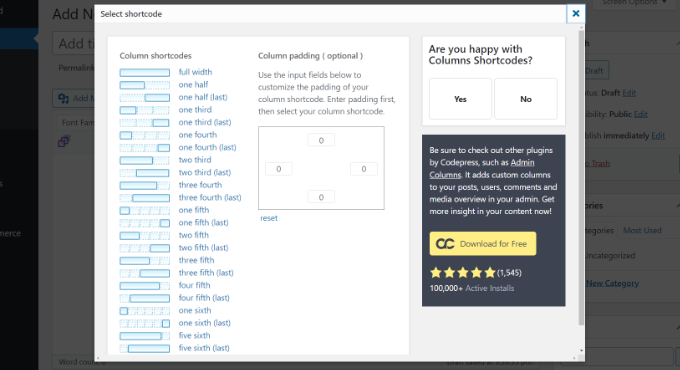
该插件现在将向您显示博客文章的列简码列表。
您可以选择要添加到WordPress 博客的任何布局。还有一些选项可以编辑列填充。

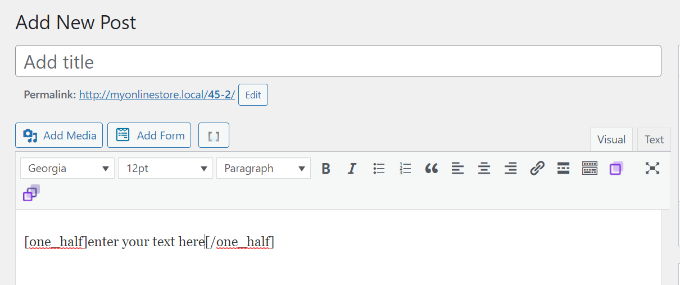
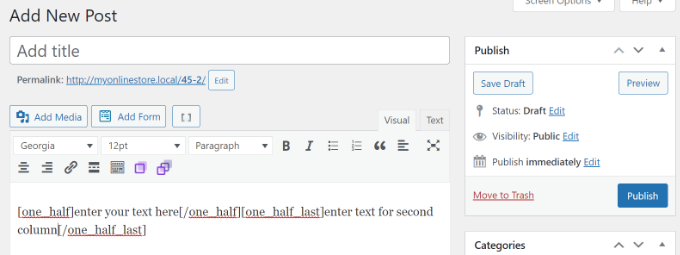
选择短代码后,它将自动显示在经典编辑器中。例如,我们为本教程选择了“一半”简码。
然后,您可以在短代码之间输入您的内容。

接下来,您可以再次单击简码图标“[]”以添加另一个列简码。
让我们添加“一半(最后)”短代码以显示彼此相邻的两列。从这里,您只需将内容添加到另一列即可。

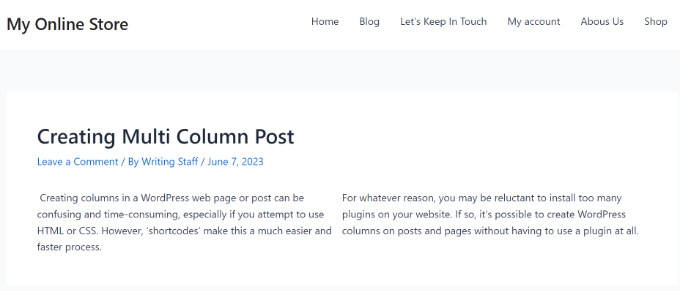
之后,您可以预览您的帖子并发布。
这是它在我们的测试网站上的样子。

我们希望本文能帮助您了解如何在 WordPress 帖子和页面中添加多列内容。您可能还想查看我们的WordPress SEO简单指南以及我们针对商业网站必备 WordPress 插件的专家精选。




