想要了解如何使用联系表单来扩大 WordPress 中的电子邮件列表?
将联系表单连接到您的 WordPress 网站可以让您捕获有价值的潜在客户并扩展您的电子邮件订阅者列表。
在本文中,我们将向您展示如何使用联系表单来扩大 WordPress 中的电子邮件列表,以便获得更多客户。

为什么在 WordPress 中使用联系表单来扩大您的电子邮件列表
如果您不使用 WordPress 来 构建电子邮件列表,那么您就会白白浪费钱。电子邮件是推广您的产品或服务、建立忠实的客户群,甚至提高客户终身价值的好方法。
与其他营销渠道(付费或有机社交媒体)不同,您拥有并控制内容和订阅者列表。但是,在社交媒体平台上,如果您的帐户甚至平台发生任何问题,您将失去一切。
通过电子邮件营销,您可以按照自己想要的方式自定义电子邮件通讯,而无需受到无情的社交媒体算法更改的影响。
但为什么要使用联系表单来建立您的电子邮件列表呢?
WordPress 网站上的联系表单为访问者提供了一种安全且简单的方式来提问、预订服务或发送反馈。
它们为您的网站增加了合法性,因为许多人将联系表单视为信任因素。您可以直接与他们联系的想法会让您的企业更值得信赖。
除此之外,您可以通过允许他们加入您的电子邮件通讯来吸引他们的最初兴趣。这使您可以通过电子邮件与他们保持联系,当您向参与的受众发送有针对性的优惠和促销活动时,这可以带来未来的收入。
您所要做的就是在联系表单底部添加一个注册框,这提供了一种微妙的方式来增强您的潜在客户生成策略并扩大您的列表。
如何在 WordPress 中使用 WPForms 创建联系表单并收集电子邮件订阅者
在 WordPress 中添加联系表单非常简单,不需要任何编码!按照以下步骤操作,您的表格将立即准备就绪。
1. 选择最佳的联系表单插件
您需要做的第一件事是安装 WordPress 联系表单插件。市场上有如此多的联系表单插件,很难选择合适的。
我们推荐WPForms,因为它是最适合初学者且功能丰富的联系表单插件。凭借其简单的拖放界面,您可以在几分钟内使表单生效。

首先,您需要安装并激活免费的 WPForms Lite 插件。有关更多详细信息,您可以参阅我们有关如何安装 WordPress 插件的分步指南 。
您可以使用此 WPForms 优惠券 在任何 WPForms 计划上享受 50% 的折扣。付费计划为您提供高级功能,例如精美字段、条件逻辑、用户旅程、多页表单以及安装其他插件的能力。
2. 创建新的联系表
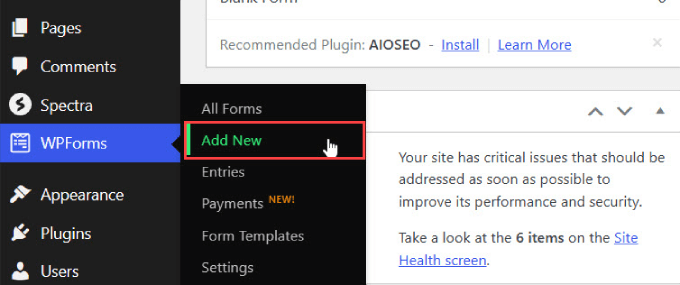
激活 WPForms 后,转到WordPress 仪表板中的WPForms ≫ 添加新内容。

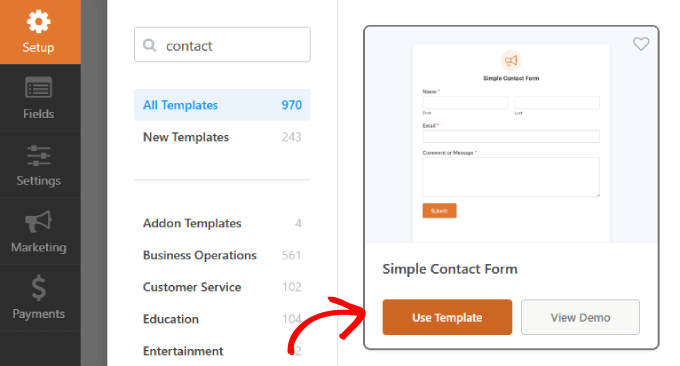
您将被带到 WPForms 拖放表单生成器。在“设置”选项卡中,您将选择要用于联系表单的模板。
有数百个可用模板,您可以选择适合任何场合的表单。
找到简单联系表单模板,然后单击“使用模板”。

