您想向您的 WordPress 网站添加特色内容滑块吗?
许多受欢迎的网站使用特色内容滑块来展示其最新的值得注意的内容。您可以根据您的博客文章、登陆页面或自定义帖子类型添加特色滑块。
在本文中,我们将展示如何在 WordPress 中添加特色内容滑块。

为什么在 WordPress 中添加特色内容滑块?
特色内容滑块是一个有用的工具,可以帮助您的内容更具吸引力。您可以根据您的WordPress 网站内容创建滑块,让用户更轻松地找到您最有用的文章和页面。
除了重要的博客文章之外,您还可以为即将举行的活动、热门类别、最常用的标签等添加特色内容滑块。
例如,如果您有一个房地产网站,那么您可以使用特色内容滑块来显示房产列表。或者显示您的常青内容,使它们在您的网站上脱颖而出。
另一方面,特色内容滑块对于电子商务网站也很有用。您可以在内容滑块中显示客户的评价,并将其用作社会证据来建立信任并促进销售。
也就是说,让我们看看如何在 WordPress 中添加特色内容滑块。
在 WordPress 中创建特色内容滑块
创建特色内容滑块的最佳方法是使用Soliloquy。它是市场上最好的 WordPress 滑块插件,速度超快,易于使用,并且具有出色的功能和插件。
在本教程中,我们将使用 Soliloquy Pro 版本,因为它包含特色内容插件并提供更多功能。您还可以使用Soliloquy 的免费版本来开始使用。

首先,您需要安装并激活 Soliloquy 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
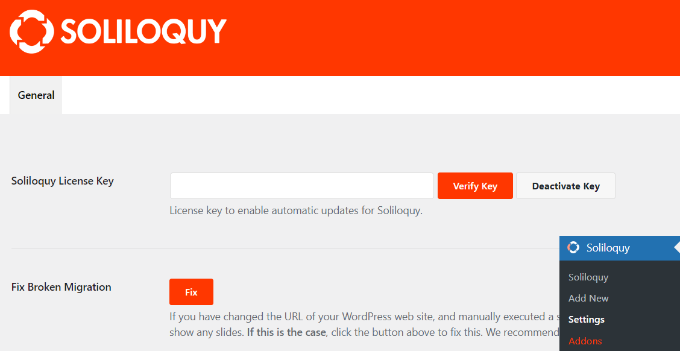
激活后,您需要从 WordPress 仪表板访问Soliloquy » 设置页面。在这里,只需输入您的许可证密钥并单击“验证密钥”按钮即可。

您可以在您的 Soliloquy 帐户区域找到许可证密钥。
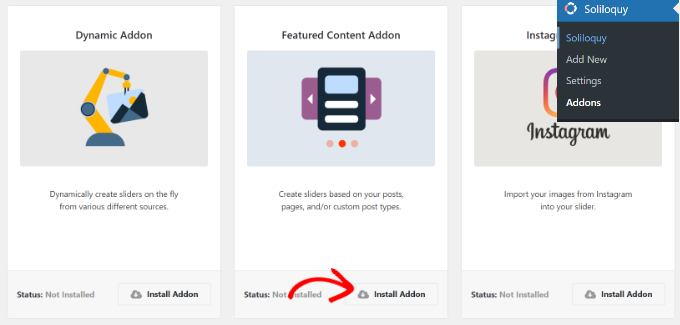
之后,只需从 WordPress 管理面板前往Soliloquy » Addons 。然后向下滚动找到“特色内容插件”,然后单击“安装插件”按钮。

激活插件后,我们就可以创建新的滑块了。
只需从 WordPress 仪表板转到Soliloquy » 添加新内容即可创建特色内容滑块。

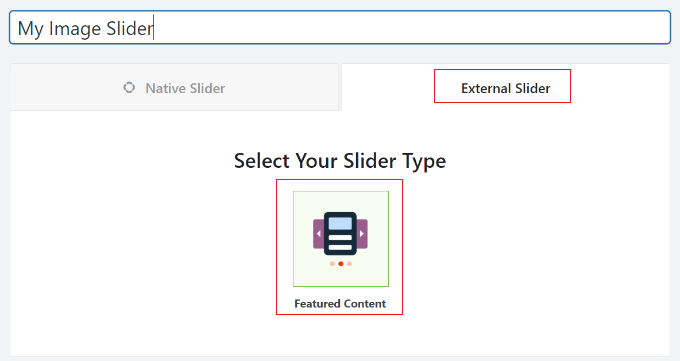
接下来,您需要在顶部输入名称,然后切换到“External Silider”选项卡。
在这里,您应该看到一个称为特色内容的新滑块类型。继续并选择此选项。

