We have an improvement for the Page Header addon you will now be able to set the Parallax Effect on responsive devices too.
我们对Page Header addon 插件有一个改进,你现在可以在响应设备上设置视差效果。
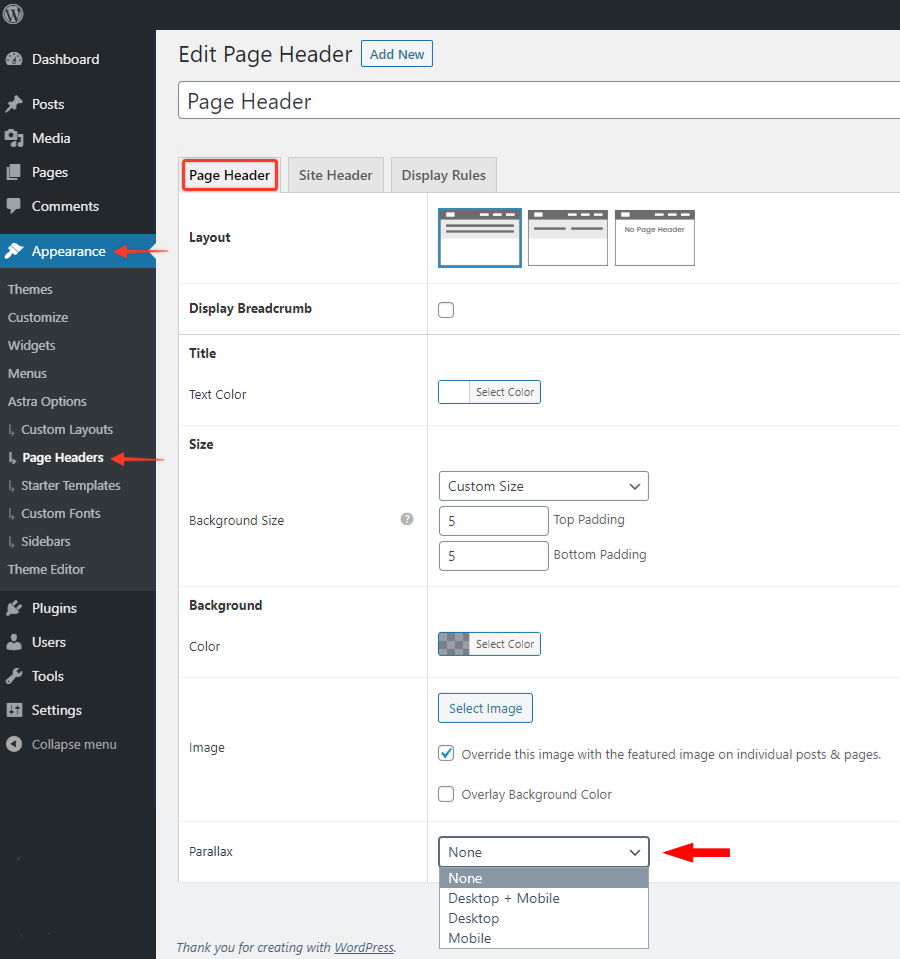
You will find the new option under the same section of Page Header. Now you will instead find the options to enable the Parallax on specific devices where you want to display the Parallax effect.
您将在Page Header的同一部分下找到新选项。现在你可以在你想要显示视差效果的特定设备上找到启用视差的选项。
The main reason we have implemented this option? –我们实施这个选项的主要原因是什么?
- Some images do not appear properly with the Parallax effect on responsive devices like mobile phones. In such cases, users can disable the parallax effect on Mobile and vice versa. –在移动电话等响应设备上,视差效果不能正确显示一些图像。在这种情况下,用户可以在移动设备上禁用视差效果,反之亦然。
The New select option contains the following choices – –新选择选项包含以下选项
None= Disable Parallax across all devices. –禁用所有设备的视差。Desktop + Mobile= Enable parallax on both the devices. –在两个设备上都启用视差Desktop= Enable parallax on just Desktop ( Disable on mobile ) –只在桌面启用视差(在移动Mobile= Enable parallax on just Mobile ( Disable on Desktop ) –在移动设备上启用视差(在桌面设备上禁用)
How to Enable the Parallax Effect on Responsive Devices? –如何在响应设备上启用视差效果?
- Create a new Page Header. –创建新的Page Header
- Now, In their settings, You will notice that the old option ( checkbox ) to enable Parallax has been replaced with the new option ( Dropdown ). –现在,在它们的设置中,你会注意到启用视差的旧选项(复选框)已经被新选项(下拉菜单)取代。

Note: We have also taken care of the Existing and New Users with this Improvement.
注:我们在此改进中也考虑了现有用户和新用户。
For existing users:
We will migrate the already set values, so if the user had the option enabled, it will work as it is and the parallax effect will be enabled after updating to 2.2.5 or above.
Users will now be able to select the Options from the responsive devices as per their requirement.
现有用户:我们将迁移已经设置的值,所以如果用户启用了这个选项,它就会正常工作,视差效果将在更新到2.2.5或更高版本后启用。用户现在可以根据自己的需求从响应式设备中选择选项。
For new users:
By default, the Parallax will be set to None and it can be changed as required for the responsive devices.
新用户:默认情况下,视差将被设置为None,它可以根据响应设备的需要进行更改。