3. 在您的联系表单中添加电子邮件注册复选框
创建表单后,下一步是将电子邮件订阅框添加到同一表单中。
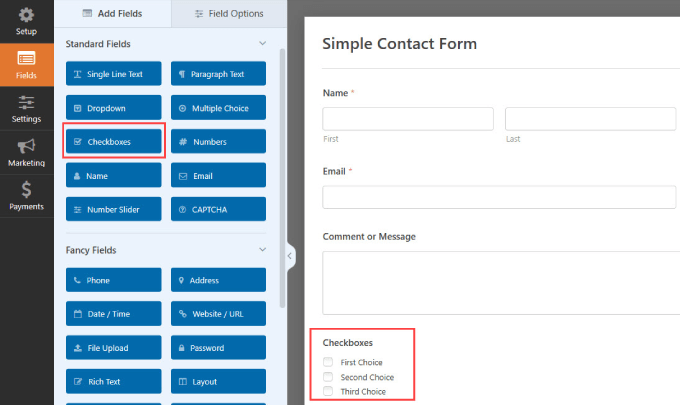
在“字段”列下,将“复选框”框拖动到您想要在联系表单中插入注册选项的位置。
您会注意到有三个复选框。单击该字段以打开其设置。

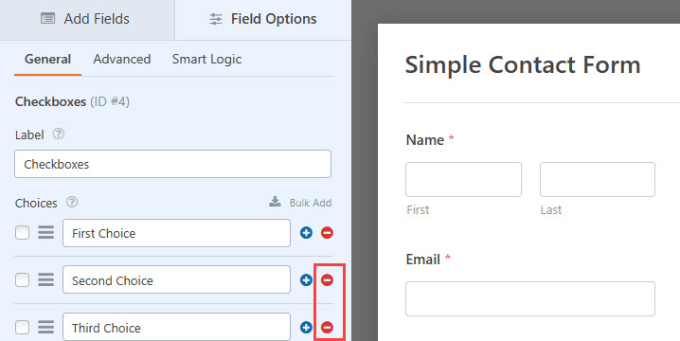
在“字段选项”选项卡中,您需要删除两个复选框,因为我们只需要一个复选框用于电子邮件注册。
只需单击“第二选择”和“第三选择”复选框中的减号图标即可将其删除。

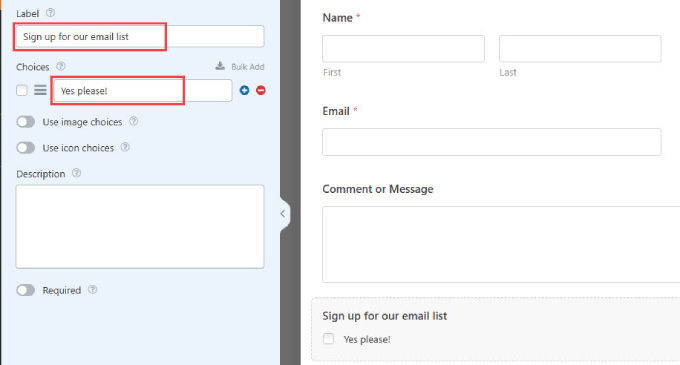
然后,只需将标签更改为符合您意图的内容,例如“注册我们的电子邮件列表”。
在“选择”复选框标签下,您需要编写一些内容,以便访问者确认并同意提交其联系信息。
例如,您可以使用“注册我们的电子邮件列表”之类的内容来标记复选框。然后将选项命名为“是,请!”