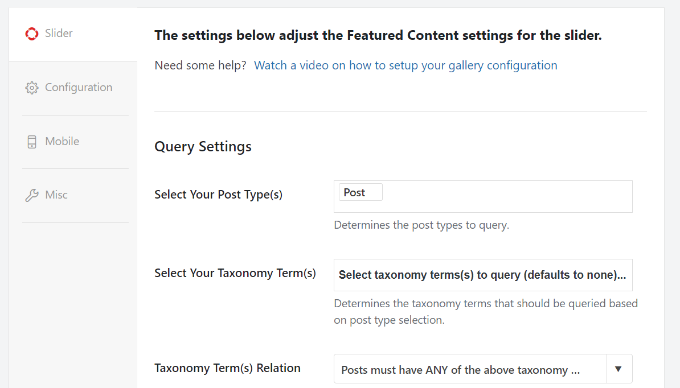
之后,您可以向下滚动到“滑块”选项卡来配置滑块设置。
继续并选择您想要包含在特色内容滑块中的帖子类型。您可以选择帖子、页面、自定义帖子等。

除此之外,还有一个选项可以为滑块选择分类法。您可以选择标签、类别、事件和其他分类法。
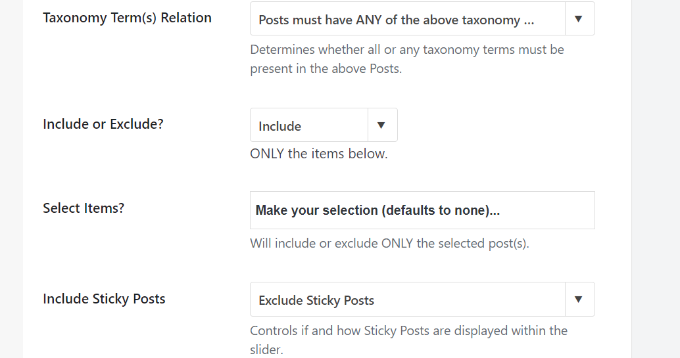
如果向下滚动,您会看到更多设置。例如,可以选择包含和排除帖子、将包含的帖子设为粘性、对帖子进行排序等等。

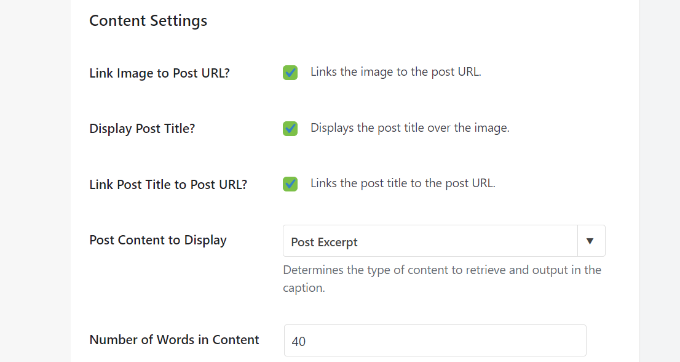
Soliloquy 还提供了不同的内容设置,您可以控制滑块。
它允许您将图像链接到帖子 URL、显示帖子标题、显示摘录、选择内容中的字数等等。

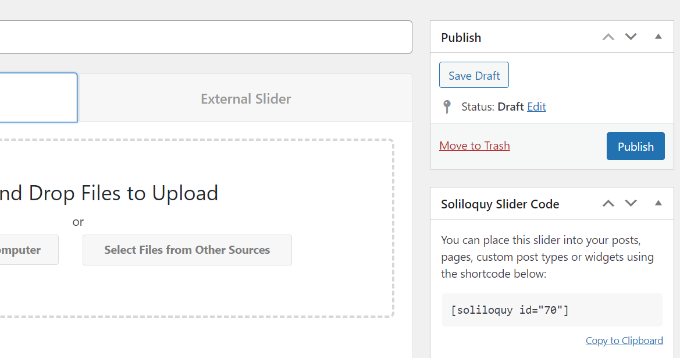
完成后,只需点击顶部的“发布”按钮即可。
您还会看到一个 Soliloquy Slider 短代码,您可以使用它在网站上的任何位置显示滑块。

在 WordPress 中显示特色内容滑块
Soliloquy 提供了多种方式将滑块显示在您想要的位置。您可以使用独白块或使用简码来添加特色内容滑块。
首先,您需要编辑帖子或创建新帖子。

进入内容编辑器后,继续并单击“+”按钮添加 Soliloguy 块。
接下来,您可以从独白块的下拉菜单中选择特色内容滑块。

完成后,继续发布或更新您的博客文章或登陆页面。
您现在可以访问您的网站以查看正在运行的特色内容滑块。

我们希望本文能帮助您了解如何向您的 WordPress 网站添加特色内容滑块。您可能还想查看我们的指南,了解如何开设在线商店以及最常见的 WordPress 错误。




