Table of Contents
Astra 是一个流行的 WordPress 主题,它提供了内置的面包屑功能。该主题还提供具有专用颜色和排版选项的各种自定义。
如何启用面包屑? #
要启用面包屑,您只需安装并激活 Astra 主题。要探索设置,请从 WordPress 仪表板导航到外观 > 自定义 > 面包屑。
在本文中,我们将看到——
Astra 中的面包屑设置 #
以下是面包屑的可用设置
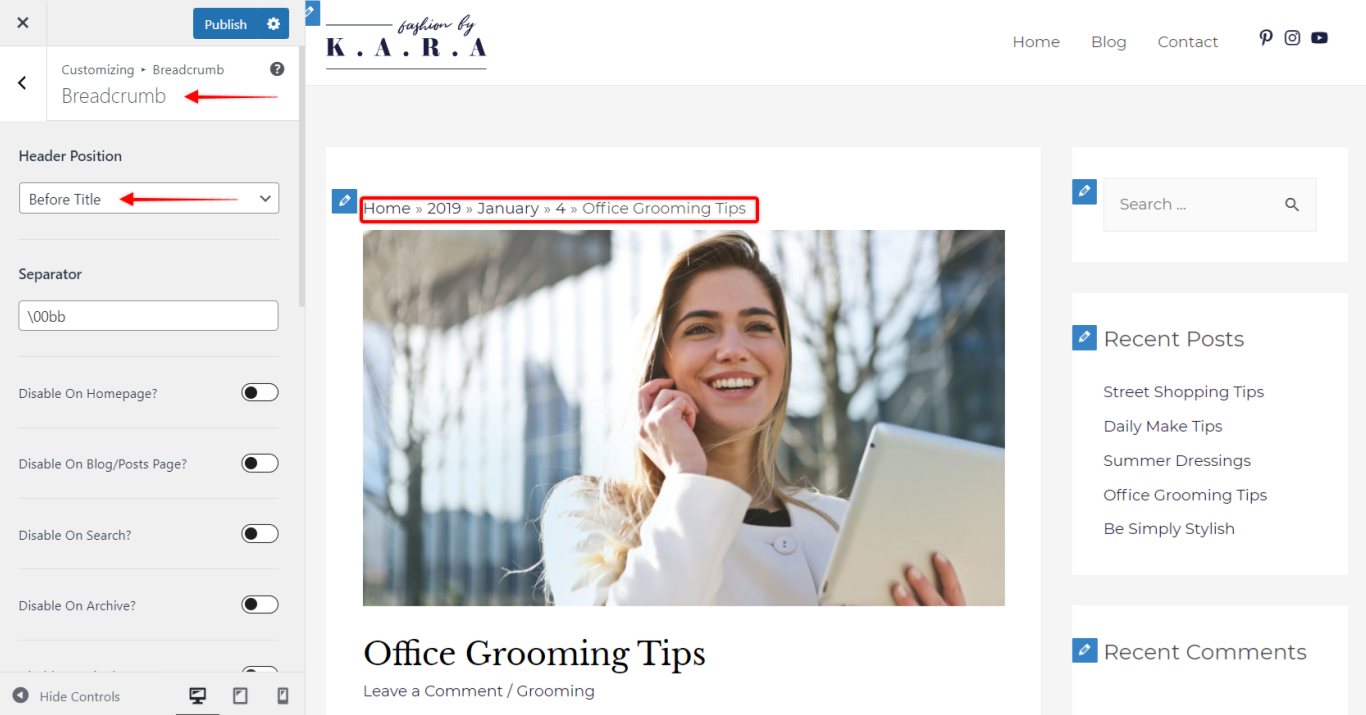
- 位置:此选项允许您选择显示面包屑的位置。选择您希望显示它们的位置。当前,您可以选择在页眉内、页眉之后或标题前显示。
- 分隔器:您可以在面包屑链接之间设置自定义分隔符。