4. 将您的电子邮件列表连接到 WPForms
接下来,您需要连接您的电子邮件营销服务。WPForms 拥有许多针对顶级电子邮件营销平台的集成插件,包括 Constant Contact、 Drip 、 Mailchimp等。
注意: WPForms Lite自动支持 Constant Contact,这意味着您可以免费开始扩大您的列表!
话虽这么说,如果您想连接到其他电子邮件营销服务,您需要成为 WPForms 的 Pro 订阅者。单击此处升级到WPForms Pro 版本。
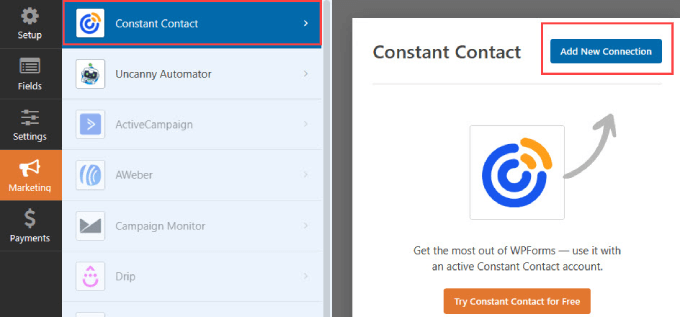
转到表单生成器中的“营销”列,找到您的电子邮件服务提供商。然后,只需单击“添加新连接”。

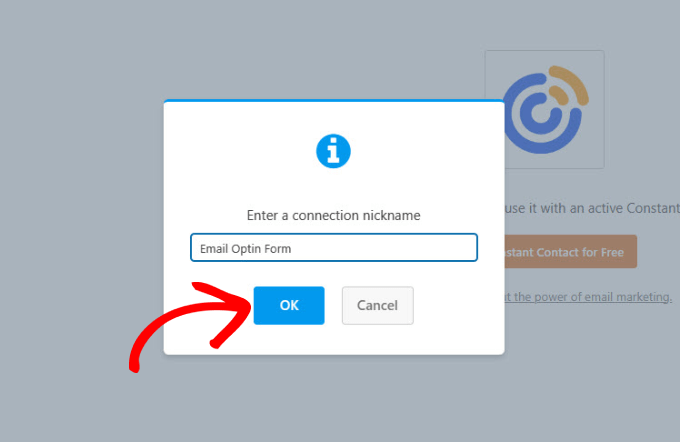
系统会要求您为此连接命名。
为其指定一个适当的名称,以便您可以跟踪它,然后单击“确定”。

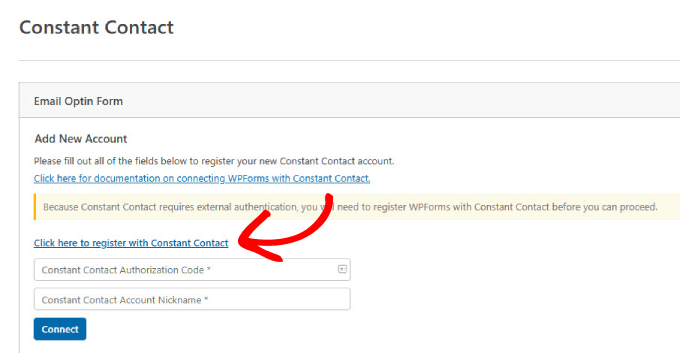
从这里,您可以将您的 Constant Contact 帐户连接到 WPForms。
在显示的页面上,您需要通过单击“单击此处向 Constant Contact 注册”来向 Constant Contact 注册 WPForms。

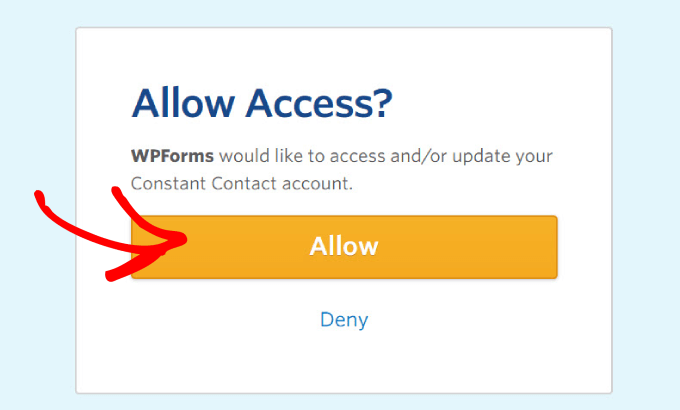
单击链接后,将打开一个窗口,您需要登录您的 Constant Contact 帐户。
登录后,单击橙色“允许”按钮以授予 WPForms 访问权限。