- 在特定页面上禁用面包屑/邮政:您将看到可以禁用面包屑导航的页面和帖子列表。这些包括类别、存档页面、404 页面等(您可以通过帖子元设置禁用单个页面和帖子上的面包屑)
- 对齐方式:您可以选择对齐方式来显示您的面包屑
- Spacing : 调整四周的间距

面包屑的颜色和排版选项 #
默认情况下,面包屑会从主题继承颜色和排版。但是,如果您希望用不同的颜色和排版突出显示它们,则可以使用面包屑的专用选项。在定制器中,导航到 –定制 > 面包屑 > 排版
在任何地方显示面包屑! #
目前,Astra 仅允许您在三个位置显示面包屑 – 标题内、标题后、标题前。
如果您想在页面或帖子的任何位置显示它怎么办?您可以使用简码来做到这一点。
将此短代码粘贴到您网站上任何自定义布局、文本或 HTML 块中的任何位置,然后看到面包屑出现在那里 –
支持第三方插件 #
除了内置的面包屑功能,Astra 还支持来自以下外部插件的面包屑 –
您可以关闭 Astra 的默认选项并使用上述插件中的面包屑。虽然面包屑是从上述插件中获取的,但您仍然可以通过 Astra 管理颜色和排版等样式。
如何使用 Astra 设置外部插件面包屑? #
1. 使用 Yoast SEO 插件: #
- 安装并激活 Yoast SEO 插件
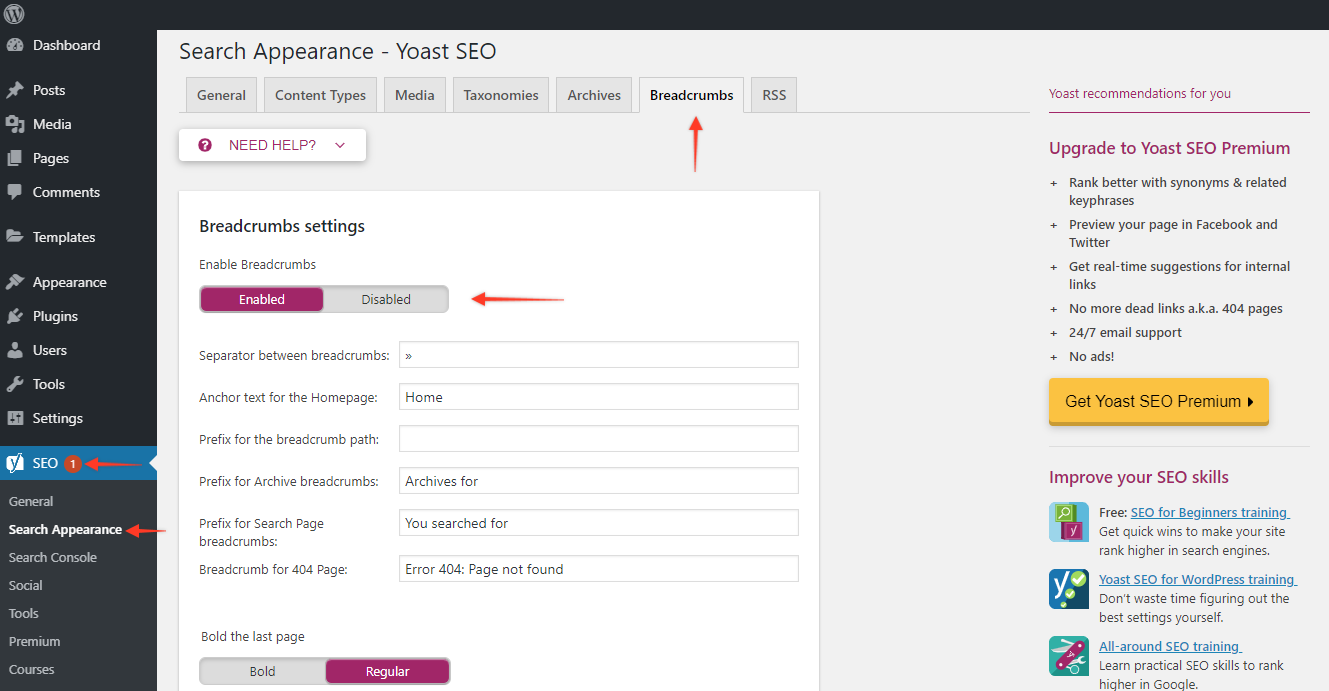