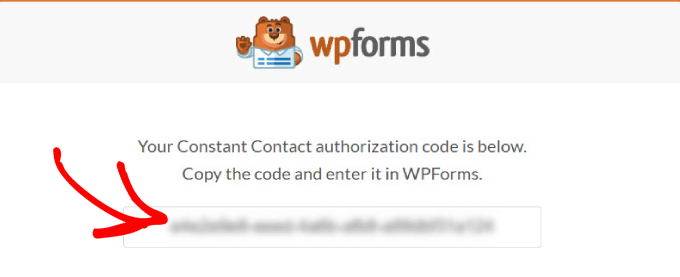
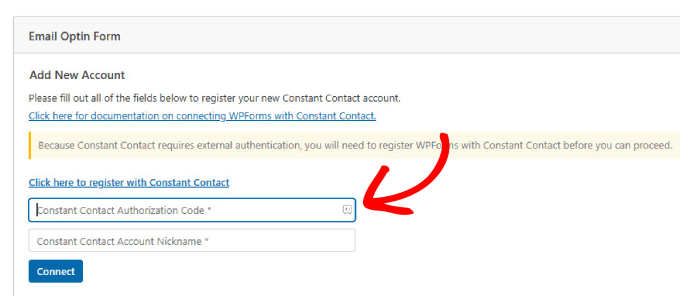
接下来,您将获得一个持续联系授权代码。
复制代码,以便您可以将其输入到 WPForms 中。

将此代码粘贴到 WPForms 中的“持续联系授权代码”字段中。
这将允许 WPForms 获取您的电子邮件服务帐户并从Constant Contact中提取数据。

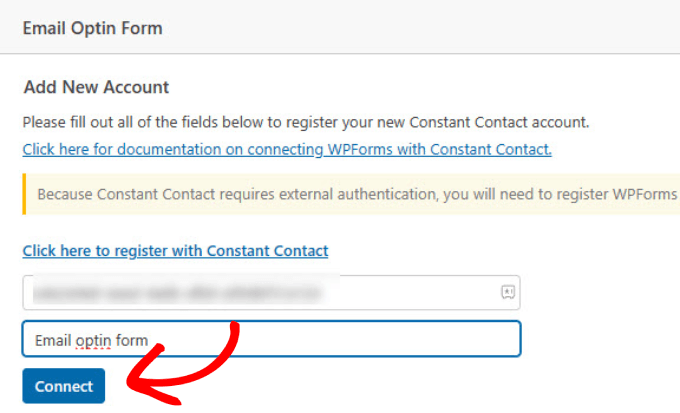
从那里,您想在下面添加一个名称。它仅供内部参考,您网站的访问者不会看到。
填写完这两个字段后,单击“连接”按钮继续。

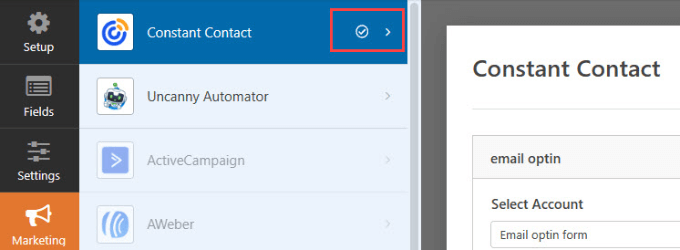
连接完成后,您将在“持续联系”选项卡旁边看到一个复选标记。
这表明连接正常工作并已通过验证。

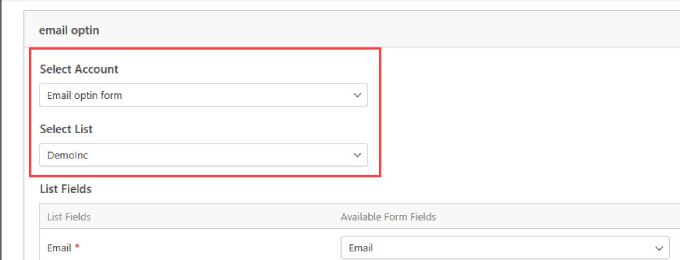
WPForms 将询问您想为此联系表单使用哪个帐户和列表。当您选择一个列表时,它会将新的电子邮件订阅者添加到您选择的列表中。
确保选择适当的帐户和列表。