- 从 WordPress Dashboard > SEO > Search Appearance > Breadcrumbs > Enable Breadcrumbs为 Yoast SEO 插件激活Breadcrumb
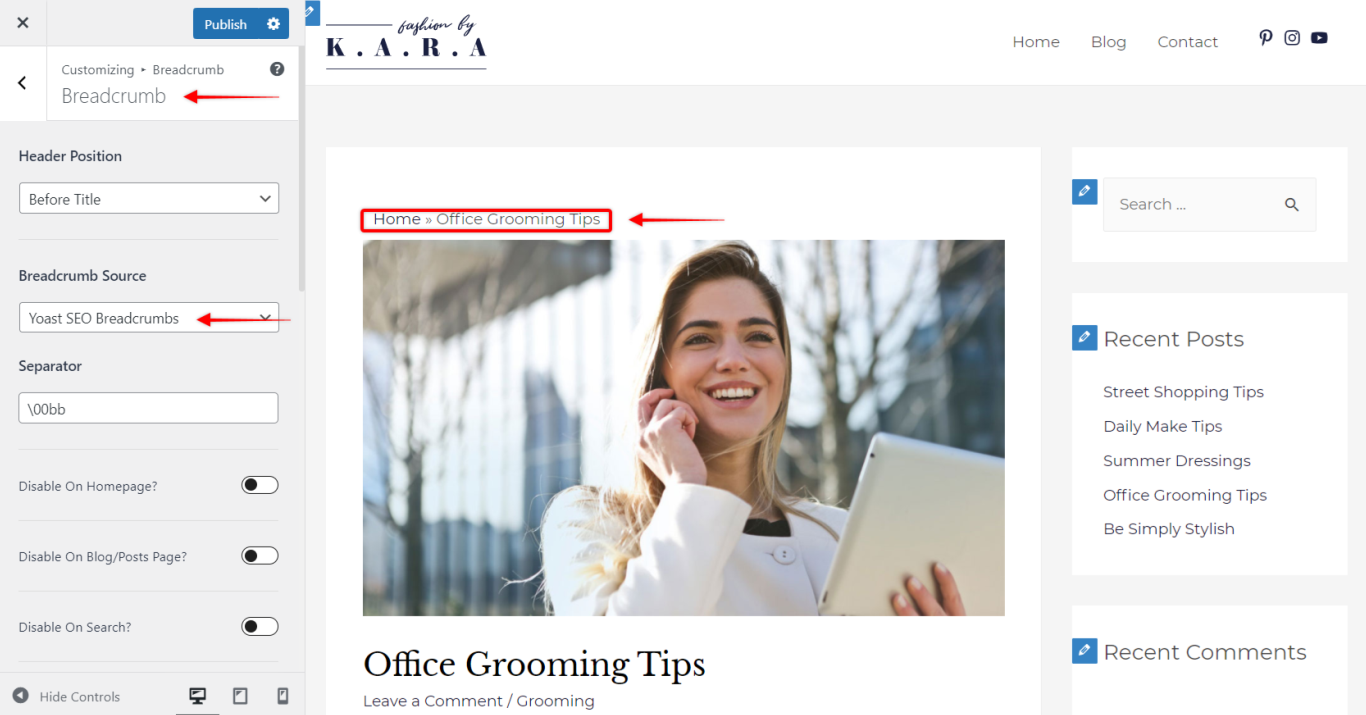
- 您将在定制器 > 布局 > 面包屑 > 面包屑源中看到一个选项。选择Yoast SEO 面包屑。
- 现在,Yoast SEO 面包屑标记应该开始出现在页面上,而不是默认的 Astra Breadcrumb。
- 定制器中的所有颜色和排版选项都将覆盖 Yoast SEO Breadcrumb 的样式。
- 在特定位置禁用面包屑的所有选项也适用于 Yoast SEO 插件。
Yoast后端设置:

定制器中的 Yoast 选项:

2.带有面包屑导航NavXT插件 #
- 安装并激活 Breadcrumb NavXT 插件
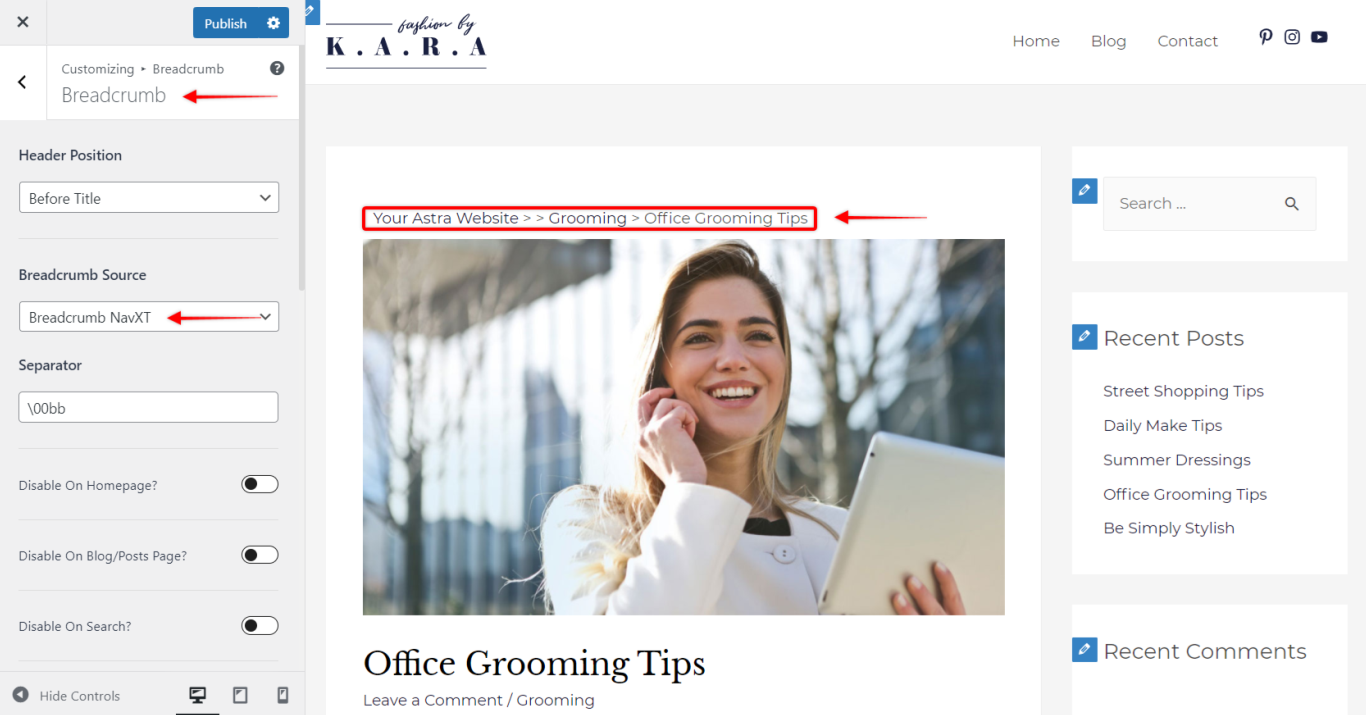
- 您将在Customizer > Breadcrumb > Breadcrumb Source中看到一个选项。选择面包屑导航导航。
- 现在,Breadcrumb NavXT 标记将开始出现在页面上,而不是默认的 Astra Breadcrumb。
- 定制器中的所有颜色和排版选项都将覆盖 Breadcrumb NavXT 的样式。
- 在特定位置禁用面包屑的所有选项也适用于面包屑NavXT 插件。

3. 使用排名数学插件 #
- 安装并激活 Rank Math 插件