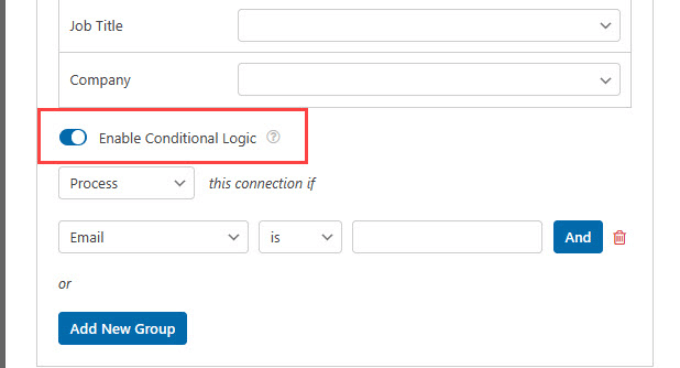
接下来,您想要添加计划从联系表单中捕获的字段列表。
例如,如果您打算获取他们的全名和电子邮件,您需要选择适当的下拉菜单。

滚动到列表字段框的底部,然后单击“启用条件逻辑”。这意味着仅当用户完成特定操作(例如提供电子邮件地址)时才会显示注册复选框。
确保选择用户必须完成的必填字段才能显示注册框。例如,您很可能希望他们的电子邮件地址是必需的,但他们的姓名和电子邮件列表注册是可选的。

5. 将联系表单嵌入到页面中
现在,您已准备好将联系表单添加到WordPress 网站上的帖子或页面中。
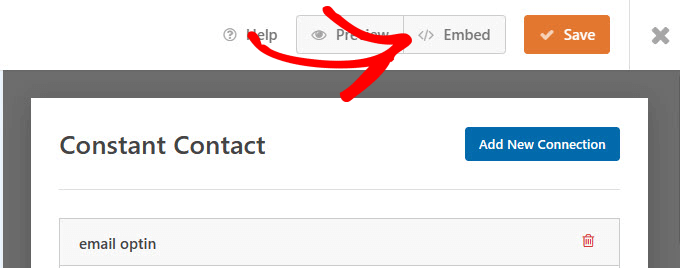
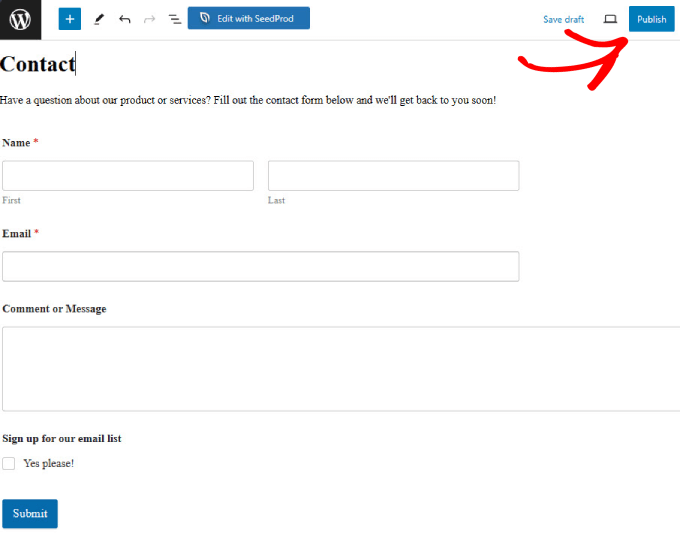
向上滚动并单击位于屏幕右上角的“嵌入”按钮。

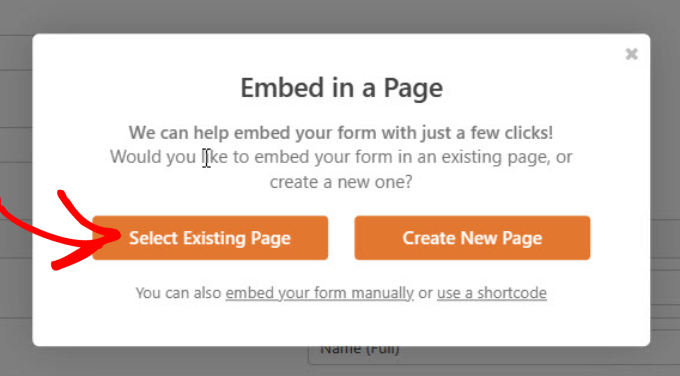
假设您已经有联系页面,您将单击“选择现有页面”按钮。
如果您没有联系页面,那么您将选择“创建新页面”按钮。

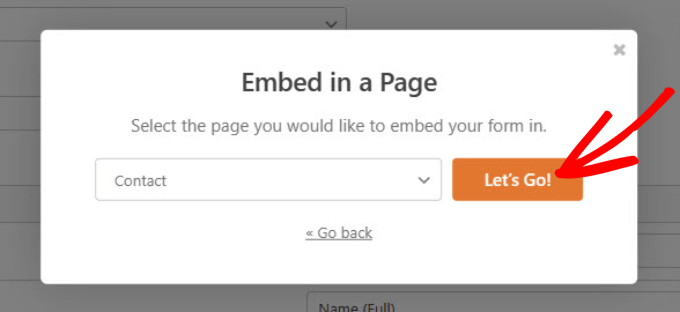
系统会要求您选择要将联系表单添加到的页面。
从下拉菜单中选择表单后,点击“开始吧!”

您将被发送到嵌入了 WPForms 的 WordPress 页面。自定义您的页面以满足您的需求。
准备好后,点击“发布”或“更新”按钮以使您的页面上线。

恭喜,您已成功创建并发布联系表单。通过表单中的电子邮件注册框,您将能够收集订阅者,以在收到新询问时帮助扩大您的列表。
如果您想了解有关创建联系表单的更多信息,请参阅我们有关 如何在 WordPress 中轻松创建联系表单的详细说明。
设计联系表的最佳实践
为了最大程度地取得成功并充分利用联系表单,您需要遵循这些最佳实践。
使您的表单符合 GDPR 标准
GDPR(通用数据保护条例)是一项数据保护和隐私法规,旨在让消费者更好地控制自己的个人数据。
如果您计划向居住在欧盟的任何人收集个人信息,则这是必需的。
幸运的是,您可以使用 WPForms在 WordPress 中轻松创建符合 GDPR 的表单。
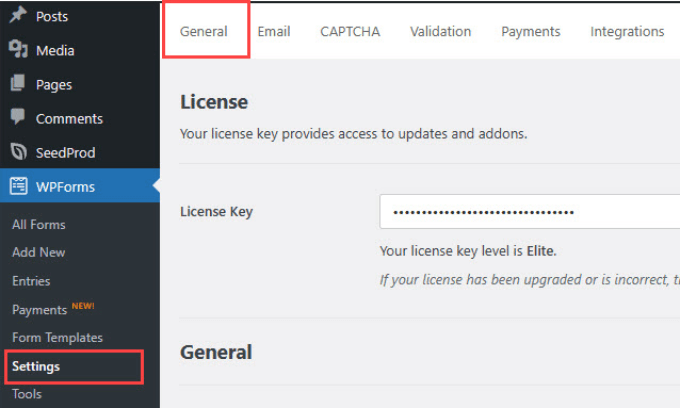
只需前往WordPress 管理区域中的WPForms >>设置即可。然后,在“常规”选项卡下,您将找到“GDPR”部分。

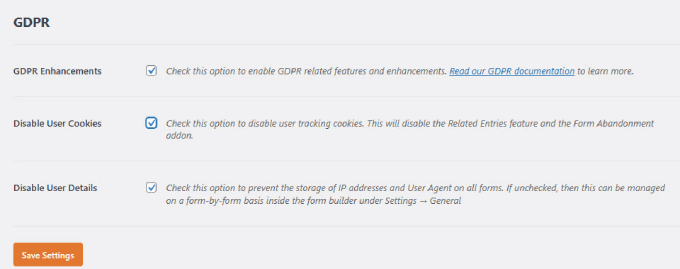
然后向下滚动,直到看到 GDPR 部分。您需要选中“GDPR 增强功能”框。
如果您想删除用户跟踪 cookie,请选中“禁用用户 Cookie”框。您还可以勾选“禁用用户详细信息”选项,以便 WPForms 不会收集用户 IP 地址。

配置表单通知
正确设置表单通知是个好主意。
表单通知是用户提交消息并通过联系表单订阅您的新闻通讯后发送给用户的电子邮件。
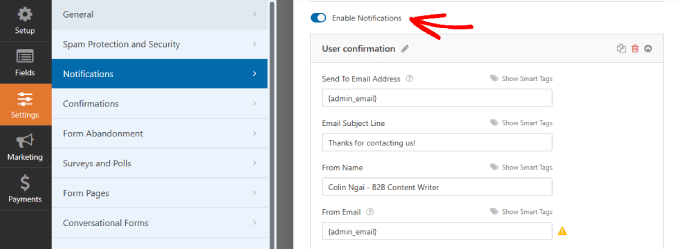
只需转到 WPForms 构建器中的“设置”列并选择“通知”即可。确保打开“启用通知”按钮。
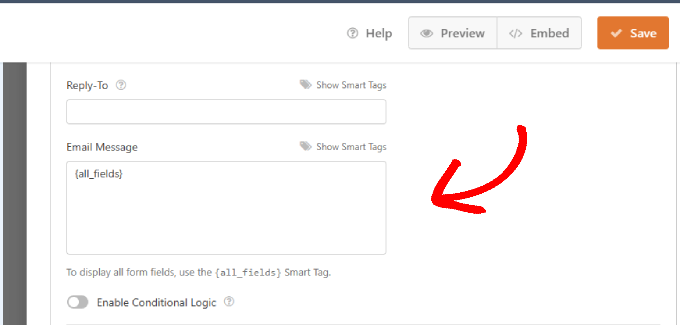
然后,根据您的意图填写字段。您可以更新主题行、姓名和电子邮件。

向下滚动以配置电子邮件。
写完电子邮件后,点击顶部的“保存”按钮。

即使用户提交表单并订阅您的列表后,您也应该利用这个机会将用户重定向到其他页面以获得更多转化。
例如,您可以将他们引导至感谢页面以及其他高转化率文章。
追踪您的结果
确保您正在跟踪您的 WordPress 表单,以便您可以看到其获得的浏览量和转化次数。
WPForms 具有内置的用户旅程功能,可以查看用户在登陆您的表单之前访问了哪些页面。
如果您想要更深入的跟踪,我们建议使用MonsterInsights。
打开验证码以防护垃圾邮件
表单垃圾邮件是每个网站都会遇到的一个大问题。无数黑客试图发送网络钓鱼链接或找到您的直接电子邮件进行入侵。
WPForms CAPTCHA 功能有助于防止机器人提交您的联系表单。
您可以阅读我们关于如何在 WordPress 中添加验证码的指南, 以了解有关其工作原理的更多信息,并将其包含在您的联系表单中。
限制字段数量
长表单很无聊,并且会阻止用户完成表单。
如果您想增加表单提交量并最大限度地提高转化率,请确保将联系表单限制在五个字段以下。
如何使用其他表单来扩大您的电子邮件列表
构建 WordPress 联系表单只是将新订阅者添加到电子邮件列表的一种方法。除了在有人向您发送消息时添加电子邮件选择之外,还有许多其他列表构建策略。
以下是使用各种类型的表单来执行此操作的几种方法。
弹出注册表单
通过在一段时间后弹出的注册表单立即吸引访问者的注意力。您可以将弹出注册表单添加到任何网页,并选择您希望其触发的时间。
我们建议使用OptinMonster创建退出意图弹出窗口。这些表单的侵入性较小,因为它们仅在用户即将离开您的网站时出现。与到达后立即出现的弹出窗口相比,这可以减少对用户体验的干扰,弹出窗口可能会惹恼或阻止访问者。
您甚至可以使用滑出式联系表单使弹出窗口更具交互性和动画效果 。这些交互式动画表单转移了访问者的注意力,使他们能够在不离开当前页面的情况下快速填写表单。
侧边栏注册表单
将注册表单放置在侧边栏中,可以让访问者在您网站的每个页面上轻松访问该注册表单。增加的便利性可以增加用户订阅您的新闻通讯的几率。
内嵌或后置注册表单
读者访问您的网站是有原因的。你越少打扰他们,他们就越有可能留下来并转变。
在博客文章后面放置注册表单的干扰较小,并且允许您根据读者刚刚阅读的内容定制号召性用语 (CTA)。您可以向访问者展示相关优惠以提高转化率,因为CTA 符合他们的兴趣。
如果您想促进对话并将读者转变为付费客户,请阅读我们的其他教程,例如有关如何以 正确方式创建电子邮件通讯的指南 或有关快速增加电子邮件列表的简单方法的专家指南。