- 通过仪表板 > 排名数学 > 常规设置 > 面包屑设置面包屑
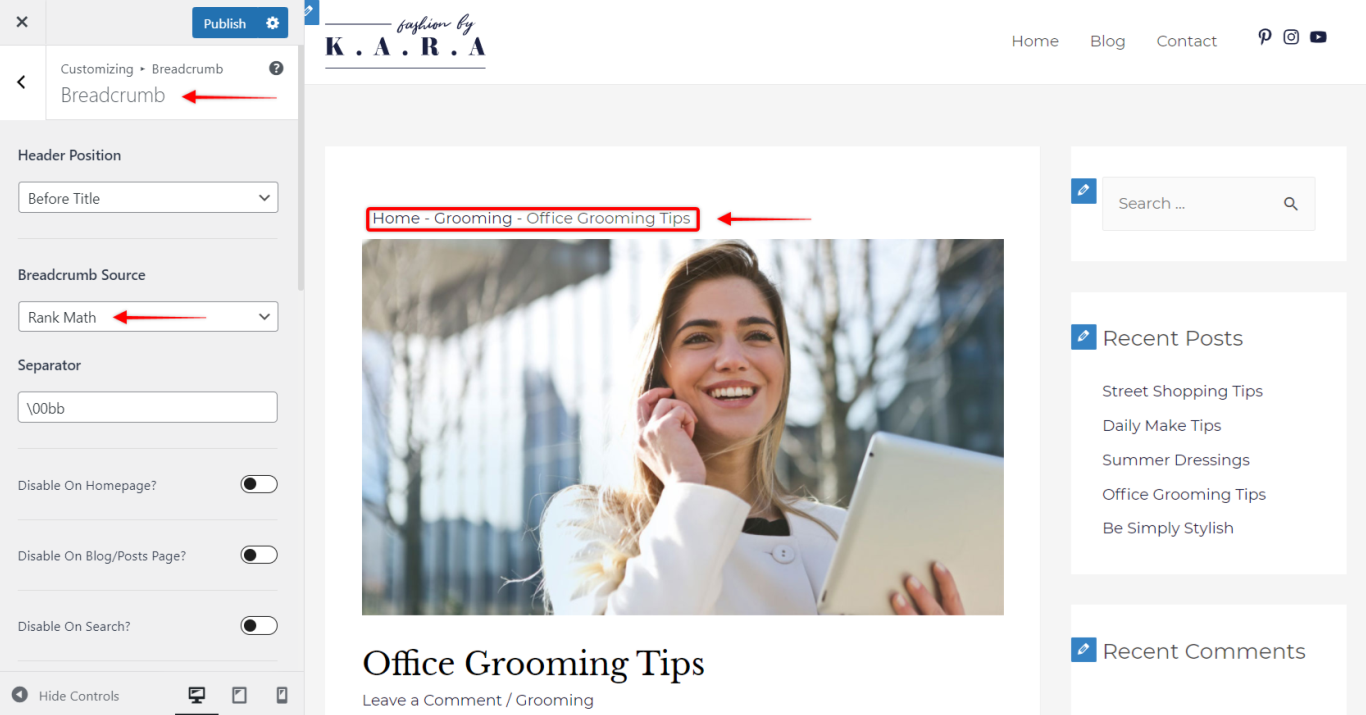
- 您将在Customizer > Breadcrumb > Breadcrumb Source中看到一个选项。选择排名数学。
- 现在 Rank Math 标记将开始出现在页面上,而不是默认的 Astra Breadcrumb。
- 定制器中的所有颜色和排版选项都将覆盖 Rank Math 的样式。
- 在特定位置禁用面包屑的所有选项也适用于 Rank Math 插件。

4. 使用 SEOPress (PRO) 插件: #
- 安装并激活免费的 SEOPress 和 PRO 插件
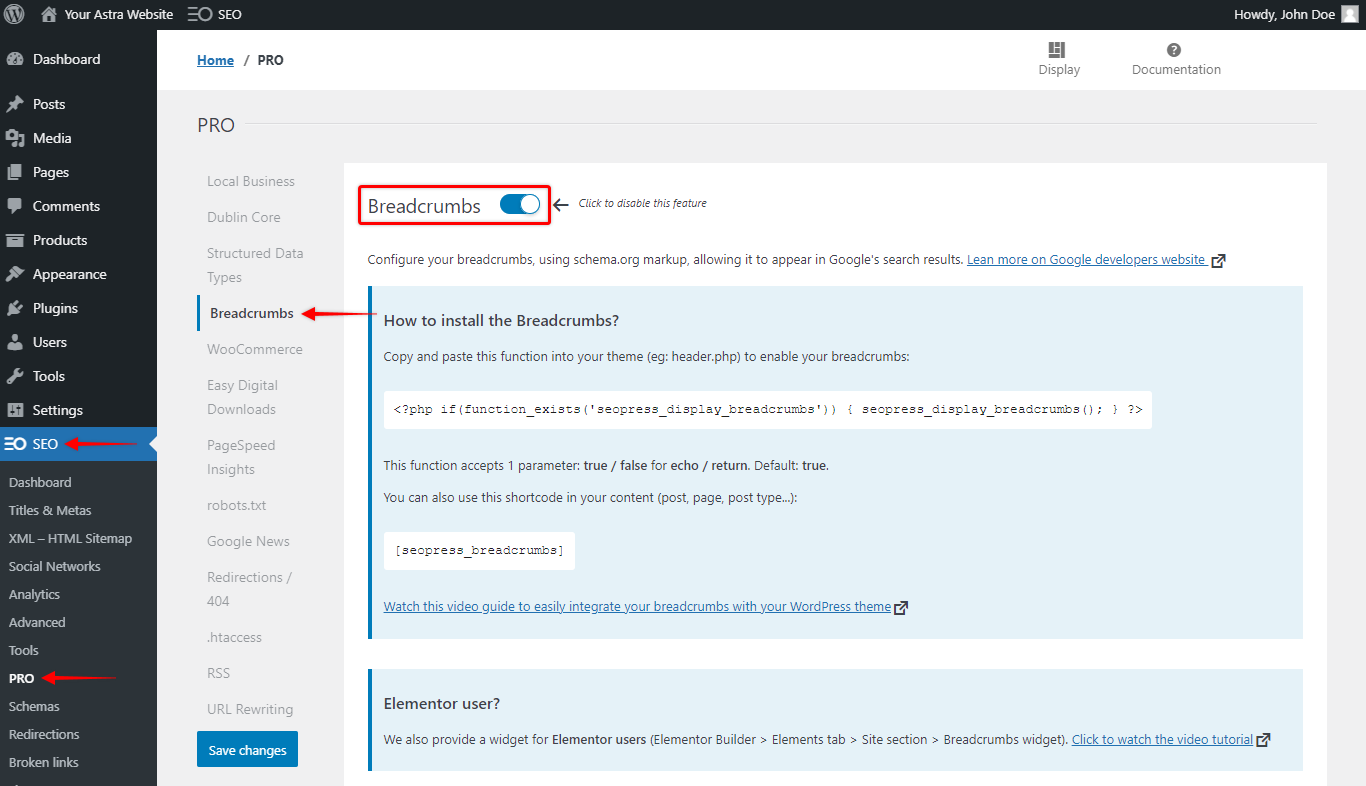
- 通过导航到 WordPress Dashboard > SEO > PRO > Breadcrumbs 为 SEOPress 插件激活 Breadcrumbs。在这里,请按照下列步骤操作:
- 第 1 步– 启用面包屑;
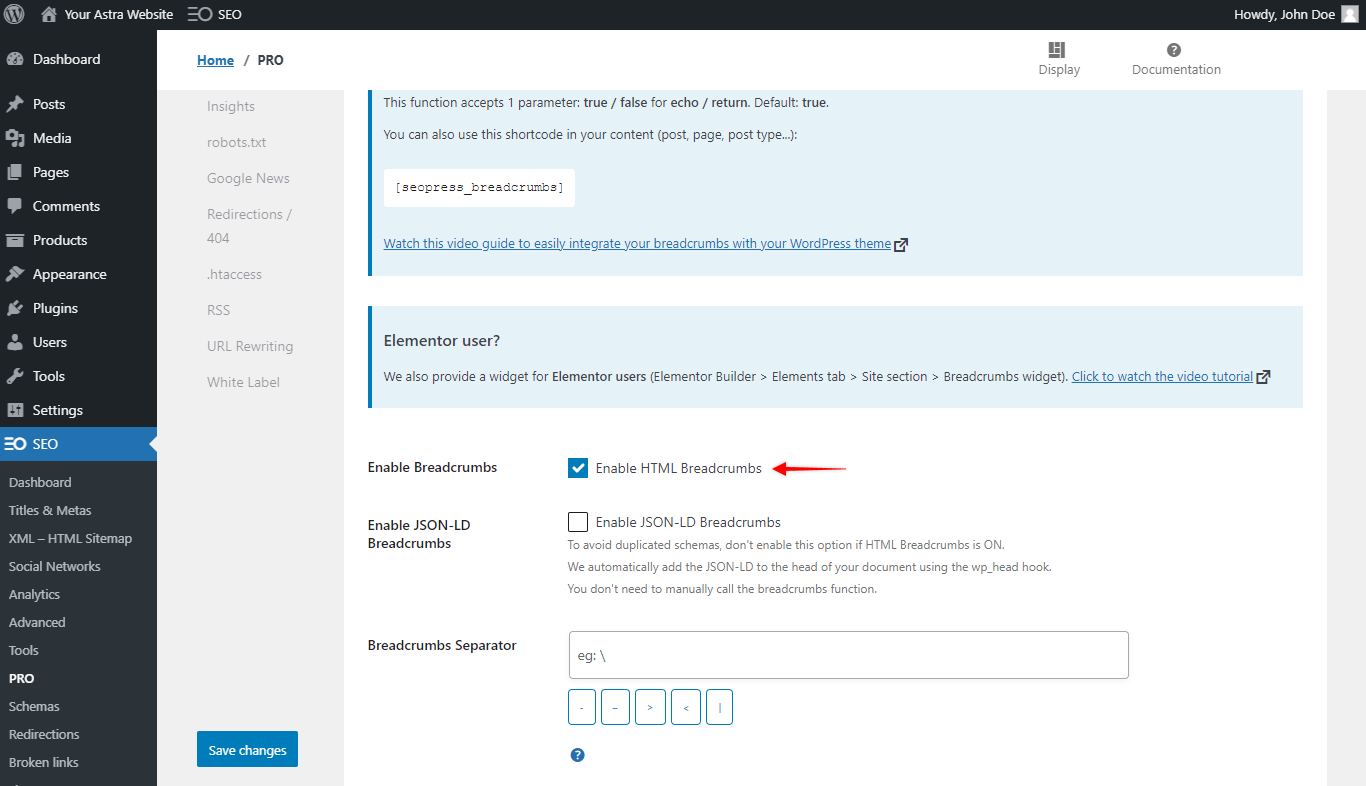
- 第 2 步– 启用 HTML 面包屑;
- 第 3 步– 或者,您可以通过将文本添加到“在面包屑之前显示文本”字段来设置要在面包屑之前显示的文本;
- 第 4 步– 单击“保存更改”按钮以激活 SEOPress 面包屑。
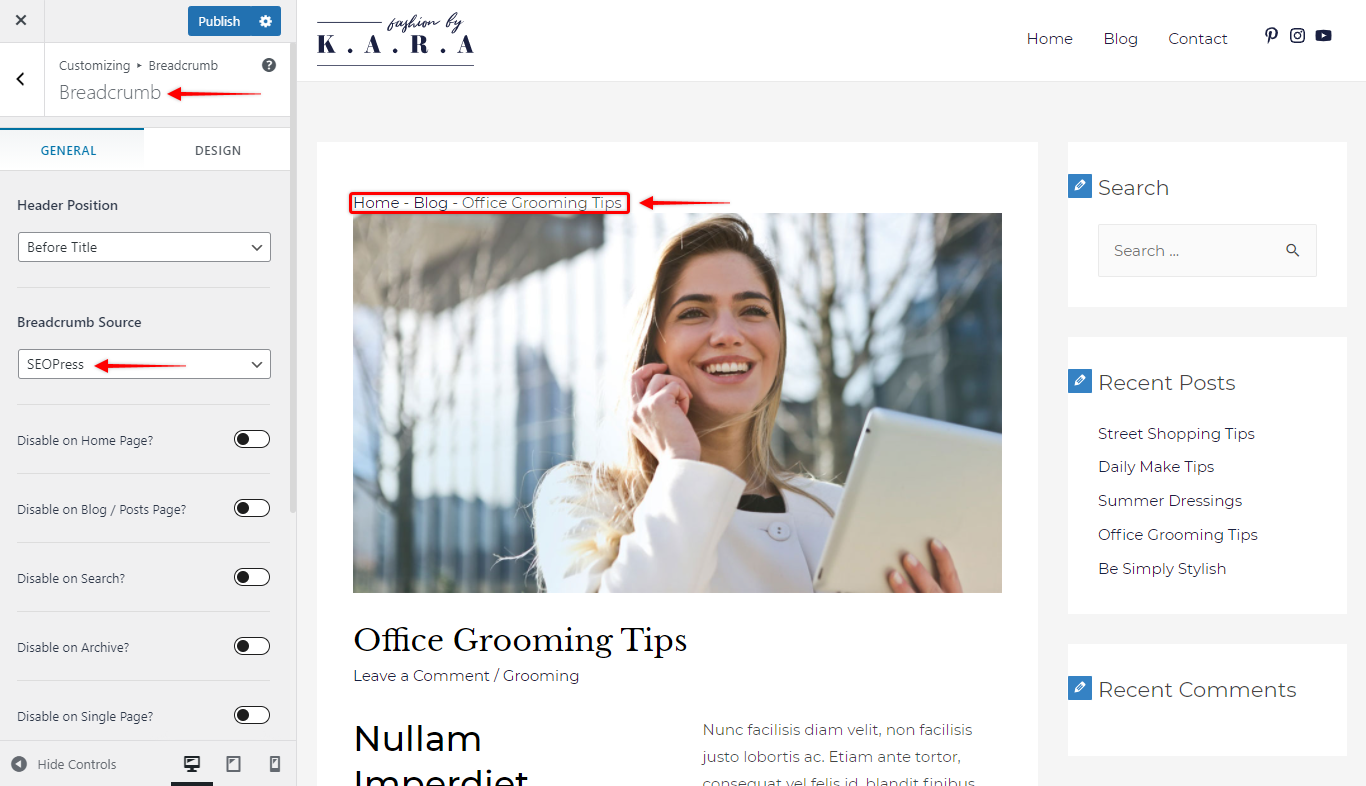
- 导航到Customizer > Layout > Breadcrumb > Breadcrumb Source旁边。在这里,选择“SEOPress”选项。
- 现在,SEOPress Breadcrumb 标记应该开始出现在页面上,而不是默认的 Astra Breadcrumb。
- 在特定位置禁用面包屑的所有选项也适用于 SEOPress 插件,并且在Dashboard > SEO > PRO > Breadcrumbs中还提供了一些附加设置。
SEOPress – 启用面包屑:

SEOPress – 启用 HTML 面包屑:

定制器中的 SEOPress 选项: